Секрет успеха в любом виде дизайна зависит от того, как расположены все элементы друго относительно друга. В этом и есть смысл создания дизайн-макета сайта или приложения.
Важной составляющей дизайна являются сетки. Они — основа всех макетов, инфографики и презентаций.
Дизайн макета предполагает использование одной сетки или группы сеток, в зависимости от того, какая у вас цель. Парадокс, но сетки также существуют, чтобы помочь вам нарушить правила. Давайте рассмотрим все виды сеток, которые существуют для макетирования, а начнем мы с анатомии сеток, чтобы вы могли лучше их понять.
Части сетки
Анатомия сетки состоит из нескольких частей. Не каждая часть присутствует в каждой сетке; это зависит от её вида.
Мы рассмотрим самые важные части.
Вы можете узнать некоторые термины из программ для создания документов, таких как Microsoft Word, Google Docs.
Внешний вид документа определяется этими разделами сетки, включая поля, верхний колонтитул, нижний колонтитул и номера страниц.
Формат
Это вся область, на которой будет располагаться конечный дизайн. В полиграфическом дизайне форматом является страница, а в веб-дизайне форматом является окно браузера.
Поля
Это пустые пространства между краями формата и содержимого. Размер полей — это то, что придает содержимому общую форму, обычно прямоугольную.
Отводные линии
Это горизонтальные линии, которые разделяют разные участки сетки на параллельные полосы.
Они помогают читателю следить за содержанием макета. Отводные линии также создают точки остановки для размещения элементов. Некоторые линии называются висячими линиями, а другие — базовыми линиями.
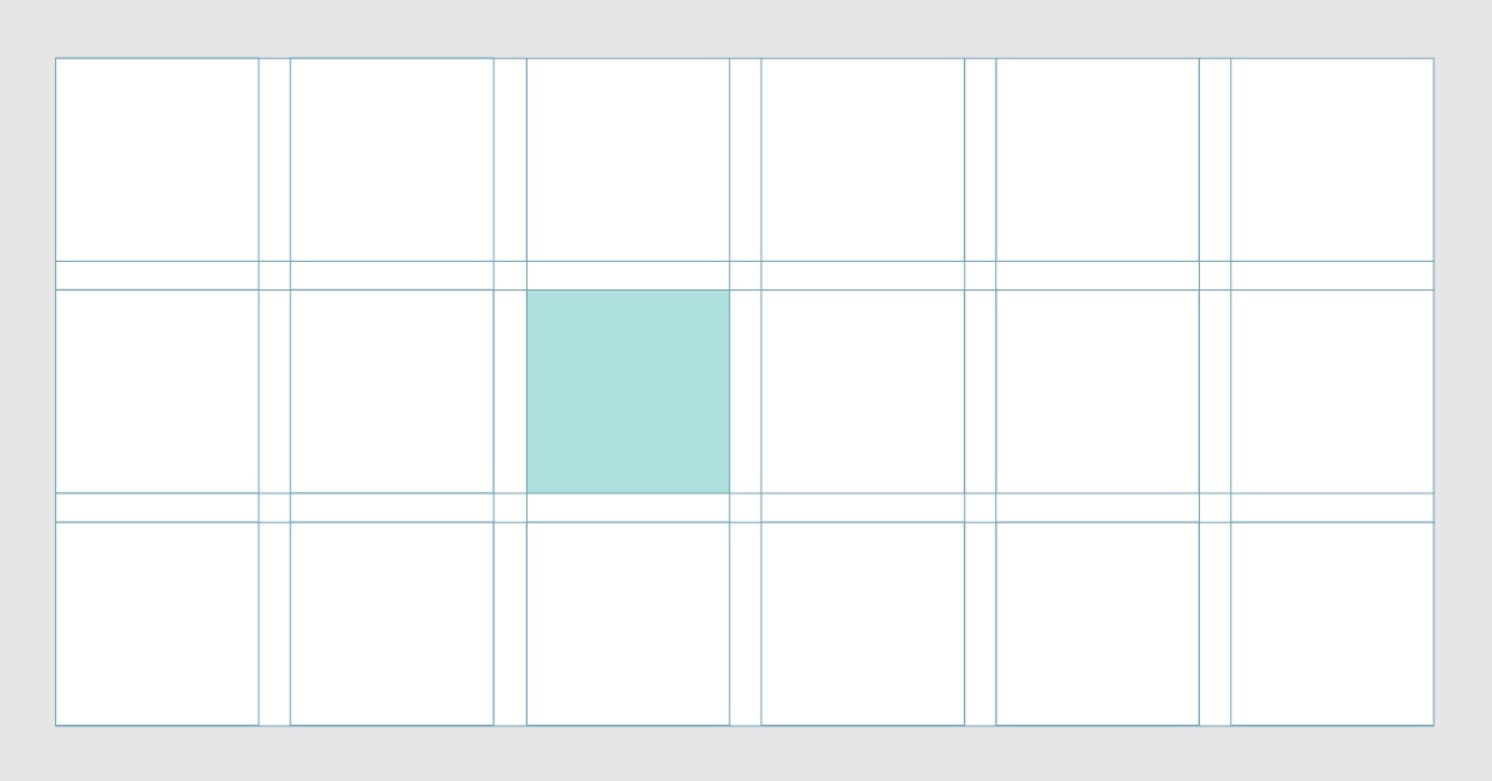
Модули
Это строительные блоки любой сетки. Это промежутки, созданные между линиями отвода и вертикальными линиями. Вертикальные группы модулей вместе образуют колонны. Горизонтальные группы образуют ряды.
Пространственные зоны
Группы смежных модулей в вертикальных и горизонтальных областях создаются пространственными зонами. Вертикальная область может содержать блок текста, горизонтальная область может содержать видео.
Области можно организовать пропорционально или использовать для создания перекрывающихся зон.
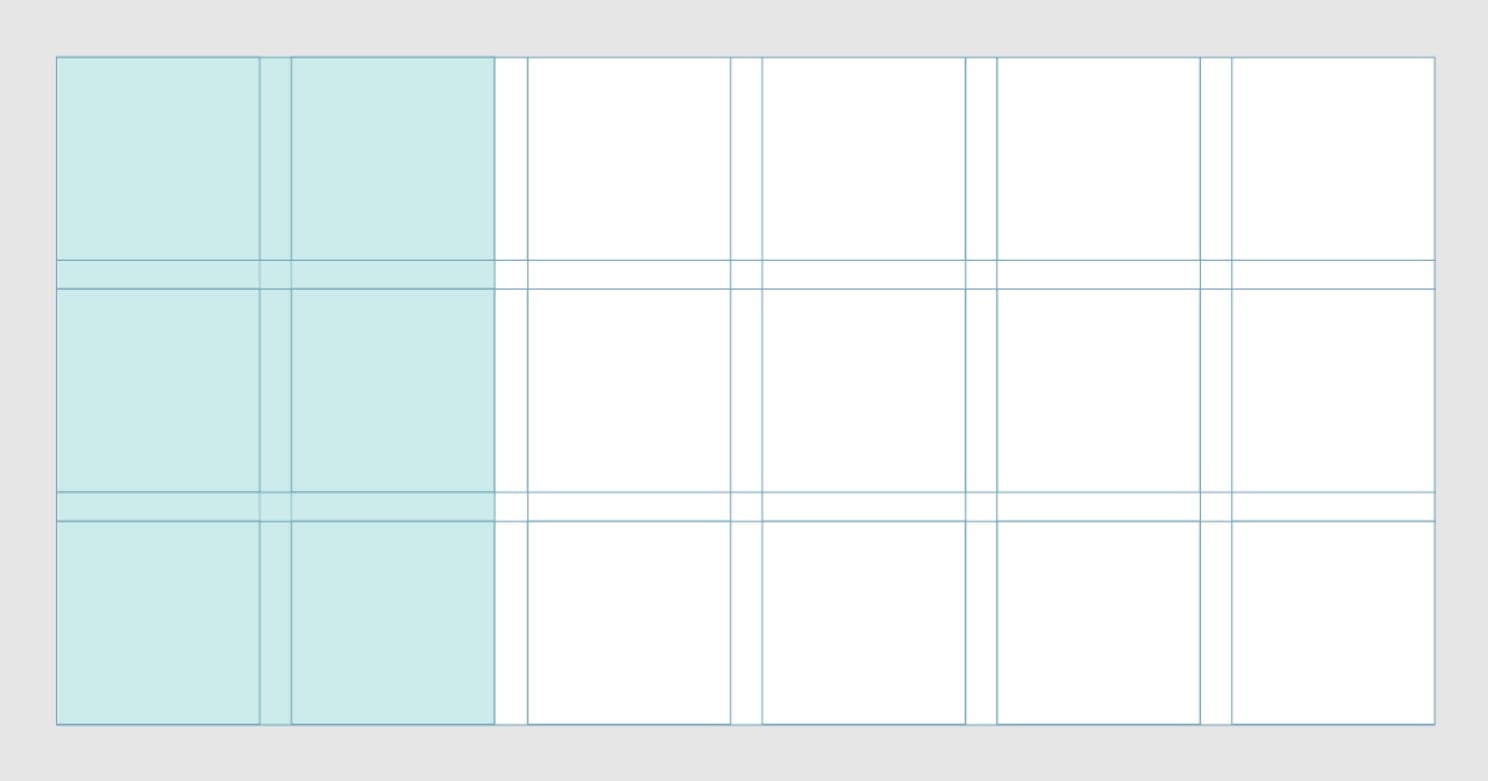
Столбцы
Это вертикальные пространственные области, которые полностью умещаются от верхнего до нижнего поля.
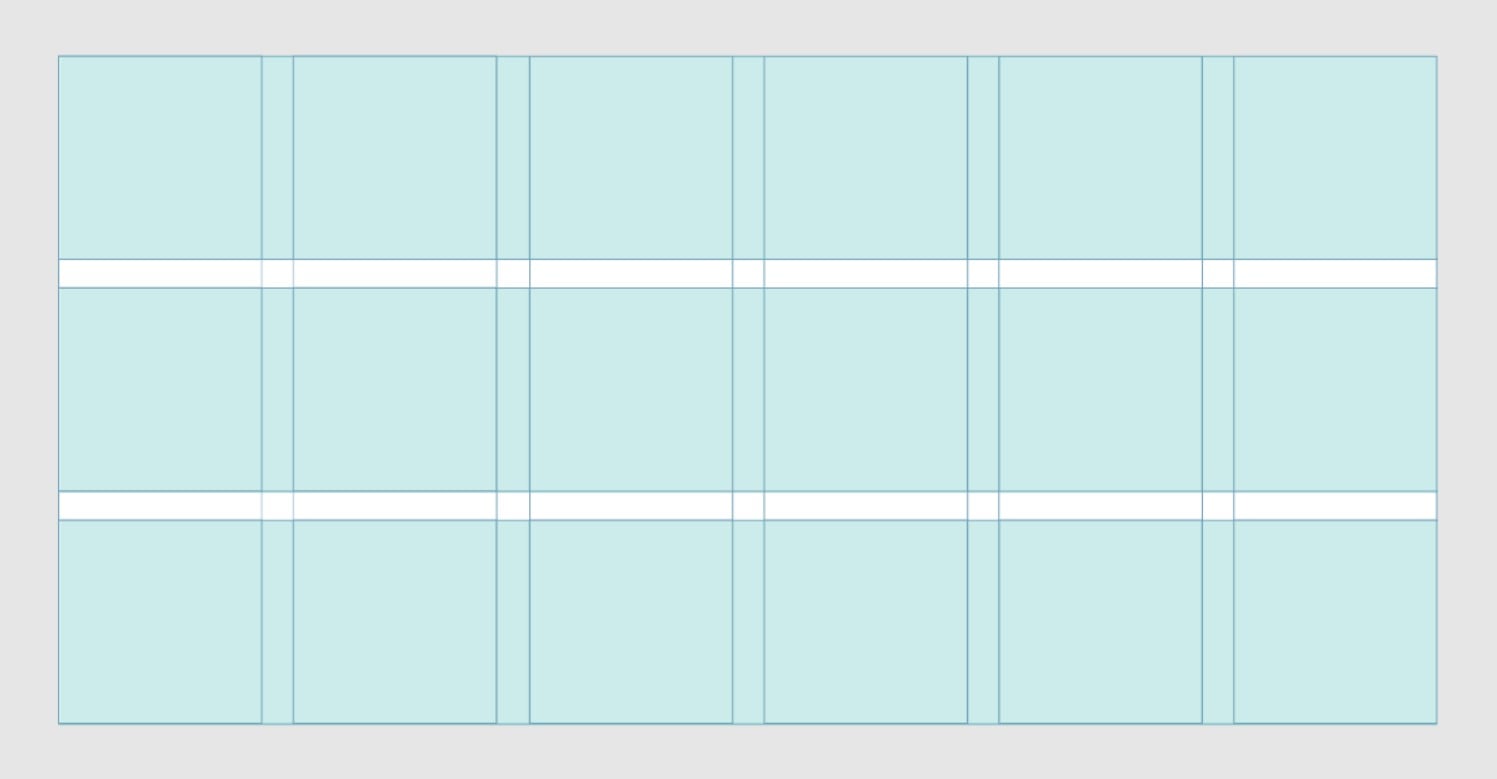
Строки
Это горизонтальные пространственные зоны, которые полностью помещаются слева направо.
Желоба
Промежутки между строками и столбцами называются желобами. Они всегда должны быть одинаковыми между столбцами или строками, чтобы поддерживать визуальный баланс.
Маркеры
Это области внутри бегущего верхнего или нижнего колонтитула, которые отмечают точное место, где повторяющаяся информация размещается от страницы к странице.
Типы сеток
Сетки макетов используются для дизайн-проектов, содержащих от одной страницы до нескольких сотен. Это своего рода сетки, которые организуют элементы внутри пространства. Документы Word, например, имеют сетку, просто она не всегда видна. Сетки макета помогают дизайнерам позиционировать текст и изображения так, чтобы они выглядели последовательными и понятными.
В большинстве редакторов макетов, онлайн или других, есть инструмент, называемый «привязка к сетке». Это синие или красные линии, которые появляются при перемещении элементов внутри дизайна. Они ориентируют дизайнеров, когда края совпадают в соответствии с сеткой или когда она центрирована.
Более сложные редакторы макетов показывают расстояние между элементами, чтобы их можно было расположить пропорционально.
Все разметки сеток могут быть выполнены двумя способами:
- симметричными;
- асимметричными.
Симметричные сетки проходят по центральной линии. Вертикальные поля равны друг другу, как и горизонтальные. Столбцы в симметричной компоновке также имеют одинаковую ширину.
В асимметричном макете поля и столбцы могут отличаться друг от друга. При использовании асимметричной планировки важно всегда искать баланс.
Давайте посмотрим на пять видов сеток разметки: рукопись, столбец, базовый уровень, модульный, иерархический.
- Сетки рукописей используются в документах, электронных книгах, PDF-файлах и презентациях с большим количеством текста;
- Сетки столбцов используются в журналах для организации содержимого в столбцы, чтобы его было легче читать;
- Базовые сетки немного более технические и определяются строкой, в которой находится текст. Эта сетка создает хороший ритм чтения для любого дизайна с большим количеством текста;
- Модульные сетки похожи на шахматную доску, на которой можно отображать множество вещей для легкого доступа;
- Иерархические сетки в основном используются на веб-сайтах, упорядочивая контент в соответствии с их важностью.
Сетка рукописи
В документе Word или шаблоне презентации всегда будет сетка рукописи. Иногда эти сетки невидимы, хотя их можно переключить, чтобы они отображались в редакторах документов. Они в текстовом документе разделяют верхний колонтитул, нижний колонтитул и пространство по краям (поля).
Макет рукописи создает прямоугольник внутри страницы (формат), как ограничивающая рамка для текста.
Сетка рукописей является основой для всех журналов, газет, электронных книг и всего текстового дизайна. Дизайн макета сетки рукописи настраивается на первой странице.
Остальные страницы будут соответствовать тем же размерам.
Хорошая практика — сохранять согласованность сетки рукописей внутри одного дизайна документа. Даже если есть элементы, выходящие за край, например форма или фотография, сетка все равно будет присутствовать, чтобы сохранить хороший баланс для всего дизайна.
Сетка столбцов
Сетки столбцов используются для организации элементов в столбцы. Журналы используют сетки столбцов для размещения текста в легко читаемых разделах. Некоторые академические учебники также используют их.
Сетки столбцов используются на сайтах, например, в интернет-газетах или блогах.
Они могут иметь от 2 до 6 или более столбцов, но это не очень распространено.
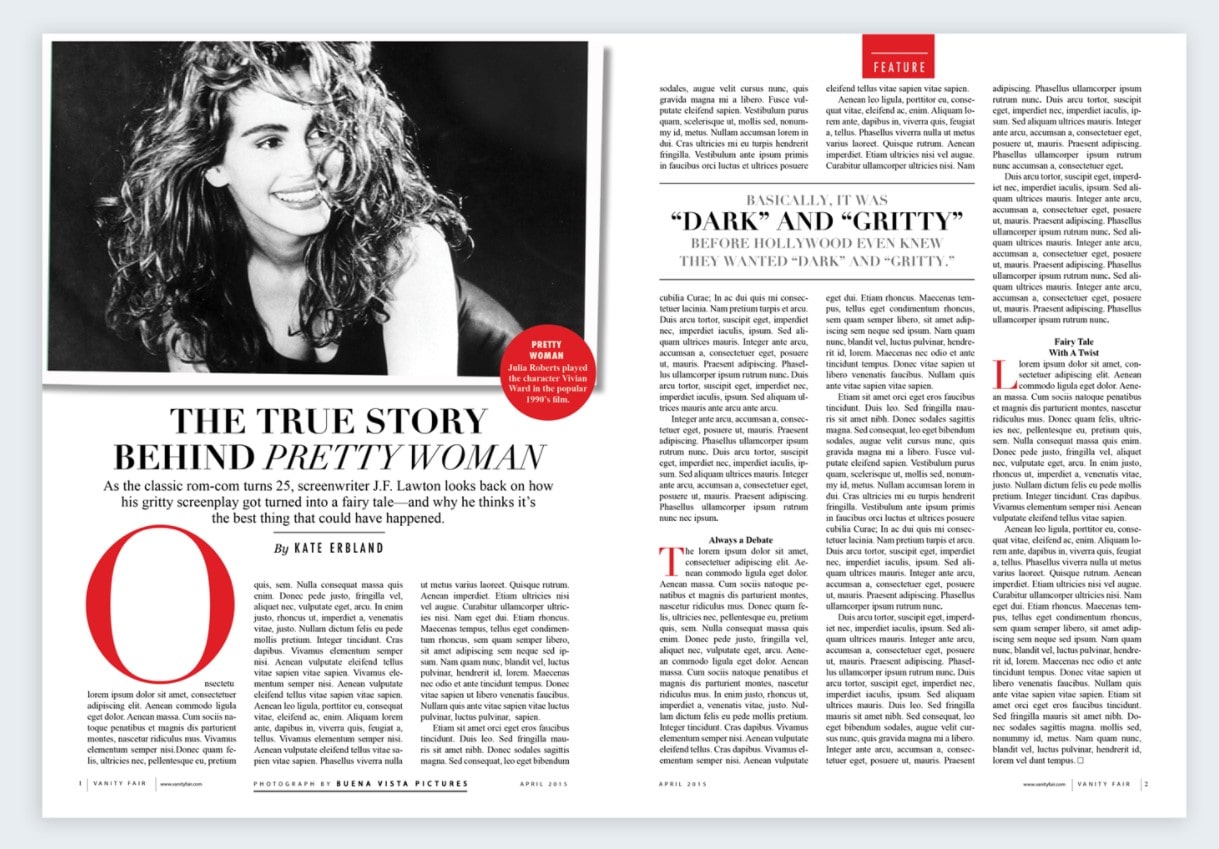
Текст и изображения в сетке столбцов размещаются по вертикальным линиям и линиям разнесения, составляющим столбцы. Изображения можно размещать внутри одного столбца или в двух или более, чтобы создать разнообразный визуальный макет. Расстояние между столбцами (желобами) должно быть пропорциональным и постоянным по всему документу.
В симметричной сетке столбцов все столбцы имеют одинаковую ширину, а в асимметричной сетке одни столбцы будут пропорционально тоньше или шире других. Печатные газеты обычно используют симметричную сетку столбцов для организации своих статей.
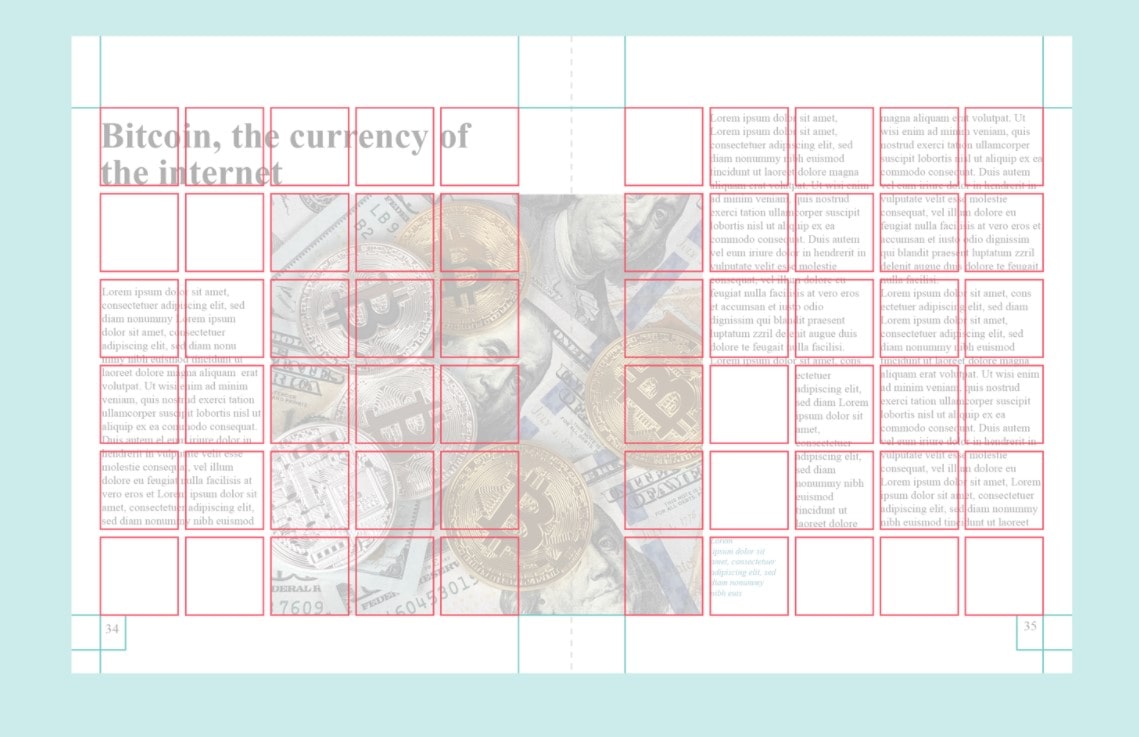
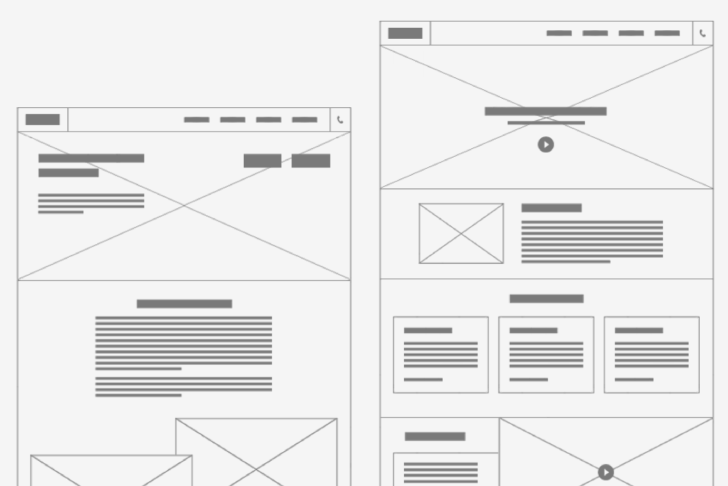
В приведенном ниже примере журнала используется сетка из трех столбцов пропорциональной ширины. Заголовок и подзаголовок занимают пространство всех трех столбцов, в то время как выделенный текст занимает пространство двух столбцов.
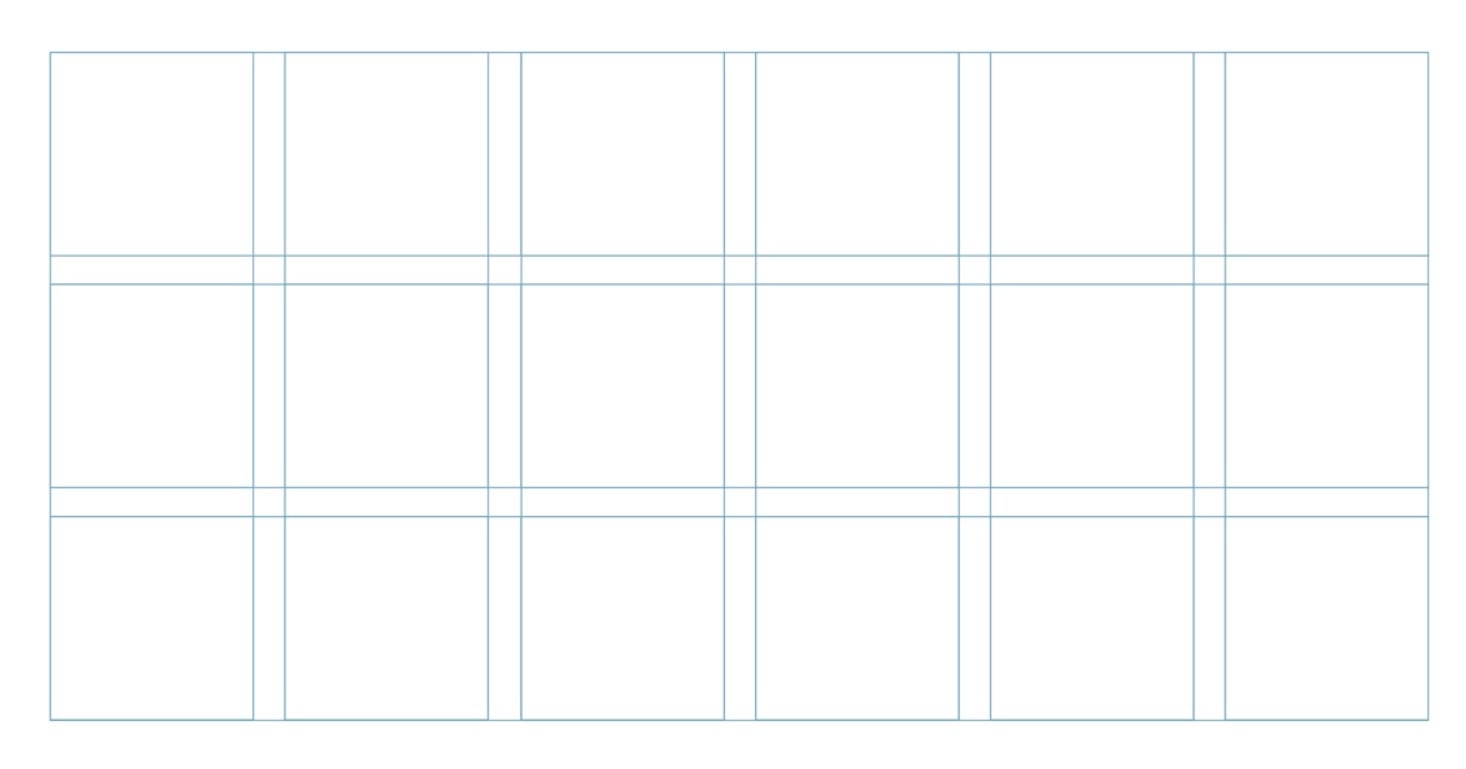
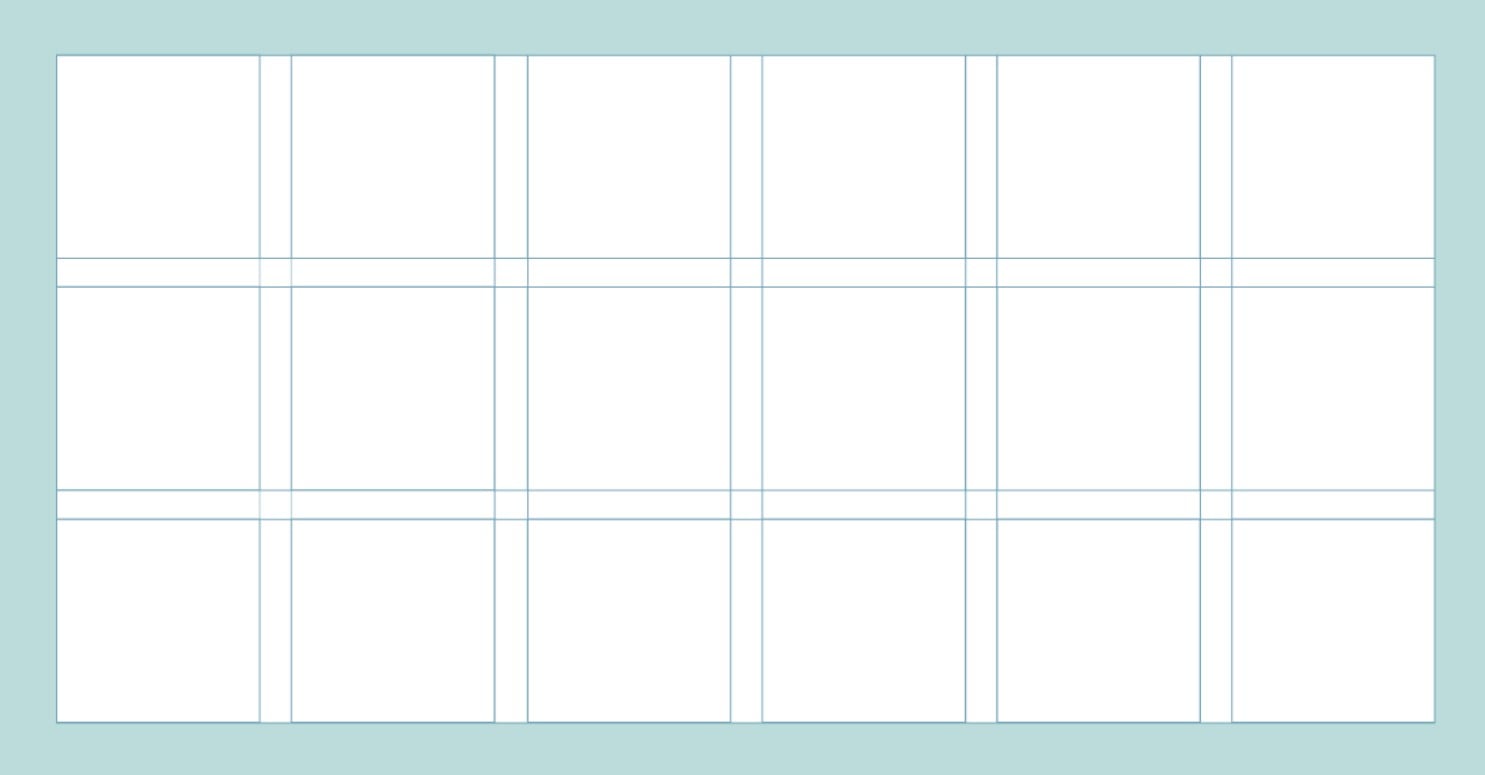
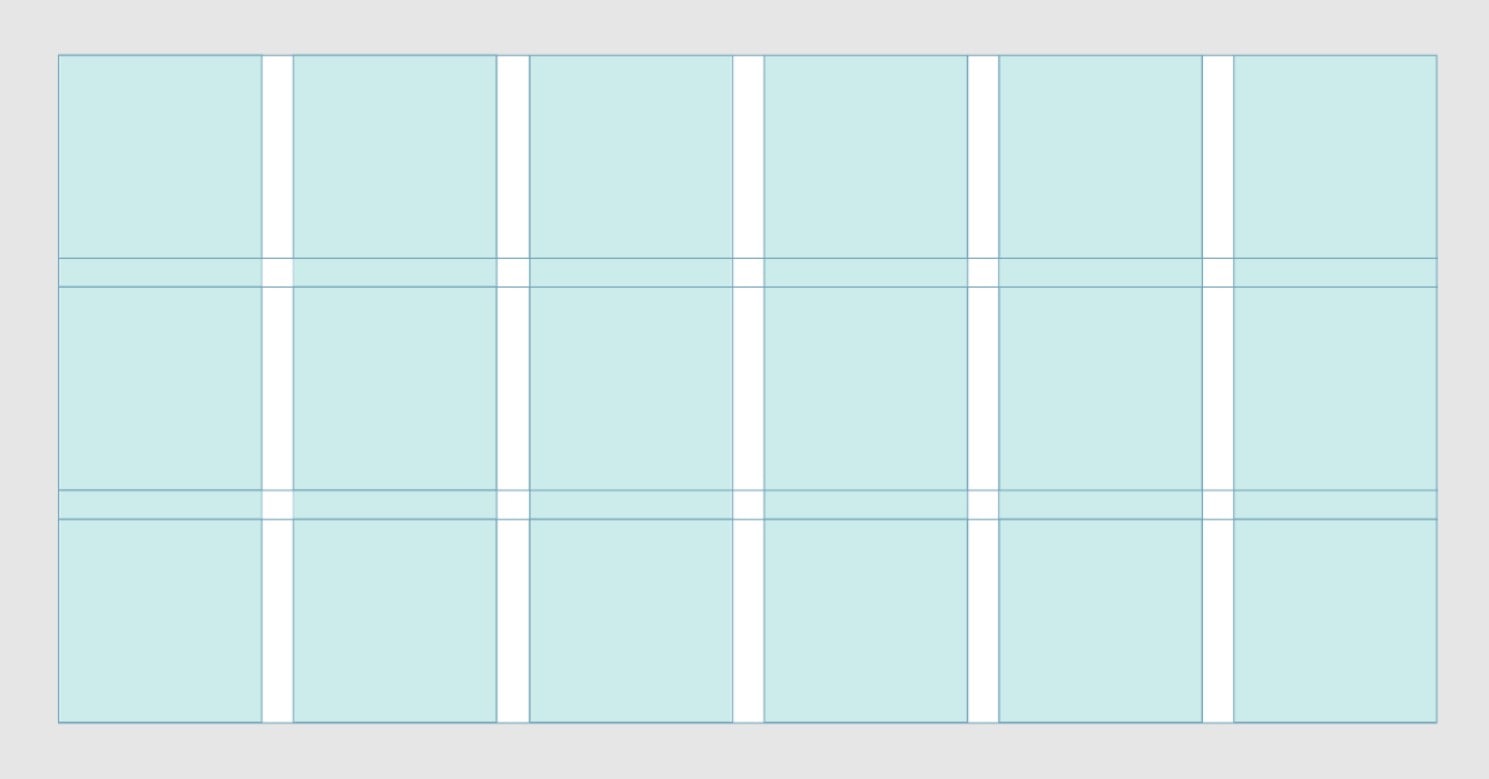
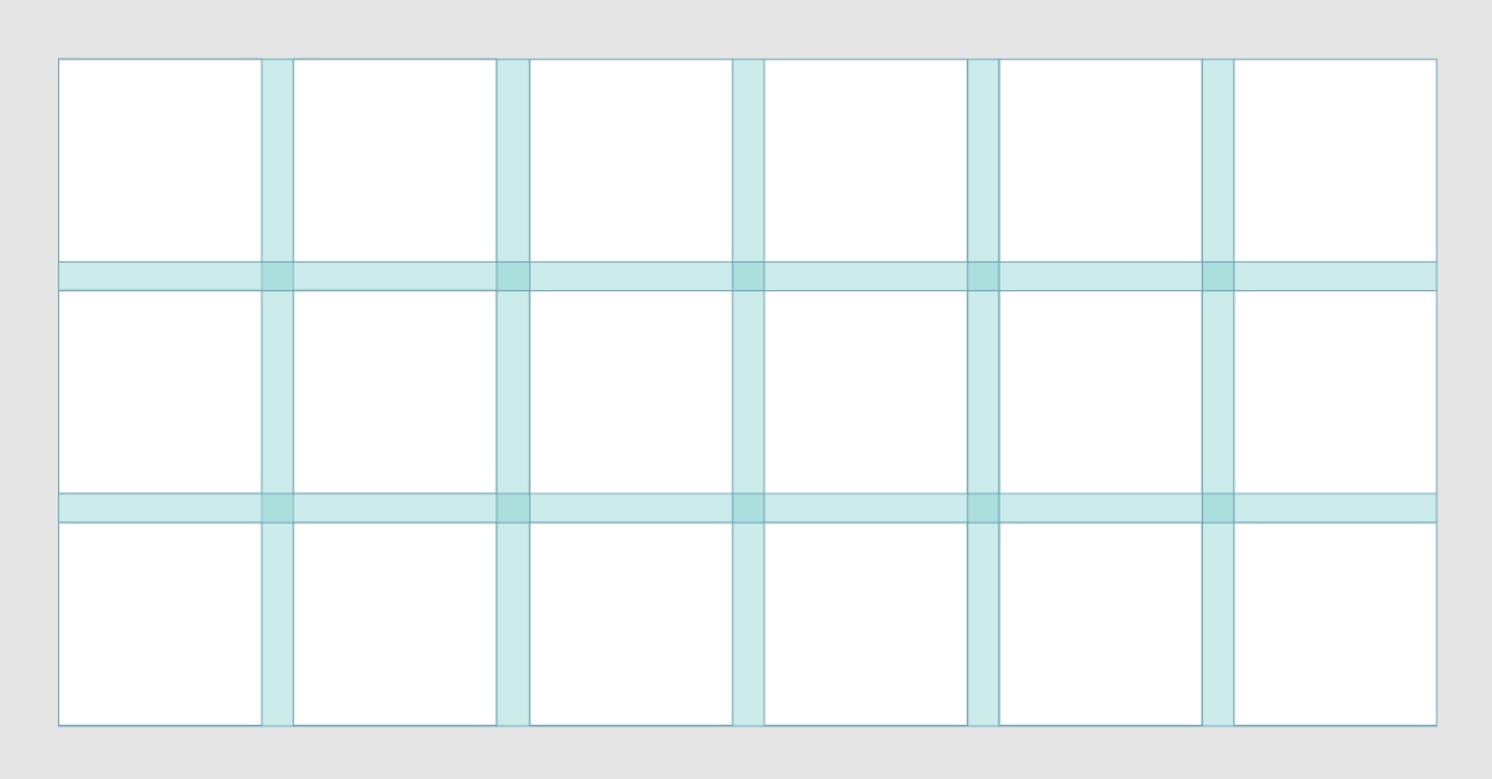
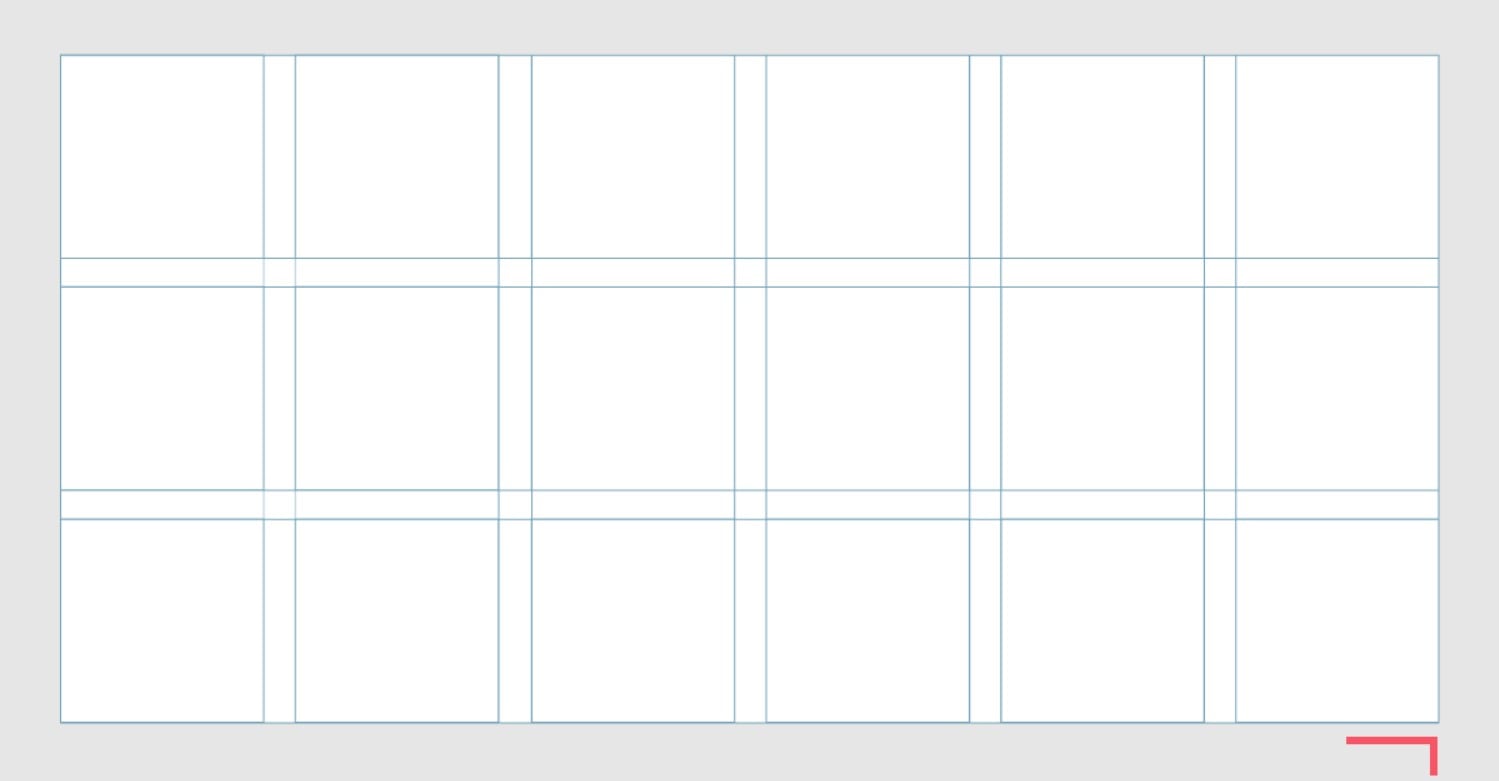
Модульная сетка
Модульная сетка похожа на сетку столбцов тем, что в ней есть столбцы, но также есть строки. Этот вид сетки используется, когда нужно организовать больше элементов, а сетки столбцов недостаточно. В газетах используются столбцы и модульные сетки для удобной и удобной организации статей.
Модульные сетки имеют модули одинакового размера. Это упрощает «нарушение правил» и использование пространственных зон по-разному.
Модульные сетки также отлично подходят для размещения форм, диаграмм и расписаний и для сайтов электронной коммерции. Домашняя страница вашего iPhone, на которой показаны все приложения, имеет модульную сетку. Instagram также использует модульную сетку для отображения вашей ленты.
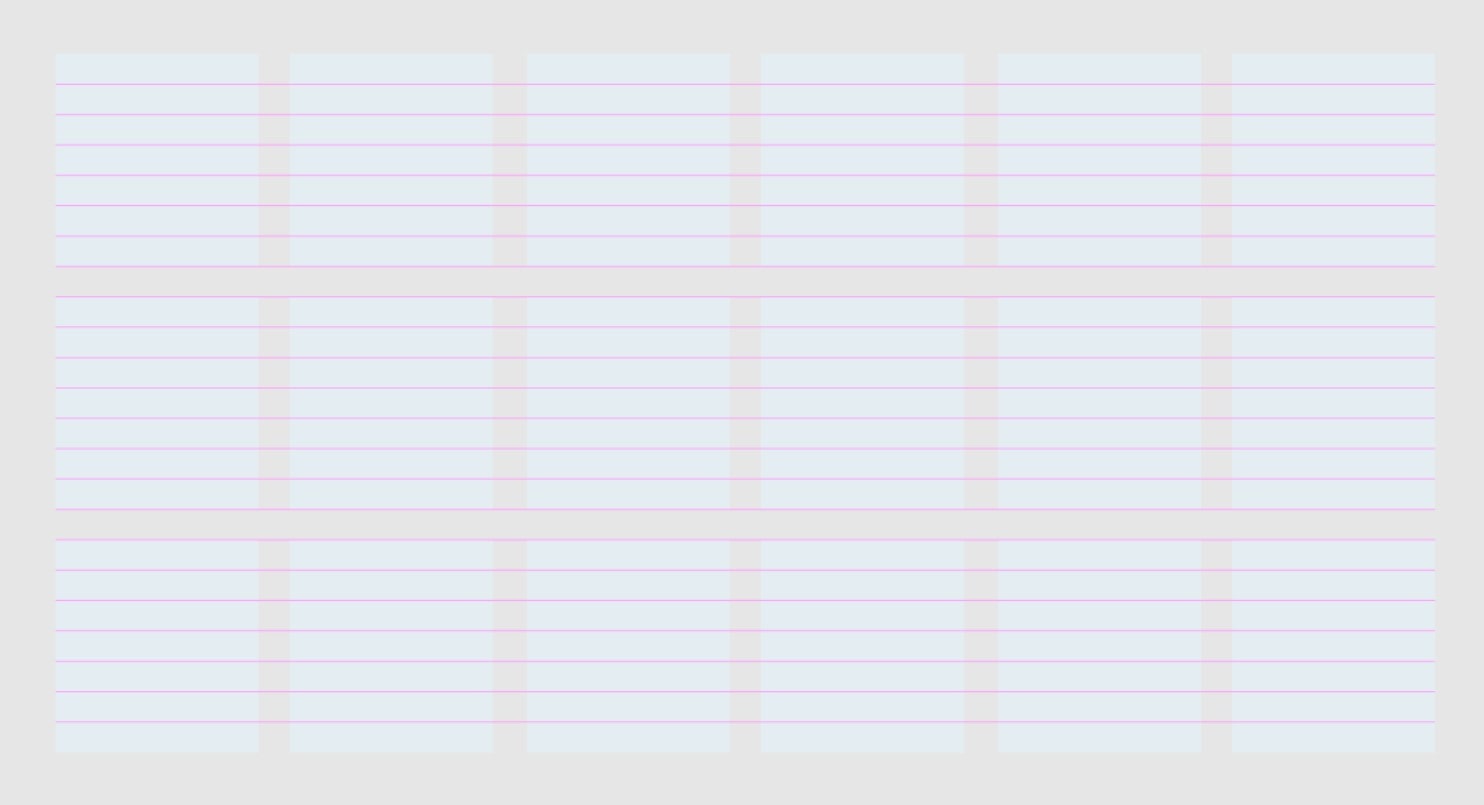
Базовая сетка
Базовая сетка (базовая линия) — это линия, по которой ровняется текст.
Интерлиньяж — это интервал между базовыми линиями. Базовую сетку можно применить к любой из сеток, упомянутых выше. Её использование придаст тексту плавный ритм и даст заголовкам (подзаголовкам) пропорциональное пространство по отношению к основному тексту, что сделает их более приятными для читателя.
Есть базовая сетка для чего-то, что вы часто использовали в школе и, возможно, используете сейчас. В линованных тетрадях есть базовая сетка. Неудивительно, что учителя всегда хотели, чтобы мы писали на тетрадной бумаге, а не на белой. Это сохраняло хороший ритм в наших письменных заданиях. Если, конечно, наш почерк не был действительно крошечным или действительно огромным, а затем ритм улетучился.
Если вы внимательно посмотрите на этот листок записной книжки, вы увидите, что на нем также есть сетка документа, которая создает поля. Сетки почти везде, где размещаются текст и изображения.
Иерархические сетки
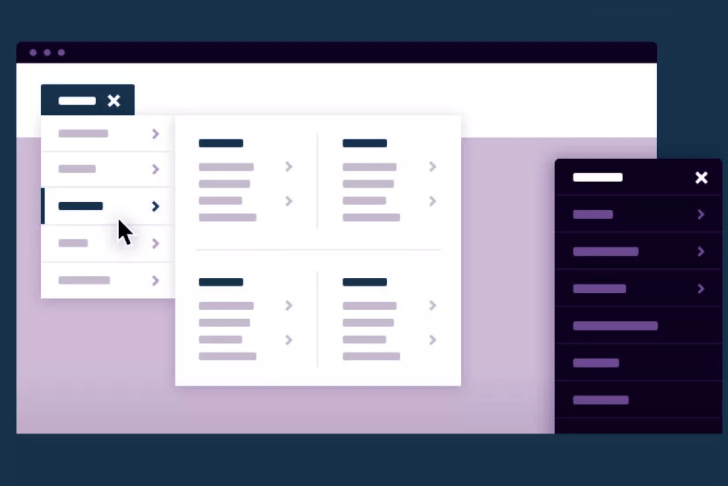
Иерархические сетки в основном используются в веб-дизайне. Цель иерархической сетки — упорядочить элементы по степени важности. Все модули устанавливаются внутри измеренной сетки рукописи.
Иерархическая сетка может быть настроена в произвольном стиле или с модульной сеткой в качестве ориентира. Чтобы создать сбалансированную иерархическую сетку без направляющей модульной сетки, потребуются годы практики.
Вот почему дизайнеры создают шаблоны сайтов, чтобы люди, не являющиеся дизайнерами, просто размещали в них информацию. Даже опытные дизайнеры используют уже созданные шаблоны, чтобы сэкономить драгоценное время.
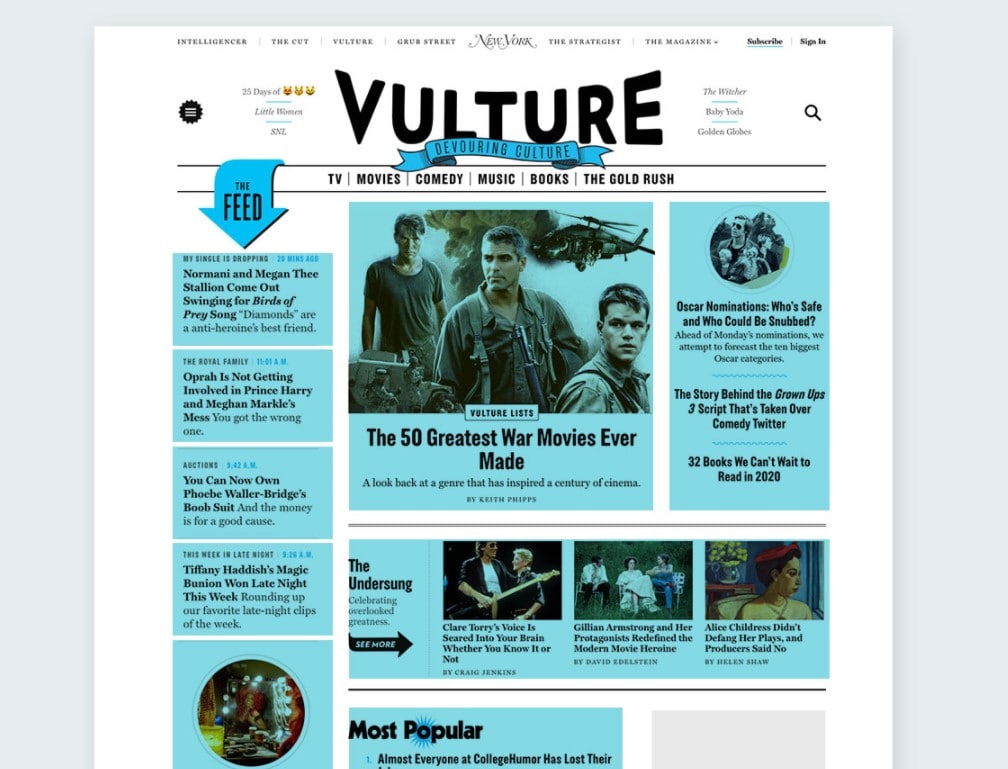
При переходе на цифровые платформы газеты перешли от обычных симметричных сеток столбцов к сеткам иерархии со столбцами внутри пространственных зон.
Составные сетки
Правило третей
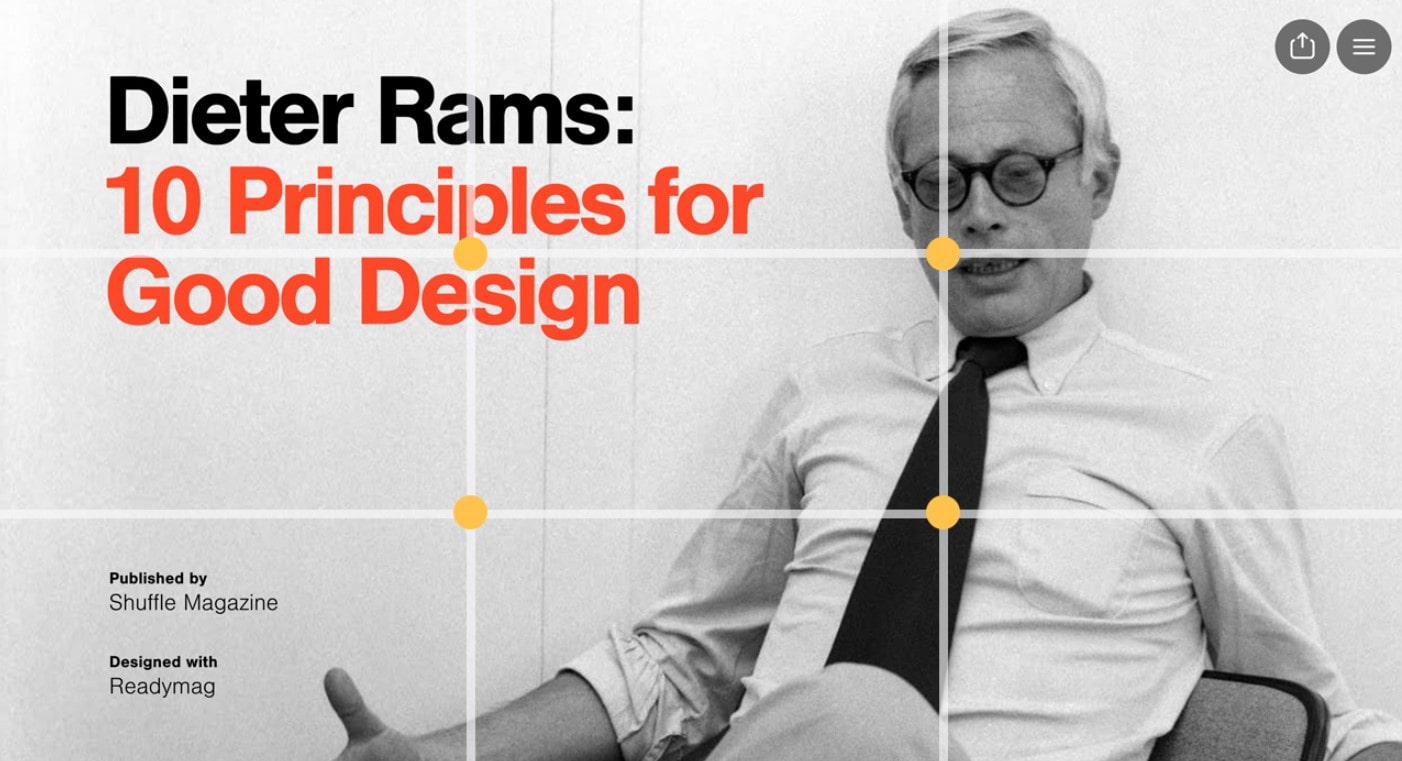
Это сетка композиции, которая разделяет любое пространство на сетку из 9 равных пространств. Эта сетка может быть вертикальной или горизонтальной, но все девять пространств всегда должны быть одинакового размера. Элементы в дизайне расположены двояко.
Точки фокусировки размещаются в соответствии с местом пересечения линий сверху слева, сверху справа, снизу слева и затем снизу справа. Другие важные элементы, обычно основной текст, помещаются внутри пространств, образованных пересекающимися линиями.
Считается, что правило третей создает приятную для зрителя композицию. Следуя правилу третей, вы убедитесь, что ваш дизайн сбалансирован и пропорционален. Он используется в области графического дизайна , а также в области фотографии.
Золотое сечение
Золотое сечение также еще называют золотой спиралью. Это явление композиции, встречающееся в природе, также применяется в дизайне. Многие известные логотипы были созданы с использованием золотого сечения, которое используется еще и в фотографии.
Золотое сечение тесно связано с последовательностью Фибоначчи. Это математическое уравнение управляет измерением Золотого Прямоугольника идеально сбалансированной формы. Использование золотого сечения или группы золотых прямоугольников в ваших проектах будет соответствовать древней композиции природы.
Композитные сетки
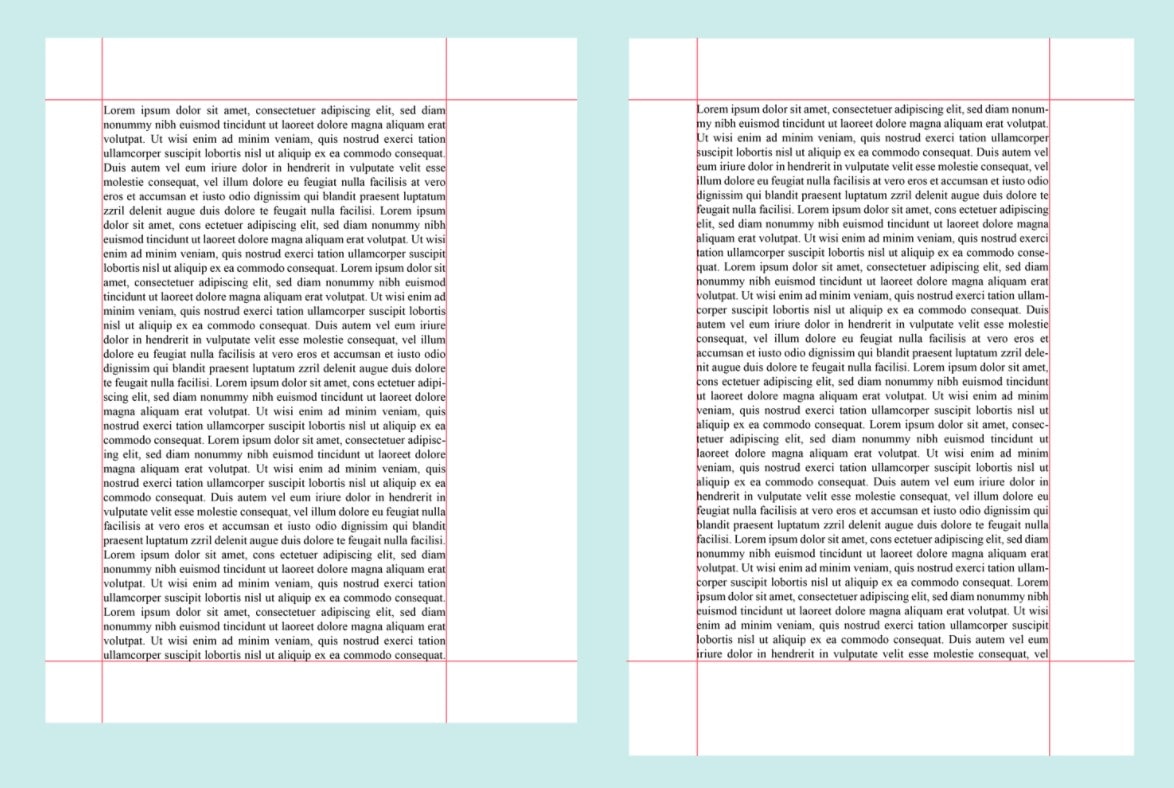
Когда дизайнеры используют сетки, они не всегда придерживаются основ. Смешивание сеток — распространенный способ сделать дизайн макета более креативным и привлекательным. Многостраничный документ будет соответствовать тем же размерам сетки рукописи, но будет иметь разные сетки для разных частей форматов.
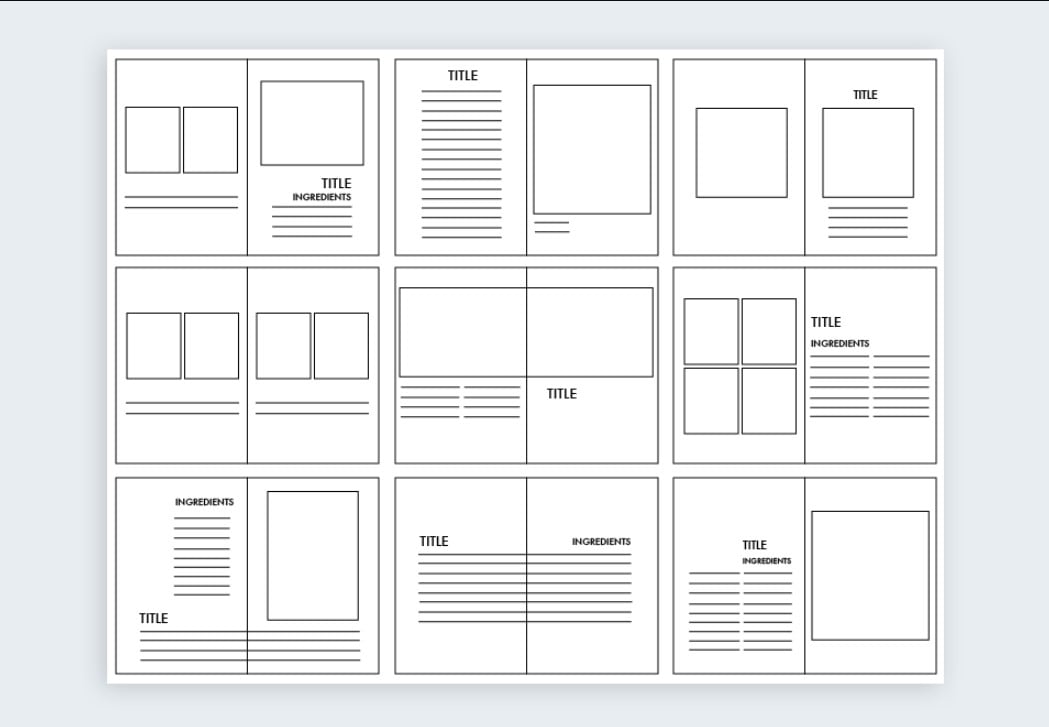
Посмотрите, как выглядит макет журнала, когда страницы открыты и расположены рядом. Обратите внимание на пробелы, которые сохраняют одинаковую пропорцию от страницы к странице. Креативное использование составных сеток сделает ваши проекты более приятными.
Выбор правильной сетки для макета
Выбор лучшей сетки будет зависеть от того, над каким дизайном вы будете работать. Для дизайнов с большим количеством текста обязательно нужны сетки.
Дизайн с большим количеством абстрактных цветовых и формальных композиций лучше подходит для правила третей или золотого сечения.
Шаблоны существуют, чтобы сэкономить вам (и вашему дизайнеру) драгоценное время на построение сетки. Поэтому этот вариант тоже имеет место быть.