Сайты строятся по определенной логике и структуре. Это удобно и пользователям, которые привыкают к стандартной «логике» — например, большинство станет искать разделы меню вверху справа или слева, информацию о товарах в корзине на сайте интернет-магазина — справа в углу.
Программистам тоже подобная стандартизация облегчает задачу создания сайта, верстки, а поисковые роботы и другие «искусственные интеллекты», без которых трудно представить функционал современного интернета, анализируют разметку и делают выводы о комфортности внешнего вида веб-ресурса для посетителя.
Это влияет на ранжирование.
Что такое футер
Футер — он же «подвал». Заставшие «Web 1.0» в начале нулевых годов помнят, что тогда никаких «подвалов» не было, а самая важная информация, например, о том, как связаться с владельцем ресурса могла располагаться где угодно.
Учитывая тогдашнюю скорость загрузки страниц и ограничения по трафику — удовольствие искать способы связаться с производителем, например, заинтересовавшего товара оставалось весьма сомнительным.
Затем на смену «дикого интернета» первого поколения пришли маркетологи, дизайнеры и другие специалисты.
Они вывели с помощью анализа восприятия человеком различных данных оптимальную формулу структуры веб-страницы. Подвал или футер — это та часть, которая располагается в самом низу.
Другие особенности:
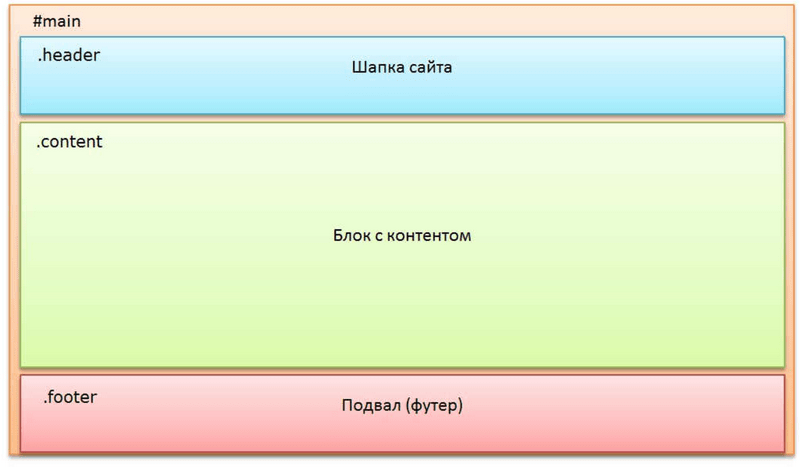
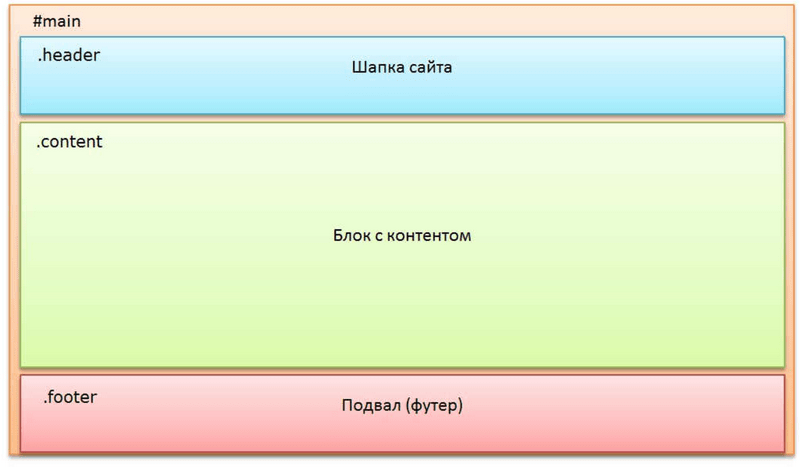
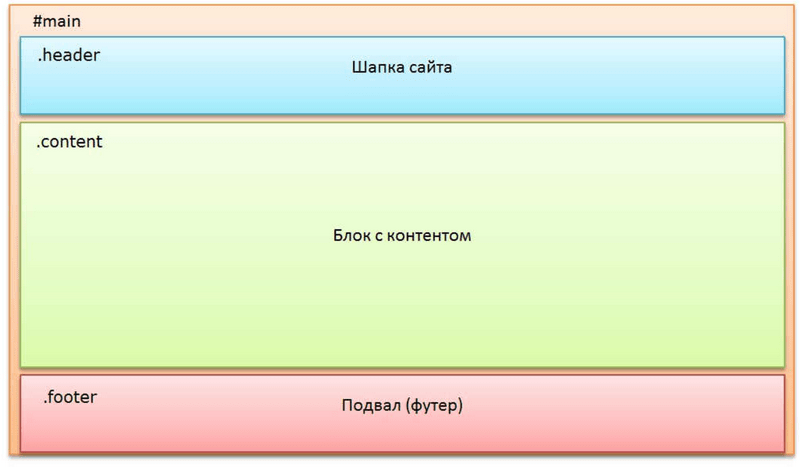
Футер такой же обязательный элемент, как и хедер. Так же, как у человека должна быть голова и должны быть ноги, у сайта требуются хедеры и футеры.


 Футер и хедер обязательные элементы сайта. Еще есть блок с контентом, который размещается между ними
Футер и хедер обязательные элементы сайта. Еще есть блок с контентом, который размещается между нимиЭлементы сквозные. Это означает, что на крупном многостраничном сайте, включая магазины с большим количеством товаров, футеры будут находиться «на своем месте», куда бы ни заглянул посетителей, в какую «глубь» или «даль» не забрался.
Таким образом, вместе с хедером футер становится крайне важным элементом навигации: «выбраться», если пользователь заблудился будет намного проще, чем неизвестно сколько раз нажимать кнопку «назад» в браузере.
Футеры есть и на компьютерном отображении веб-ресурса, и в мобильной версии. Элементы считаются обязательными, поэтому крайне важно следить за вариантом загрузки под мобильные телефоны и планшеты.
Футер — это элемент перелинковки, в нем можно поставить ссылки на основные разделы.
Интернет-магазин зачастую использует выпадающее меню, но оно не всегда удобно, особенно если пользователь уже прокрутил до самого конца, а теперь ему придется вновь возвращаться к началу. Гораздо удобнее использовать аналог внизу страницы.
Также в «подвале» традиционно размещаются контакты, которые помогают связаться, уточнить правовую информацию и многое другое.


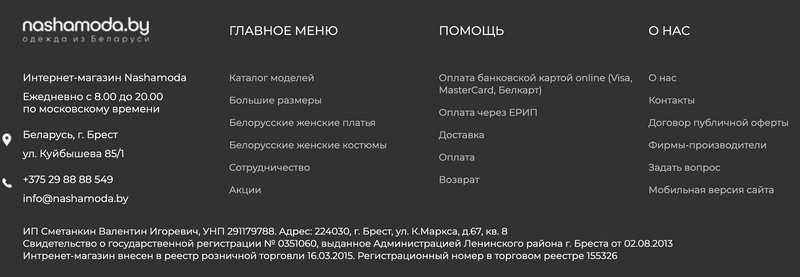
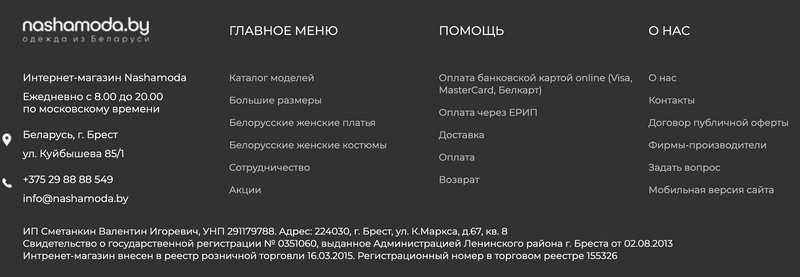
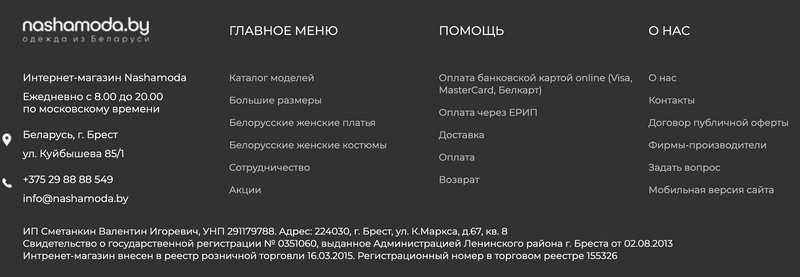
 Пример футера интернет-магазина белорусского трикотажа nashamoda.by с перелинковкой на основные разделы сайта и контактными данными
Пример футера интернет-магазина белорусского трикотажа nashamoda.by с перелинковкой на основные разделы сайта и контактными даннымиМожно ли обойтись без футера
Откройте сайт apple.com. Откройте сайт Сбербанка или главного новостного агрегатора в России Lenta.Ru. Можете попробовать другие сайты, чтобы убедиться: футеры есть практически везде.
«Обойтись» без футера можно в следующих случаях:
- Сайт некоммерческий или экспериментальный. Например, это дипломный проект программиста, который делает игру на HTML Ему не нужно использовать свое произведение в коммерческих целях, не нужно повышать посещаемость — поэтому такой разработчик просто создает ресурс, в котором нет никакого футера, да и хедера тоже. Сайт «неизвестно откуда пришли, неизвестно куда попали». Зато может размещаться какой-нибудь концептуальный материал.
- Сайт специально сделан так, чтобы привлечь внимание, заинтриговать, не дать слишком много информации. При выпуске первых AirPods, когда наушники без проводов по новой технологии становились сенсационной новинкой, Apple действительно создала небольшой «лендинг», где были показаны только сами наушники — очень привлекательно, объемно, ярко, но без каких-либо пояснений или дополнительных ссылок. Футера у этого лендинга не было тоже. Конечно, это был лишь способ создать интригу, а потом наушники «послушно» переместились уже на более традиционный сайт компании. Позволить себе такие «игры» с аудитории может лишь бренд уровня Apple.
- Обойтись без футера можно, если страница предназначена не для постоянного показа в интернете. Например, это мини-переход вида «Спасибо за покупку» или «Спасибо за оплату». Такое сообщение порой занимает целый «экран», но футер не нужен.
- Некоторые специалисты считают, что футер необязателен на лендингах, цель которых — продать один конкретный товар или вывести на заказ услуги. По мнению маркетологов, дополнительная информация будет только отвлекать пользователя, а ему вообще ничего не надо оставить кроме оффера и кнопки «Заказать прямо сейчас» (или ее аналога).
- Без футера можно обойтись, если страница внутренняя, предназначена для теста каких-либо возможностей сайта, а потом ее планируют убрать или спрятать. Она не должна и не будет индексироваться, поэтому и перелинковка тоже не имеет смысла.
- Футер не используется в простых сайтах: одноэкранниках, лид-магнитах и квиз-сайтах, так как их суть в быстрой конвертации человека из посетителя в потенциального клиента.


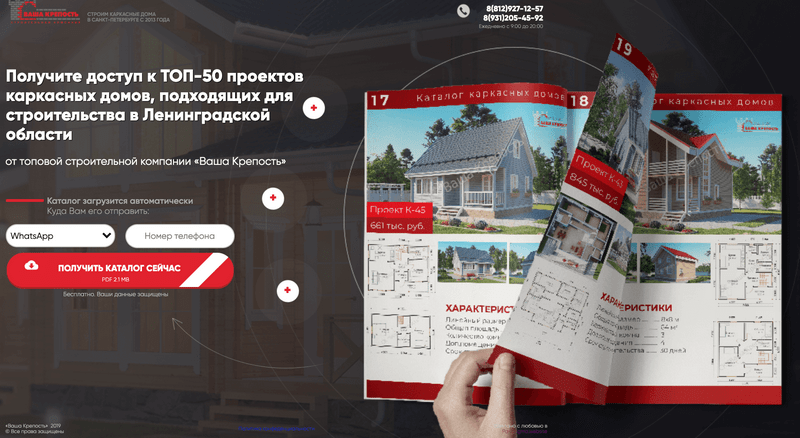
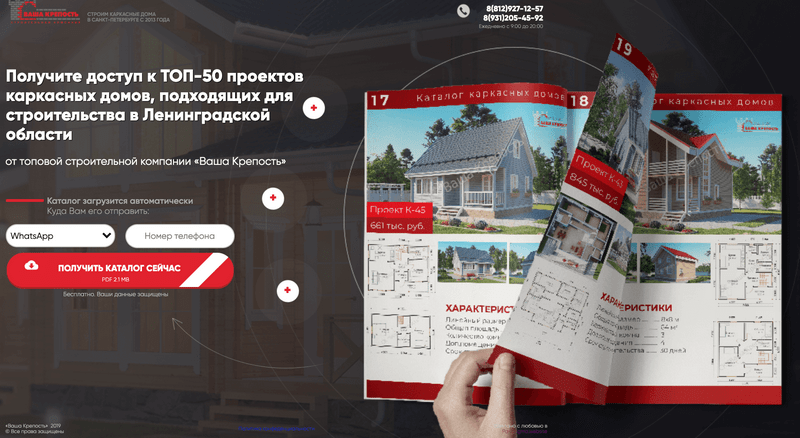
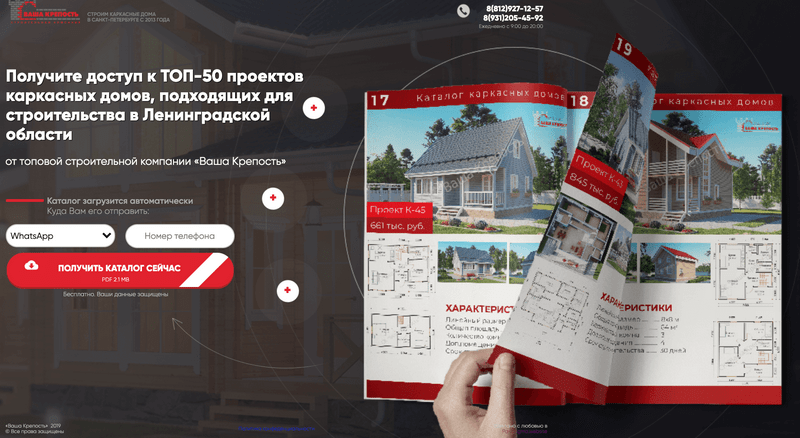
 Пример одноэкранного сайта-лид-магнита компании по строительству каркасных домов, где не обязателен футер, так как цель сайта — дать краткую информацию и мотивировать пользователя оставить заявку
Пример одноэкранного сайта-лид-магнита компании по строительству каркасных домов, где не обязателен футер, так как цель сайта — дать краткую информацию и мотивировать пользователя оставить заявкуВ целом, «подвал» обязателен хотя бы на уровне «Все права защищены» (копирайта). Впрочем, профессионалы в области маркетинга предлагают не только использовать футер как обязательный элемент с сообщением о том, что сайт оригинальный и принадлежит своему владельцу, но и как полезный маркетинговый инструмент, отказываться от которого имеет смысл только в том случае, если точно знаешь, зачем это делается.


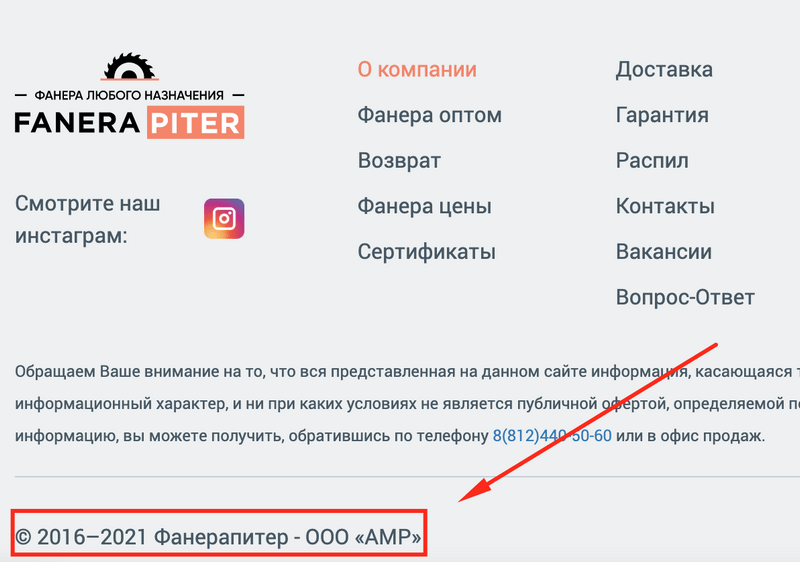
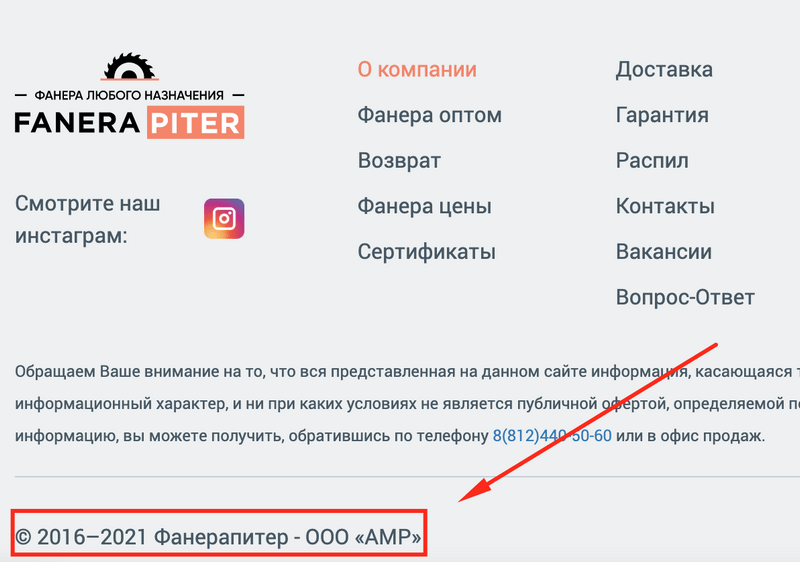
 Наличие знака копирайта (Copyright ©) в футере компании, которая занимается продажей фанеры оптом и в розницу. Этот знак защищает сайт авторским правом и использование информации на других ресурсах возможно только с разрешения правообладателя
Наличие знака копирайта (Copyright ©) в футере компании, которая занимается продажей фанеры оптом и в розницу. Этот знак защищает сайт авторским правом и использование информации на других ресурсах возможно только с разрешения правообладателяSEO-значение футера
SEO-оптимизаторы используют каждую возможность сделать сайт более «видимым» для поисковых роботов. А те, в свою очередь, все больше требований предъявляют к анализируемым сайтам.
Процесс закономерный: согласно статистике, каждый час в интернете появляется до 10 000 новых сайтов, лендингов, страничек.
Безусловно, значительный процент из них не проживет и нескольких дней, лишь немногие «протянут» хотя бы год, но объемы информации грандиозные.
SEO-оптимизация становится настоящей «битвой» за попытку выиграть хорошие позиции. Футеры могут служить прекрасным SEO-инструментом в следующих случаях:
- Можно размещать ключевые слова. Главное — не повторять стратегию оптимизаторов из 2005 или даже 2010 года, когда ключевики просто «впихивались», зачастую в «замаскированном» виде: писался какой-нибудь бессмысленный текст, максимально «начиненный» семантическими фразами вида «пластиковые окна москва дешево купить». Тогда это работало, а сейчас за подобные «хитрости» легко попасть в теневой бан Google или под фильтр Баден-Баден Яндекса.
- Чтобы ключевые слова смотрелись органично, вполне можно добавить естественный рекламный текст. Он не должен быть чрезмерно «полезным» — требование к футеру с точки зрения качества контента все-таки ниже у поисковых роботов и «живых» асессоров. Достаточно просто сделать логичный, приятный для чтения текст без перебора ключевиков.
- Перелинковка внутри сайта всегда была прекрасным инструментом SEO-оптимизации. Даже со всеми нововведениями Яндекса и Google эта особенность сохраняется. Роботы крайне положительно воспринимают внутренние ссылки на полезные разделы сайта, потому что это упрощает навигацию для людей, а «все для людей» — базовое правило для повышения уровня ранжирования в современных поисковых системах.
- Внешний вид — параметр, который тоже учитывается в SEO 2021 года, а дальше будет только «расти». Без «подвала» сайт смотрится «куцым», обрезанным на половине. Роботы, которые все еще не обладают «интеллектом» человека, вообще могут решить, что ресурс не загружается полностью и понизить его в рейтинге как «битый» или некорректный.


 SEO-перелинковка продвигаемых в поисковых системах разделов сайта компании, которая занимается уборкой помещений и химчисткой
SEO-перелинковка продвигаемых в поисковых системах разделов сайта компании, которая занимается уборкой помещений и химчисткойSEO-значение футера трудно переоценить. Это один из важнейших, наряду с хедером, инструментов повышения ранжирования сайта в поисковых системах.
Необязательно делать его объемным, главное — информативность, корректность, польза для посетителей и правильный грамотный код.
Что лучше всего разместить в «подвале
Статистическое исследование, которое было проведено агентством Chartbeat, принесло неожиданны результаты: пользователи не слишком часто обращают внимание на хедер.
Большинство начинает прокручивать сайт даже еще до того, как он полностью загрузится, таким образом, основная часть внимание попадает на середину и чуть ниже. Агентство отметило, что самая «горячая» часть страницы расположена приблизительно в 500 пикселях от верха.
А еще эта же статистика показала, что футер смотрят в 4 раза чаще, чем хедер. Впечатляющие новости для тех, кто привык размещать в «подвале» только самое необходимое и считает, что туда вообще никто не заглядывает.
Тем не менее, исследование уже «взято на вооружение», есть несколько прекрасных идей того, что можно поместить в футере страницы.
Среди базовых идей следующие:
Карта сайта
В первую очередь, это отличный инструмент перелинковки, а значит, SEO-оптимизации. Разделы будут вести на соответствующие рубрики лендинга или внутренние подразделы веб-ресурса, что хорошо «распознается» поисковыми роботами.
Такой подход, по мнению оптимизаторов, «улучшает» отношение роботов к сайту, поднимает его в позициях относительно конкурентов. Не говоря уж о том, что пользователям, которые промотали далеко вниз и оказались в «подвале» будет удобно вернуться, выбрать интересующий раздел — ведь хедер они в 25% пропустили.


 Ссылка на карту сайта в футере строительной компании
Ссылка на карту сайта в футере строительной компанииКонтакты
Огромное количество пользователей нетерпеливы, не хотят искать способы добавить товар в корзину, не хотят читать характеристики. Они предпочитают позвонить и поговорить с менеджером, который все объяснит «на пальцах». Поэтому в футер полезно поместить способы связаться, в идеале это должны быть и опции «позвонить».


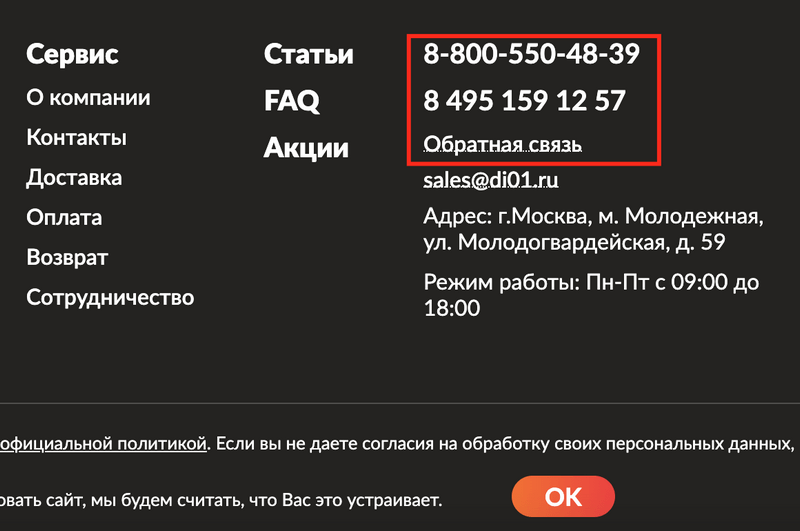
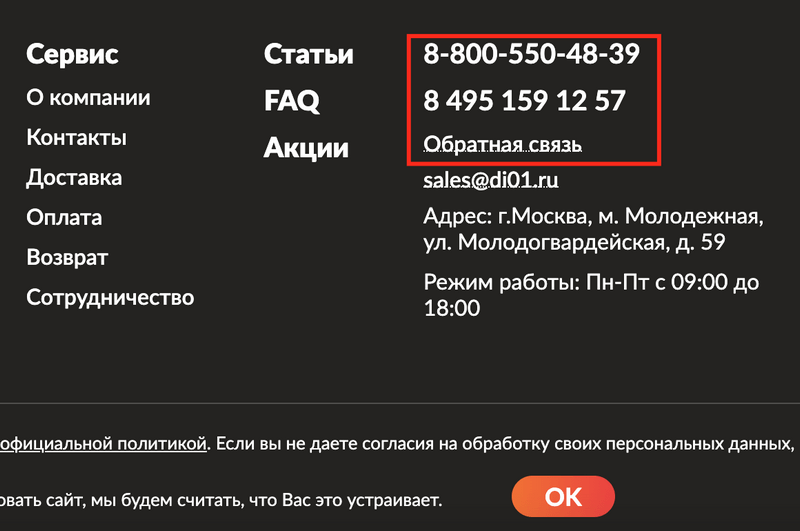
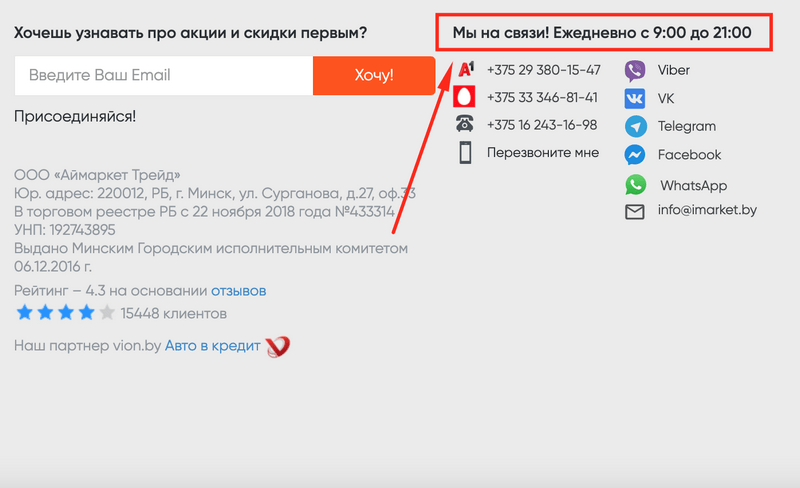
 Способы контакта (номера телефонов и кнопка обратной связи) в футере интернет-магазина по продаже огнетушителей
Способы контакта (номера телефонов и кнопка обратной связи) в футере интернет-магазина по продаже огнетушителейВремя работы
Актуально для интернет-магазинов. Не все магазины могут позволить себе круглосуточную поддержку с оплатой ставки «живых» операторов.
Поэтому в футере можно поместить отрезок времени, в который доступны менеджеры, а также необходимо добавить, что делать, если потенциальный клиент заглянул в три часа ночи, ему очень хочется получить информацию о товаре. Вполне вероятно, что пользователь оставит запрос и свои контакты, можно будет перезвонить или написать посетителю наутро.


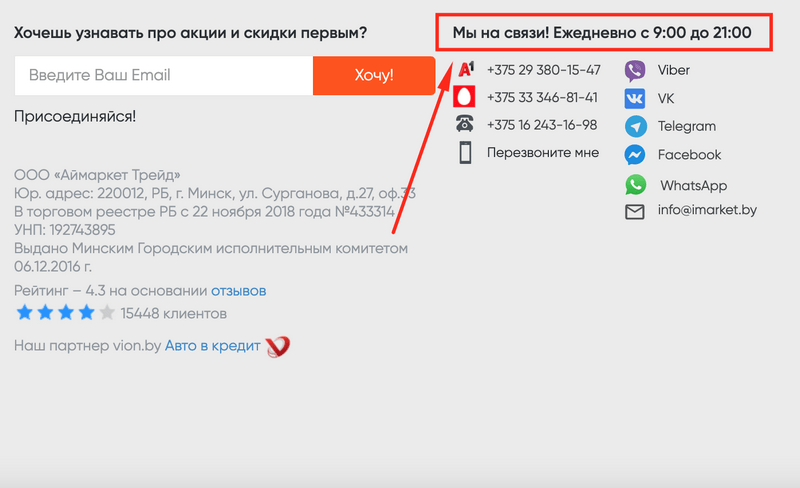
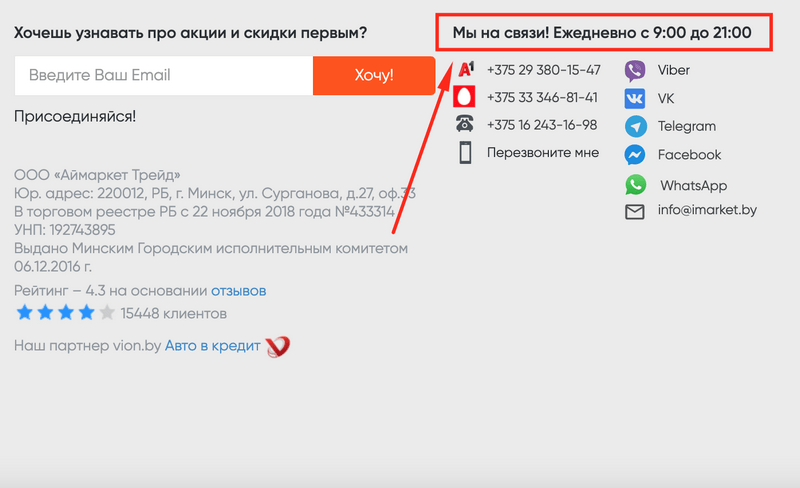
 Информация о времени работы в футере интернет-магазина электроники и бытовой техники
Информация о времени работы в футере интернет-магазина электроники и бытовой техникиКарта с расположением офиса
Актуально для любых офлайн-услуг или магазинов, которые располагаются не только в интернете, но и в «реальности». До сих пор, несмотря на ограничения и пандемии, очень многие предпочитают «живое общение», а товар надо обязательно «потрогать и пощупать», прежде чем совершать покупку. Отказывать в подобной возможности клиентам нет смысла — поэтому карта поможет сориентироваться.
В футере она не будет никому мешать. Размещать карту в «подвале» лучше, чем на отдельной странице: до выделенной «территории» придется еще несколько раз кликать, а те люди, которым проще приехать, не любят совершать лишние действия онлайн.


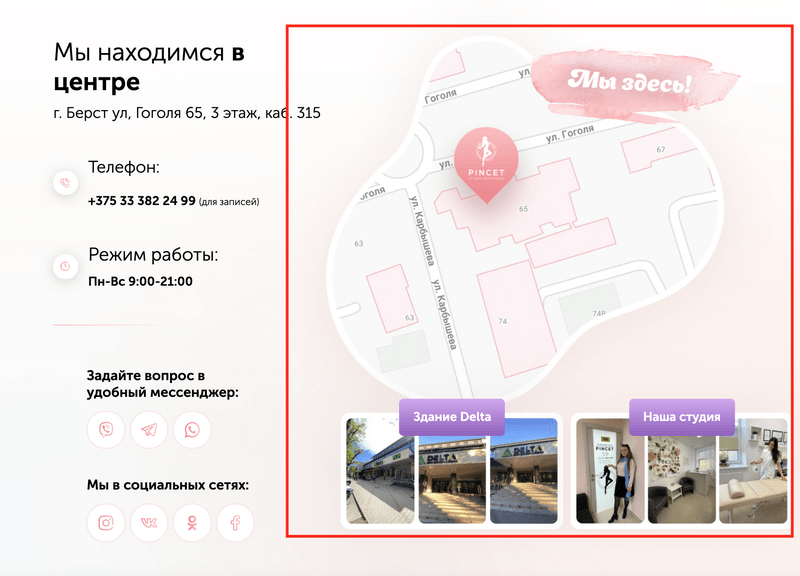
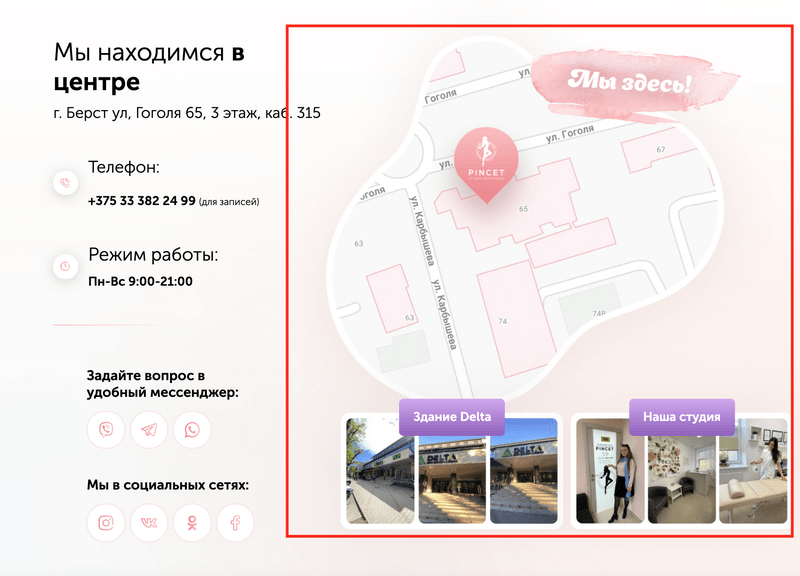
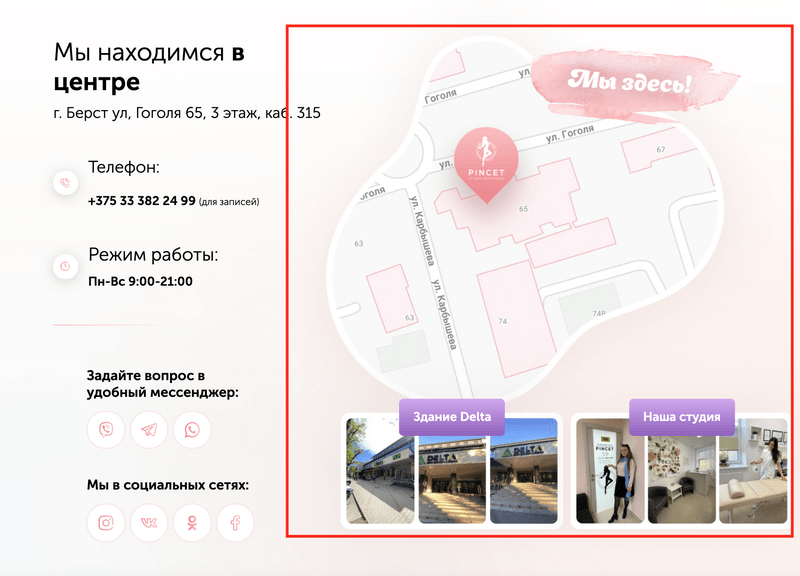
 Карта в футере с подробной информацией о местонахождении студии депиляции
Карта в футере с подробной информацией о местонахождении студии депиляцииПолитика конфиденциальности, условия обработки личных данных и др.
Это не вопрос паранойи — о «безопасности в сети» твердят везде и всюду. Если предполагается опция онлайн-оплаты, то посетителю точно не повредит знать, что данные его кредитной карточки не окажутся в свободном доступе, где их сумеют забрать мошенники, а его паспортные данные — там, где ими сумеют воспользоваться, чтобы взять кредит. Нейтральный текст политики конфиденциальности поможет успокоить людей и убрать страх перед совершением онлайн-покупок.


 В футере нашего сайта присутствуют страницы-документы: политика конфиденциальности, отказ от ответственности, согласие с рассылкой, публичный договор оферты и GDPR-политика.
В футере нашего сайта присутствуют страницы-документы: политика конфиденциальности, отказ от ответственности, согласие с рассылкой, публичный договор оферты и GDPR-политика.Ссылки на соцсети
Вести социальные сети — хороший тон для любой компании. Кроме того, соцсети гораздо проще и быстрее обновлять, сообщать актуальные новости — не потребуется участие программиста или иного специалиста, как на официальном сайте.
В соцсетях можно быстрее отвечать, поддерживать «живую беседу» с потенциальными клиентами. Те, кто пойдет общаться в соцсети, почти наверняка хотят совершить покупку, но им нужна дополнительная информация, поэтому иконки в соцсетях — полезный инструмент маркетинга для подобных ситуаций.


 В футере интернет-магазина lamoda вы можете увидеть ссылки на их соцсети
В футере интернет-магазина lamoda вы можете увидеть ссылки на их соцсетиИнформация об оплате
Если магазин поддерживает оплату разными системами, есть смысл добавить такую информацию в футер. Это могут быть иконки-символы MasterCard, Visa, Юмани, Webmoney, Биткойн и другие способы платежей.
Иногда люди уходят, не совершив покупку, только потому что не уверены в том, что смогут заплатить комфортным способом, а «заморачиваться» обменом, например, Webmoney на карту Visa совершенно не хочется. Чем больше средств платежа — тем лучше. И сообщить о такой возможности тоже крайне желательно.


 Вот такие варианты оплаты наших курсов мы предлагаем нашим клиентам. И эта информация присутствует в нашем футере
Вот такие варианты оплаты наших курсов мы предлагаем нашим клиентам. И эта информация присутствует в нашем футереЭто основные детали футера. Дополнительно можно добавить копирайты, ссылки на «зеркала» и многое другое.
Правила создания футера
Футер не самый сложный элемент сайта, поэтому правила по его созданию тоже довольно простые:
- Информативность, краткость. Все данные должны быть хорошо структурированы.
- Небольшой размер — если «подвал» разрастается на треть страницы, это выглядит, по меньшей мере, странно. Оптимальная высота футера — до 500 пикселей.
- Гармоничность по цветовой гамме. Обычно «подвалы» делают на несколько тонов темнее основной страницы. Такое решение комфортно для глаз, выглядит логично.
- Единообразие. На всех страницах футеры обязаны смотреться одинаково, чтобы не возникало диссонанса и путаницы у посетителей.
- Лаконичность. Не стоит добавлять в футер декоративные элементы, в крайнем случае, достаточно поместить лого компании в дополнение к иконкам социальных сетей.
Заключение
Футер — это общепризнанный и необходимый элемент, который требуется для корректного отображения и восприятия сайта.
Он нужен и для поисковых роботов, которые уже достаточно «умные», чтобы опознавать «подвалы», и для людей, чтобы помогать ориентироваться в навигации страницы. Кроме того, футер является хорошим маркетинговым инструментом.