Каждый сайт должен продавать. Даже если речь идет о некоммерческом проекте, где нет прямого предложения «купи что-то», все равно посетитель «расплачивается» своим вниманием и временем, а приобретает необходимую информацию, развлечение, общение. Поэтому дизайн ресурса должен быть не просто «красивым» или «гармоничным», а еще и продающим.
Прототип сайта — это «основа», на которой потом будет держаться вся структура. Существует ошибочное мнение, что прототипы нужны только дизайнерам, чтобы понимать, какие куда поставить картинки, видеоролики, элементы векторной графики. На самом деле, использование прототипа гораздо шире.


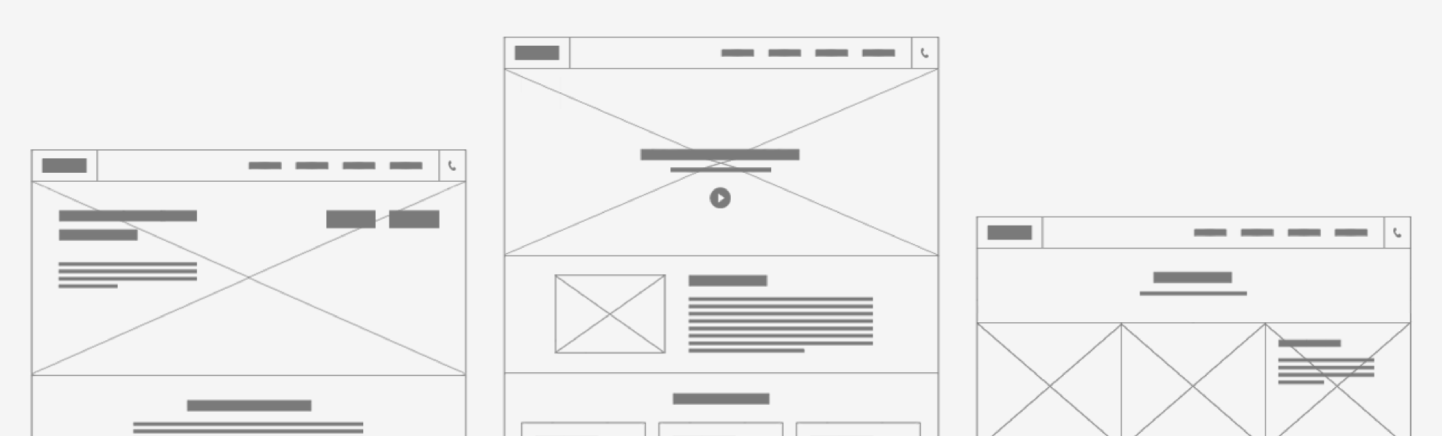
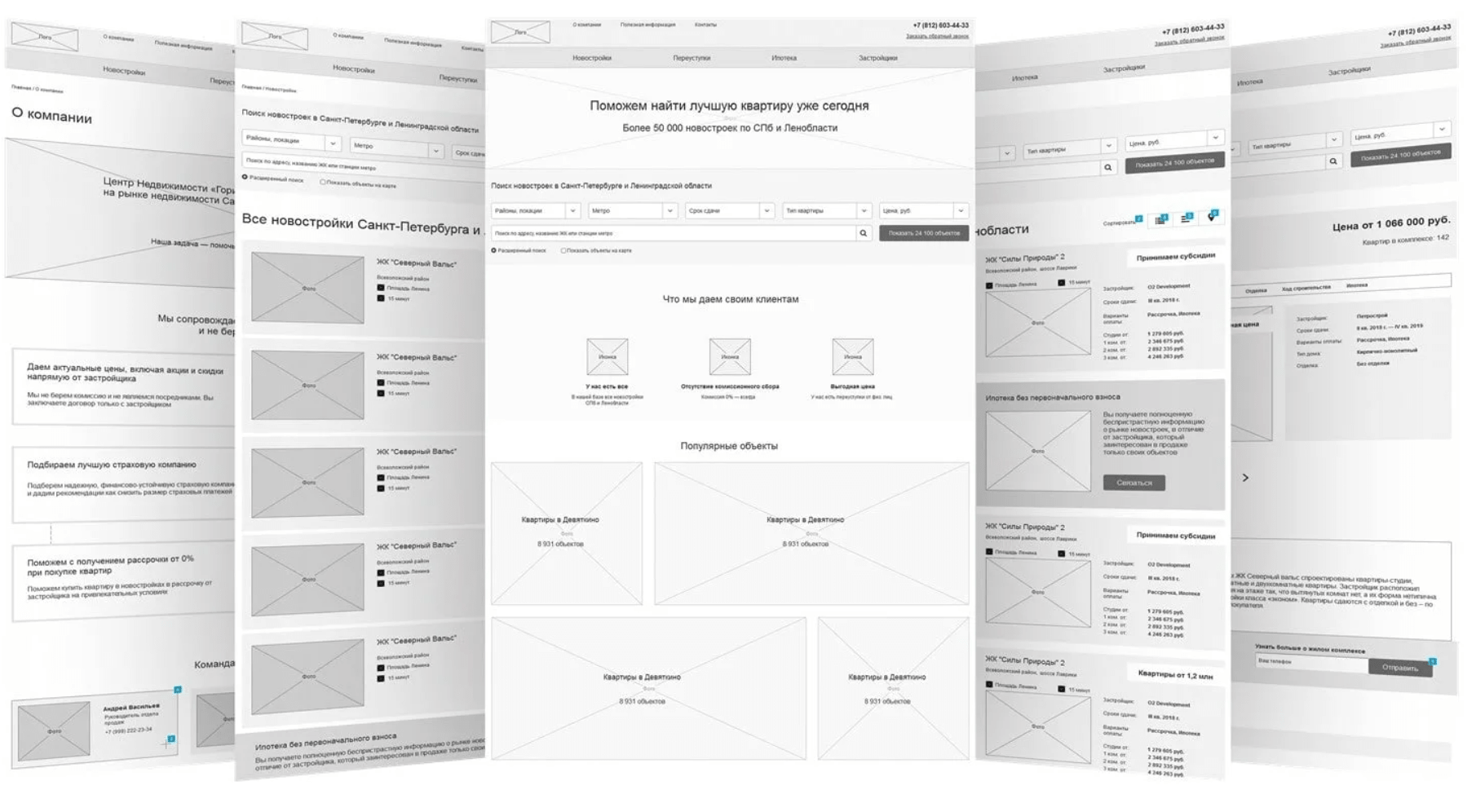
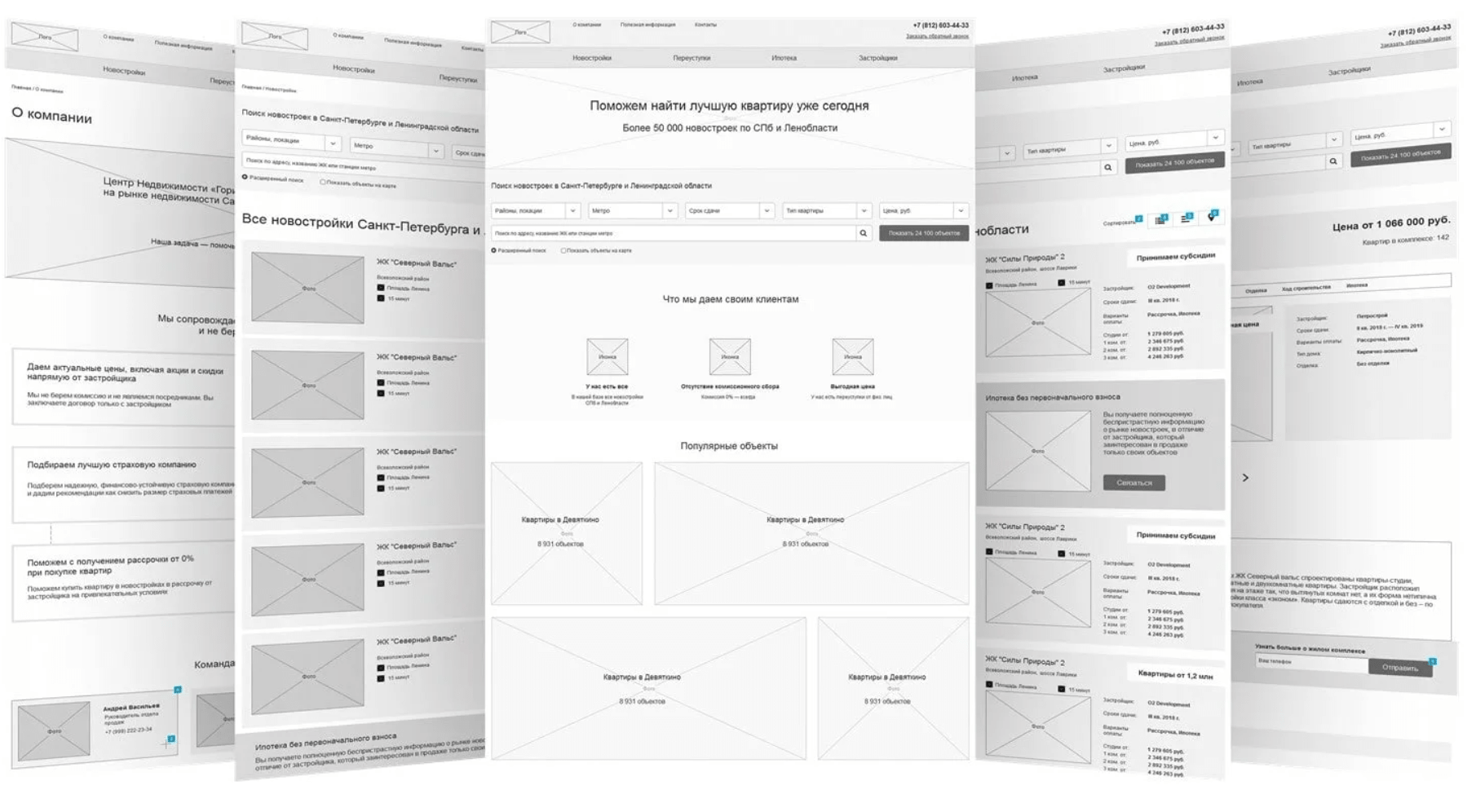
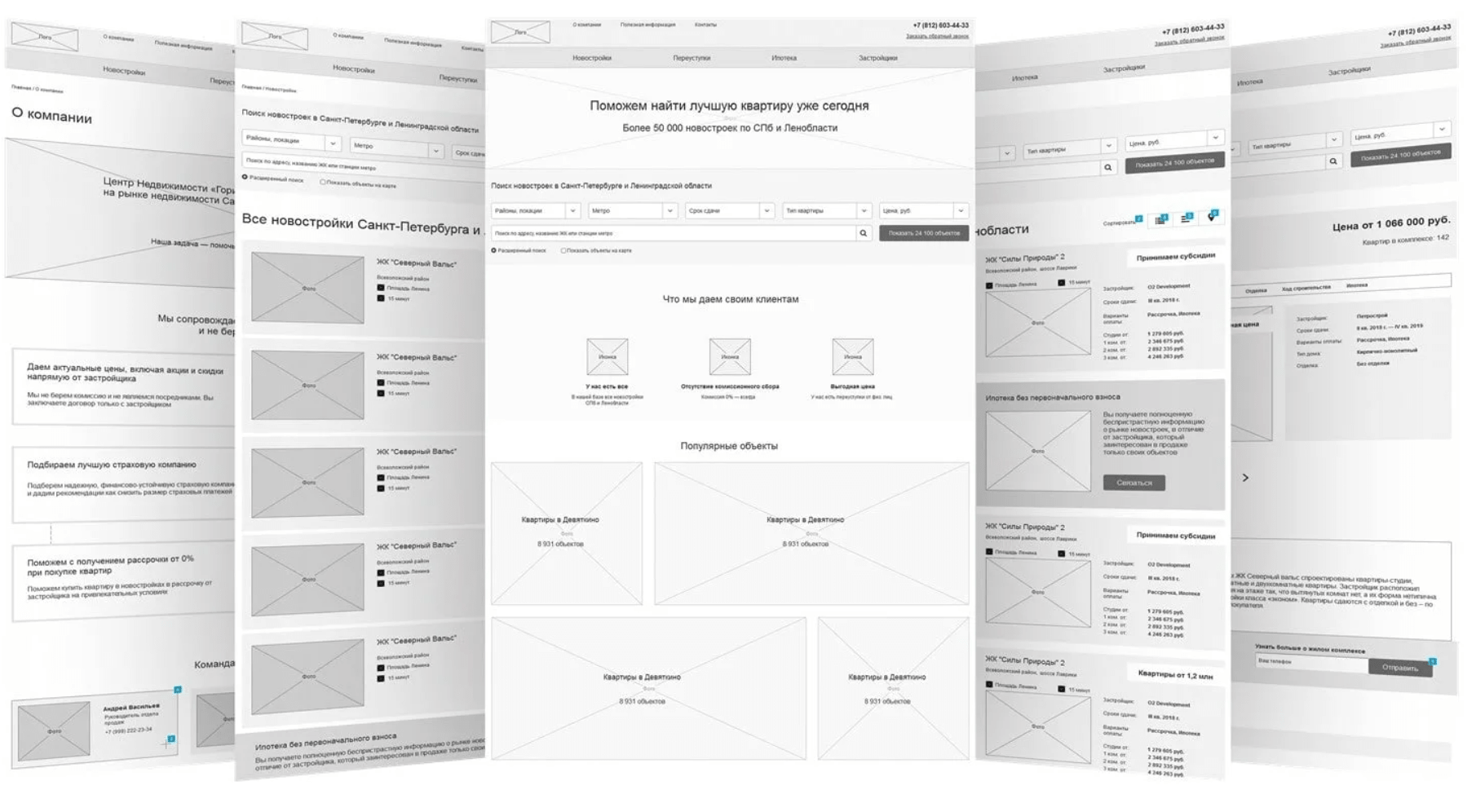
 Пример прототипа многостраничного сайта в тематике недвижимости
Пример прототипа многостраничного сайта в тематике недвижимостиКому нужен прототип сайта
Прототипирование — этап, который позволит представить функционал сайта, его внешний вид, подобрать tone of voice, то есть, способ общения с посетителями. Он нужен далеко не только дизайнерам, хотя и им тоже трудно обойтись без предварительной визуализации. Прототип нужен:
- Авторам текстов, копирайтерам. Нужно представить, где и какой текст будет располагаться, какой размер будет у предложения, чтобы сделать сообщение подходящей длины. Можно даже визуально предусмотреть объемы и расположение текстовой информации, разместить самое важное в блоках, которые бросаются в глаза.
- Программисту. Этот специалист должен понимать, как будет «натягивать» верстку на выбранный движок. Даже если используется какая-либо из стандартных систем, например, WordPress, программисту нужно иметь представление о том, какой шаблон лучше взять, какие элементы надо будет сдвигать, перемещать, удалять или добавлять.
- SEO-специалисту. Современные поисковые системы очень «чувствительны» к внешнему виду сайта. Это роботы, но роботы «хорошо обученные», поэтому прототип будущего ресурса поможет человеку, который занимается SEO-раскруткой, определиться со стратегией, возможно, дать советы копирайтеру, дизайнеру, программисту.
- Маркетологам и владельцу сайта. Оценить будущий ресурс, посмотреть, какие элементы где расположены, сравнить с аналогами у конкурентов, дать рекомендацию по удобству просмотра или использованию корпоративных цветов — возможностей очень много.
Главное преимущество прототипа: это еще «макет», поэтому вносить изменения можно быстро, без усилий, равно как и делать несколько копий с изменениями, чтобы оценить «лучше поместить ту картинку справа или слева». На готовом сайте, конечно, все это сложнее, дороже и более проблематично.
Какие бывают прототипы
При изготовлении сайта сейчас используют 2 вида прототипов:
- low-fidelity (черновой);
- high-fidelity (чистовой).
Далее уже утверждают и делают окончательный дизайн. Рекомендуется не «пропускать» ни первую, ни вторую стадии, потому что у каждой есть свои возможности и функции.


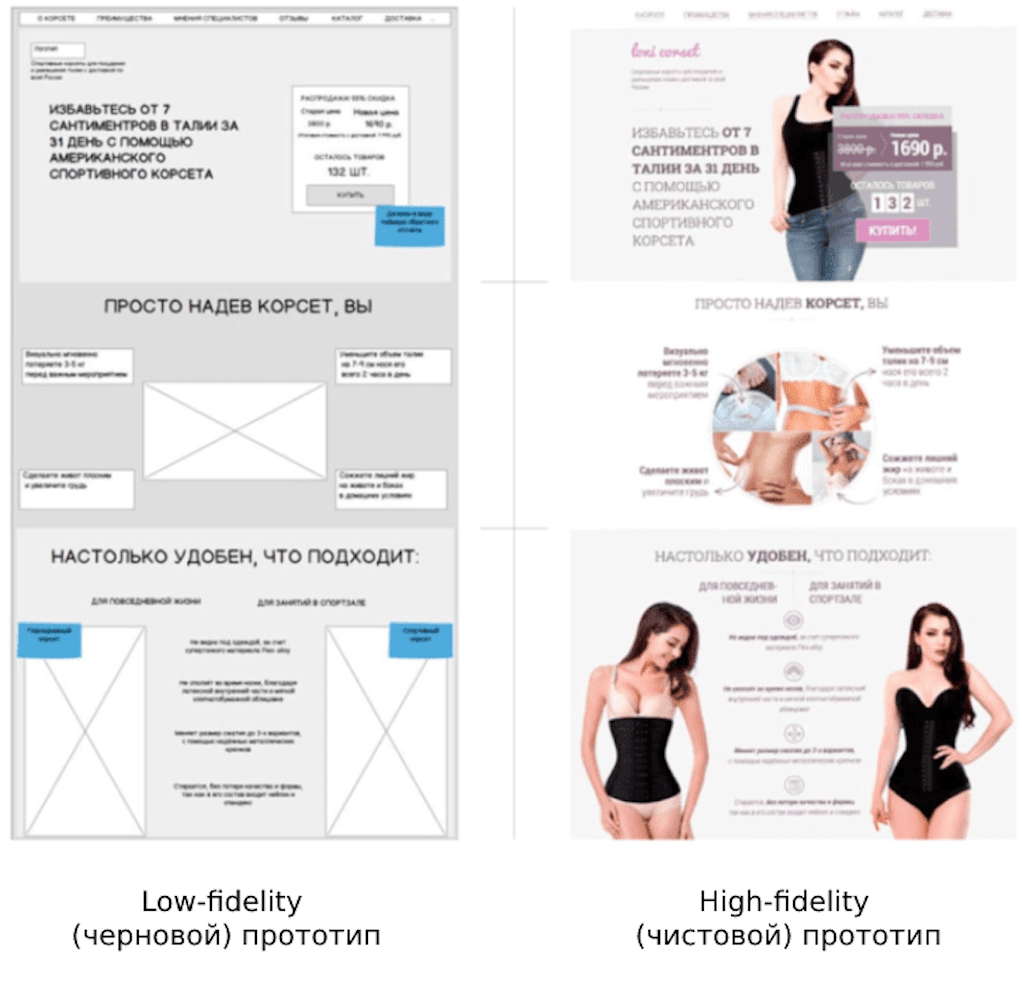
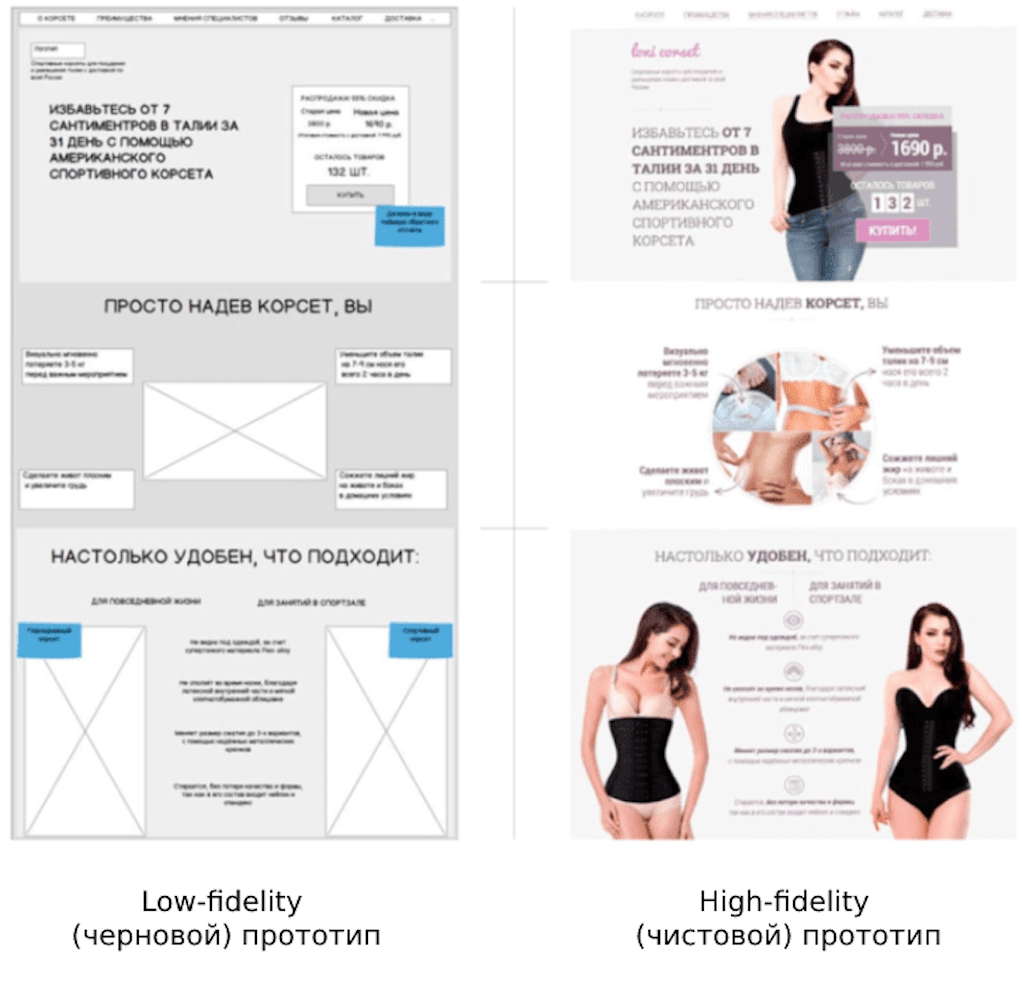
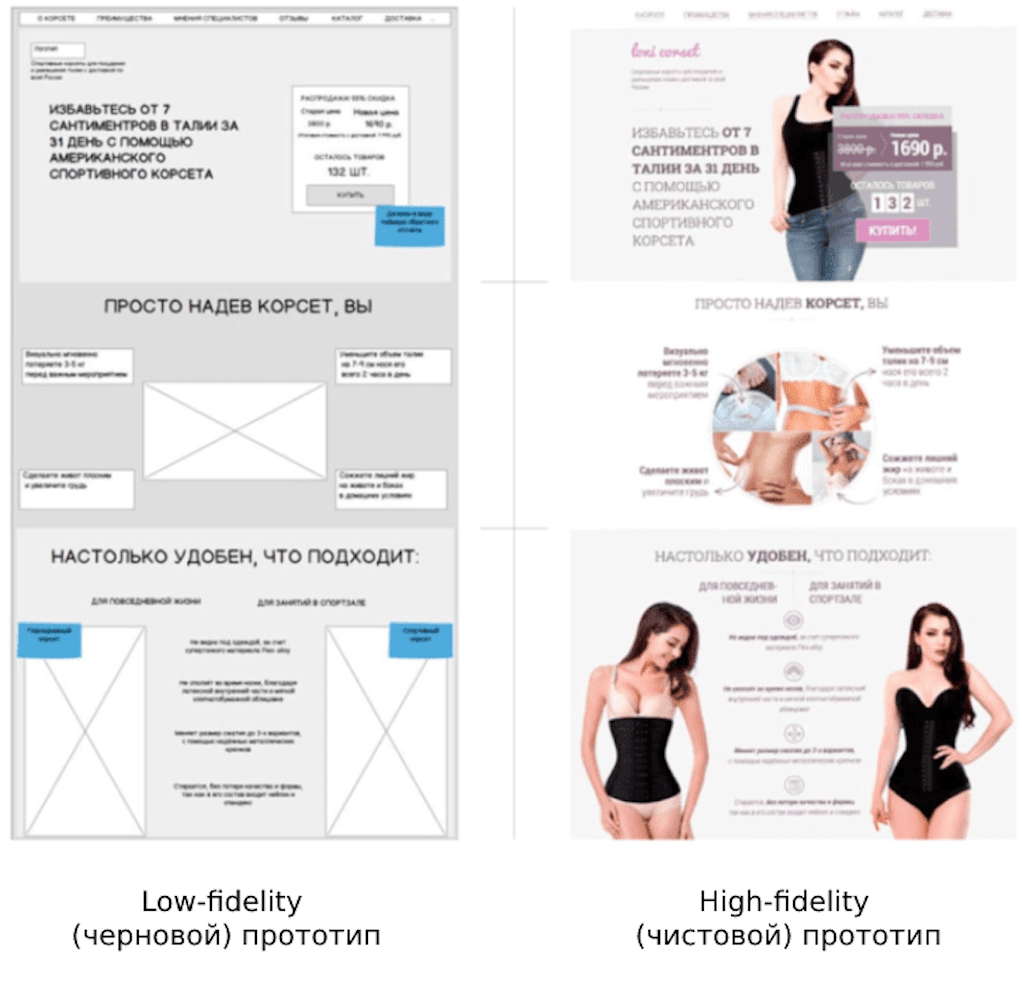
 Примеры чернового и чистового прототипов
Примеры чернового и чистового прототиповLow-fidelity прототип (Черновой прототип)
Это черно-белый набросок, элементы которого просто называются определенным образом: «заголовок», «главная картинка», «боковое меню». Используется для:
- построения структуры сайта — что на каком месте должно быть и как оно выглядит;
- расположения текста — на этом этапе обычно пишут «рыбу», но уже можно понять, какой длины должны быть готовые работы;
- расположение подвижных и интерактивных элементов – поп-апов, окон чата и т.д., можно указать, где они должны быть.
Это просто черно-белый набросок, но уже он помогает визуализировать и представить будущий ресурс. Существуют программы, которые помогают сделать такой прототип, а также очень быстро менять блоки, добавлять их, редактировать текст.


 Low-fidelity прототип
Low-fidelity прототипHigh-fidelity прототип (Чистовой прототип)
Цветной прототип, в котором используются смысловые тексты, реальные картинки. Это полностью готовый сайт, только без интерактива и пока еще в специальной программе, а не хостинге. Необходим, чтобы:
- понять функционал, насколько он удобен посетителю, насколько очевидны меню, прокрутка и другие элементы.
- понять, насколько хорошо составлены тексты, передают ли они смысл.
- оценить изображения, как они вписываются в общую концепцию дизайна, цветовую гамму и другие элементы;
- выявить проблемы с юзабилити, пониманием, построением.
На этом этапе сайт почти готов внешне и по наполнению, но все еще можно при желании поменять цвета, внести правки в тексты, поставить другие изображения.


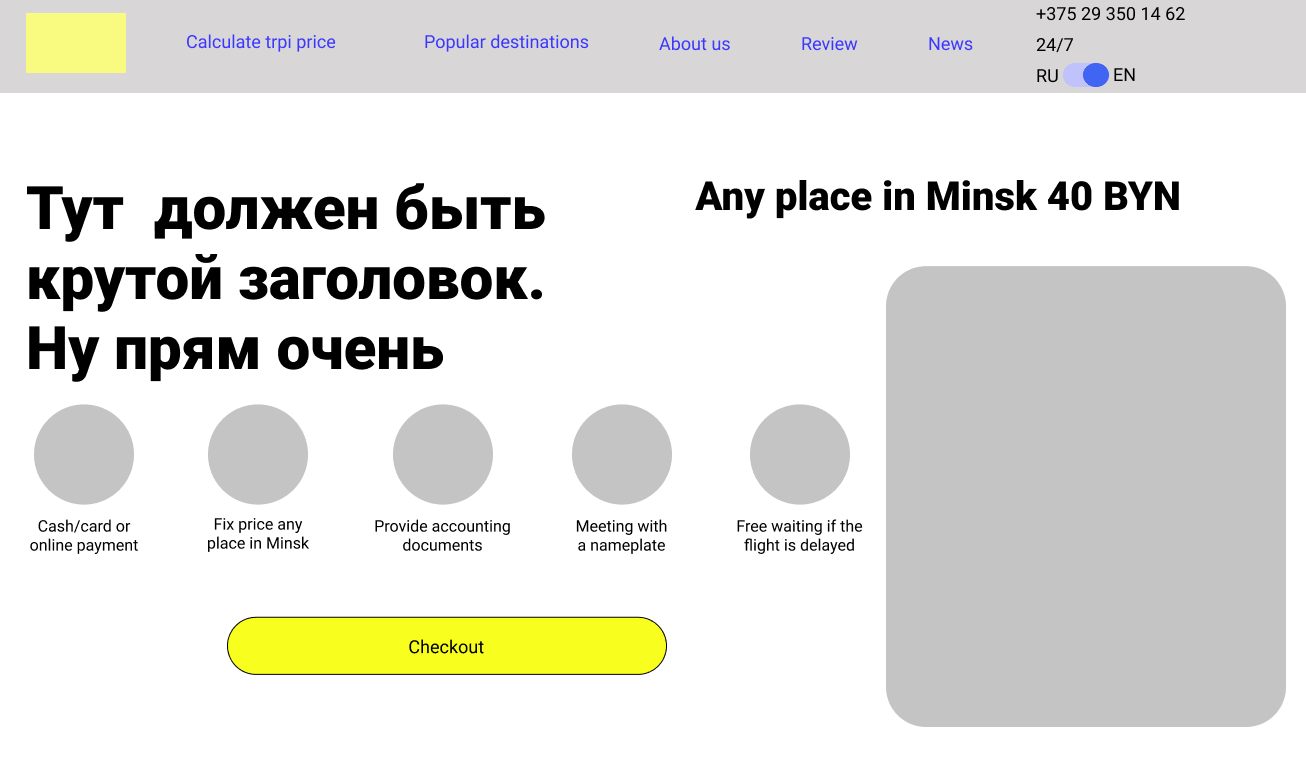
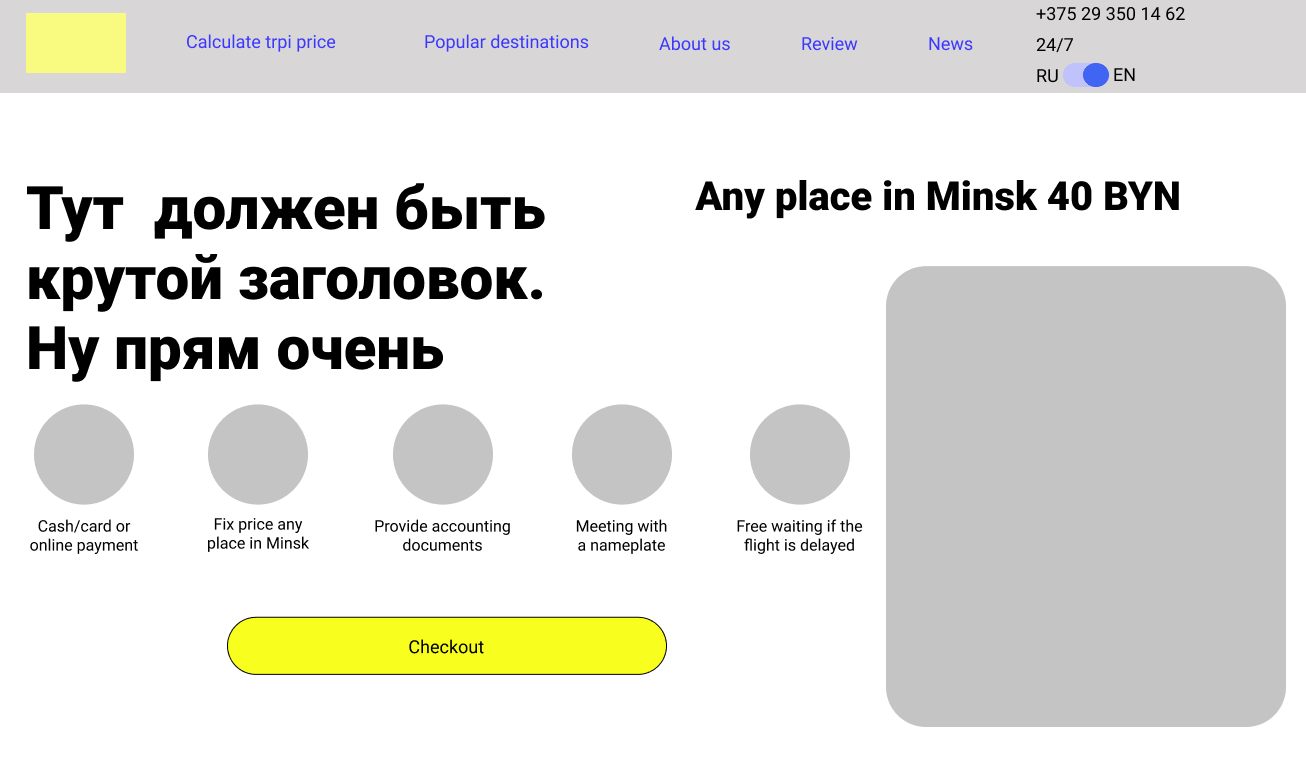
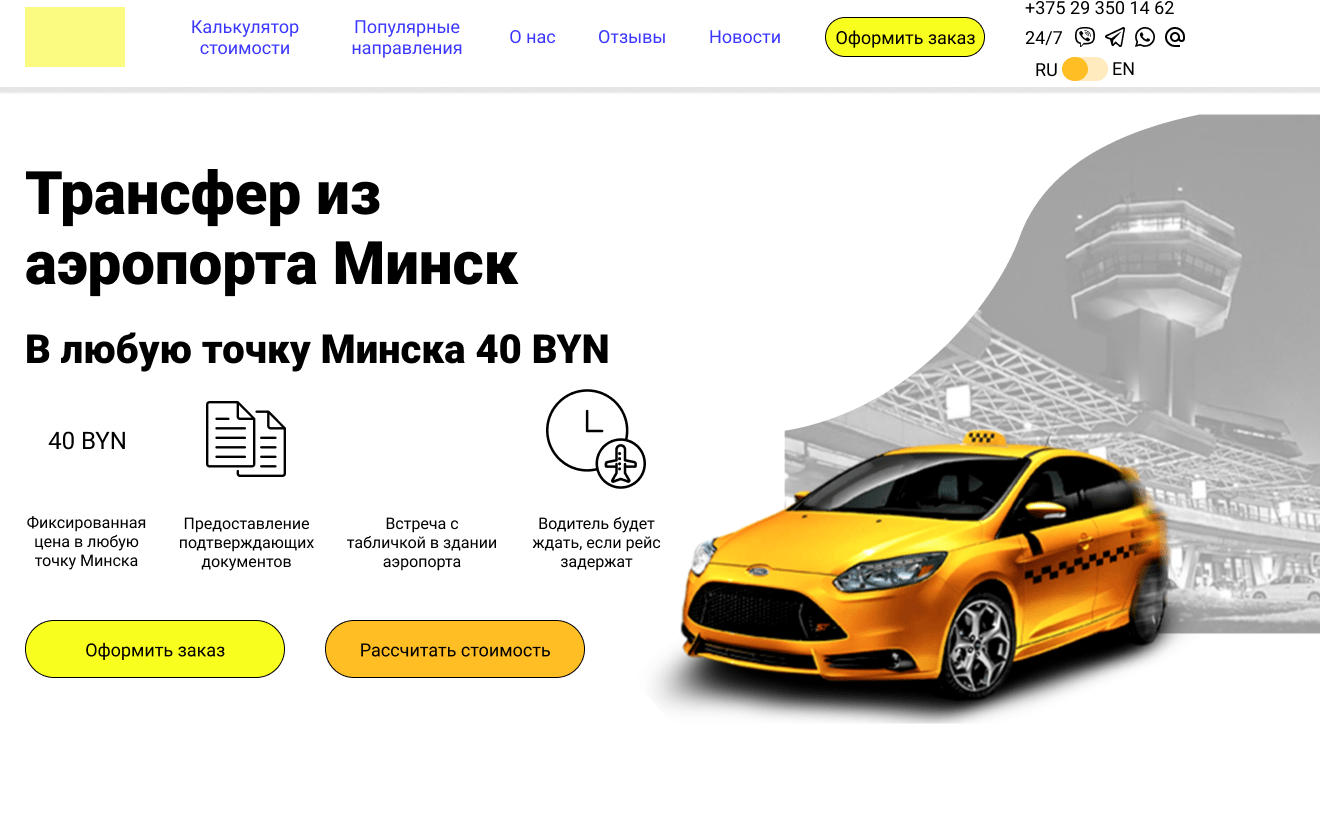
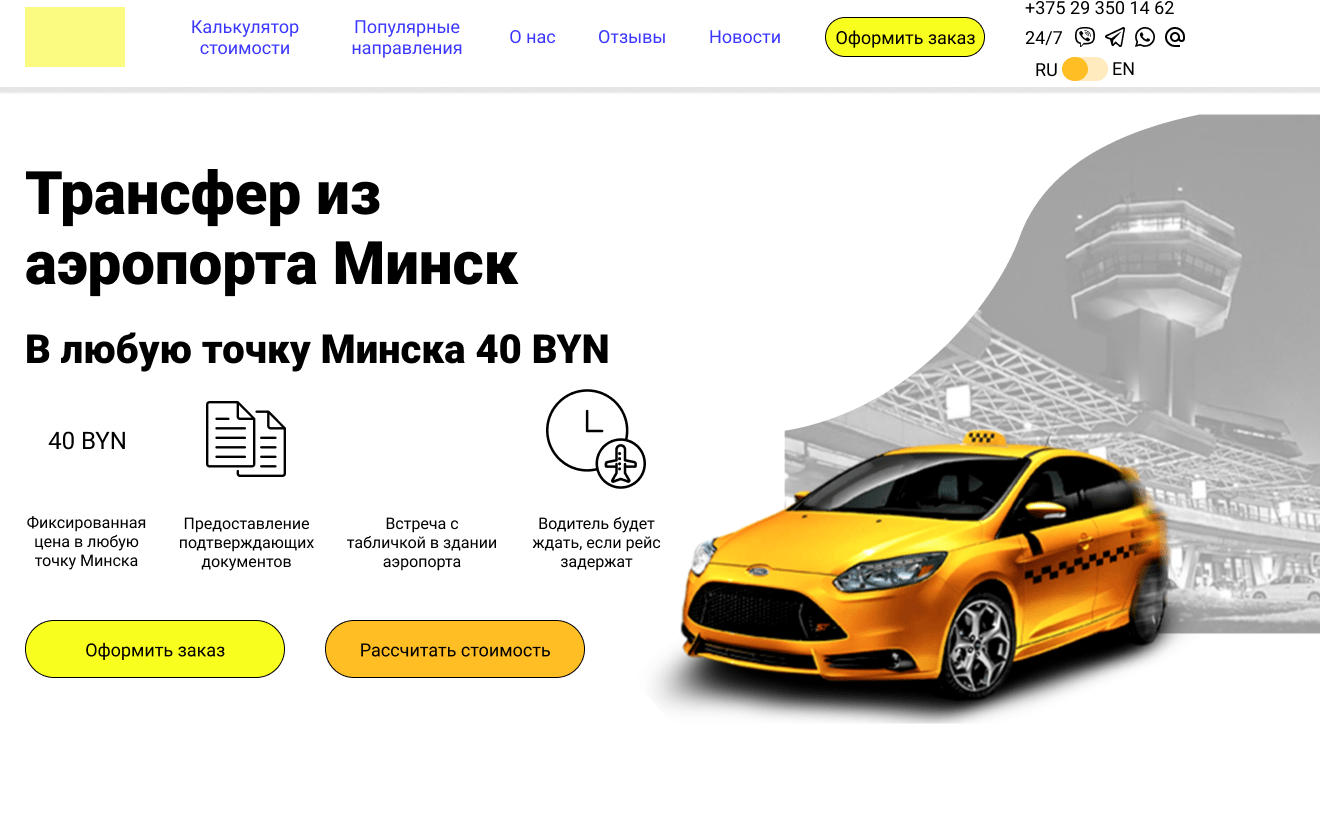
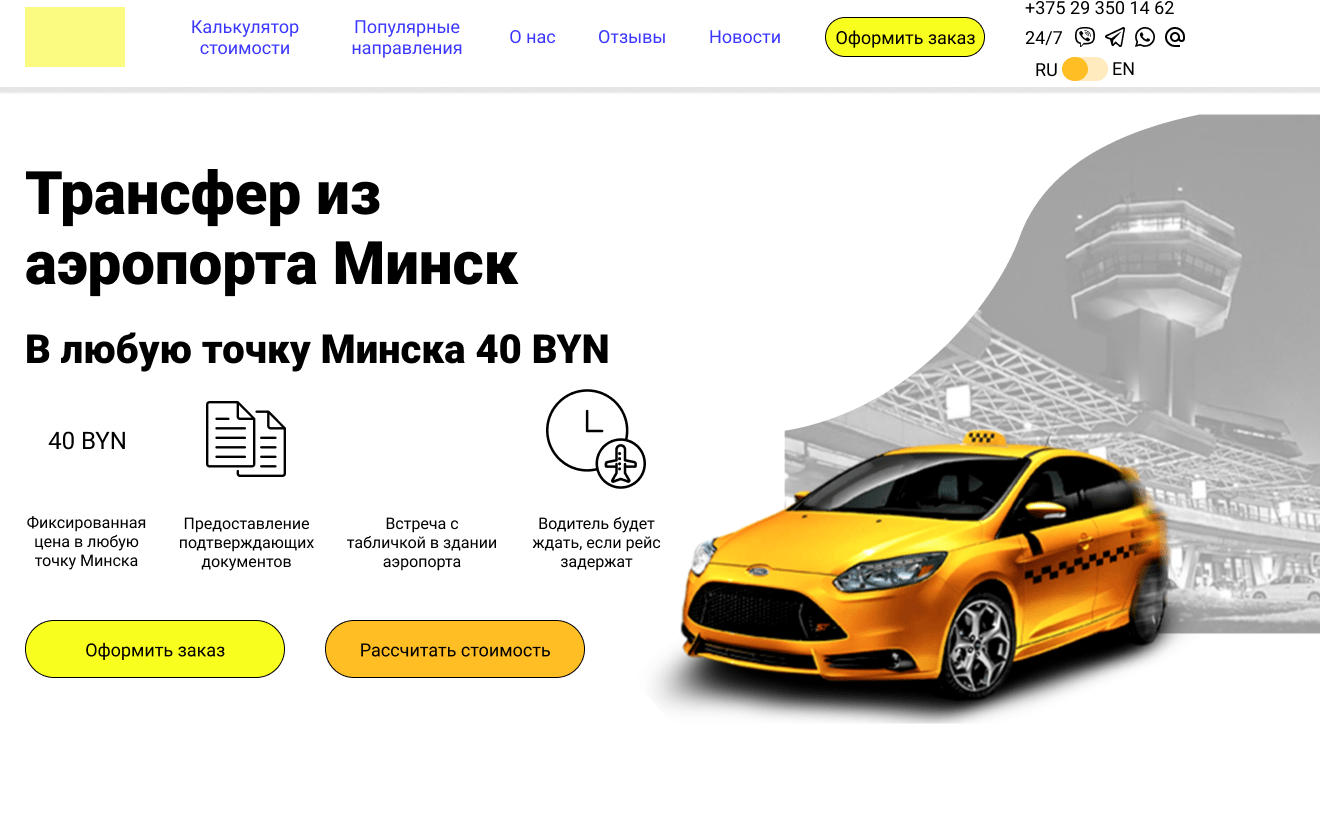
 High-fidelity прототип
High-fidelity прототипИногда high-fidelity-прототипы делаются для A/B-тестирования первичного типа: целевой аудитории показывают оба макета, чтобы люди могли оценить, какая версия воспринимается лучше и кажется более привлекательной, «продающей».
Проблемы, которые решает прототип
На самом деле, прототип решает только одну проблему, которая может возникать при запуске сайта: он есть, но он не продает. Малое количество заявок, «плохие» лиды — все это, в конечном итоге, приводит к низким продажам или их отсутствию. Но если рассматривать детально, то прототип предотвращает такие недостатки:
- Неубедительно расположенные тексты. Даже самый качественный материал можно просто «бросить» на сайт нечитаемым блоком, и он не принесет ни одного лида. Разместить его с правильными акцентами? И не будет отбоя от заявок.
- Хаотическая комбинация блоков. Это распространенная «болезнь» посадочных страниц или лендингов. Они традиционно формируются из блоков, далеко не все дизайнеры и программисты способны выдержать единую стилистику, в результате получается «каша» или «винегрет», что не слишком хорошо подходит для продающего сайта. На этапе создания прототипа можно исправить этот момент и сделать все блоки в едином стиле.
- Отсутствие концепции. Проблема уровня не дизайнера и не копирайтера, а маркетолога и владельца компании, для которой делают сайт. Нужно простроить концепцию, которая будет понятно, просто и доходчиво доносить суть продукта, пользу для потенциального клиента, решение его проблем. Если не расписать конкретно конкурентные преимущества компании, заявок с сайта не будет.
- Путаница между исполнителями. Распространенная ситуация даже в крупных компаниях, занимающихся созданием сайта, а если нанимают фрилансеров или аутсорсеров — встречается почти всегда. Копирайтер понял одно, программист другое, с дизайнером никто не договаривался. В результате, все тянут в разные стороны, результат неудовлетворительный, сроки затягиваются. Прототип — это еще и четкое ТЗ, по которому все могут работать без эффекта «испорченного телефона».
Использование простой методики значительно ускоряет и упрощает задачу. Если сравнивать временные затраты, то без предварительного прототипирования на разработку уходит до нескольких месяцев, а с макетом можно уложиться за месяц, если сайт большой, и всего за неделю-две — если маленький.
Сроки изготовления прототипа:
- черновой (low-fidelity) — от 5 до 10 дней;
- «чистовой» (high-fidelity) — от 5 до 14 дней.
Иногда хватает всего 3-х дней на все задачи, особенно если делают небольшой лендинг под продвижение конкретного товара или услуги.
Еще одно важное преимущество: после создания чернового варианта уже можно давать задания тем специалистам, для которых может потребоваться больше времени.
Примеры: создание видео, подготовка списка товаров для интернет-магазина через 1С или другую систему, сбор семантического ядра и т.д.
Сервисы для прототипирования
Изначально отрисовку делали в программах, наподобие Photoshop или других графических редакторах, либо вообще от руки. Конечно, это не слишком удобно: сложно перемещать блоки, изменять их, добавлять текст, указывать на размещение видео. Также оставались сложности с соблюдением пропорций и «сетки» будущего веб-ресурса.
Поэтому вскоре появились специализированные приложения и сервисы в помощь прототипированию.
Balsamiq Mockups
Приложение для low-fidelity прототипов, которое хорошо зарекомендовало себя за счет интуитивности и простоты. При открытии программы «мастер» сразу же предлагает выбрать: будет ли создаваться прототип для сайта, приложения или другого сервиса, можно создавать собственные шаблоны.


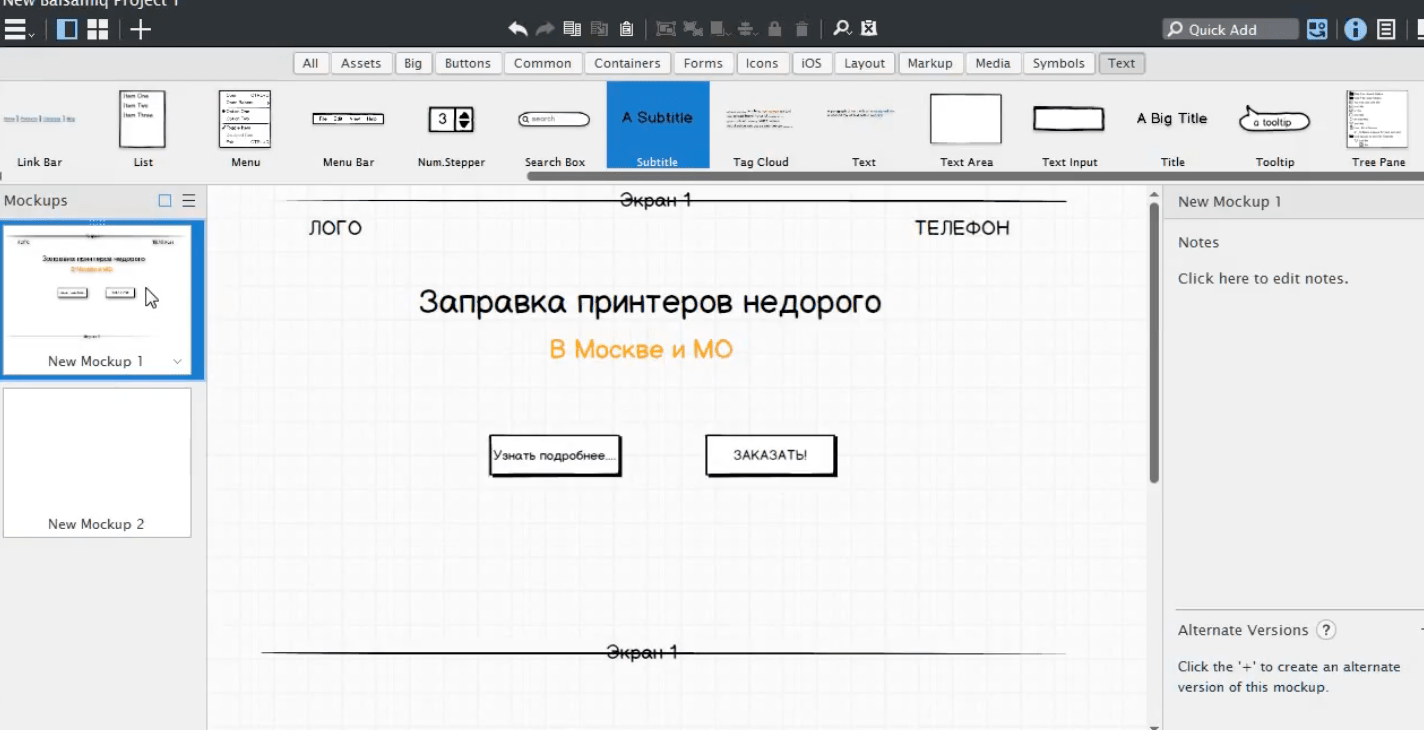
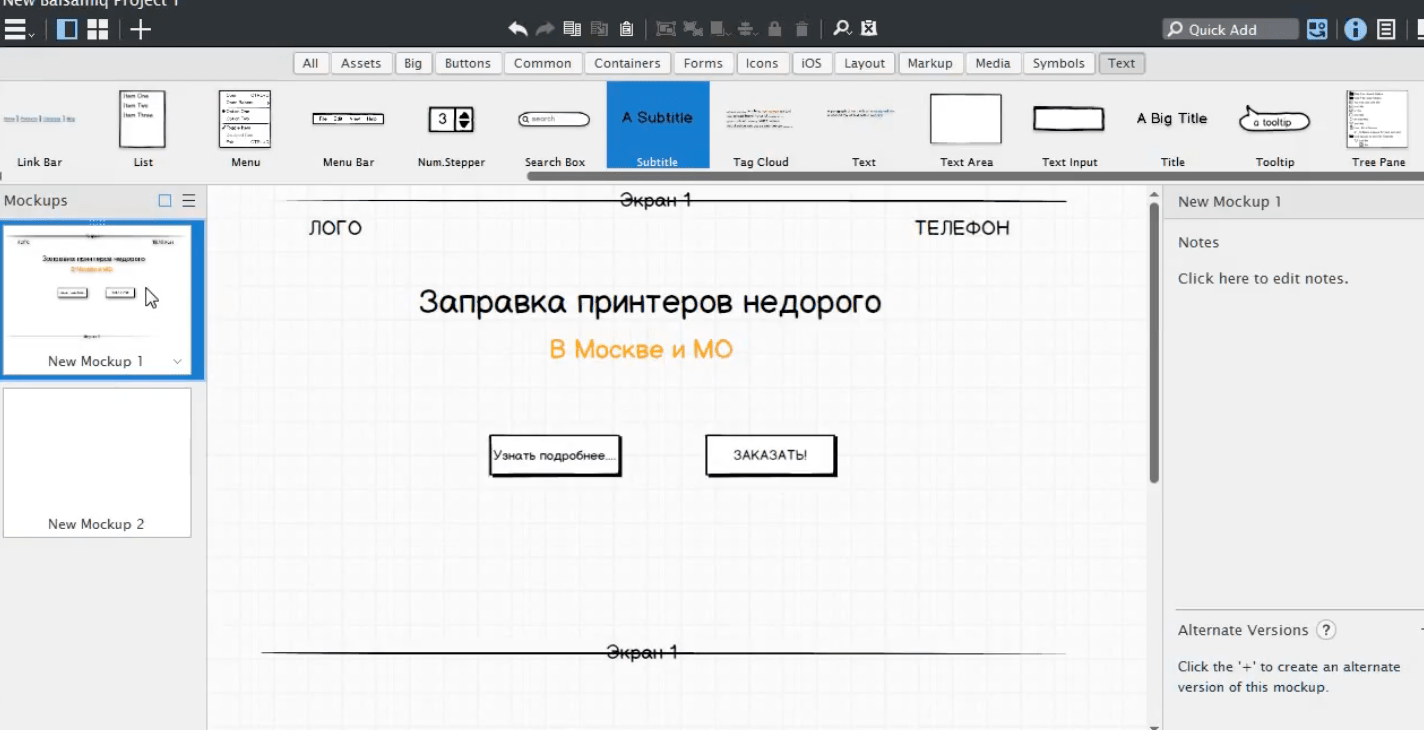
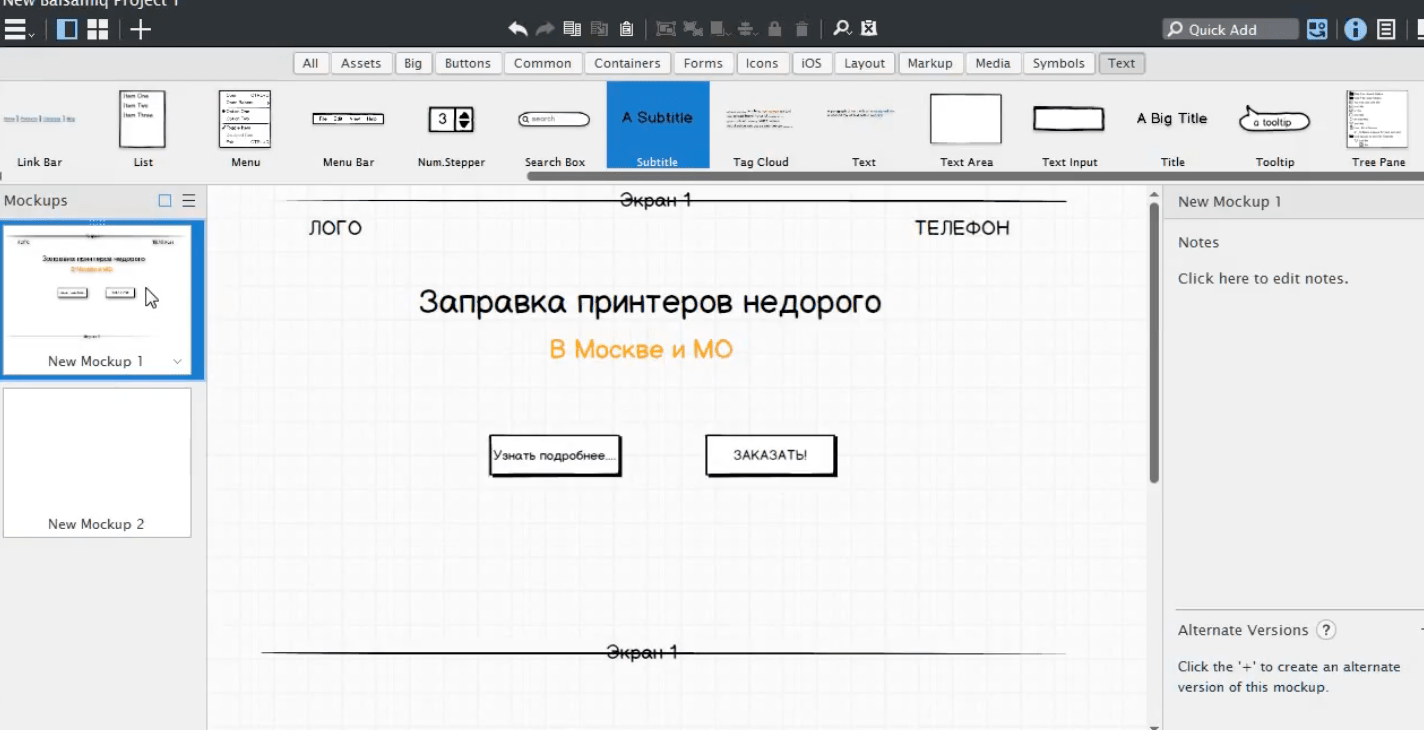
 Создание прототипа в Balsamiq
Создание прототипа в BalsamiqСреди других возможностей:
- Быстрый поиск элементов и добавление их в структуру будущего прототипа. В приложении есть подборка самых распространенных элементов, начиная от «заголовков» и буллитов, заканчивая формами обратной связи. Они просто подставляются на нужное место.
- Можно растягивать и изменять элементы, оставаясь при этом в рамках «сетки», программа будет показывать, как станет смотреться финальная версия при изменении различных настроек.
- Возможности группировки и разгруппировки элементов удобны при создании повторов, внутренних страниц и блоков.
- Есть возможность загрузки плагинов для совместной работы нескольких пользователей, а также подгрузка других прототипов в формате pdf.
- Это довольно простое приложение, которое, тем не менее, дает хорошую возможность отрисовать прототип лендинга, сайта, приложения, презентации. Демо-версия предлагается бесплатно, поэтому все «фишки» нетрудно будет оценить без приобретения. Полноценное приложение обойдется в $79 на одного человека и $379 на компанию до 5 человек с возможностью одновременного доступа.
Moqups
Приложение на базе возможностей HTML5, которое предлагает создавать low-fidelity и high-fidelity прототипы, а также майндмапы — то есть, описание функций для программиста (например, можно будет указать, что здесь планируется параллакс-эффект, а там — плавная прокрутка с постепенной прогрузкой).


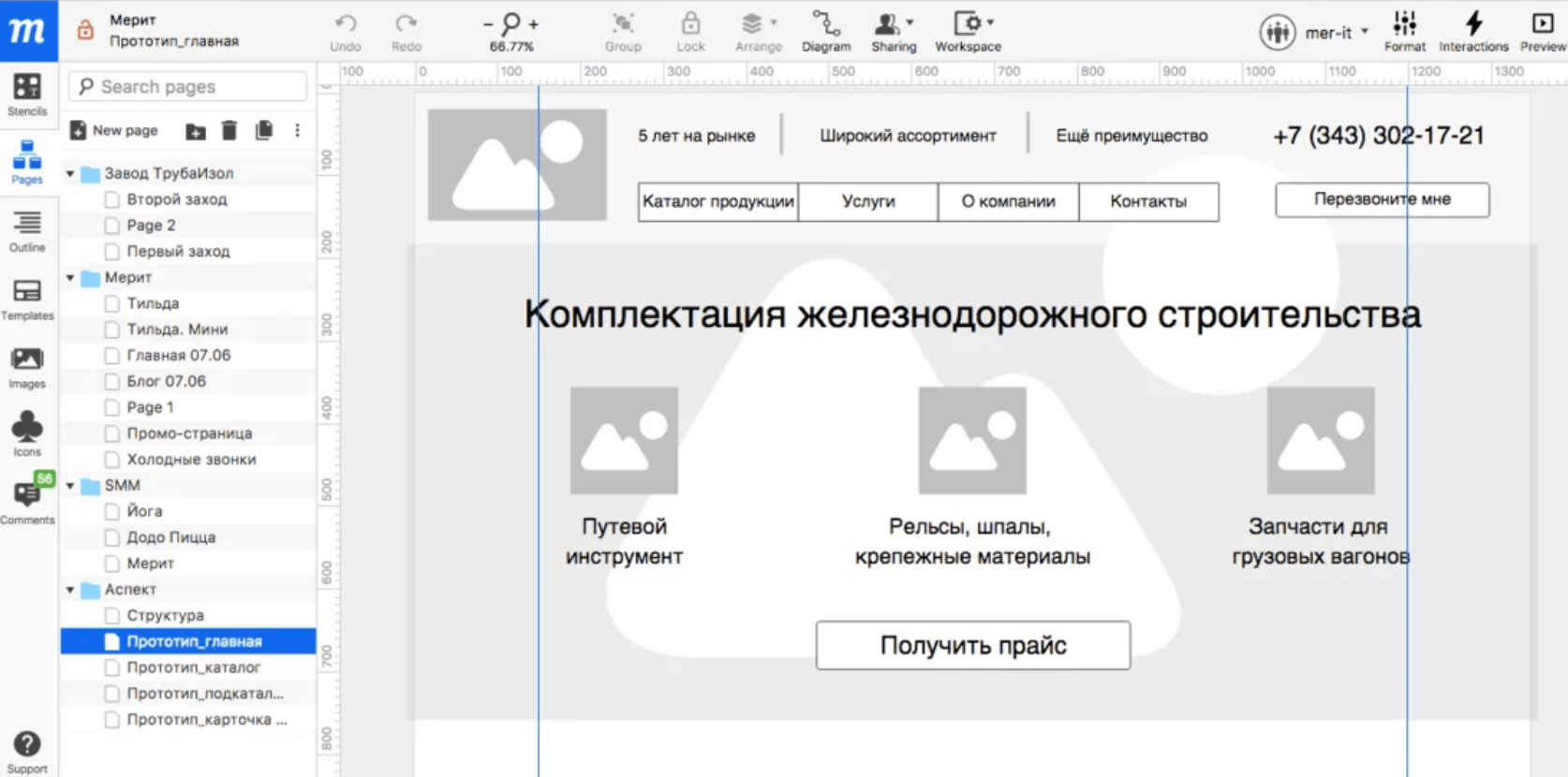
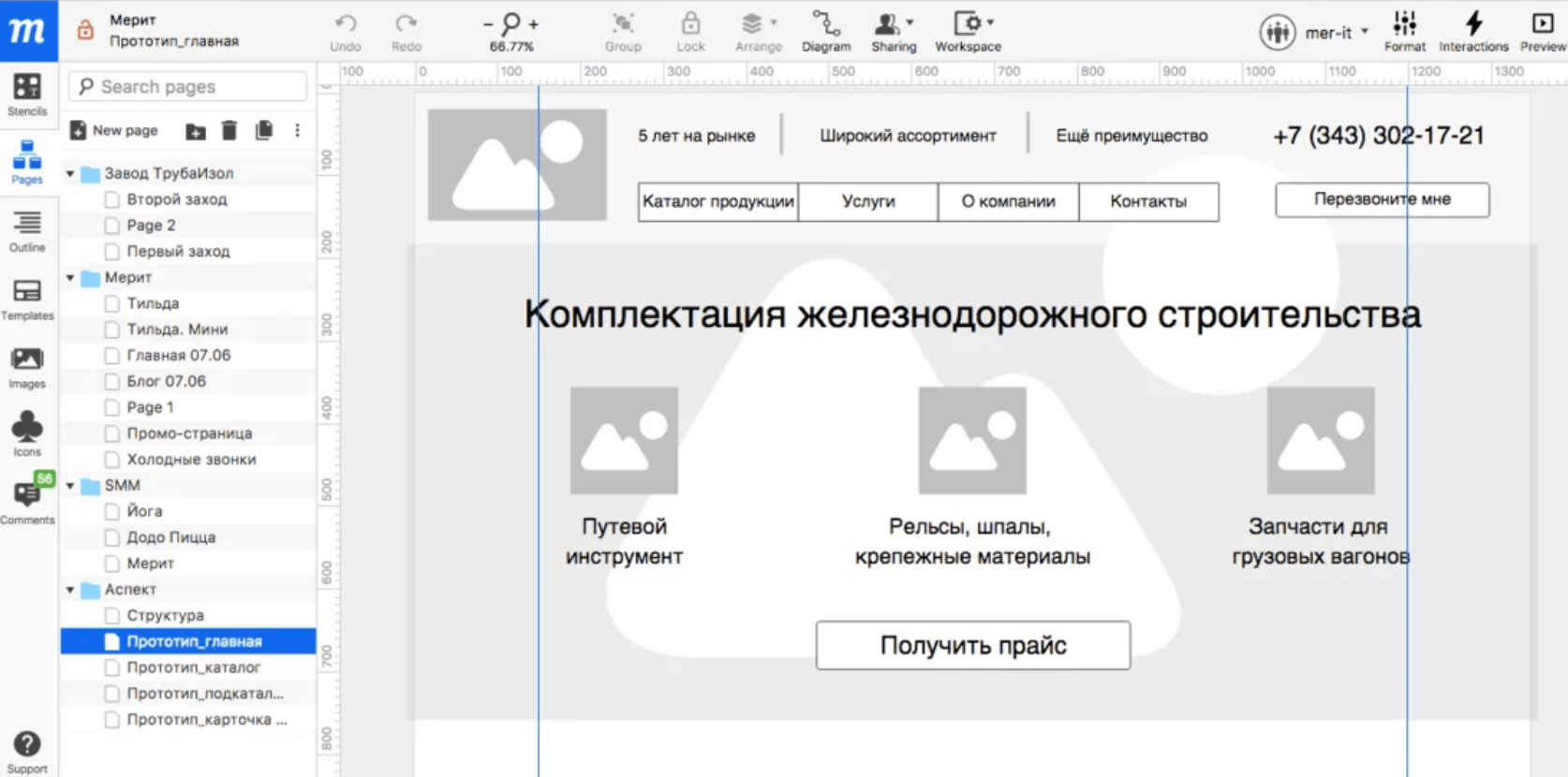
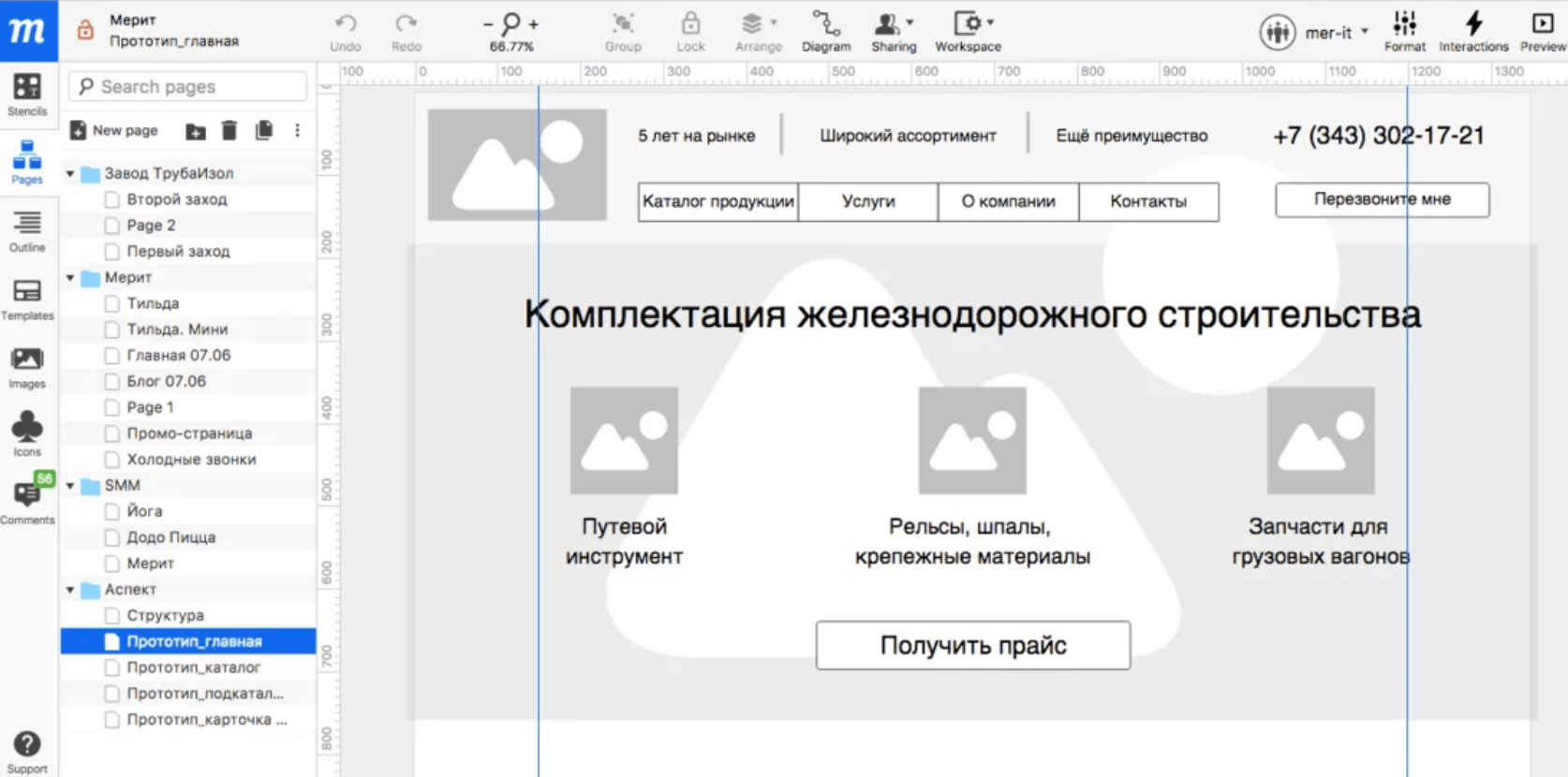
 Создание прототипа в Moqups
Создание прототипа в MoqupsВажное преимущество сервиса — он работает в онлайн-режиме и не требует установки. Среди возможностей:
- 60+ готовых шаблонов. Они обновляются, поэтому всегда стоит проверять, не появилось ли что-то новое.
- Есть возможность экспорта в разных форматах, включая PDF, векторные картинки.
- Собственные проекты тоже можно загружать в аналогичном виде, за счет чего обеспечивается превосходная интеграция с другими приложениями — например, если вам прислали набросок в виде картинки, то в Moqups с ним можно работать дальше.
- Можно создавать черно-белые заготовки, неограниченно их масштабировать, расширять, добавлять дополнительные подписи, тексты, описания.
Есть возможность «цветового» оформления для high-fidelity опций, просмотр готовых шрифтов, цветов и многого другого. Программа предусматривает возможности совместного доступа, работает через Google-доступ, куда можно выгружать готовые прототипы.
Wireframe.CC
Это онлайн-приложение, довольно простое и не позволяющее сделать «сложные» прототипы, но для небольших лендингов или первичных набросков подойдет как нельзя лучше. Важное преимущество — сервис бесплатный, поэтому для ознакомления с возможностями прототипирования подходит как нельзя лучше.


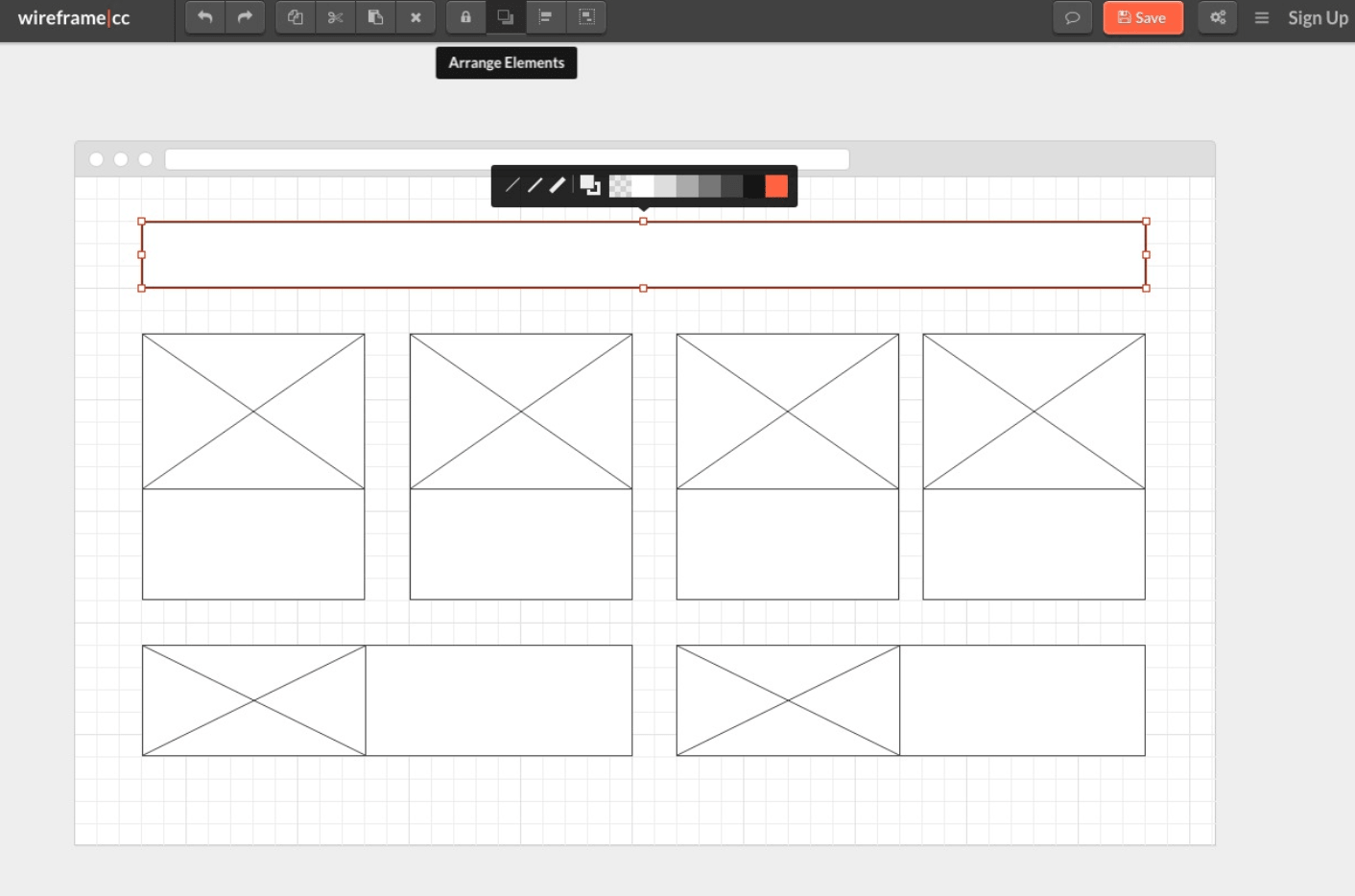
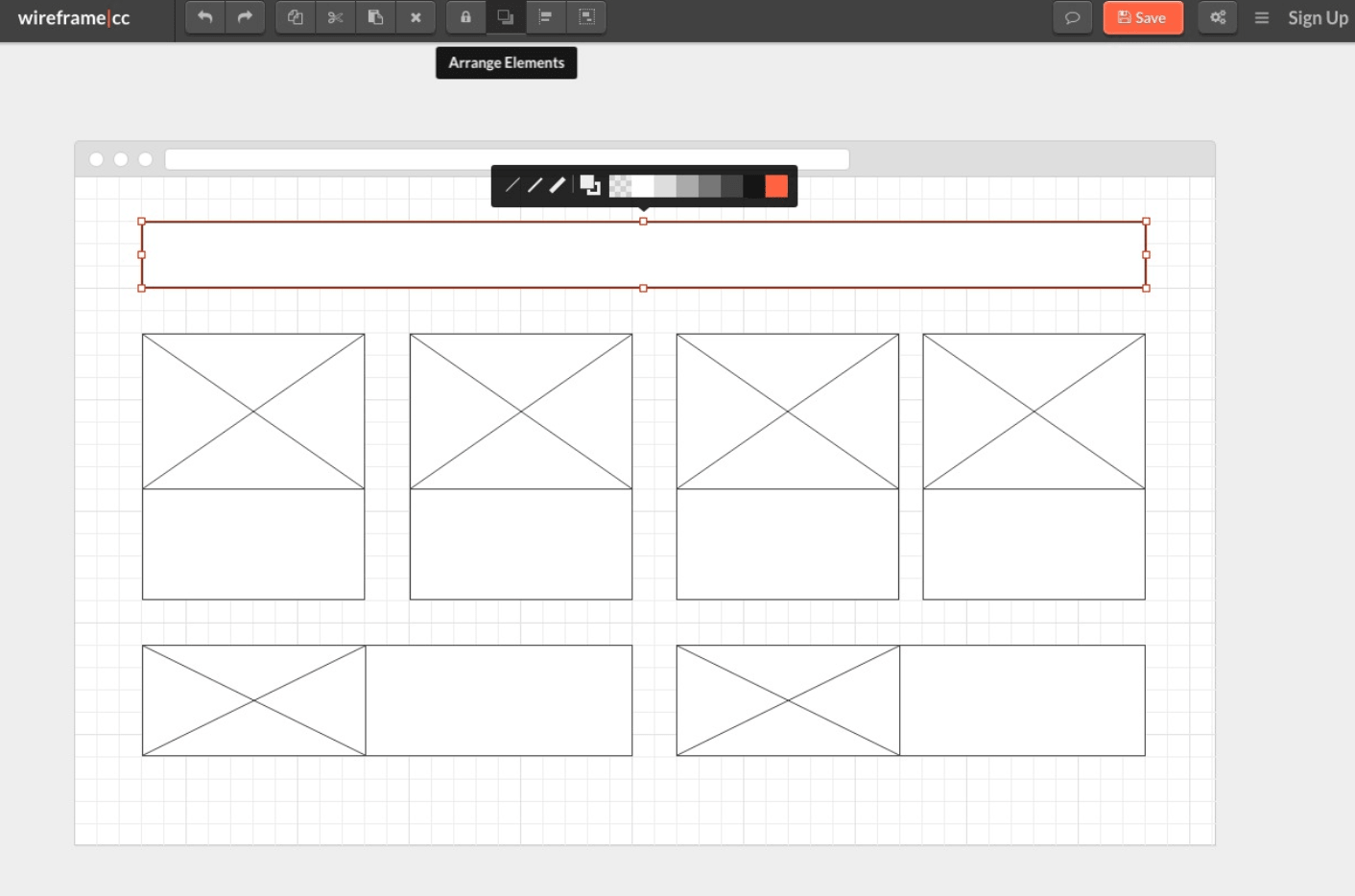
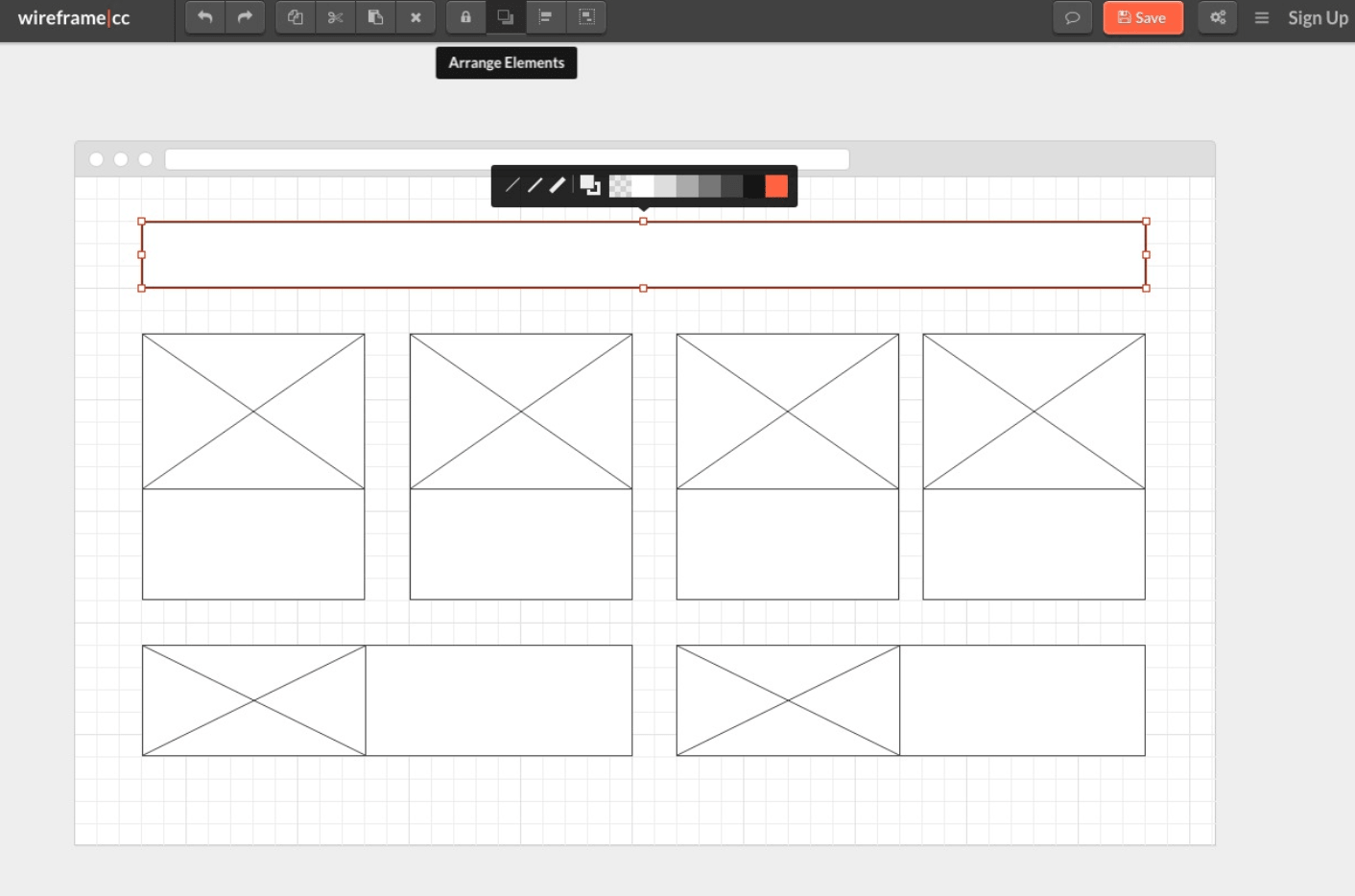
 Создание прототипа в Wireframe.cc
Создание прототипа в Wireframe.ccОпции:
- Готовая сетка сайта в виде монитора, которая достаточно правдоподобно дает предпросмотр и помогает понять, каким будет конечный результат.
- Можно добавлять основные элементы, стилистика похожа на Balsamiq — черно-белые заготовки под изображения, тексты, кнопки.
- Установленные элементы нетрудно перемещать по экрану, это делается движением мыши.
- Можно добавлять комментарии о функциональности того или иного объекта.
Экспортировать проект нельзя, но сохранять и пересылать для дальнейшего использования можно. Простота, интуитивность, доступность — главные преимущества этого сервиса.
Axure RP
В мире приложений для прототипирования Axure RP то же самое, что Photoshop для графических редакторов: это одна из самых мощных программ, в которой нетрудно будет создать заготовку самых крупных ресурсов, проработать high-fidelity макеты с высочайшей детализацией.


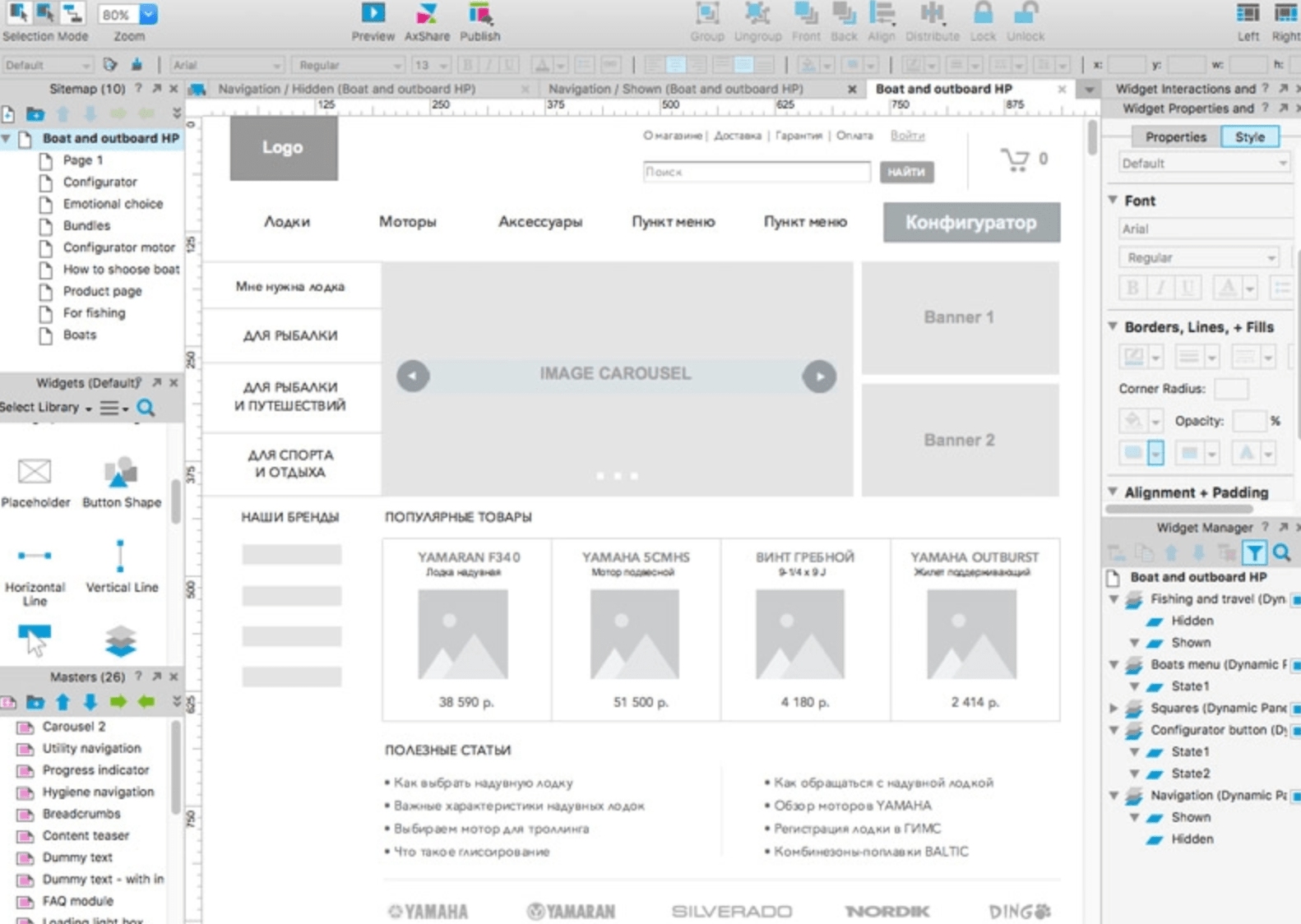
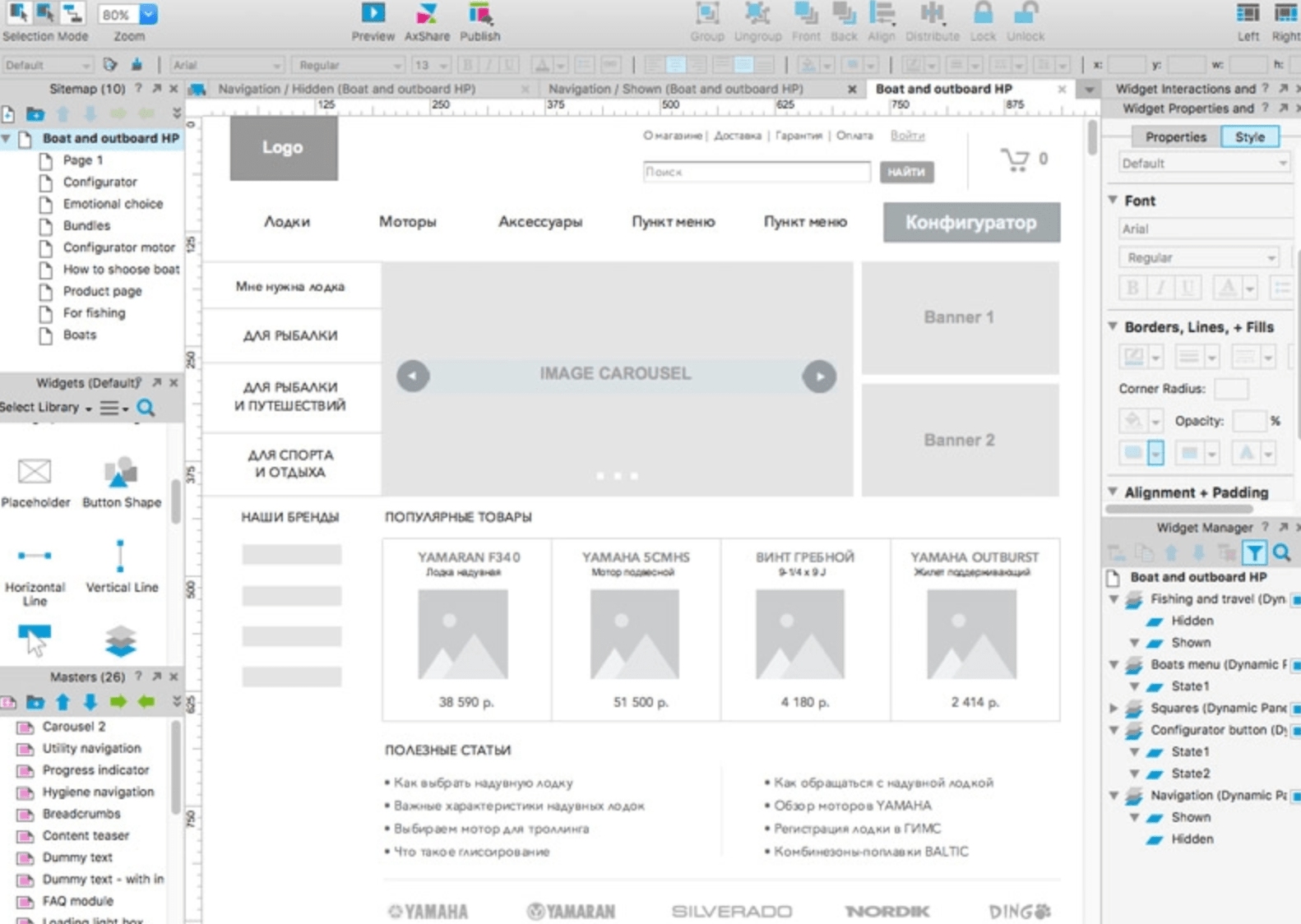
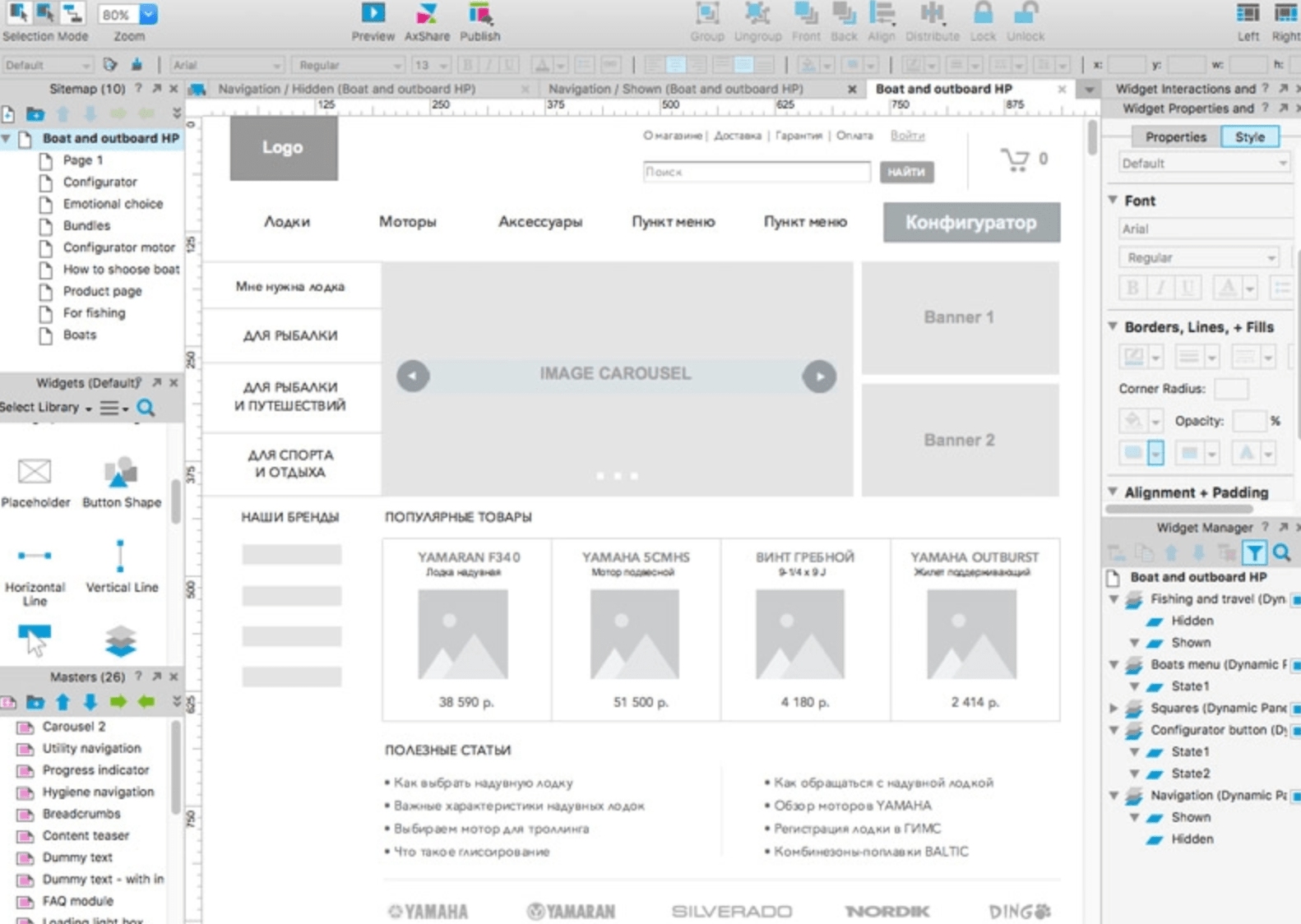
 Создание прототипа в Axure RP
Создание прототипа в Axure RPПрограммистам, дизайнерам, авторам текстов и другим специалистам останется только перенести макет на готовый сайт. Стоит отметить следующие возможности:
- Прототипирование обычных и мобильных экранов, сразу же отслеживается адаптивность будущего сайта — крайне важная характеристика, учитывая, что до 80% всего трафика «приходит» через мобильные устройства.
- Есть инструмент «Пера» (Pen), с помощью которого элементы можно отрисовывать с нуля — функция пригодится дизайнерам.
- Программа работает по принципу слоев, можно удалять тот или иной элемент на бэкграунд или возвращать его, настраивать прозрачность и другие характеристики.
- Interactor — специальное меню, которое помогает настраивать эффекты появления, стили прокрутки, практически как в «настоящем» сайте, важный инструмент для программистов.
- «Настройки» (Properties) — возможность установки событий «по клику», «по наведению мыши», «при загрузке страницы». Еще один важный инструмент для создания интерактивности.
Прототип, созданный в этой программе, не только со всеми цветами, шрифтами и текстами: он «живой», с эффектами, стилями прокрутки. Можно добавить практически любые возможности, кроме специфических, вроде пересылки информации по формам обратной связи или настройки чатов, поп-апов и т.д.
Максимальная «продвинутая» версия приложения обойдется в $352, но попробовать работать можно бесплатно в течение 30 дней.
Figma
Несомненная «классика», владение этим инструментом сейчас требуют практически у любого дизайнера, программиста, даже специалиста в области SMM и SEO.
Облачный сервис «нового поколения», как заявляют сами разработчики, предоставляется в режиме условной бесплатности — если компания небольшая, до 2 человек, работающих в среде прототипирования, то можно не платить за инструмент.


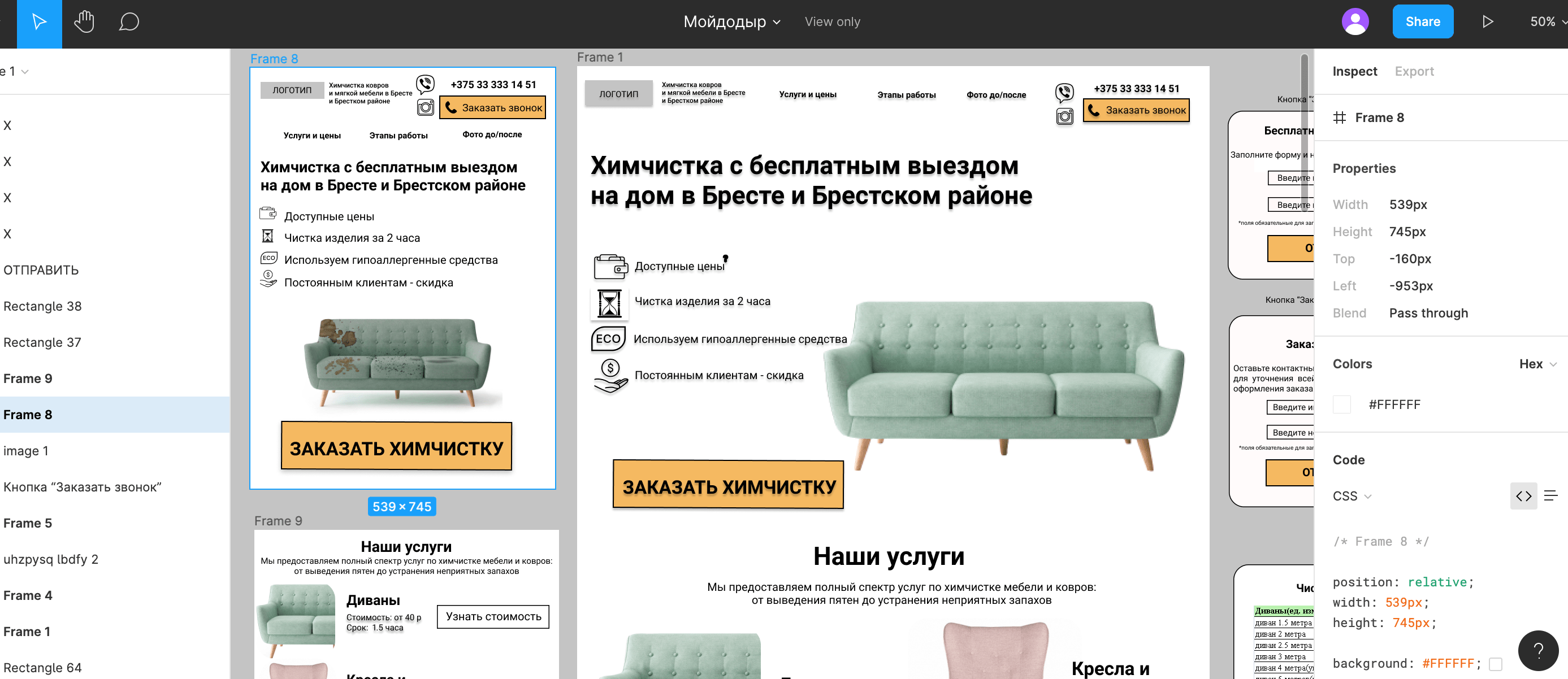
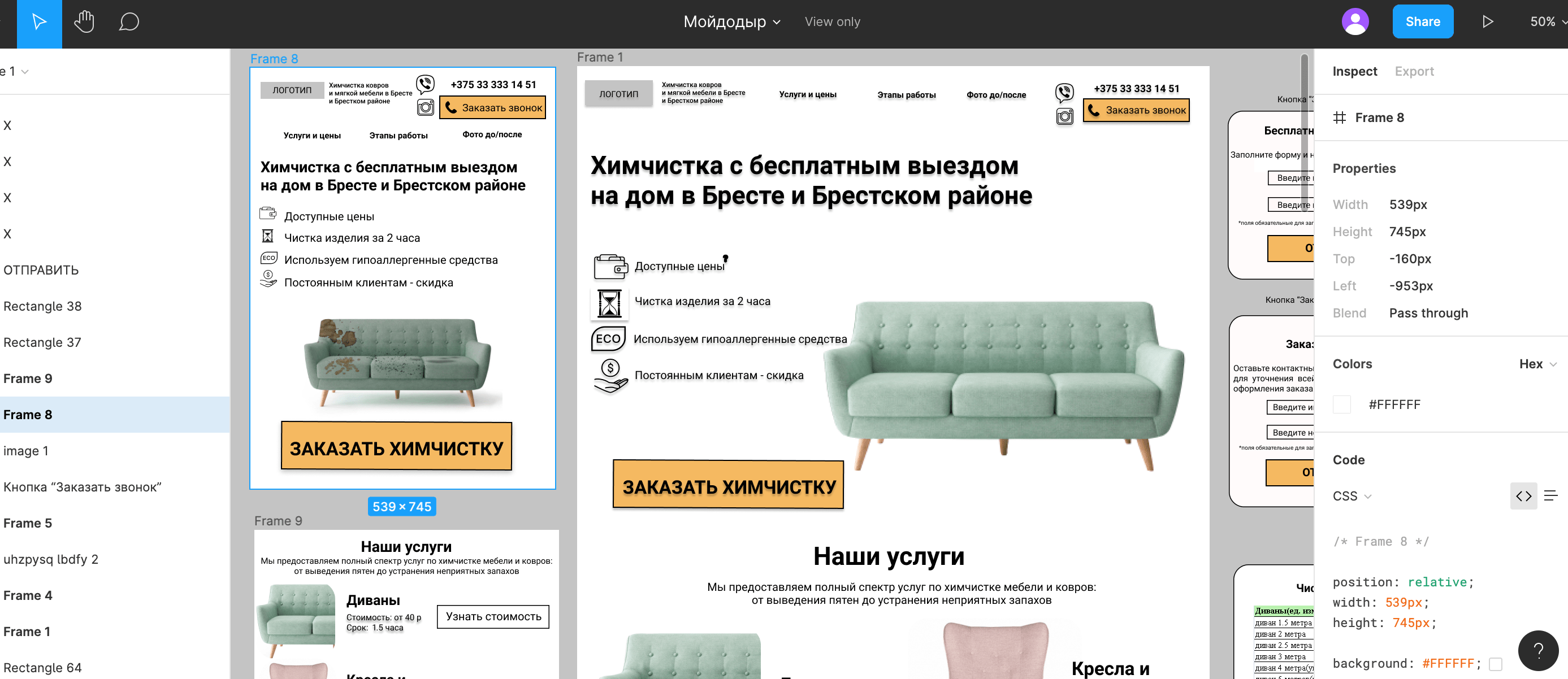
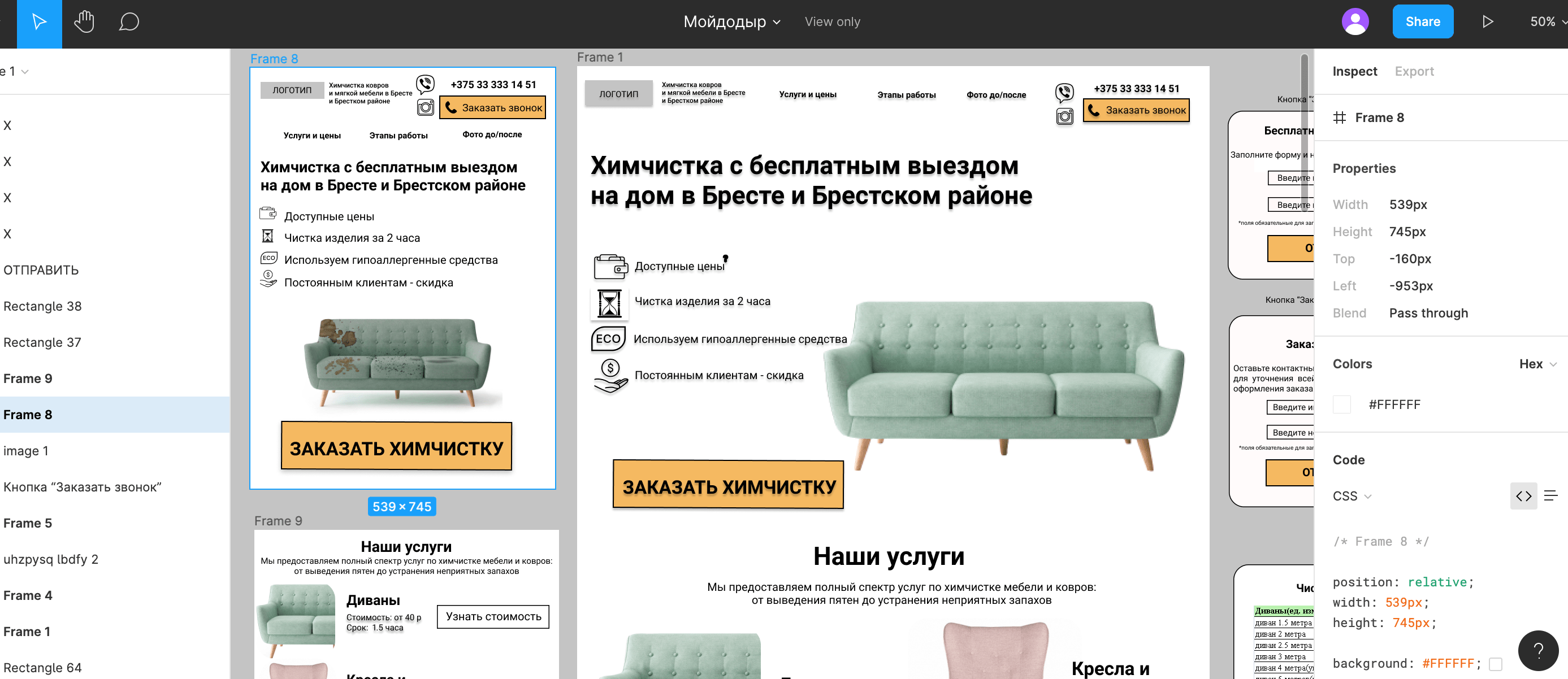
 Создание прототипа в Figma
Создание прототипа в FigmaВозможности:
- Можно работать с мобильными и десктопными версиями. Интерфейс довольно простой, ошибиться невозможно.
- Основные кнопки, пресеты и опции по функционалу есть в меню, разобраться с ними займет не более пары часов.
- Есть готовые шаблоны — можно воспользоваться ими, чтобы создать базовый прототип, а потом редактировать отдельные элементы.
- Как и во многих других профессиональных средах, можно помещать формы, фигуры, картинки, задавать обводку, тень и другие внешние характеристики.
- Режим Prototype расширяет функционал, добавляя интерактивности — например, при клике осуществляется переход к нужному блоку или должна открываться галерея.
Объекты можно соединять в единый контейнер. В целом, по функционалу, Figma уступает только такому профессиональному приложению, как Axure, считается одной из лучших удаленных программ для создания прототипов. Именно поэтому знание приложения требуют в резюме, но разобраться будет несложно.
Заключение
Прототипирование — это возможность не допустить ошибок с построением сайта и сделать его максимально быстро, особенно если работа ведется в команде. С помощью предлагаемых сервисов, которые мы описали выше, процесс будет несложным, а результат «окупается» за счет значительной экономии времени и денег заказчика.
Знать сервисы для прототипирования важно любому, кто так или иначе задействован в разработках веб-ресурсов.