Тренды веб-дизайна приходят и уходят.
Пользователи посещают множество сайтов каждый день, и компаниям приходится проявлять больше творчества, чтобы привлечь их внимание. Предприниматели сосредотачиваются на визуальной привлекательности и удобстве использования своих сайтов, чтобы пользователи оставались там.
Давайте теперь подробно рассмотрим ведущие тенденции дизайна UI / UX на 2021 год и посмотрим, как популярные бренды успешно их реализуют.
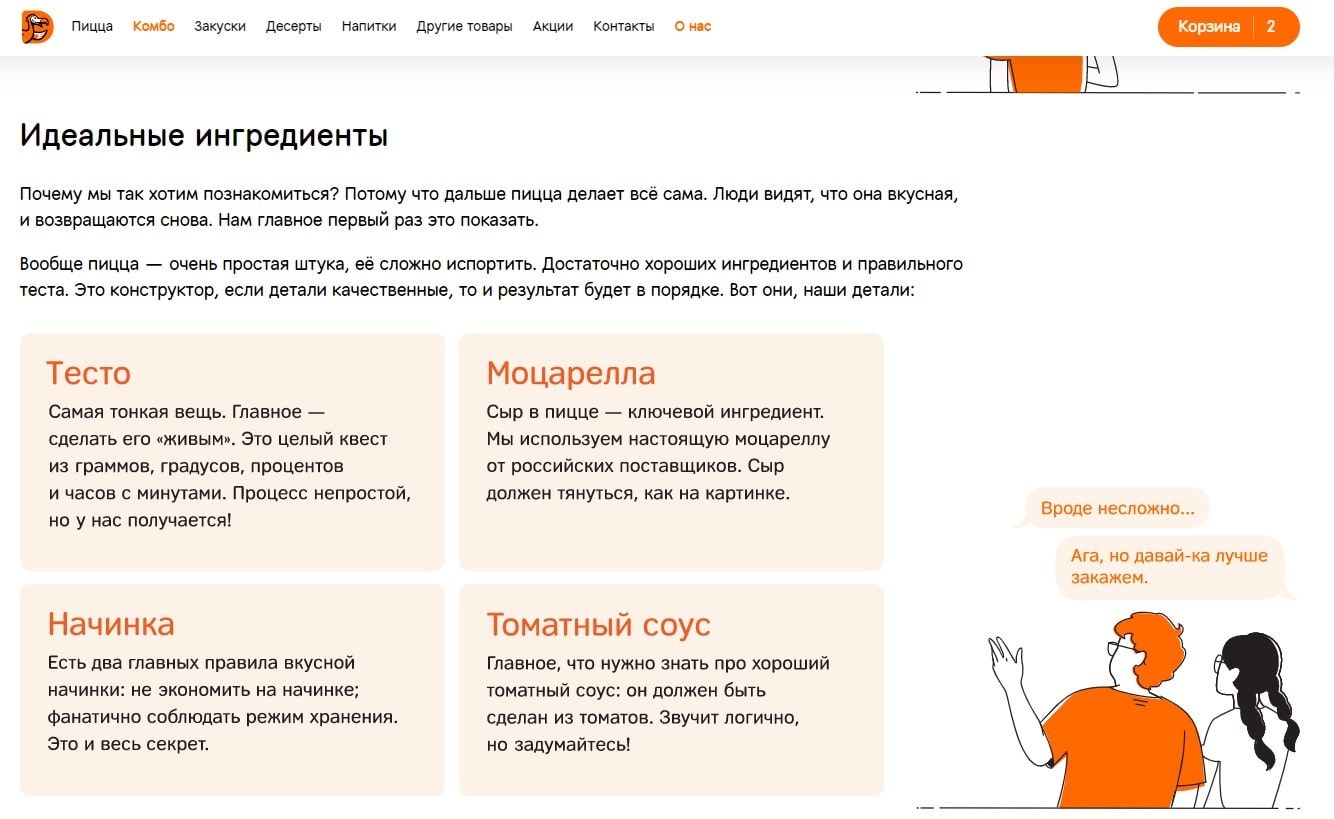
Минимализм
Минимализм гордо стоит среди последних тенденций пользовательского интерфейса и не собирается сдавать позиции. Каждый день люди сталкиваются с различной рекламой. Они видят рекламу скидок и получают постоянные уведомления. Пользователи взаимодействуют с различными интерфейсами, которые перегружены информацией.
Развивается баннерная слепота.
Чтобы избежать такой перегрузки, веб-дизайнеры всегда ищут новые способы упростить графические элементы. Они ограничивают количество цветов, пробуют разные пропорции и композиции.
Сегодня функциональность элементов играет первостепенную роль. Важно правильно выделить лучшие качества продукта и передать покупателям правильные эмоции от его использования. Компоненты, которые дизайнеры используют в декоративных целях, становятся неактуальными.
Упрощенный UX
В 2021 году не стоит усложнять интерфейсы. Старайтесь минимизировать количество элементов и полей, которые должны заполнять клиенты.
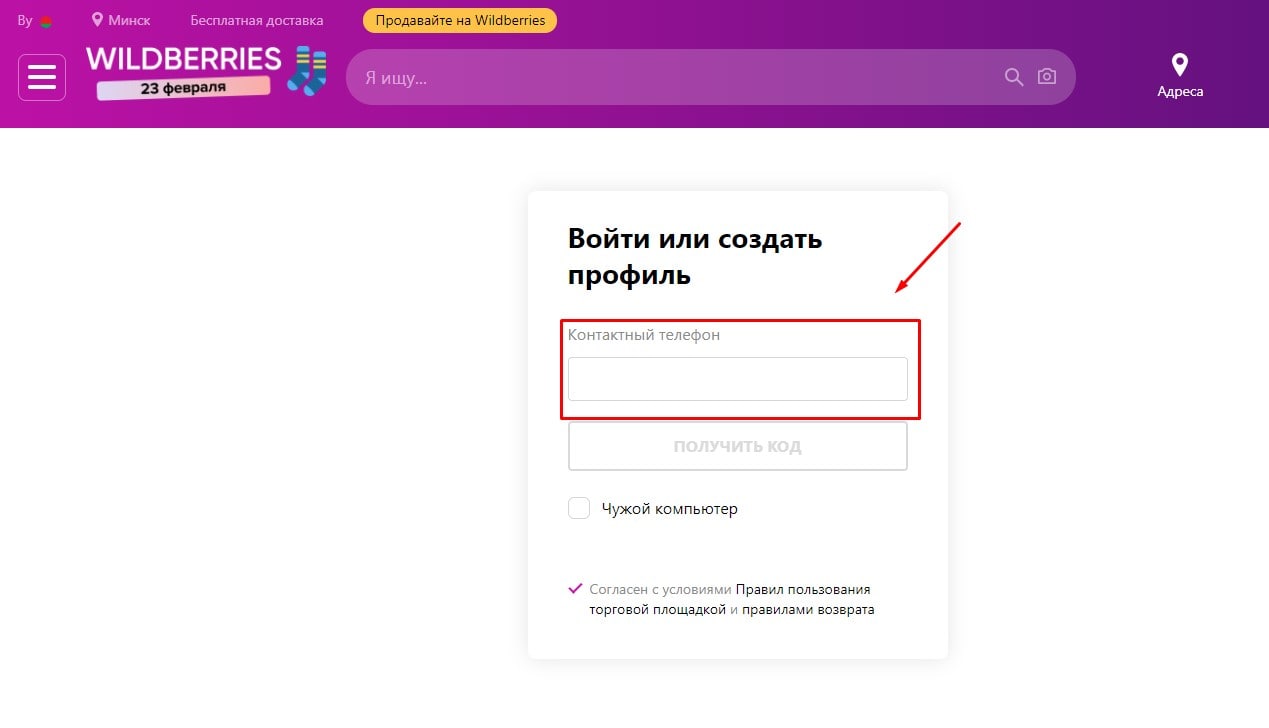
Упрощенная регистрация и вход стали одной из последних тенденций. Например, при входе в свою учетную запись в интернет-магазине пользователи могут ввести свой номер телефона. Им больше не нужно запоминать другой пароль.
Wildberries последовали этой тенденции UX и создали вход в личный кабинет без дополнительных шагов регистрации. Вводя номер телефона вы подтверждаете через SMS-авторизацию, что это действительно вы. Один момент, и вы уже вошли в систему.
Размытый, красочный фон
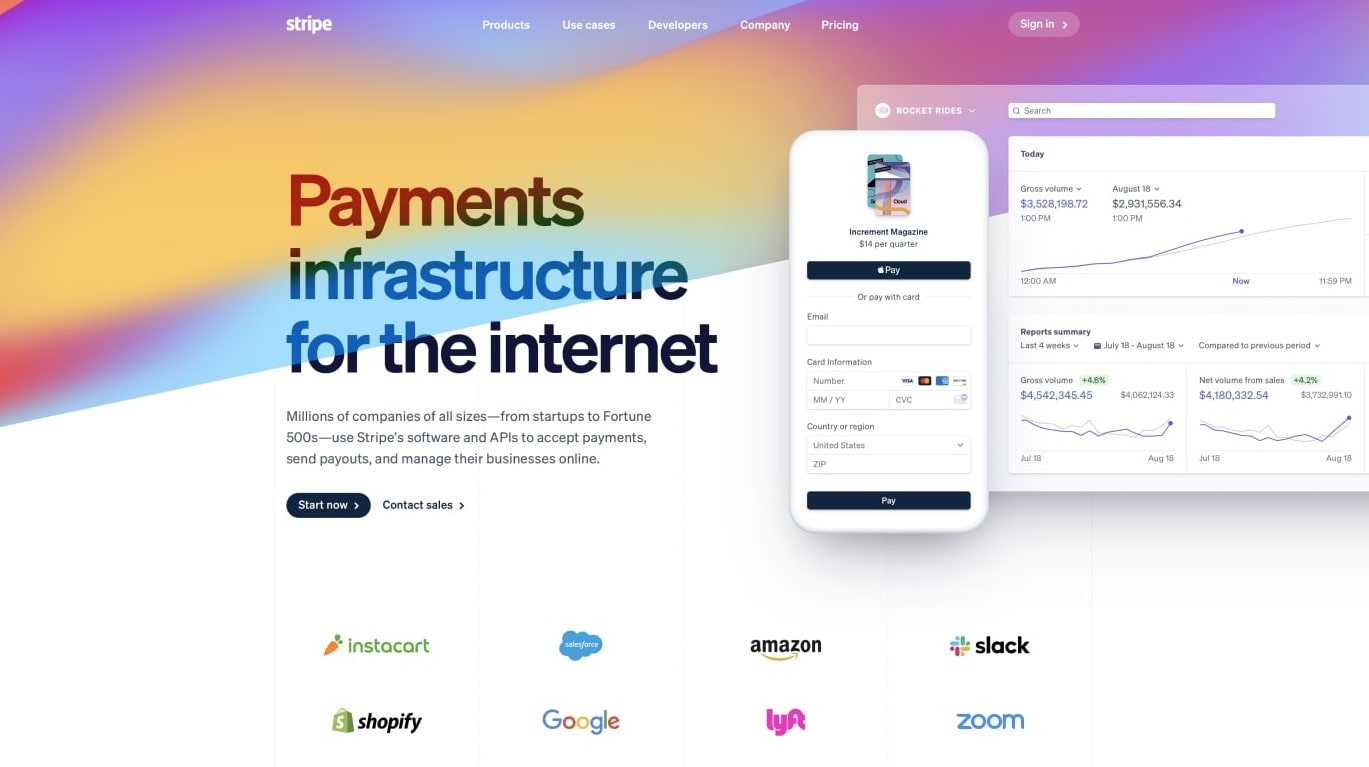
Тенденция с разными стилями использования градиентов была популярна в прошлом и остается актуальной тенденцией пользовательского интерфейса по сей день.
Теперь градиенты становятся светлее, но сложнее. Раньше дизайнеры использовали около 2-3 цветов в линейных градиентах. Теперь количество цветов можно увеличить до 10.
Такие градиенты вызывают всплеск эмоций, потому что они красочные. Вот почему их с удовольствием используют дизайнеры многих известных компаний, таких как Stripe:
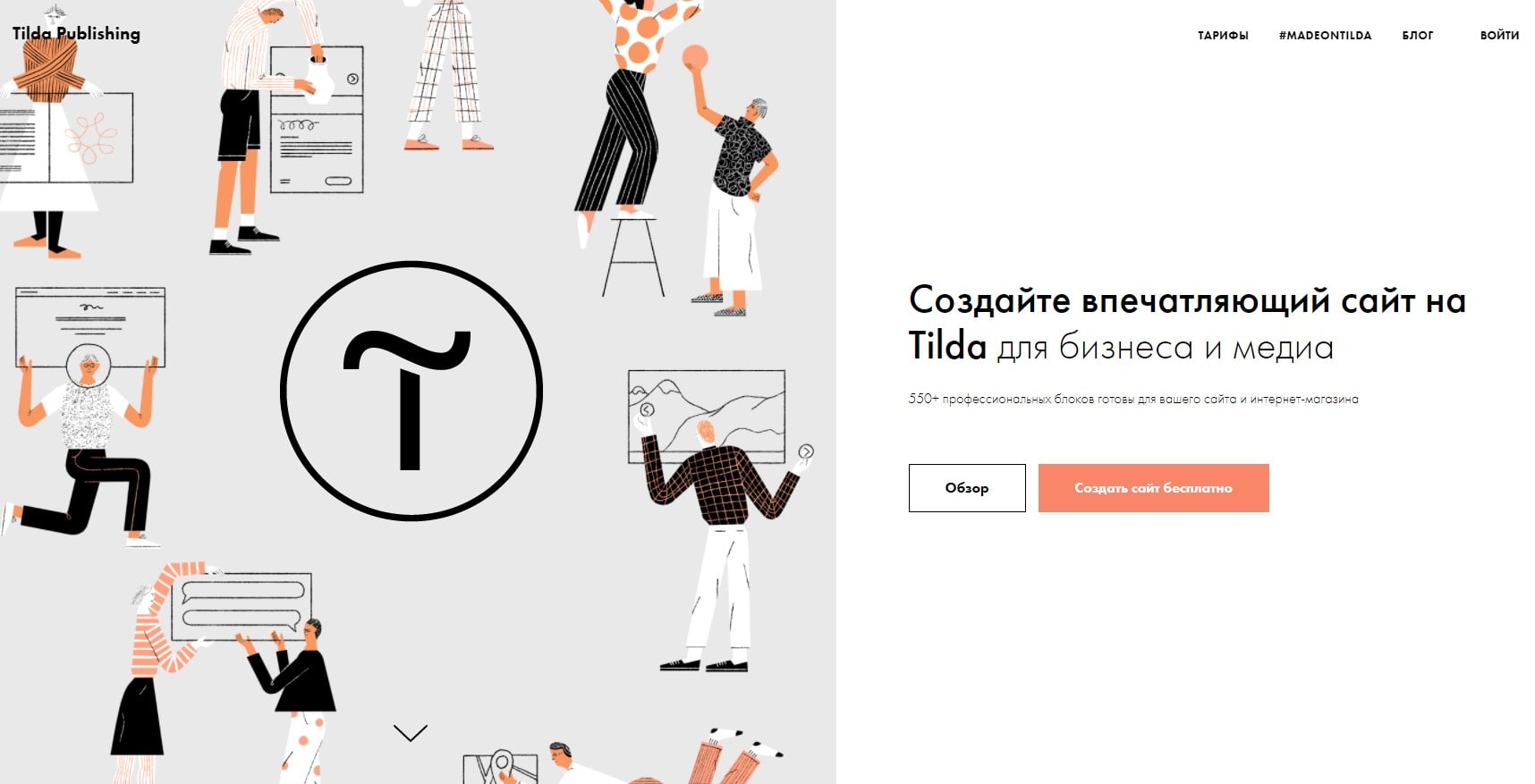
Уникальные и фановые 2D-иллюстрации
Раньше веб-дизайнеры придерживались минимализма, когда дело касалось иллюстраций, стараясь сделать страницы менее перегруженными и более понятными для пользователей.
Сегодня дизайнеры экспериментируют с необычными ракурсами, пропорциями и сюжетными линиями. В них используются яркие или, наоборот, приглушенные пастельные тона. Иллюстрации становятся все красивее и используется формат SVG для создания иллюстраций. Качество изображений в форматах PNG, GIF и JPEG ухудшается при увеличении разрешения экрана.
С SVG форматом такой проблемы нет, поскольку векторный формат можно увеличивать и уменьшать без потери качества.
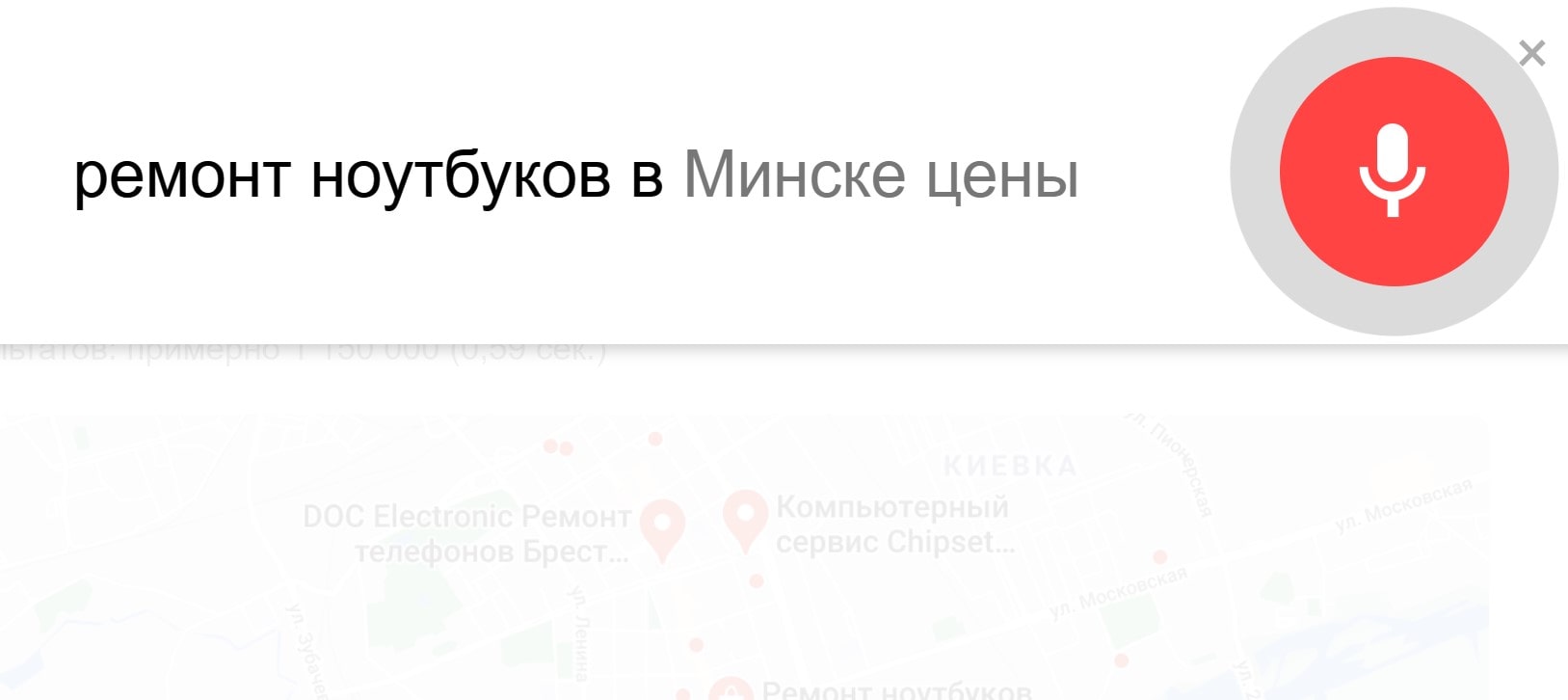
Голосовой интерфейс пользователя
Голосовой интерфейс — это внутренний интерфейс. Это больше связано с контекстом и синтезом данных, чем с реальным дизайном. Уже давно стало ясно, что для нормальной работы веб-дизайн не обязательно должен быть визуальным.
Дизайнеры стараются идти в ногу с последними тенденциями UX и все чаще предоставляют пользователям голосовой интерфейс.
Например, сегодня мы видим десятки приложений, в которых вы можете перевести слово или предложение на любой другой язык. Это работает следующим образом. Вы нажимаете кнопку, и устройство начинает записывать ваш голос и переводить вашу речь.
Таким образом, вы можете легко общаться с людьми, которые не знают вашего языка.
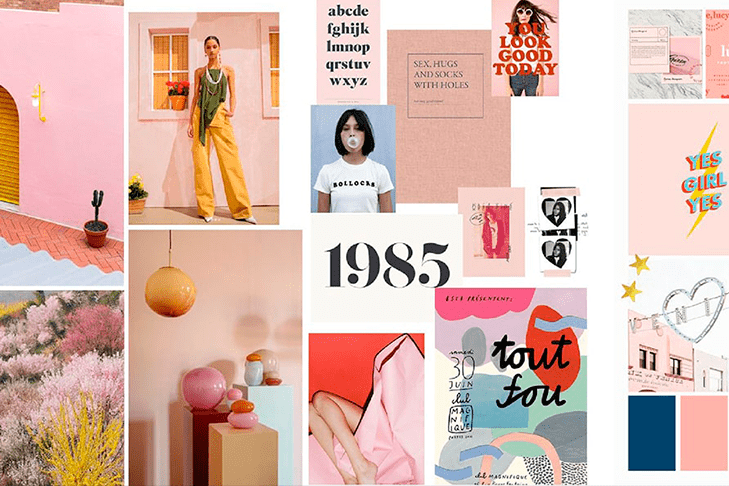
Пастельные тона
Так как сегодня время минимализма и простого веб-дизайна, дизайнеры стремятся использовать в своих работах пастельные тона. Они подчеркивают легкость и ненавязчивость дизайна и очень хорошо вписываются в различные концепции.
Они задают правильный тон и атмосферу для сайтов, например, интернет-магазинов.
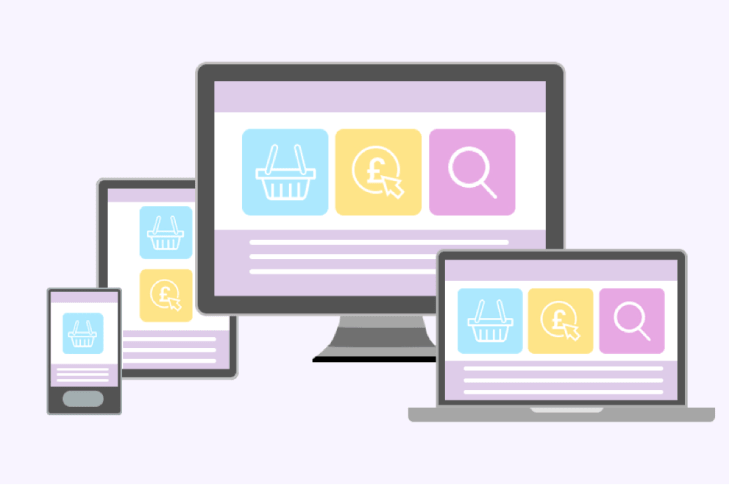
Ориентирование на мобильные устройства
Сегодня 90% рекламного трафика поступает с мобильных устройств. Люди используют смартфоны для поиска кафе, чтобы пообедать или заказать билеты в кино, просмотривают туристические компании, чтобы забронировать поездку для отдыха и так далее.
Некоторые компании экономят на разработке полноценного сайта с версией ПК, а для платной рекламы заказывают исключительно мобильную версию сайта.
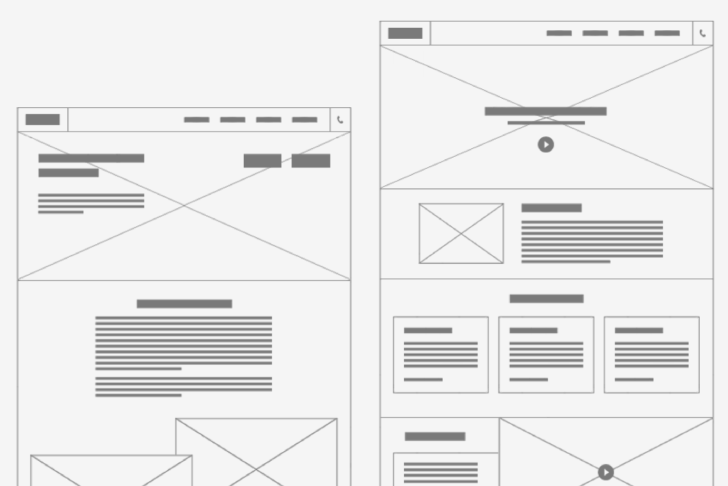
Онбординг
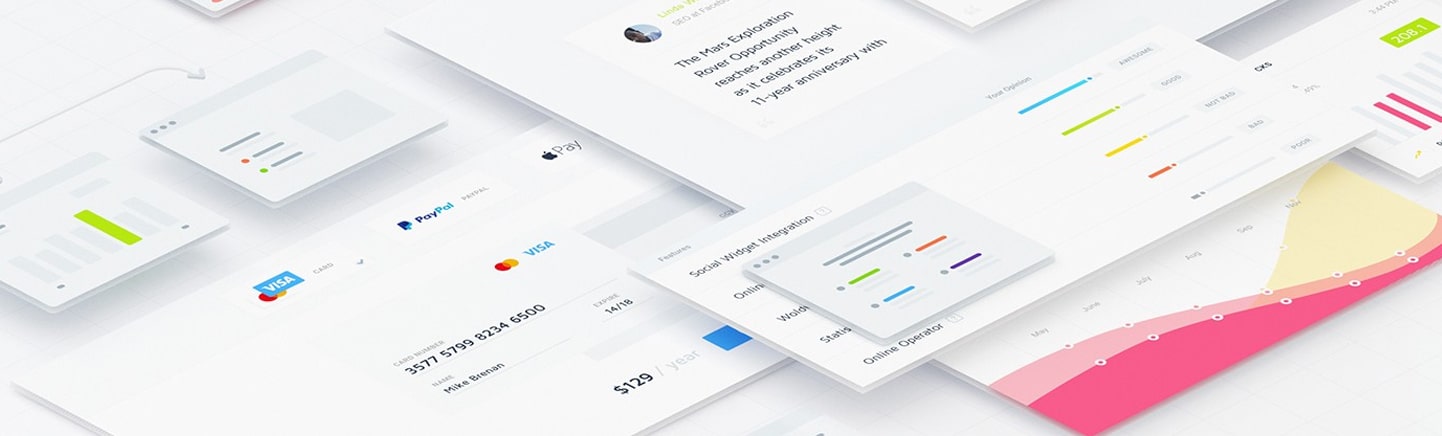
Онбординг — это объяснение, как работает и устроен продукт, что упрощает понимание его основных функций.
Говорят, если нужно объяснить пользователю, как работает продукт, значит, что-то не так с дизайном сайта или описанием. Часто можно встретить использование взрыв-схем в веб-дизайне:
Рекомендуется не усложнять онбординг. Обратите внимание на текст, сделайте его кратким и легко читаемым. Используйте красивые иллюстрации и фотографии в высоком разрешении.
Глассморфизм
В 2021 году у веб-дизайнеров появилась новая страсть — глассморфизм. Эта тенденция возникает из-за эффекта размытия или так называемого размытого фона. Когда люди смотрят элемент, и кажется, что они смотрят сквозь стекло.
Сложная типографика.
Каждый дизайнер знает, насколько важно выбрать правильный шрифт для сайта, продукта или приложения. Клиенты часто ассоциируют определенный шрифт с известным брендом. Никто бы не использовал шрифт Roboto, если бы не Google.
Люди давно не читают тексты в интернете, они сканируют и находят важную для себя информацию. Поэтому эксперименты со шрифтами стали одной из тенденций дизайна пользовательского интерфейса. Сегодня веб-дизайнеры используют сложную типографику. Они стараются выделить самую важную информацию и донести ее до клиентов.
В наши дни мы часто можем видеть сайты, полностью построенные на типографике. Они выглядят очень свежо и занимательно.
Если говорить о шрифтах в целом, то их сочетание — важная часть дизайна любого решения.
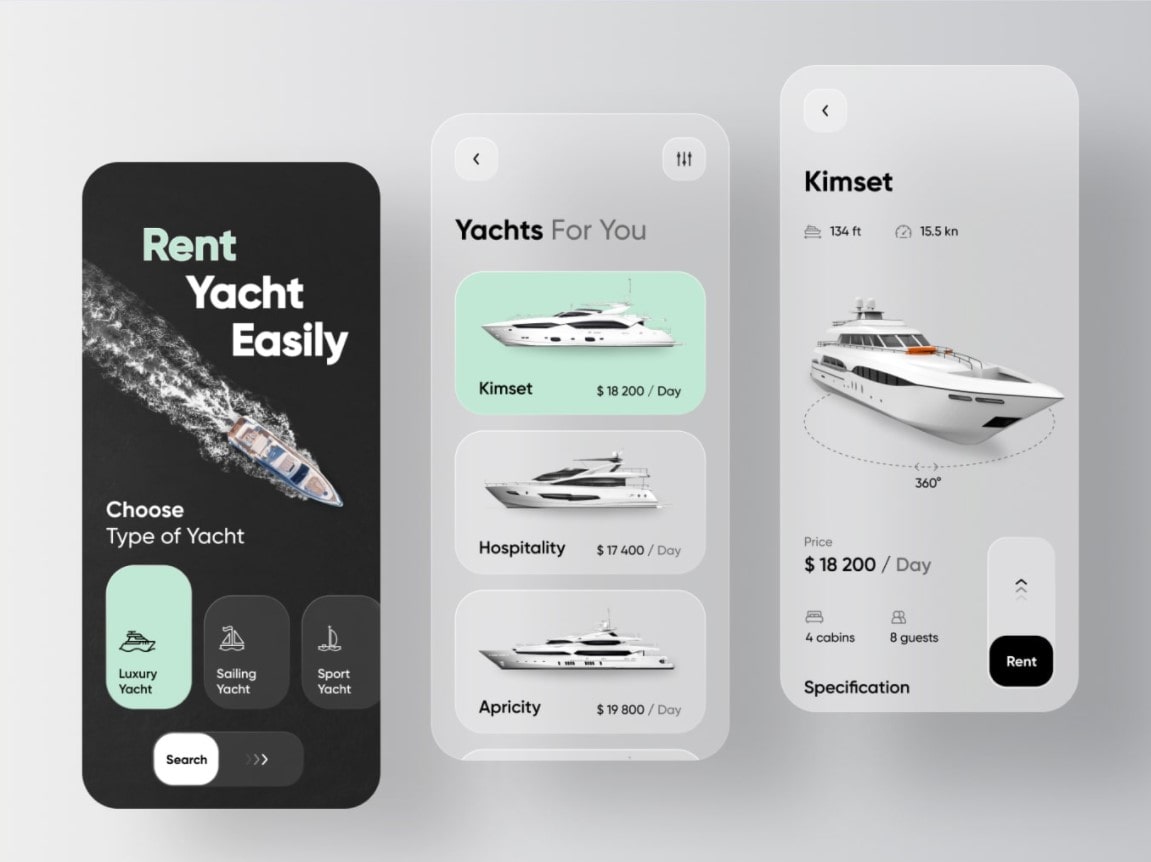
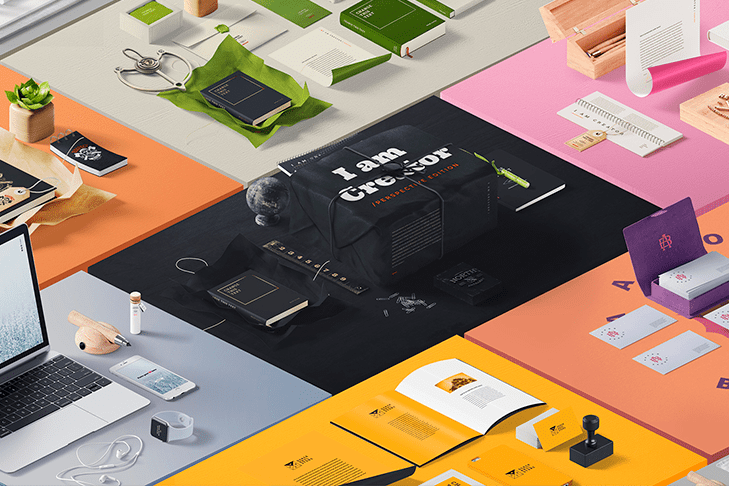
3D-изображения
3D-дизайн стремительно развивается, но чем сложнее трехмерная графика, тем большую нагрузку она оказывает на компьютеры пользователей.
В 2021 году 3D-элементы стали еще более популярными из-за высокого спроса на технологии AR и VR. Например, в новом обновлении от Apple, macOS Big Sur, был изменен ряд значков. В некоторые из них дизайнеры добавили элементы трехмерной графики.
Последние мысли
В 2021 году тренды дизайна представляют собой сочетание минимализма, упрощенного UX, пастельных тонов, сложной типографики и 3D-визуальных эффектов. Чтобы добиться успеха в создании уникального и привлекательного пользовательского интерфейса, попробуйте выбрать и совместить несколько идей.
Главная цель дизайна UI / UX — помочь пользователям достичь своих целей.
С этой целью мы отслеживаем последние тенденции пользовательского интерфейса и пользовательского интерфейса при создании наших продуктов и приглашаем вас на бесплатный вебинар по тому, как стать веб-дизайнером с полного нуля и работать удаленно на фрилансе↓↓↓