- Есть ли спрос на веб-дизайнеров?
- Чем конкретно занимается веб-дизайнер?
- Сколько зарабатывает веб-дизайнер?
- В чем разница между веб-дизайнером и веб-разработчиком?
- Профессиональные навыки и личные качества веб-дизайнера
- Технические навыки веб-дизайнера
- Изучение пользовательского опыта (UX)
- Инструменты и ресурсы, которые вам понадобятся
- Сервисы для поиска вдохновения
- Упаковка себя и портфолио
- Какая квалификация нужна, чтобы стать веб-дизайнером
- Онлайн-курсы и изучение веб-дизайна дома
- Сколько времени нужно, чтобы стать веб-дизайнером?
- Работа веб-дизайнером
- Фриланс или работа по найму?
- Продажа услуг через личный бренд
- Заключение
Часто ли вы задумываетесь о том, что могли бы улучшить дизайн посещаемых вами сайтов?
Или, возможно, у вас уже есть личный блог, который вы активно ведете и заметили, что процесс проектирования и создания сайта вам очень импонирует.
Если это так, и вы хорошо разбираетесь в деталях, обладаете талантом к креативу и творчеству, не боитесь технических терминов, тогда веб-дизайн может стать для вас идеальным стартом карьеры.
Возможно, вы уже решили, что хотите узнать, как стать веб-дизайнером сайтов, но чувствуете себя неуверенно и не знаете, с чего начать. Или вы только размышляете о том, действительно ли веб-дизайн является правильным выбором, и в этом случае у вас, вероятно, возникает множество вопросов:
- Как начать карьеру веб-дизайнера с полного нуля?
- Нужно ли уметь программировать?
- Какие инструменты нужны для работы?
- Реально ли найти работу веб-дизайнеру?
- Сколько можно зарабатывать?
В любом случае помощь всегда под рукой! Начать заниматься веб-дизайном проще, чем вы думаете. Читайте далее и вы узнаете о том, как стать веб-дизайнером с полного нуля.
Есть ли спрос на веб-дизайнеров?
Билл Гейтс однажды сказал:
«Если ваш бизнес не в интернете, у вас нет бизнеса».
В настоящее время в интернете более 644 миллионов активных сайтов, и эта цифра увеличивается с каждым днем. Как вы понимаете веб-дизайнеры занимаются тем, что создают интерфейсы для этих сайтов и делают их визуально привлекательными.
Чем конкретно занимается веб-дизайнер?
Задача дизайнера — создавать оригинальные, вдохновляющие, простые в навигации сайты, которые отвечают потребностям целевой аудитории. Основная роль веб-дизайнера — создавать визуальные элементы интерфейса, контролируя все, от шрифтов, структуры сайта до цветовой гаммы и визуальных эффектов.
Веб-дизайнер:
- Определяет стилистику сайта;
- Создает дизайн-макет сайта в 3 версиях: ПК версия, мобильная и планшет;
- Готовит изображения и графику для размещения их на дизайн-макете;
- Продумывает юзабилити и удобство пользования сайтом;
- Помогает в написании технического задания на верстку макета.
Сколько зарабатывает веб-дизайнер?
Заработная плата веб-дизайнеров растет вместе со спросом, и сейчас средняя зарплата составляет около 1000$/мес. Веб-дизайнеры начального уровня могут рассчитывать начать с более скромной зарплаты около 300-400$/мес.
В чем разница между веб-дизайнером и веб-разработчиком?
Многие люди путают эти термины, поскольку на самом деле многие веб-дизайнеры также являются разработчиками, и наоборот. Хотя эти роли чаще всего взаимозаменяемы, они также могут быть разделены, поэтому некоторые люди предпочитают специализироваться на том или другом.
В случаях, когда роли разделены, веб-дизайнер обычно отвечает за стилистические элементы (то есть за внешний вид интерфейса сайта), в то время как веб-разработчик занимается его функциональностью, что достигается за счет Front End и Back End программирования.
Чтобы вас причислили не просто к классу графического дизайнера, а именно к веб-дизайнеру, необходимо иметь хотя бы базовое понимание языка разметки HTML и CSS. Даже когда клиент заказывает у вас только дизайн, после вашей работы он будет передавать макет в верстку, чтобы сверстать его в HTML-код, а это значит, что ваш дизайн-макет должен быть адаптирован под веб-верстку.
Профессиональные навыки и личные качества веб-дизайнера
Изучение веб-дизайна может привести к интересной работе, но есть некоторые профессиональные навыки и личные качества, которые понадобятся вам для старта успешной карьеры:
- Высокий уровень компьютерной грамотности;
- Креативное и образное мышление;
- Внимание к деталям;
- Объективность и способность видеть картину в целом;
- Терпение, гибкость и усидчивость;
- Творческие навыки решения проблем;
- Хорошие навыки тайм-менеджмента и умение работать в срок;
- Отличные командные и коммуникативные навыки.
Веб-дизайнеру необходимо иметь острый взгляд на эстетику и понимание творческих методов дизайна, а также изучать постоянно развивающиеся интернет-технологии.
Хороший веб-дизайнер может представить себе, как будет выглядеть сайт, и при этом эффективно донести это видение до клиента, подобрав конкретные примеры реализации. Лучшие веб-дизайнеры знают, что хороший веб-дизайн почти незаметен и интуитивно понятен пользователю. К такому дизайну применяется выражение «Дизайн без дизайна».
Внимание к деталям
Внимание к деталям — важный навык для любого специалиста. В дизайне сайта задействовано так много мелких элементов, и важно развить острый глаз, который с легкостью улавливает мелкие ошибки и несоответствия.
Творческое решение проблем
И дизайн, и технические проблемы следует рассматривать как возможность узнать больше о своей профессии. Действительно, вы никогда не перестанете учиться в этой профессии, и многих это привлекает.
Терпение и гибкость
Требования клиентов к дизайну могут меняться по мере продвижения проекта, а также важно быть гибким, иногда откладывать проект на некоторое время, а потом спустя некоторое время возвращаться в рабочему месту. Веб-дизайнеры также должны быть готовы к созданию дизайн-макета в 2-3 вариантах, чтобы у клиента был выбор.
Коммуникативные навыки
Эффективные навыки коммуникаций при работе с людьми также необходимы для успешных проектов, особенно при работе с самыми требовательными клиентами. Вам необходимо четко излагать и передавать свои идеи, и вы также должны будете держать клиентов в курсе о том, как движется их проект.
Если необходимо создавать или редактировать контент для сайта клиента, вам потребуются очень хорошие навыки письменного общения и презентации. Помимо клиентов, веб-дизайнеры должны иметь возможность эффективно общаться с разработчиками, интернет-маркетологами и другими специалистами.
Работаете вы в большом дизайнерском отделе или в небольшой веб-студии разработки сайтов, командная работа неизбежна. Независимо от того, как вы реализуете проекты, в качестве сотрудника в штате или фрилансера, понимание бизнес-целей и бюджетных ограничений вашего заказчика поможет вам составлять индивидуальное предложение для клиента, исходя из его временных и денежных ресурсов.
Технические навыки веб-дизайнера
В первую очередь, новичкам имеет смысл сосредоточиться на основах рисования и базовых теоретических знаниях веб-дизайна. Так как веб-дизайн — это обширная дисциплина, дизайнеры должны быть знакомы с различными аспектами, такими как графический дизайн, создание прототипов и принципы визуальной иерархии.
Также вам необходимо приобрести технические навыки работы с популярными приложениями (Figma, Adobe Photoshop, InVisionApp и др.).
Графический и визуальный дизайн
Дизайн сайта определяет его внешний вид и включает типографику, систему сеток и пространство. Эти стилистические элементы помогают элементам сайта — шрифтам, цветовой палитре — дополнять друг друга.
Веб-дизайнерам важно уметь пользоваться графическими редакторами. Самая распространенная задача, которую веб-дизайнеры выполняют в графических редакторах — это редактирование изображений:
- изменение размера;
- обрезка, сжатие или адаптация изображений, чтобы они соответствовали определенным пространствам и быстро загружались.
Базовые навыки рисования
Умение хорошо рисовать не является важным, но базовые навыки будут преимуществом, так как вам придется рисовать графики и сетки. Дизайнер должен хорошо разбираться в основных концепциях рисования, таких как: наброски и черновое прототипирование.
Программирование
Легче найти работу веб-дизайнеру со знаниями языков программирования. Конечно, можно создать сайт с помощью конструкторов, таких как Tilda, PlatformaLP, Wix, но они очень ограничены в своих возможностях. Знание того, как программировать, откроет огромный спектр возможностей для дизайна, а также позволит вам понять, является ли ваш дизайн технически реализуемым.
Основными языками программирования для являются HTML (язык гипертекстовой разметки) и CSS (каскадные таблицы стилей).
HTML устанавливает структуру и содержимое страницы, а CSS определяет стилистику сайта. Изучение этих двух языков позволит вам создавать собственный код и редактировать существующий.
Также желательно изучить JavaScript для создания продвинутых интерактивных сайтов.
Кроме того, существует ряд других серверных языков программирования, которые используются в разработке. Некоторые из них включают PHP, ASP, Python и Java. Сложные сайты могут использовать более одного языка программирования для управления.
И, наконец, веб-дизайнерам и разработчикам рекомендуется изучить MySQL, которая является широко используемой базой данных в интернете.
Вот краткое описание конкретных функций, которые выполняет каждый язык:
- HTML: используется для определения структуры страницы сайта, включая заголовки, абзацы, нижние колонтитулы, фотографии, видео и графику;
- CSS: сообщает браузерам, как стилизовать HTML, т. е. то, что делает контент на странице красивым (цвета, шрифты, фон и т.д.);
- JavaScript: для интерактивного контента с возможностью работы в нескольких браузерах — слайдеров изображений, всплывающих поп-апов, игр и приложений.
- Python: многие дизайнеры считают это языком для начинающих, однако Google и Instagram полагаются на этот язык для разработки своих платформ. Python может работать как с ПК, так и с мобильными устройствами.
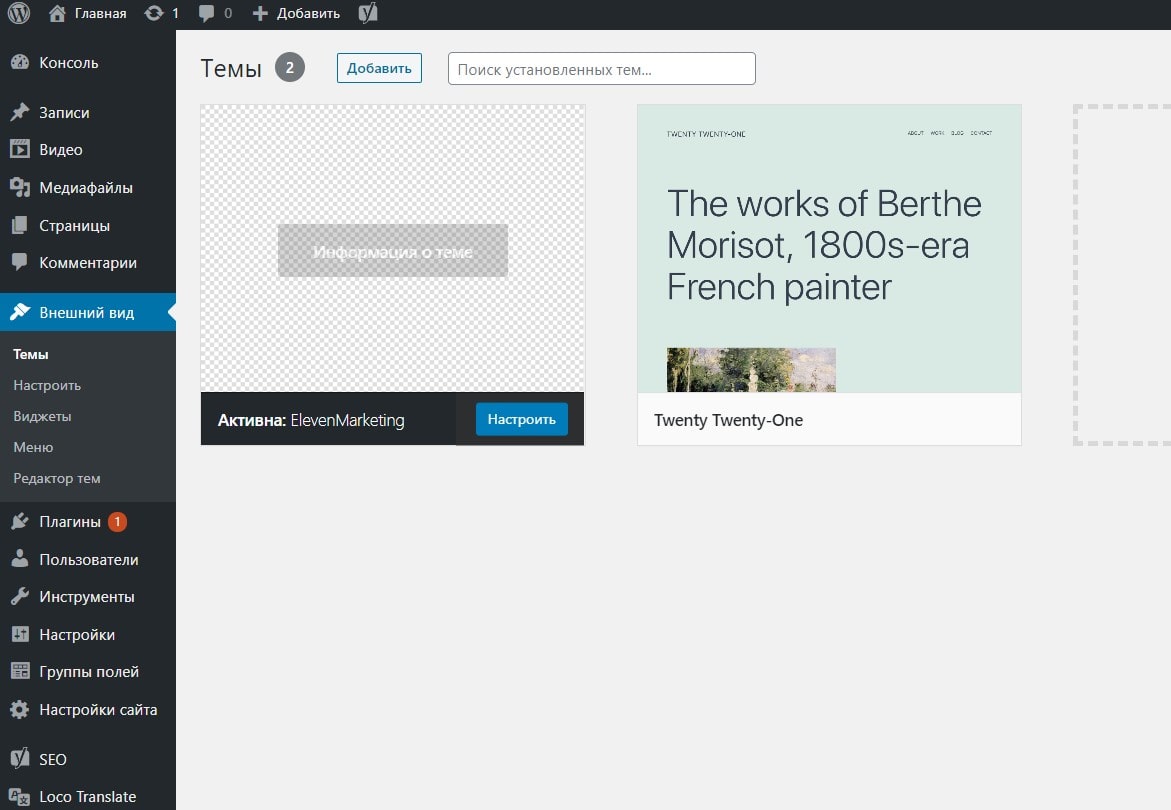
- PHP: нужно разбираться тем веб-дизайнерам, которые хотят разрабатывать сайты на WordPress, так как эта платформа работает на PHP. PHP не требует создания отдельных HTML-страниц, а позволяет использовать шаблоны для отображения нескольких страниц в одном дизайне;
- SQL: для управления базами данных.
Программное обеспечение CMS
Веб-дизайнерам необходимо знать популярные CMS (Content Management System), используемыми для создания управления наполнением контента на сайте.
Заказчики часто предпочитают CMS, поскольку она позволяет им быстро и легко обновлять свои сайты самостоятельно, а не полагаться на разработчика. Тремя ведущими стандартными CMS на рынке СНГ являются WordPress, Bitrix и MODx. Важно иметь практический опыт работы хотя бы с одной из них.
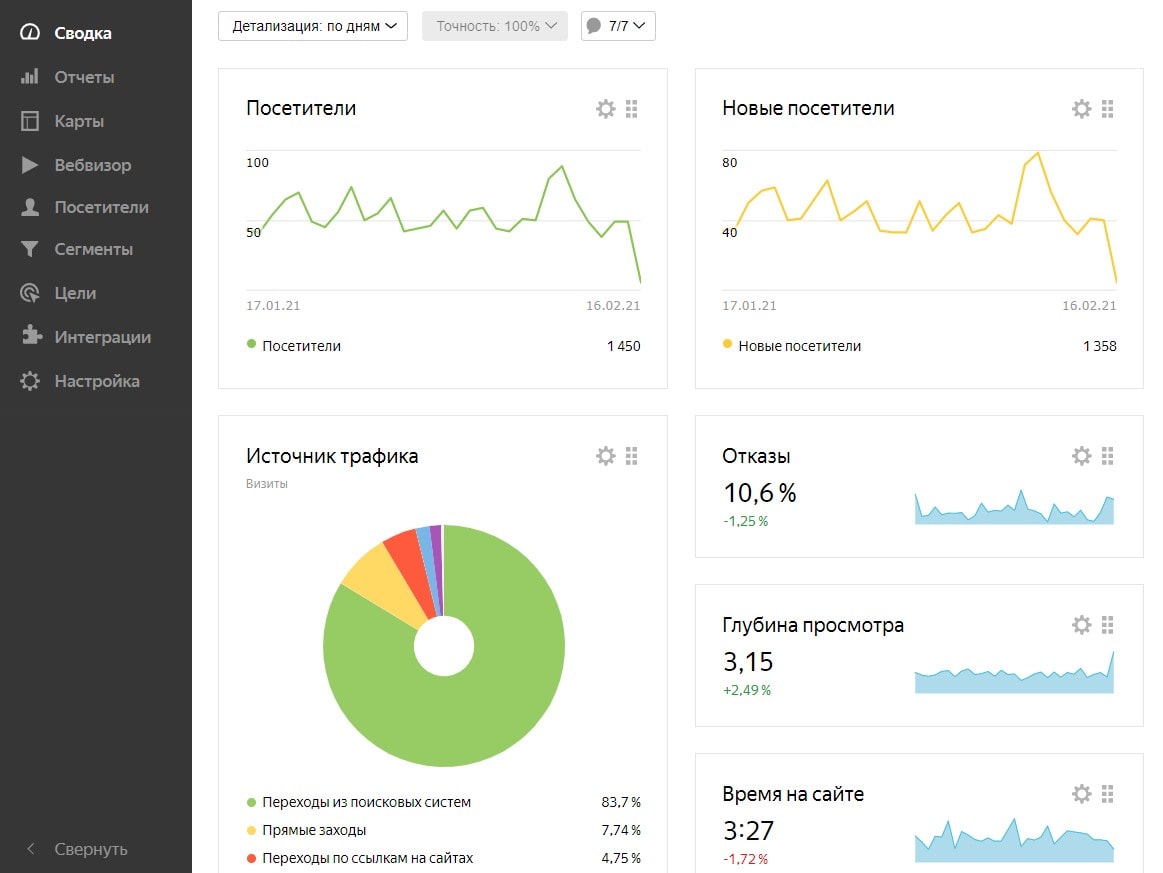
Метрики и аналитика
Вы должны быть в состоянии критиковать свою собственную работу и улучшать ее с каждым разом. Ваши клиенты должны иметь возможность видеть рентабельность инвестиций при создании сайта.
Узнав, как использовать ключевые показатели и измерять результаты, вы обоснуете, на сколько успешными были определенные области разработки уникального дизайна сайта. Эти показатели помогут вам улучшить результаты, меняя стратегию разработки.
Для бизнеса важны следующие показатели:
- конверсия трафика на сайте;
- глубина просмотра сайта.
Изучение пользовательского опыта (UX)
UX (User Experience или «опыт пользователя») — это популярный термин, используемый для описания того, что люди чувствуют, когда они посещают сайт и пользуются им, является ли сайт удобным для пользователя:
- получают ли пользователи удовольствие от посещения сайта?
- наполнен ли сайт актуальным контентом?
- простой в навигации?
- насколько приятный визуал?
Если не соблюдать UX-требования, то это может запутать или разозлить пользователя и заставить его покинуть сайт в течение нескольких секунд.
Поэтому веб-дизайнер всегда держит в голове один вопрос: «Что именно нужно пользователю, и как этот сайт может решить его задачи?»
Чтобы лучше понять UX, начинающим веб-дизайнерам рекомендуется изучить:
- информационную архитектуру — правила о том, как должна быть организована информация на сайте;
- карты сайта — модель содержимого сайта, предназначенная для помощи пользователям и поисковым системам в навигации по нему;
- каркасные модели — чтобы набросать ключевые элементы каждой страницы;
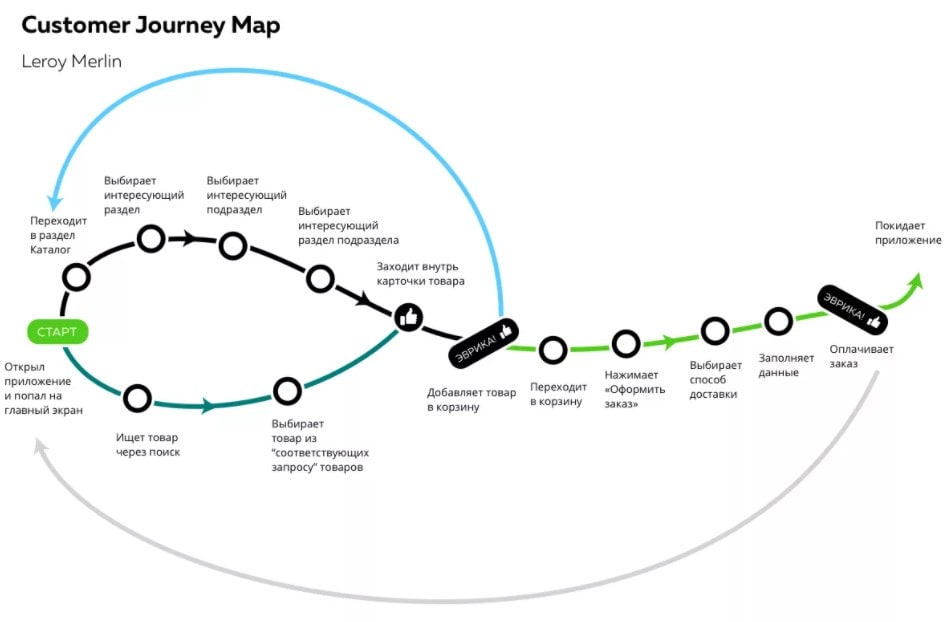
- customer journey map — путь, по которому пользователи совершают покупку на сайт.
Реализация грамотного UX зависит от четкого понимания макета и структуры сайта. На пути достижения цели пользователями должно быть как можно меньше препятствий, поэтому дизайн должен быть удобным на мобильных устройствах. Призывы к действию можно легко выполнить максимум в 2-3 клика; и эта навигация интуитивно понятна, что упрощает решение задач пользователя.
Шрифты должны быть удобночитаемыми и соответствовать брендбуку компании. Важная информация, например призыв к действию должен привлекать внимание пользователей, не нарушая общую концепцию дизайна.
Цвета должны быть совместимыми. Для этого существует цветовая палитра сочетания цветов.
Еще один очень важный аспект UX — безопасность. Пользователи должны быть уверены в том, что их личная информация в безопасности от хакеров при посещении страниц сайта. С помощью дизайна можно повышать градус доверия к компании.
Веб-дизайнеры также должны помнить, что сайт будет постоянно развиваться и дополняться новыми страницами. По мере того, как меняется бизнес и меняются ожидания пользователей, сайт должен будет адаптироваться под изменения рынка и настроения потребителя. При реализации этих изменений пользовательский опыт всегда должен оставаться в голове у веб-дизайнеров.
Мы для вас подготовили подарок — бесплатный вебинар «UX / UI дизайн для чайников»↓↓↓
Инструменты и ресурсы, которые вам понадобятся
В работе вам придется разобраться в популярном программном обеспечении, которые используются для создания макетов, разработки логотипов и других задач.
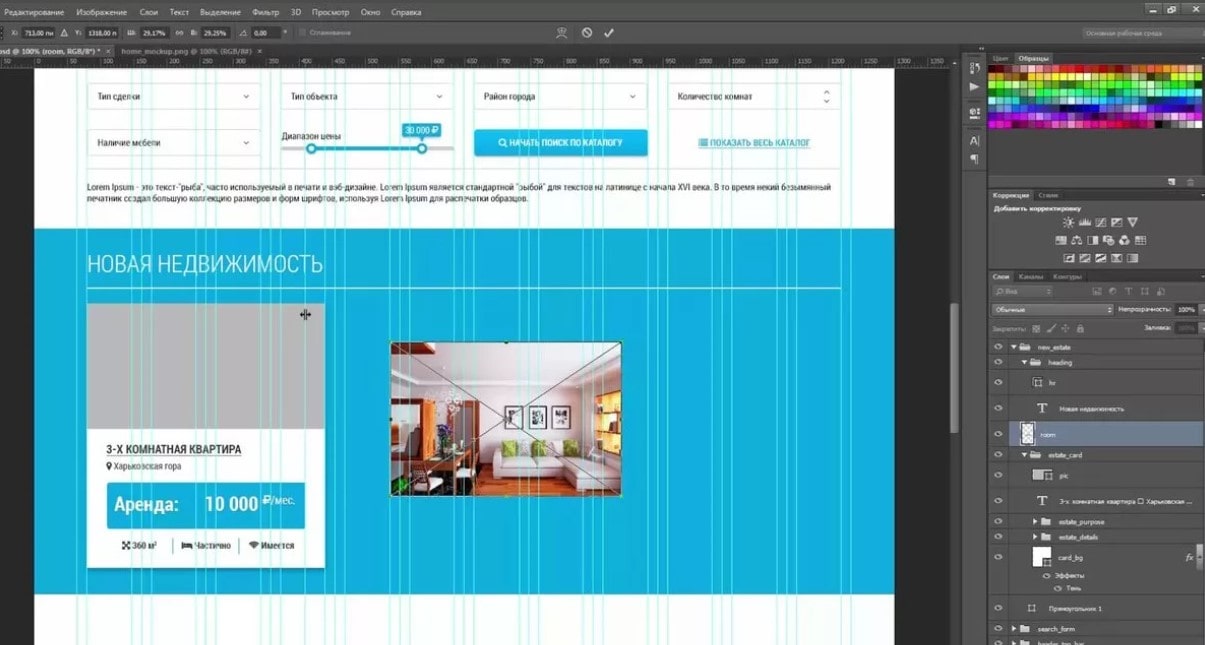
- Adobe Photoshop;
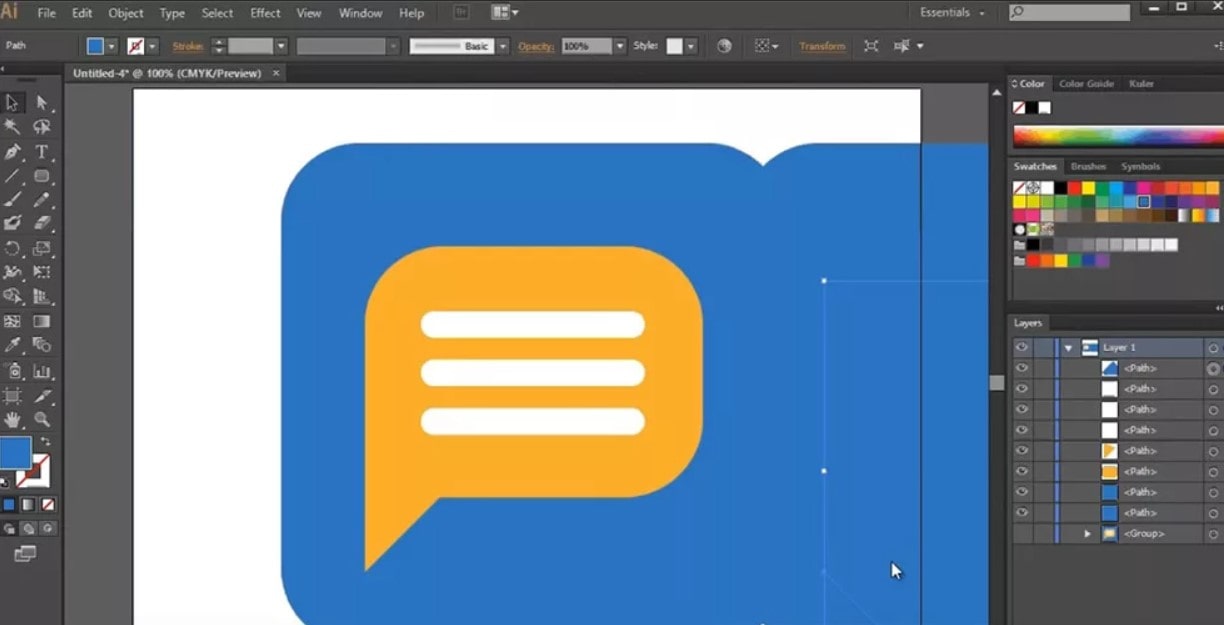
- Adobe Illustrator;
- Figma.
Adobe Photoshop
Считается в отрасли лучшей программой в отрасли для редактирования изображений и изменения форматов файлов. Photoshop предлагает больший функционал, чем многие другие графические редакторы, особенно при редактировании изображений с пикселями (например, фотографий).
Adobe Illustrator
Очень хорошо работает со шрифтами и векторными изображениями (графика, не содержащая пикселей).
Например, если вы хотите использовать определенный шрифт на сайте, вы создаете изображение, которое размещаете в качестве графики в дизайне. Это гарантирует одинаковое видение шрифта, независимо от того, загружен ли определенный шрифт на компьютере или другом устройстве пользователя.
Новички, которые не могут раскошелиться на Illustrator, найдут Inkscape хорошей бесплатной альтернативой.
Figma
Популярный онлайн-сервис, в котором можно создавать как простые прототипы и дизайн-макеты, так и сложные:
- приложения для мобильных устройств;
- сложные веб-интерфейсы.
Сервисы для поиска вдохновения
В интернете существуют крупные площадки и сообщества, где топовые специалисты (и не только) делятся своими работами, что позволяет изучать новые идеи и черпать вдохновение.
Dribbble
Этот сайт позволяет веб-дизайнерам познакомиться с последними тенденциями визуального дизайна.
Behance
Отличный ресурс для подробных тематических исследований по веб-дизайну.
Упаковка себя и портфолио
Итак, вы много учились, знакомились с теорией веб-дизайна, концепциями, языками программирования и инструментами, которые вам понадобятся. Пришло время применить полученные знания на практике, и что может быть лучше, чем создать свой собственный сайт с нуля.
В первые дни, пока вы еще учитесь, ваш сайт можно использовать в качестве испытательного проекта для экспериментов. Позже используйте его для размещения вашего портфолио.
Помните, что перед публичным запуском ваш сайт должен быть очень тщательно протестирован на наличие ошибок и багов — как технических, так и грамматических. Время загрузки проверяйте на регулярной основе, и не забудьте убедиться, что сайт адаптивный на различных устройствах и размерах экрана.
Независимо от того, планируете ли работать на кого-то либо станете дизайнером-фрилансером, важно, создать свою интернет-упаковку, чтобы продавать свои способности и навыки.
Представить себя в интернете можно через социальные сети, например в Инстаграм:
Наличие собственного профессионального интернет-ресурса гарантирует, что потенциальные клиенты смогут связаться с вами по поводу заказа услуг, а потенциальные работодатели смогут увидеть кейсы ваших работ и получить представление о ваших способностях при принятии решения о включении вас в потенциального аутсорс-подрядчика.
Недостаточно знать теорию веб-дизайна. Вы должны доказать, что умеете применять теорию на практике. Создав высококачественное портфолио на своем собственном сайте или в социальных сетях, вы сможете продемонстрировать свои навыки.
При составлении страницы портфолио лучше всего включать проекты, демонстрирующие широкий спектр ваших возможностей.
Если вы только начинаете и вели 1-2 проекта, попробуйте добровольно предложить свои услуги местным благотворительным организациям или небольшим организациям — многие ищут базовый веб-дизайн, и они будут чрезвычайно благодарны за вашу помощь.
В своих портфолио постарайтесь продемонстрировать как можно более широкий спектр навыков, включая знание различных стилистических подходов и приемов. Убедитесь, что ваш дизайн настолько уникален, насколько это возможно, и работайте над развитием своего личного стиля и бренда.
Какая квалификация нужна, чтобы стать веб-дизайнером
Стать веб-дизайнером можно без ученой степени. В отличие от других профессий, таких как юрист, врач и преподаватель, в отрасли нет требований к определенной квалификации, и вам не потребуется степень и формальное обучение в области веб-дизайна, чтобы строить карьеру.
В то время, как некоторые люди предпочитают посещать курсы повышения квалификации по веб-дизайну, многие веб-дизайнеры решают учиться самостоятельно.
Лучший способ изучить веб-дизайн зависит от ваших обстоятельств и личности. Можно использовать бесплатные и недорогие курсы, доступные в интернете. Онлайн-обучение позволяет учиться в удобное время, практикуясь до тех пор, пока вы не станете достаточно способными, чтобы предложить свои услуги заказчикам.
Помните! В первую очередь заказчиков беспокоят ваши практические навыки, которые вы можете продемонстрировать, независимо от того, где и как вы их приобрели.
Онлайн-курсы и изучение веб-дизайна дома
Существуют буквально сотни, если не тысячи, онлайн-курсов по веб-дизайну, позволяющих каждому научиться профессии с нуля.
Не все из них предлагают квалификацию веб-дизайна, но лучше найти хороший курс без какой-либо квалификации, чем ужасный курс, который приведет к бесполезной квалификации и не поможет вам получить хорошие результаты при работе над проектами.
Вместо того, чтобы соглашаться на первый курс, который вы найдете с большой скидкой, изучите программу и ценный конечный продукт — что вы получите по итогу прохождения программы.
Лучшие онлайн-школы предлагают высококачественный контент, образовательную онлайн-платформу, отличную поддержку и возможность самостоятельного автоматизированного обучения.
Сколько времени нужно, чтобы стать веб-дизайнером?
Ответ на данный вопрос напрямую зависит от:
- пути, который вы выбрали в профессии например, изучение курса, ограниченного по времени;
- сколько времени у вас есть на освоение необходимых навыков;
- скорость, с которой вы обучаетесь самостоятельно.
Все зависит от человека. Для одного изучить основы в течение нескольких месяцев будет вполне легким делом, а для другого понадобится целый год. Но, настоящие профессионалы никогда не перестают учиться.
Работа веб-дизайнером
Компании и организации всегда ищут веб-дизайнеров, которые смогут эффективно представить свой бренд с помощью уникального и продающего сайта.
Большинство клиентов ожидают окупаемости своего сайта, а это означает, что дизайнеры должны хорошо осознавать цели и задачи клиентов при создании прототипа и макета. Чтобы будущие посетители взаимодействовали с созданными сайтами, рекомендуется исследовать целевую аудиторию бизнеса и создавать «аватары» воображаемых клиентов.
Фриланс или работа по найму?
Агентство веб-дизайна может взять на себя поток клиентов для того, чтобы у вас были проекты, платить регулярную заработную плату, что избавляет вас от предпринимательского стресса и вы спокойно занимаетесь творчеством. Работа на фрилансе часто может привести к более высоким заработкам в удаленном формате, но при этом вам придется взять на себя ответственность за продажу своих услуг и построением отношений с заказчиком.
Если вы хотите узнать, как стать веб-дизайнером и работать удаленно, возможно, стоит отточить свои навыки, работая на работодателя. Многие веб-дизайнеры вначале предпочитают работать в агентствах, а в свободное время берутся за проекты на фрилансе.
И так постепенно уходят в свободное поле, осознавая, что сидеть на одном месте бесперспективно.
Помните, что когда вы только начинаете работать веб-дизайнером, самое важное — это получить опыт, контакты и рекомендации. Конечно, деньги важны, и низкий доход может вызывать разочарование, если вы знаете, что обладаете отличными навыками и способностями.
Но, как и в большинстве других профессий, веб-дизайнеры должны начинать свою карьеру снизу вверх.
Будьте уверены, если у вас есть талант и сильная трудовая этика, вскоре ситуация начнет улучшаться.
Продажа услуг через личный бренд
Если вы решили пойти по пути фрилансера, необходимо знать, как продавать себя и свои услуги потенциальным клиентам.
Важно определить ваше УТП (уникальное торговое предложение) — то, что отличает вас от всех других специалистов, борющихся за внимание клиента. Маркетинг является постоянной необходимостью для любого малого бизнеса, и вы не можете игнорировать саморекламу, когда дело касается саморекламы.
Если вы чувствуете, что вам не хватает уверенности, и ничего не знаете о поиске и привлечении клиентов, подумайте о том, чтобы пройти короткий онлайн-курс по маркетингу или заказать услуги по продвижению в интернете.
Есть много ресурсов и методов, которые вы можете использовать для продвижения себя как веб-дизайнера. Вот несколько идей:
- Ищите работу с частичной занятостью в компаниях, которым нужно, чтобы кто-то обновлял и редактировал их сайт на постоянной основе за небольшую ежемесячную плату;
- Запускайте кампании в социальных сетях на таких платформах, как Instagram, VK и Facebook, чтобы взаимодействовать с людьми, которые могут быть заинтересованы в ваших услугах;
- Запустите несколько целевых платных объявлений в контекстной рекламе Google Adwords и Яндекс.Директ по запросам «заказать дизайн сайта» и настройте кампании ретаргетинга, чтобы предлагать свои услуги тем, кто недавно посещал ваш сайт;
- Берите e-mail клиентов и поддерживайте с ними связь, отправляйте еженедельный или двухнедельный информационный контент — видео, статьи;
- Создавайте сообщения в блогах, подкасты, видео-уроки и любой другой контент, который укрепит вашу репутацию авторитетного лица в вашей области;
- Продемонстрируйте некоторые из своих работ в качестве тематических исследований на таких сайтах, как Behance. Там тоже заказчики ищут толковых веб-дизайнеров для заказа услуг;
- Продолжайте учиться и постоянно развиваться. Веб-дизайн находится в постоянном состоянии эволюции и нужно быть в курсе последних трендов, чтобы знать постоянно меняющиеся потребности пользователей;
- Дизайн — это очень субъективный вопрос, поэтому важно получать отзывы от других людей — попробуйте попросить других дизайнеров и пользователей адекватно и по делу критиковать некоторые из ваших работ.
Заключение
Веб-дизайн продолжает оставаться очень востребованной профессией, поскольку использование интернета во всем мире продолжает расти. Изучение того, как стать веб-дизайнером — это не ракетостроение, но это требует времени, усилий и пытливого технического ума.
Проявив достаточный энтузиазм, упорный труд, терпение и постоянно практикуясь, вы можете начать свою карьеру, создавая первоклассные сайты, которыми будете гордиться, и в результате получать приличный доход.