Когда мы читаем книгу, информация в ней подается постранично. Прочитывая одну страницу, всегда можно перевернуть, чтобы перейти к следующей, поставить закладку на самом важном или интересном месте, открыть сразу на трехсотой или четыреста двадцать шестой.
Это принцип не только «бумажных» книг — электронные работают аналогично, потому что подобный формат привычен и удобен всем людям.
Что же касается сайтов, то разделение на «фрагменты» данных проводиться далеко не всегда. Например, социальные сети — новости ВК, Фейсбука, Твиттера, — все они реализованы по принципу «бесконечной ленты». Крутить можно очень долго, особенно если у человека много «друзей» и подписок.
Принцип социальных сетей создан, чтобы «затягивать», но все другие сайты обязаны решать конкретную проблему заглянувшего к ним пользователя. Посетители приходят за информацией, за покупкой, за полезными данными, а если им приходится неизвестно сколько «крутить» сайт для обнаружения того, что нужно, — это плохо.
Причем, «плохо» не только с точки зрения самих посетителей, но и по «мнению» поисковых систем. Именно поэтому рекомендуется в любой проект, кроме социальных сетей, сделать пагинацию.
Что такое пагинация
Пагинация (пейджинг или постраничная навигация) — это разделение данных на страницы. На каждом сайте она может распределяться по своему принципу, среди примеров пагинации:
- карточки товаров в интернет-магазине;
- новости на новостном сайте — каждую можно открыть в отдельном окне;
- статьи на сайте со статьями;
- оглавление по алфавиту в энциклопедии или словаре.


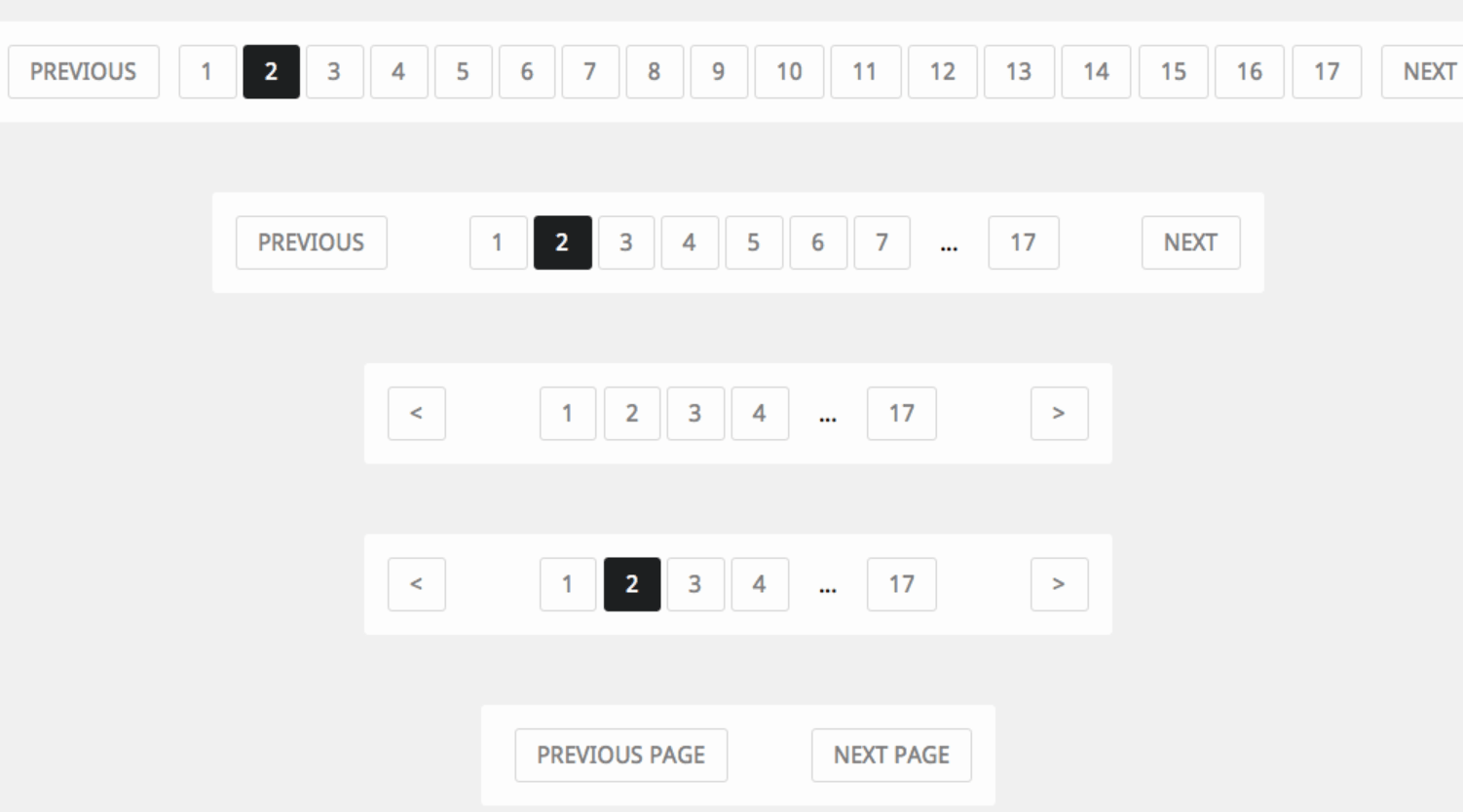
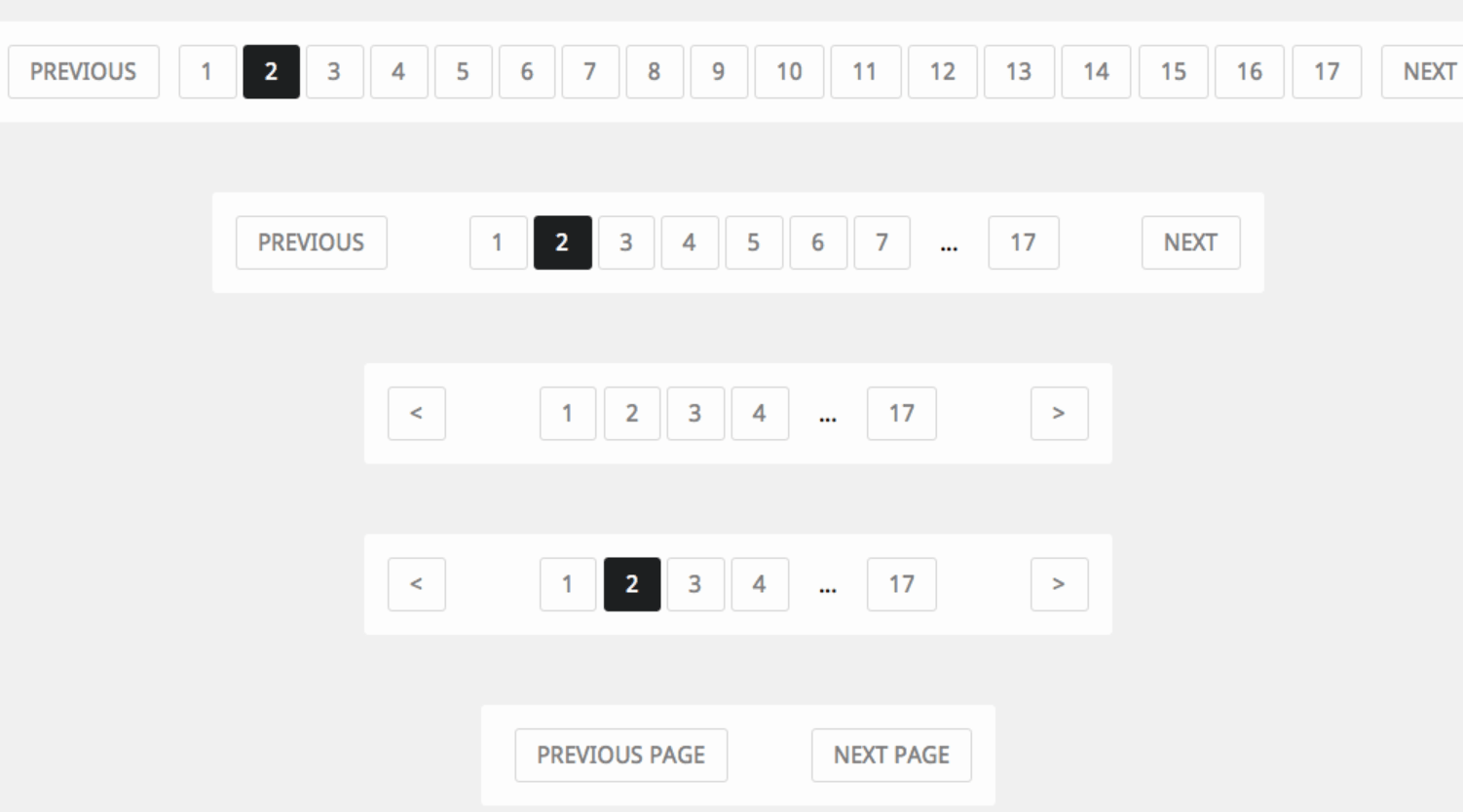
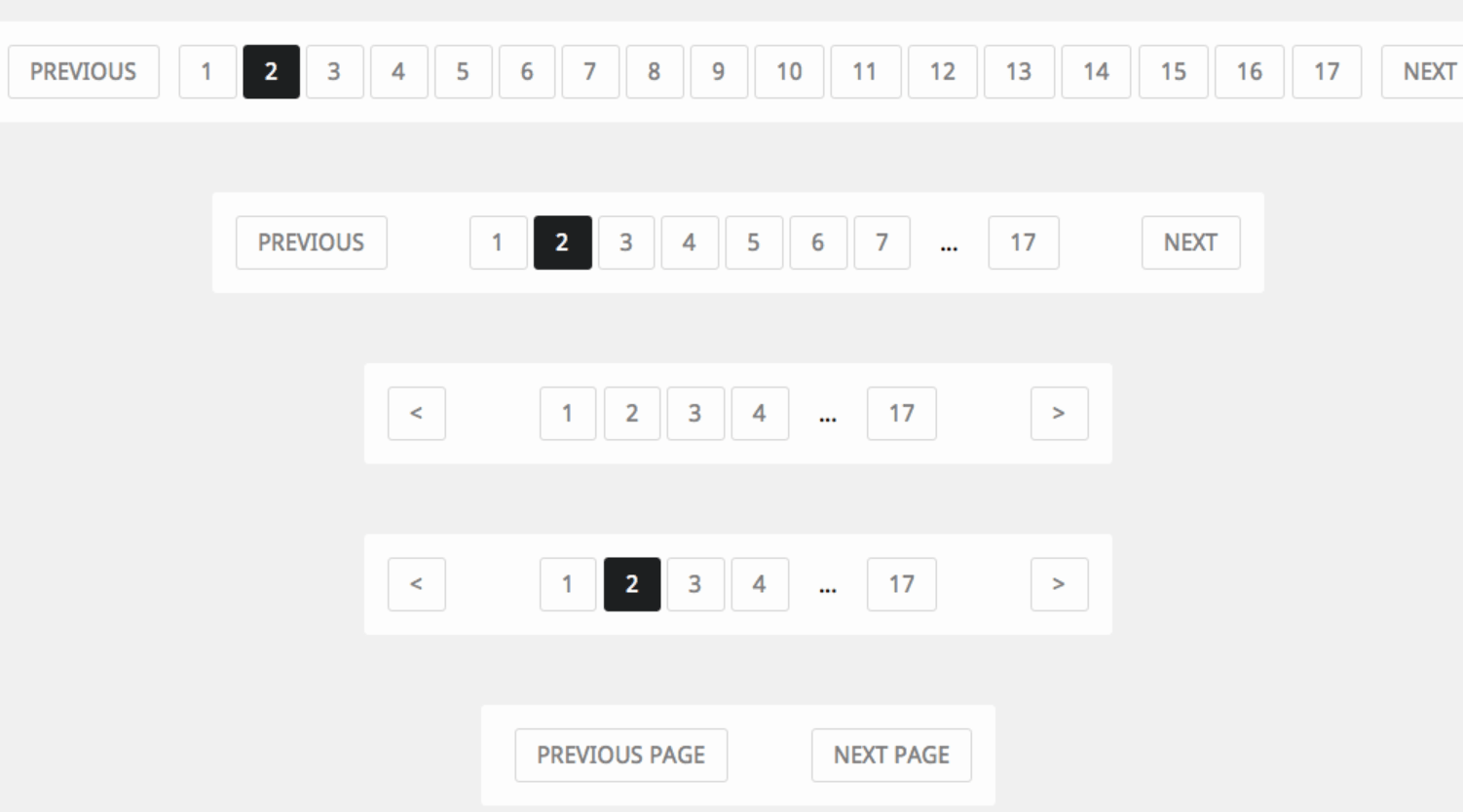
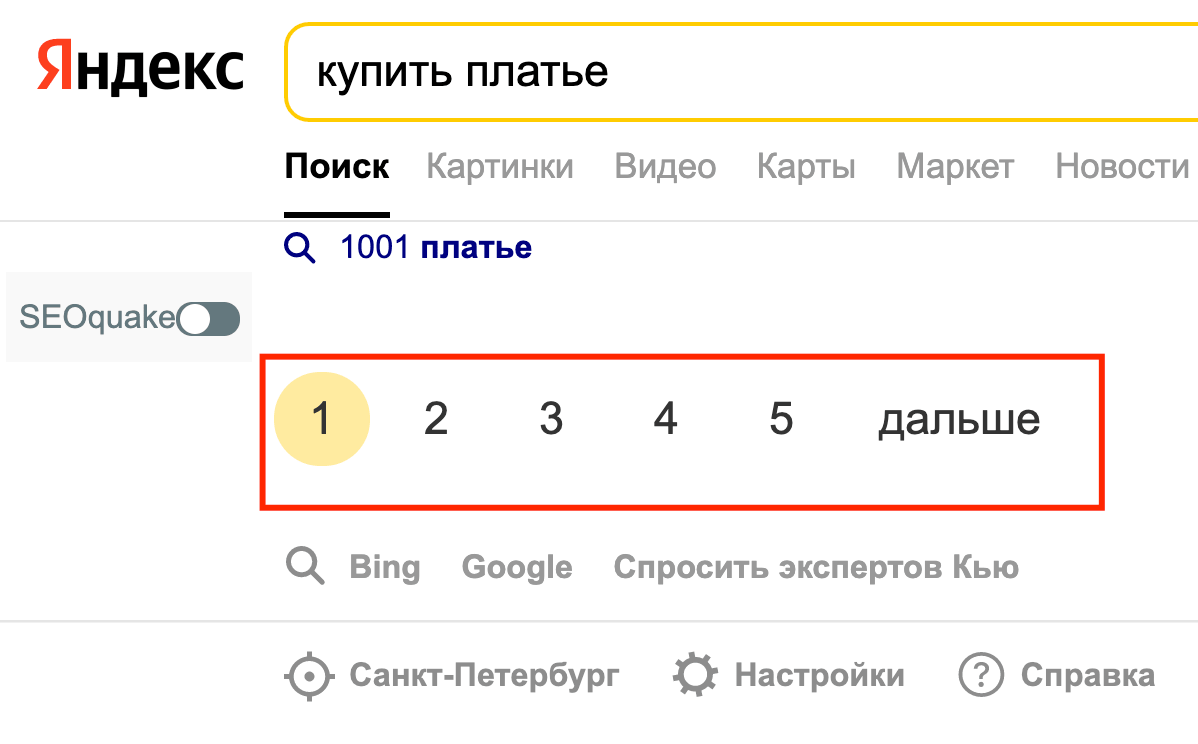
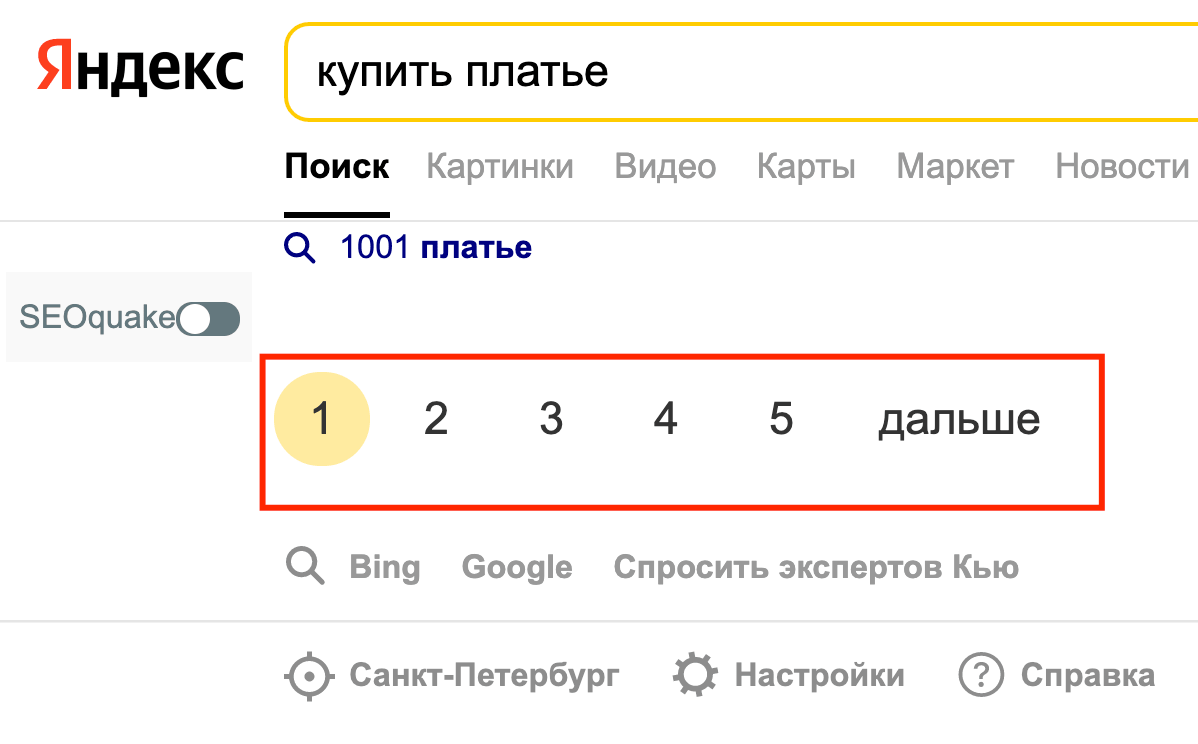
 Примеры разных видов пагинаций
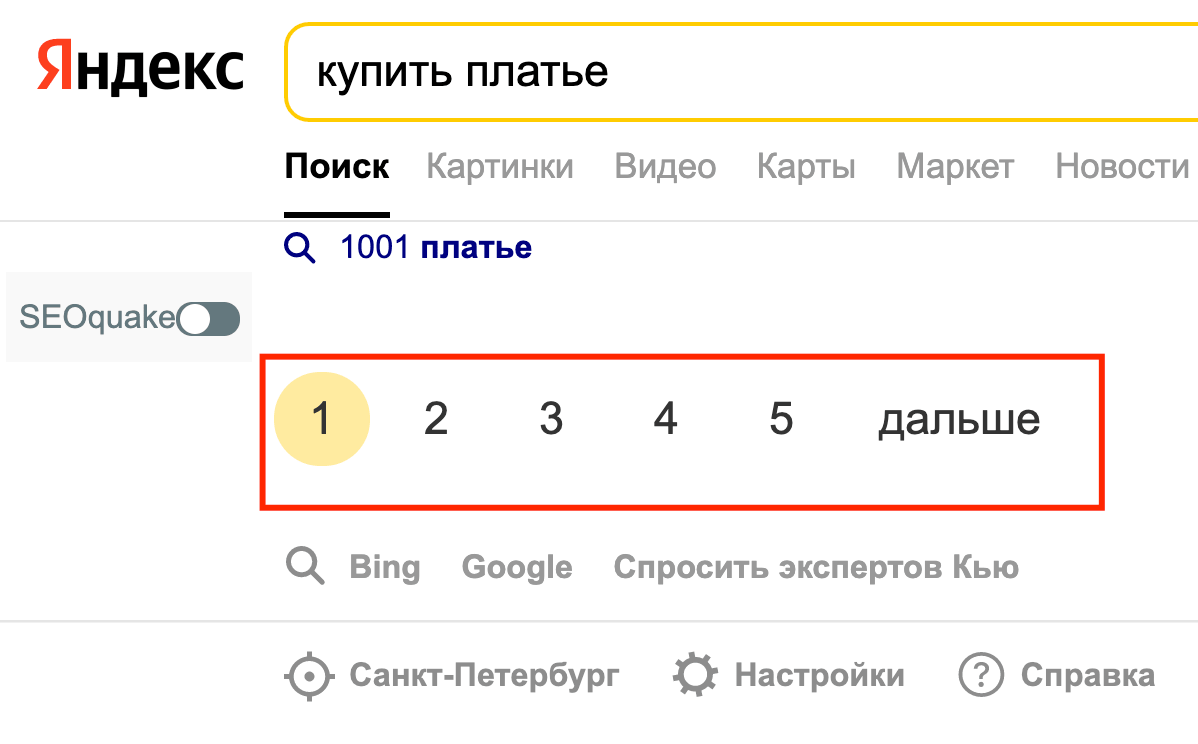
Примеры разных видов пагинаций Даже поиск Google разделяется на страницы, хотя теоретически он «бесконечный», по некоторым запросам исчерпать список результатов практически невозможно. Тем не менее, система разделяет результаты постранично, чтобы обеспечить комфорт пользователю и более простую ориентировку в результатах.
Можно даже запомнить «ага, я нашел то, что мне лучше всего подошло, на пятой странице Google». Яндекс работает полностью аналогично, у него тоже есть пагинация результатов.
Для чего нужна пагинация
Самый очевидный ответ: для удобства посетителей, чтобы им не пришлось пролистывать «бесконечную ленту» и ориентироваться в слишком большом веб-ресурсе, когда нужно отыскать что-то конкретное. Однако есть и другие функции:
- Пагинация улучшает юзабилити, а следовательно, конверсию сайта — даже на лендингах и небольших страницах пользователь не хочет тратить много времени, желая перейти именно к тому, что ему необходимо. В большинстве A/B-тестах гораздо лучшие результаты показывали ресурсы, где была сделана пагинация.
- Улучшить скорость загрузки. Нет необходимости перекачивать на устройство посетителя больше, чем он сам того хочет. Конечно, для большинства владельцев компьютеров и стабильного «проводного» трафика вопрос неактуален, ведь трафик бесплатный, но вот уже на мобильных устройствах до сих пор все не так однозначно. «Безлимиты» есть далеко не у каждого, а значит, пользователь с большей охотой будет просматривать сайты, которые не перегружают трафик.
- Работа со слабыми машинами — это тоже встречается, начиная от простеньких ноутбуков типа «пишущая машинка» с 1-2 ГБ ОЗУ, заканчивая старыми мобильными телефонами. Такие устройство просто могут зависнуть, если на них сразу будет загружаться весь сайт, а не его часть. Логично, что пользователи со слабыми машинами, предпочтут те веб-ресурсы, которые не «вешают» им систему.
- SEO-адаптация. На самом деле, это одна из главных причин: все прочие подводят к этой. Роботы Google и Yandex оценивают все веб-ресурсы по ряду критериев, в том числе, по адаптивности и доступности для пользователей с ограниченным трафиком, со слабыми машинами и т.д.


 Пагинация страниц в Яндексе
Пагинация страниц в ЯндексеПоследний фактор автоматически означает, что сайт с наличием на нем пагинации будет получать значительно больше SEO-«баллов», чем даже более технически «продвинутый», но без этой возможности. Нет смысла закупать дорогие ссылки, продвигать ресурс по ключевым словам и проводить другую работу по продвижению SEO-методами, если присутствует такая важная ошибка, как отсутствие пагинации.
Какая бывает пагинация
Существует несколько основных видов пагинации. Выбирать какой-либо из них можно, основываясь на структуре и предназначении сайта. У каждого типа есть собственные нюансы, которые необходимо будет учитывать в проработке веб-ресурса.
Пагинация с номерами страниц
Наиболее распространенный вид пагинации, просто разделяется даже теоретически «бесконечная» лента на определенные «куски», каждый со своей ссылкой и своим номером. Поисковые системы используют такой подход. Несколько требований к такому решению:
- В интерфейсе должно быть понятно, на какой странице находится пользователь. Например, все соседние с гиперссылкой, а текущая — нет, и это выделяется отдельным шрифтом (черный, без подчеркивания — как классическая опция).
- Все сразу номера выводить не следует. Пять до, пять после — вполне достаточно, общее число не должно превышать десяти. Если пользователь переходит на десятую, открываются страницы до пятнадцатой и так далее.
- Желательно должны быть стрелки «вперед», «назад», а также «в конец результатов» и «в начало результатов», чтобы пользователь мог быстро попасть туда, куда ему нужно.


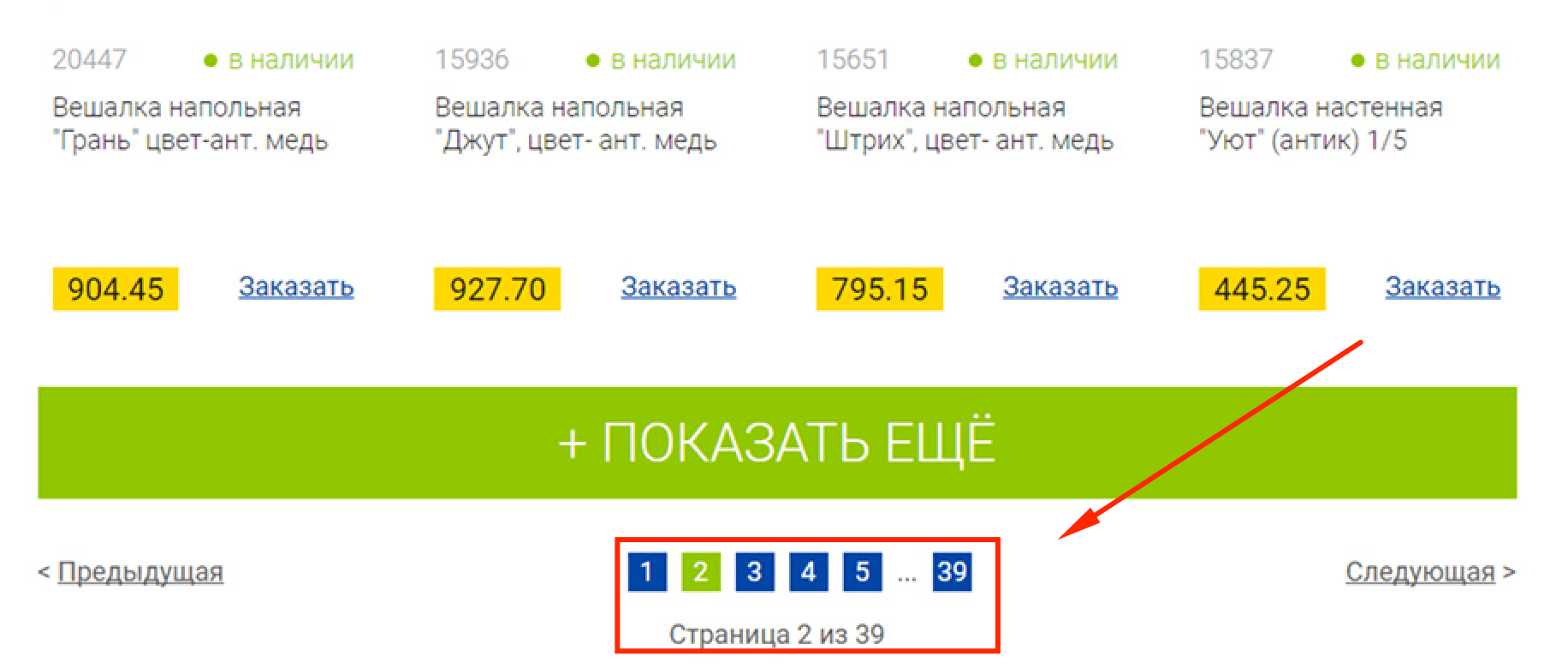
 Пример пагинации с номерами страниц
Пример пагинации с номерами страницТакая пагинация достаточно универсальна, подходит под большинство видов сайтов.
Пагинация «Показать еще»
Некоторые вебмастера считают, что пользователи привыкли к бесконечной ленте в соцсетях, а значит, нужно давать им похожий интерфейс и на сайте с пагинацией. Пойдет такой вариант в таких случаях:
- Большой товарный сайт, на котором пользователь может провести много времени, потому что он точно не знает, что ему надо, а ищет по внешнему виду.
- Есть альтернативная пагинация — например, традиционные номера страниц.
- Можно вернуться наверх или в начало одним нажатием.


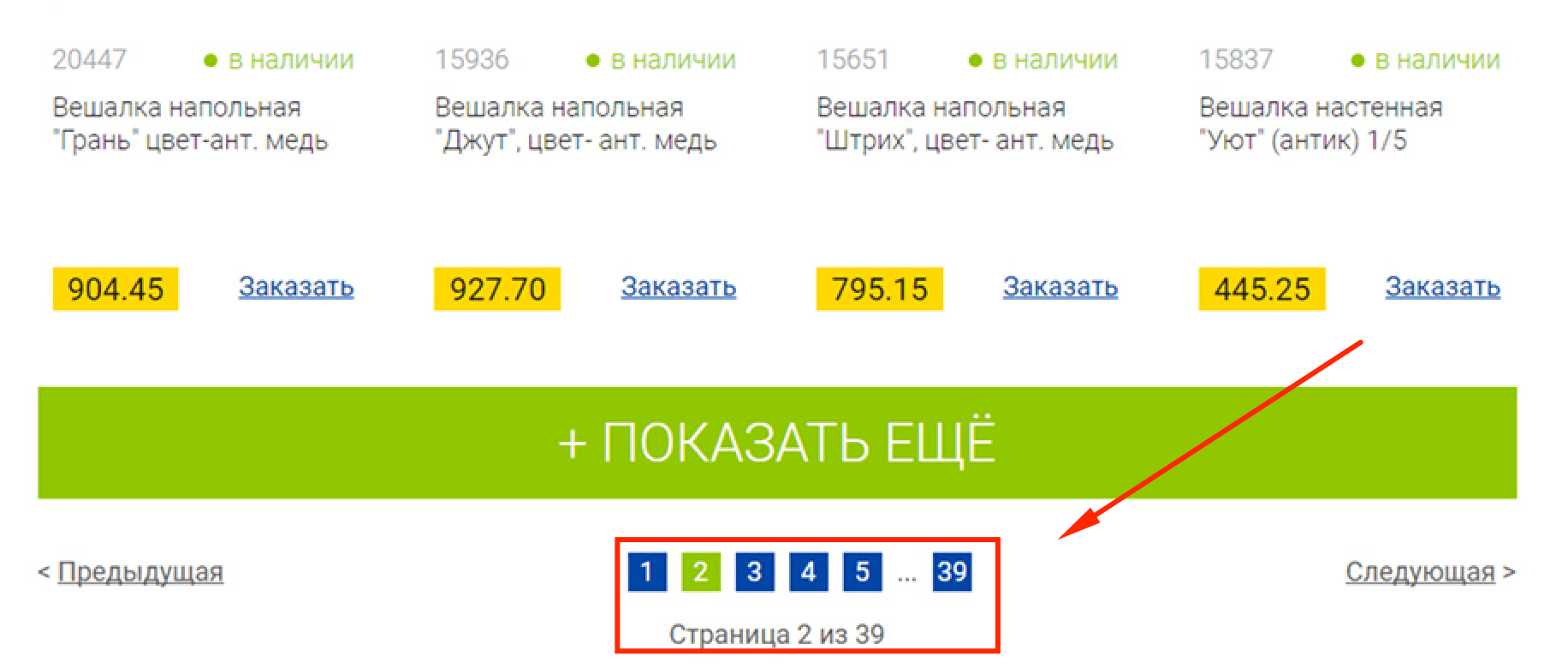
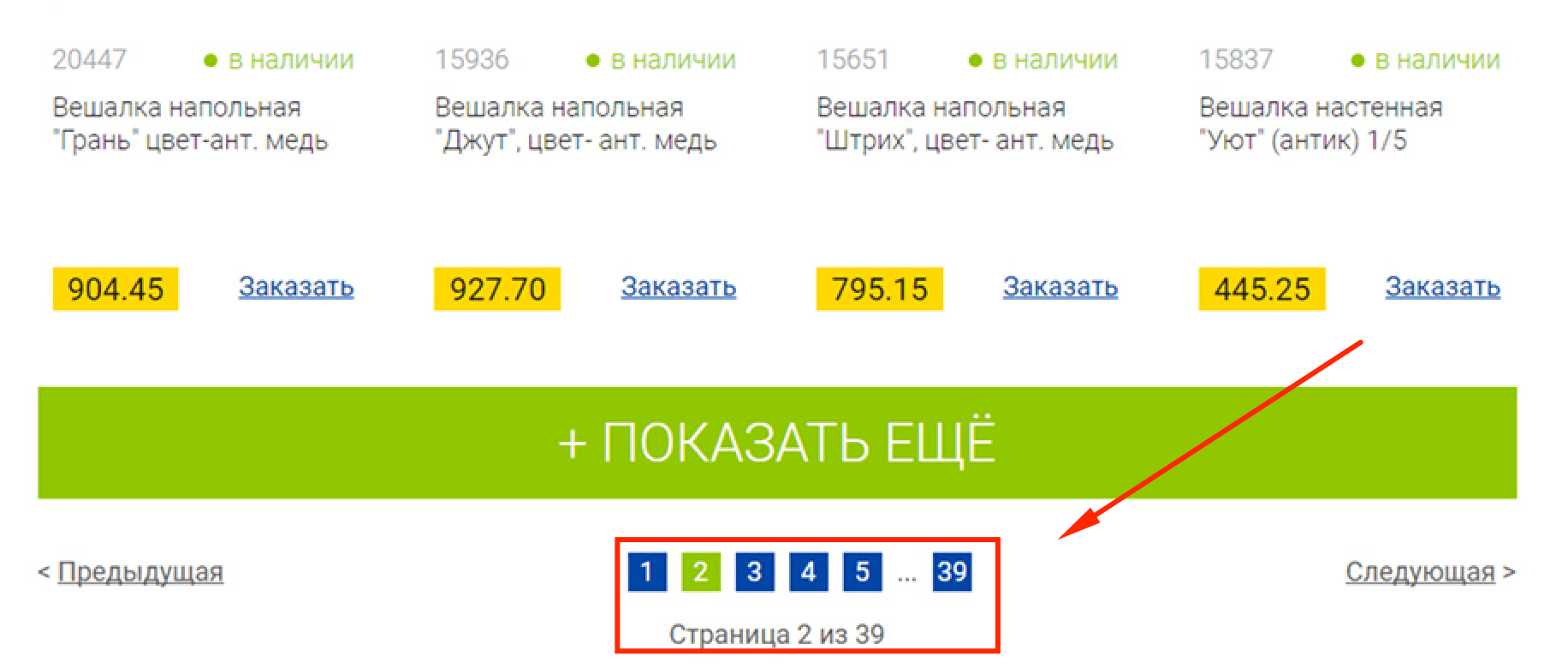
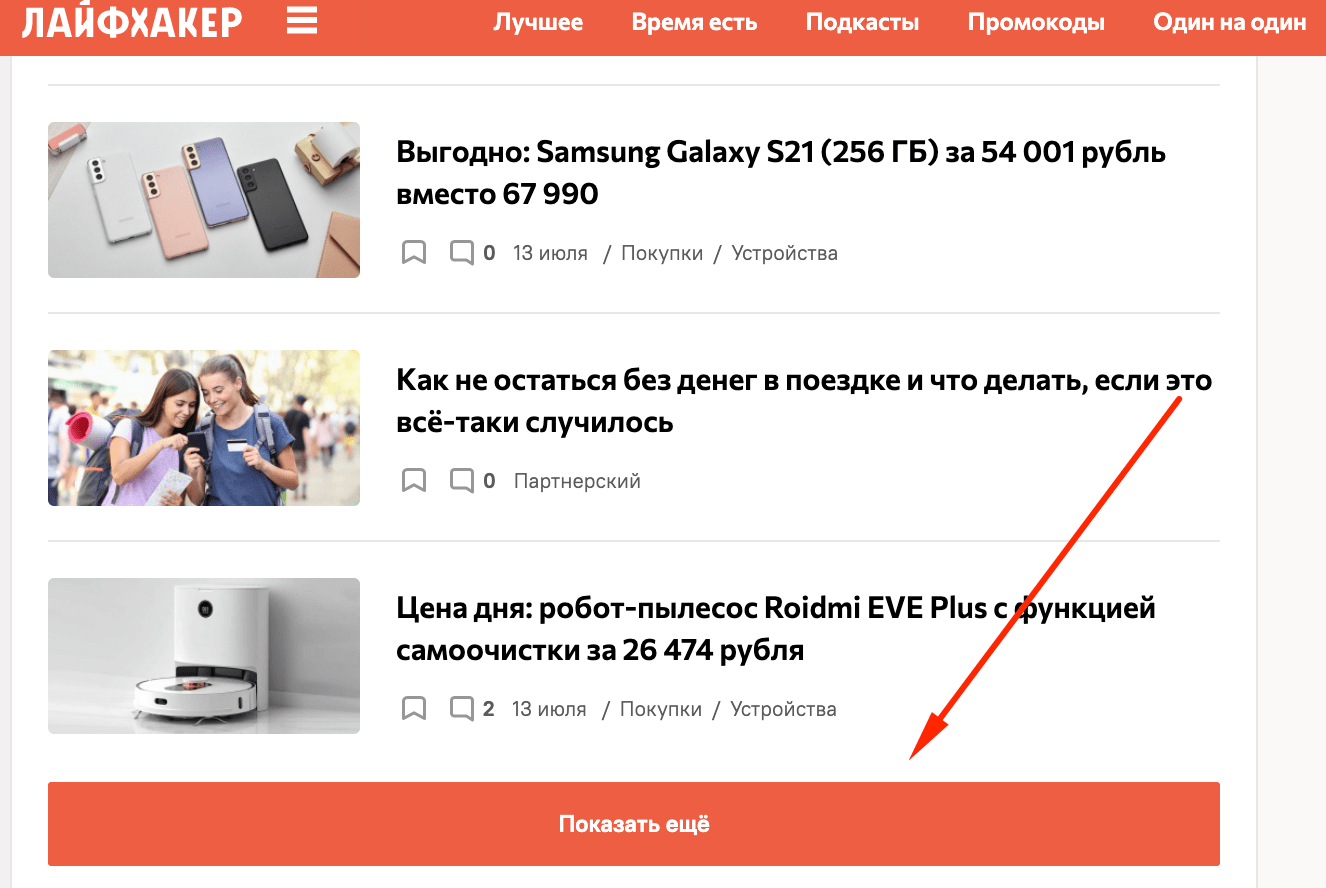
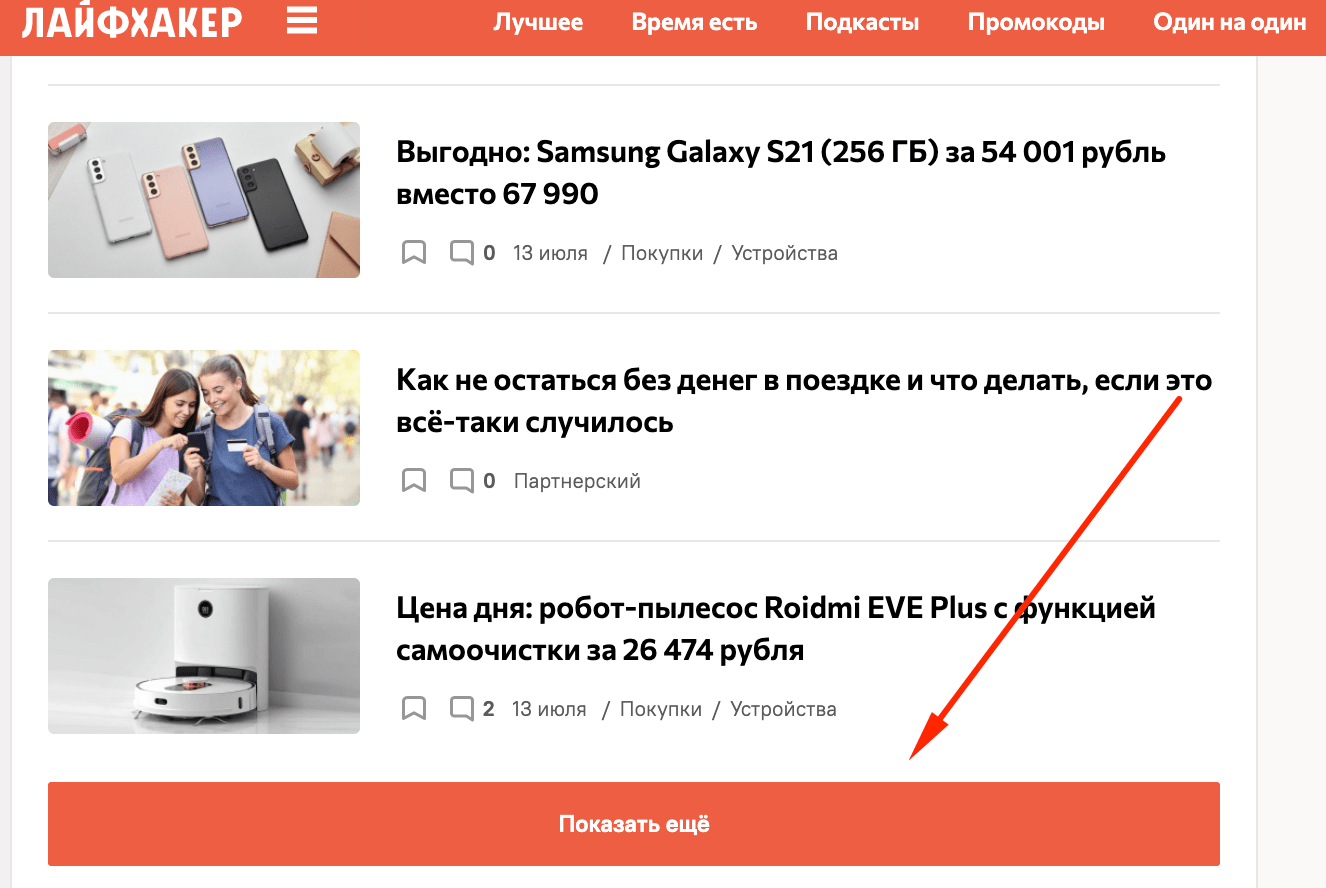
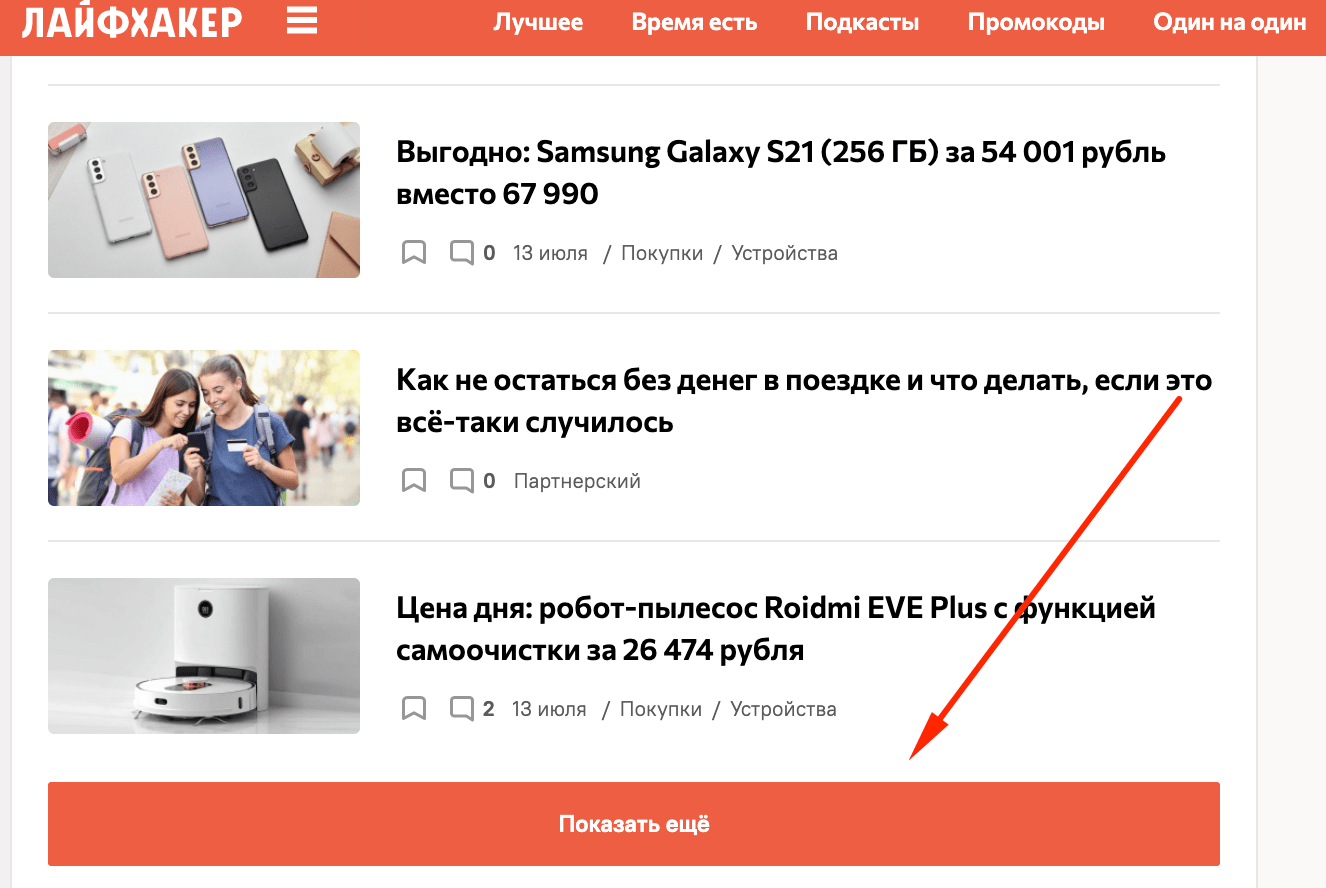
 Пагинация «Показать еще»
Пагинация «Показать еще»Достаточно распространенный метод пагинации для интернет-магазинов, поэтому его стоит иметь в виду. Он дает неплохую конверсию в сегменте одежды, интерьерных товаров, косметики.
Пагинация «бесконечный скролл»
Это тоже способ пагинации, который используется на сайтах с развлекательным контентом. Примером может быть известный портал Adme, который позволяет «крутить, сколько хочешь». Кажется, что здесь вообще нет пагинации, но она есть, выполняет такие функции:
- информация подгружается постепенно, по мере прокрутки — регулировка нагрузки на трафик;
- если пользователь открывает какую-то статью, ему показывают похожие, чтобы остался дольше;
- для поисковых систем каждая статья находится отдельно и в отдельном «разделе».
Цель такой пагинации — имитация социальных сетей. Тот же Adme заставляет людей «зависнуть» на несколько часов, каждая новость создается специально, чтобы «зазывать» посетителей и не «отпускать». Это улучшает поведенческие факторы, но нужно понимать, что для чисто коммерческих проектов (интернет-магазинов) пагинация такого типа не подходит.
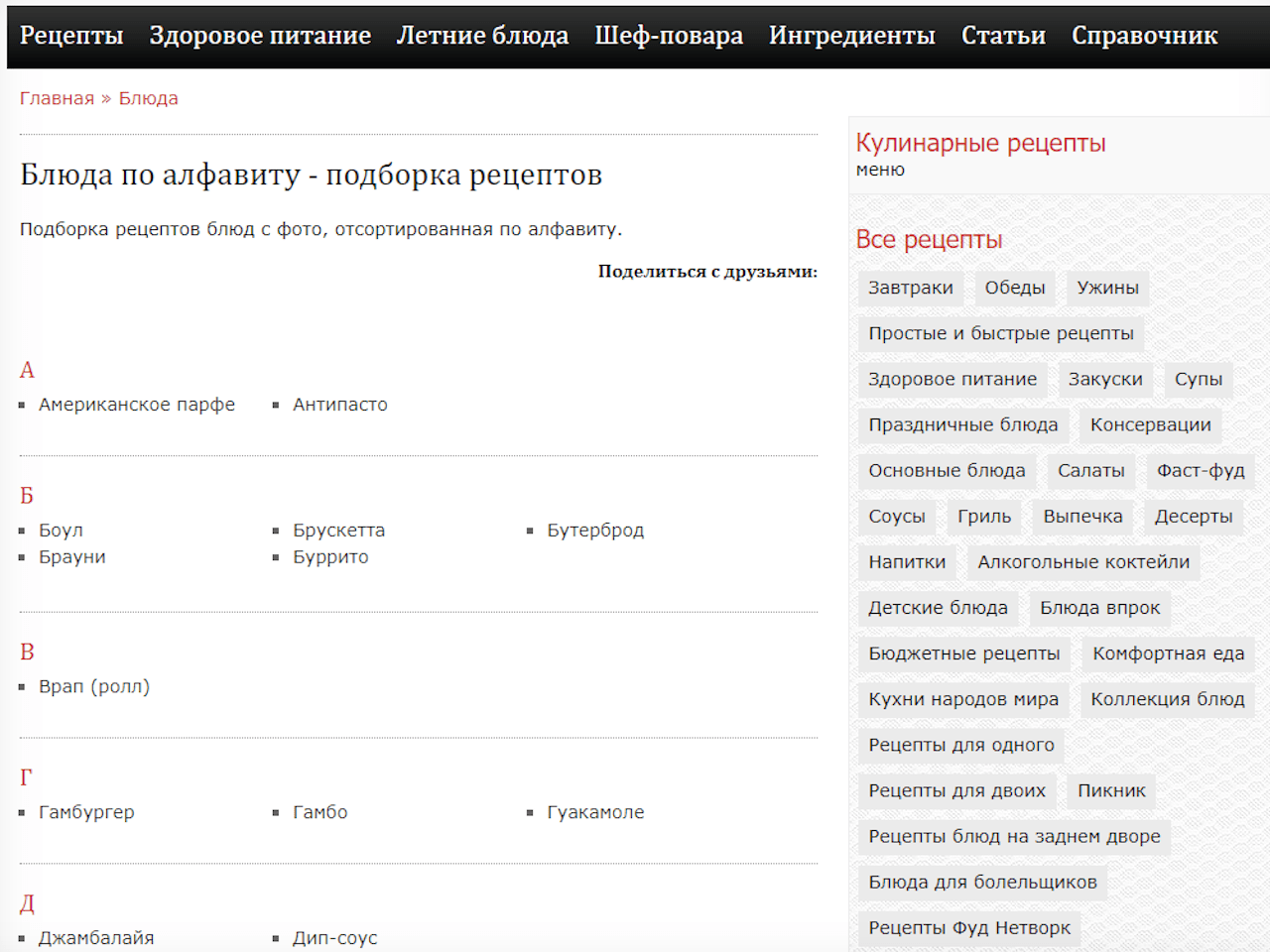
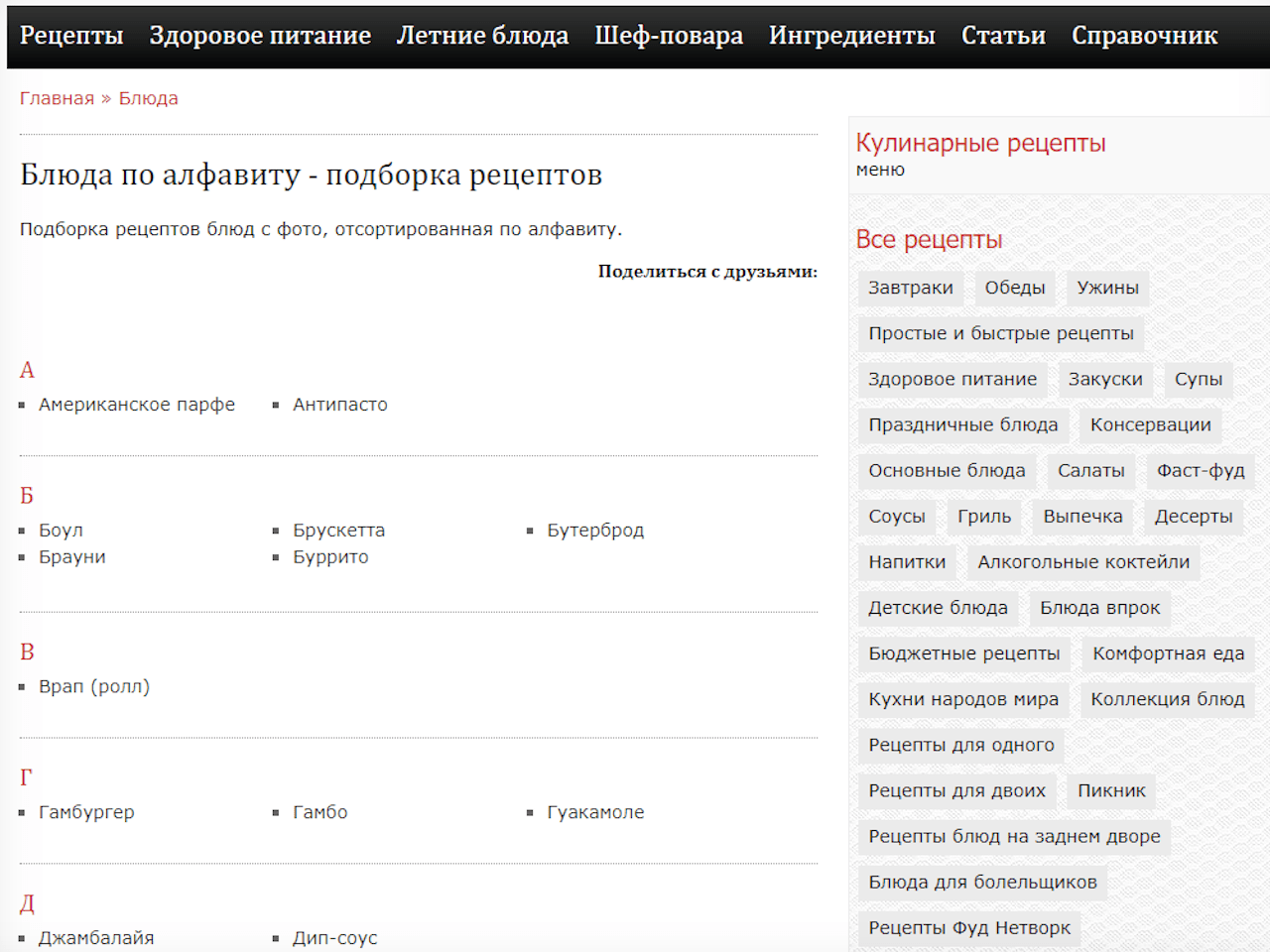
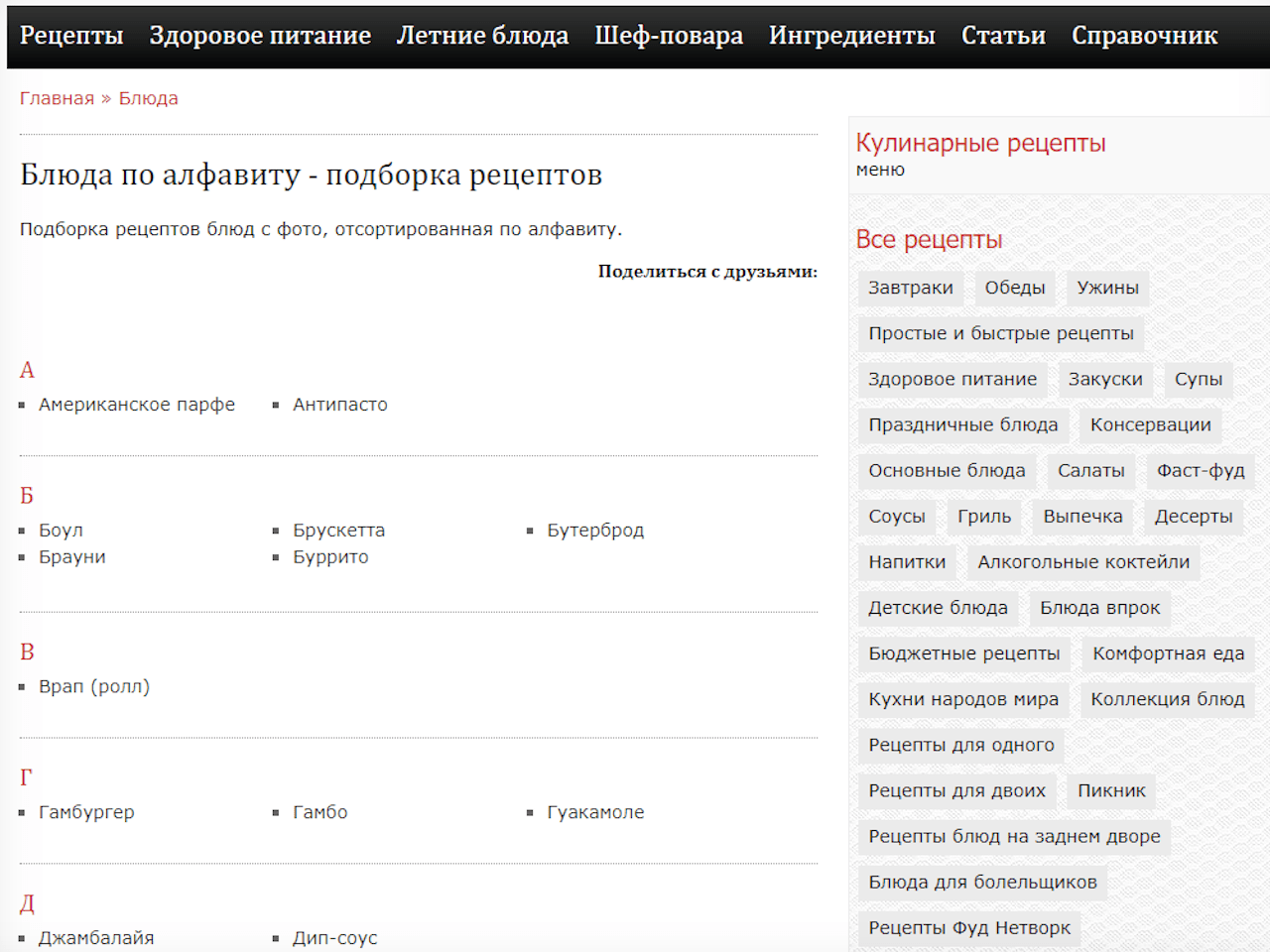
Алфавитная пагинация
«Честный» способ разделить статьи. Очень популярен такой подход на сайтах с рецептами. Пользователь просто нажимает на соответствующую букву алфавита, которая является гиперссылкой, и попадает в нужный ему раздел, где пролистывает до нужного подраздела — например, конкретного блюда. Довольно удобный вариант также для товаров и услуг.


 Алфавитная пагинация
Алфавитная пагинацияСмешанная пагинация
Используется довольно часто: разделение на цифры и буквы, бесконечная прокрутка, но с возможностью зайти в определенный раздел. Существует мнение, что такой способ пагинации существенно улучшает юзабилити.
Проблемы пагинации
Оптимизация для поисковых систем касается не только ключевых слов и мета-тегов. Пагинация — один из важнейших параметров, если не соблюдать требования, то ни Google, ни Яндекс никогда не проранжируют сайт достаточно высоко, чтобы выйти хотя бы в ТОП-10 по ключевым запросам.
Поэтому желательно знать основные ошибки.
Одинаковые страницы (дубли)
Откуда берется ошибка: чаще всего «техническая», например, вы загрузили товар, потом обновили его характеристики. В идеале должна сохраниться новая версия, но некоторые движки делают копию «на всякий случай», причем, эта копия автоматически не удаляется.
В чем проблема: Google и Яндекс работают с помощью роботов и людей. Сначала роботы сканируют все имеющиеся страницы сайта на предмет ключевых слов, запросов, а потом эти результаты предлагаются специальным людям – асессорам. И машина, и человек может неправильно проиндексировать страницу, показывать неактуальную информацию вместо нужной копии.
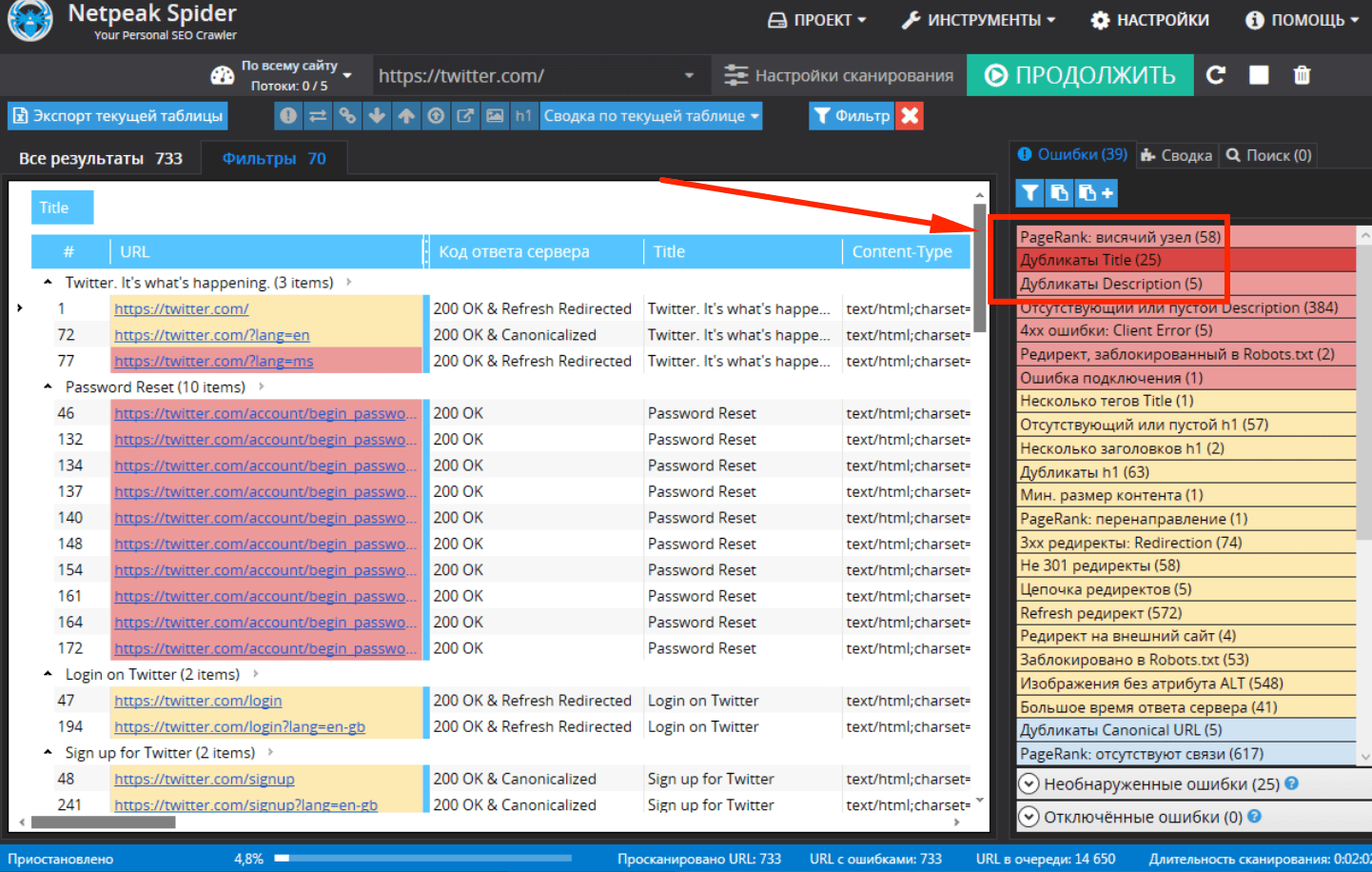
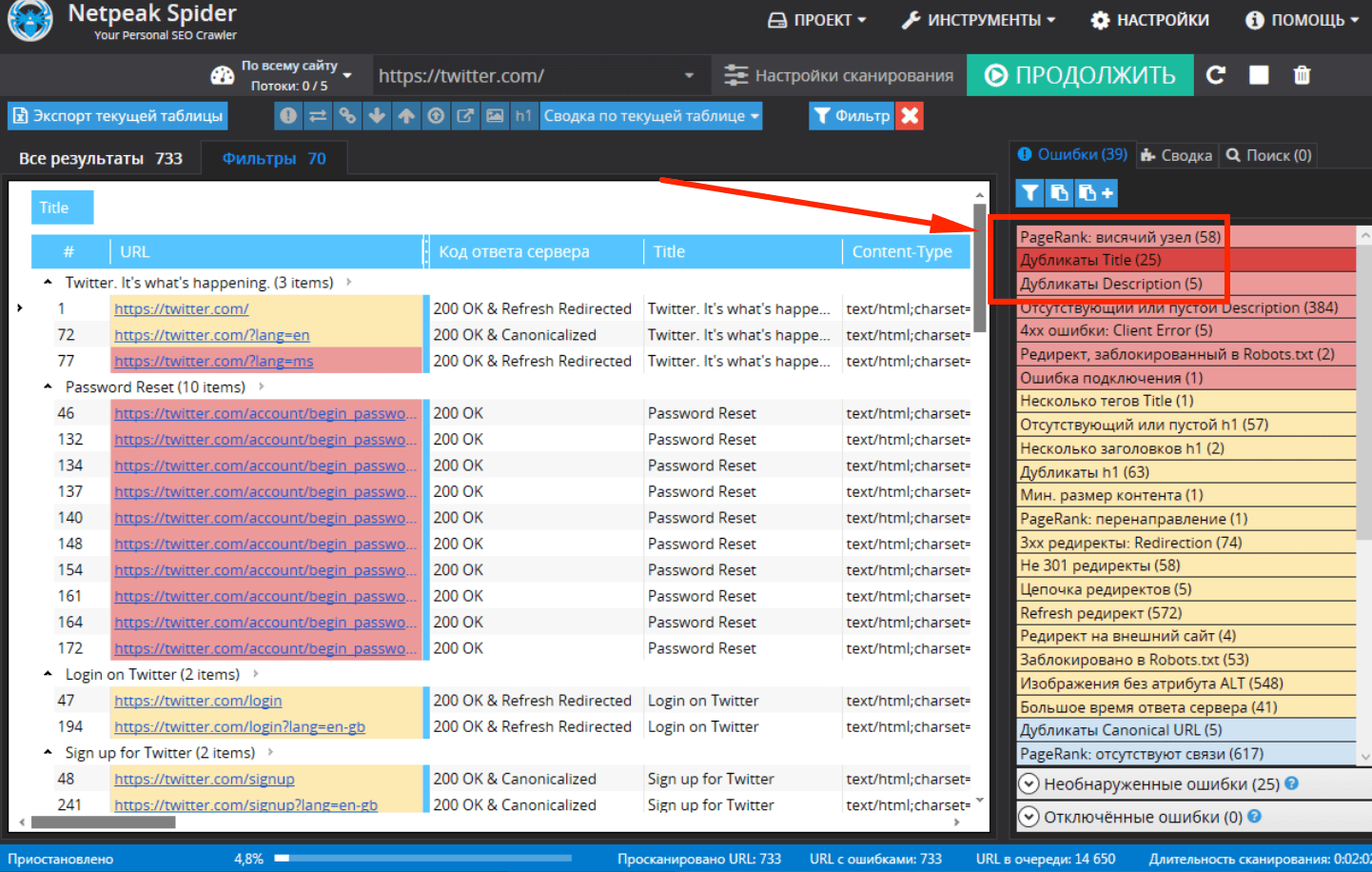
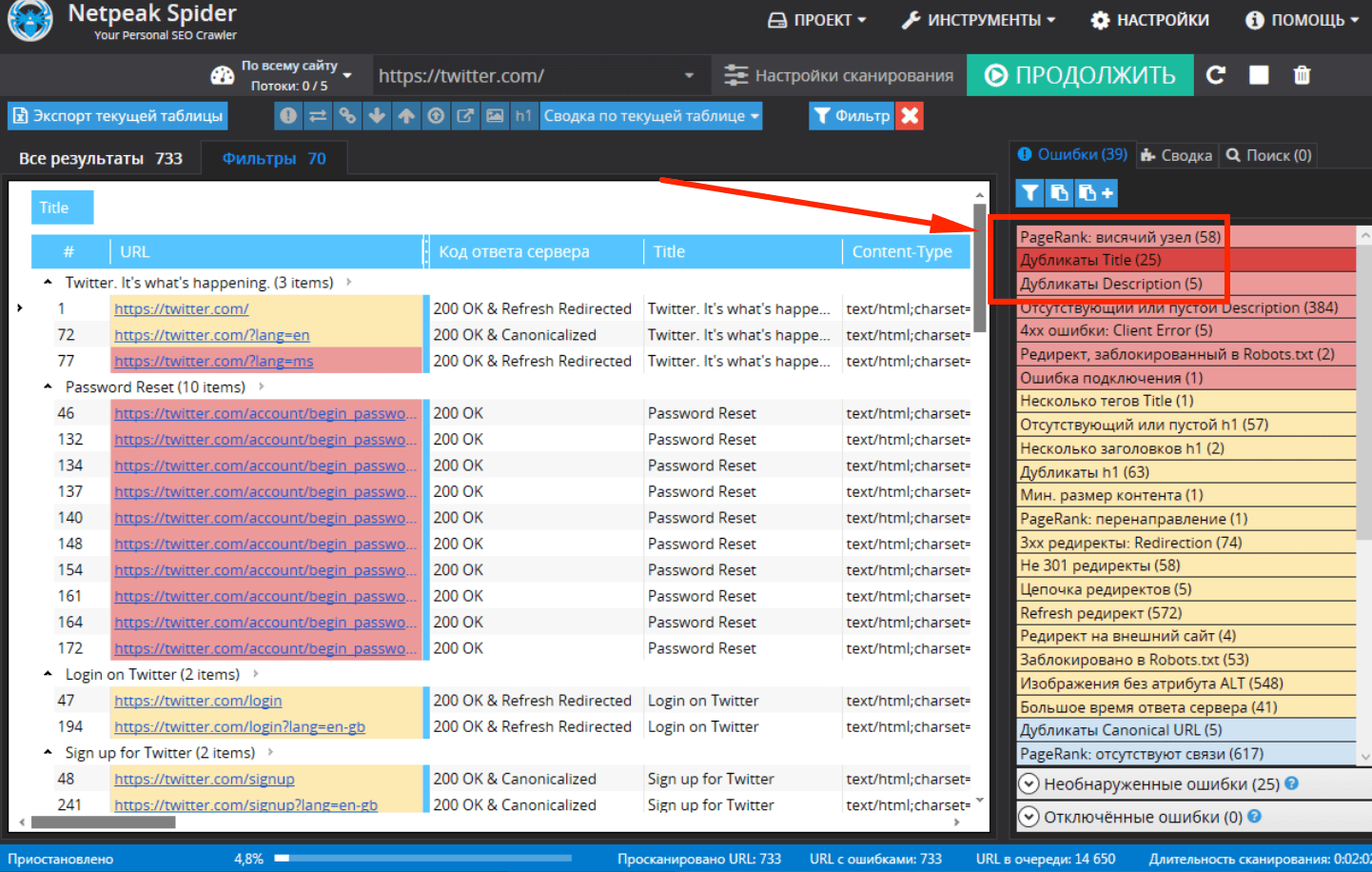
Как исправить: существуют специальные сервисы — Netpeak Spider или менее известный Xenu, которые умеют проверять сайт на наличие повторяющихся страниц. Обе программы эффективно помогают справиться с ошибочными страницами.


 Проверка дублей через сервис Netpeak SEO Spider
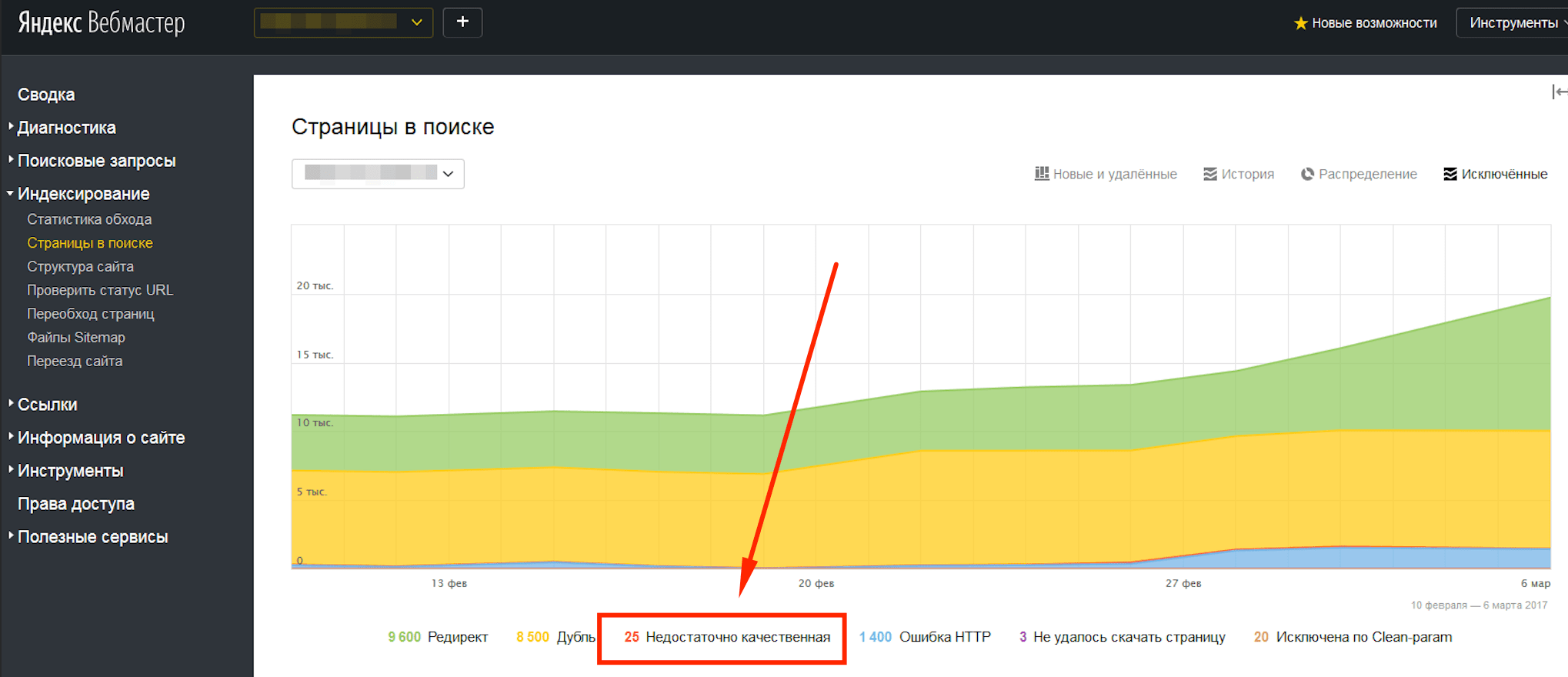
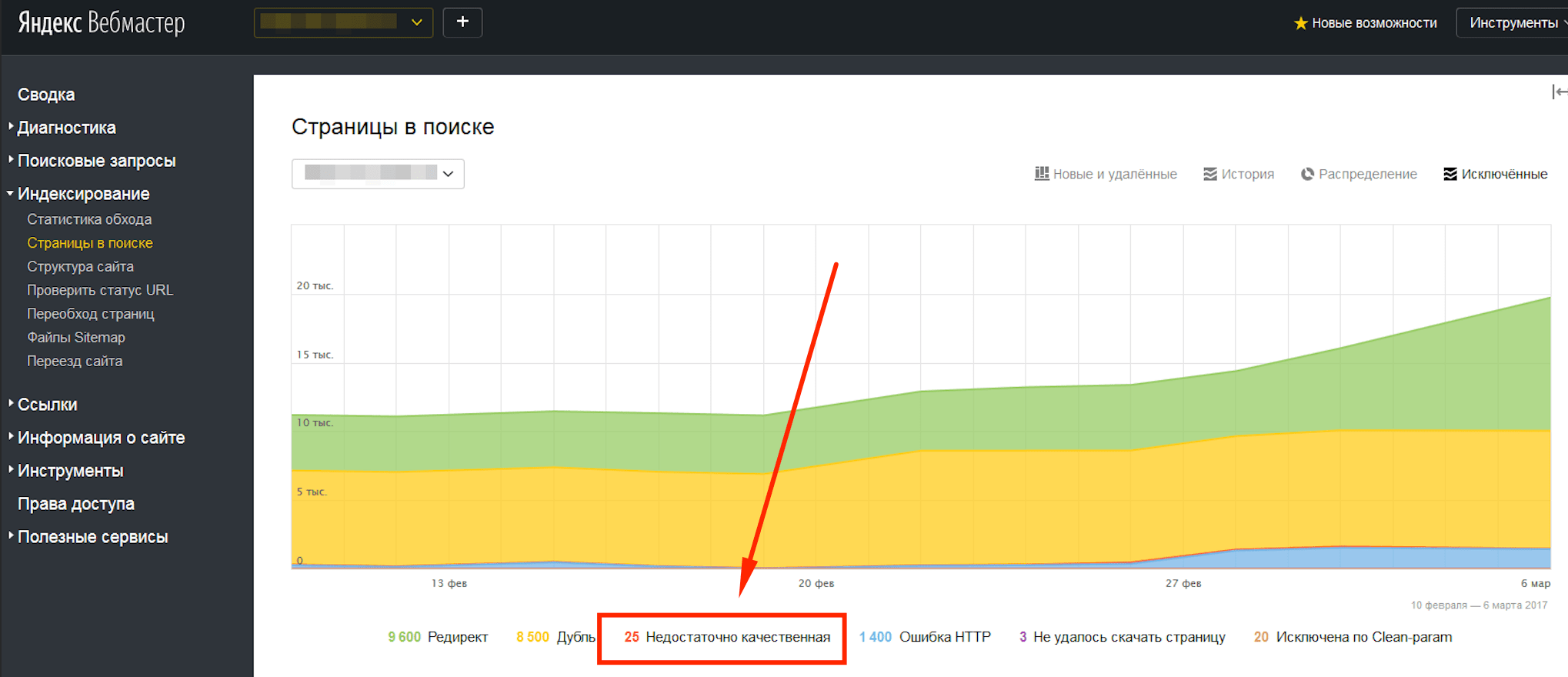
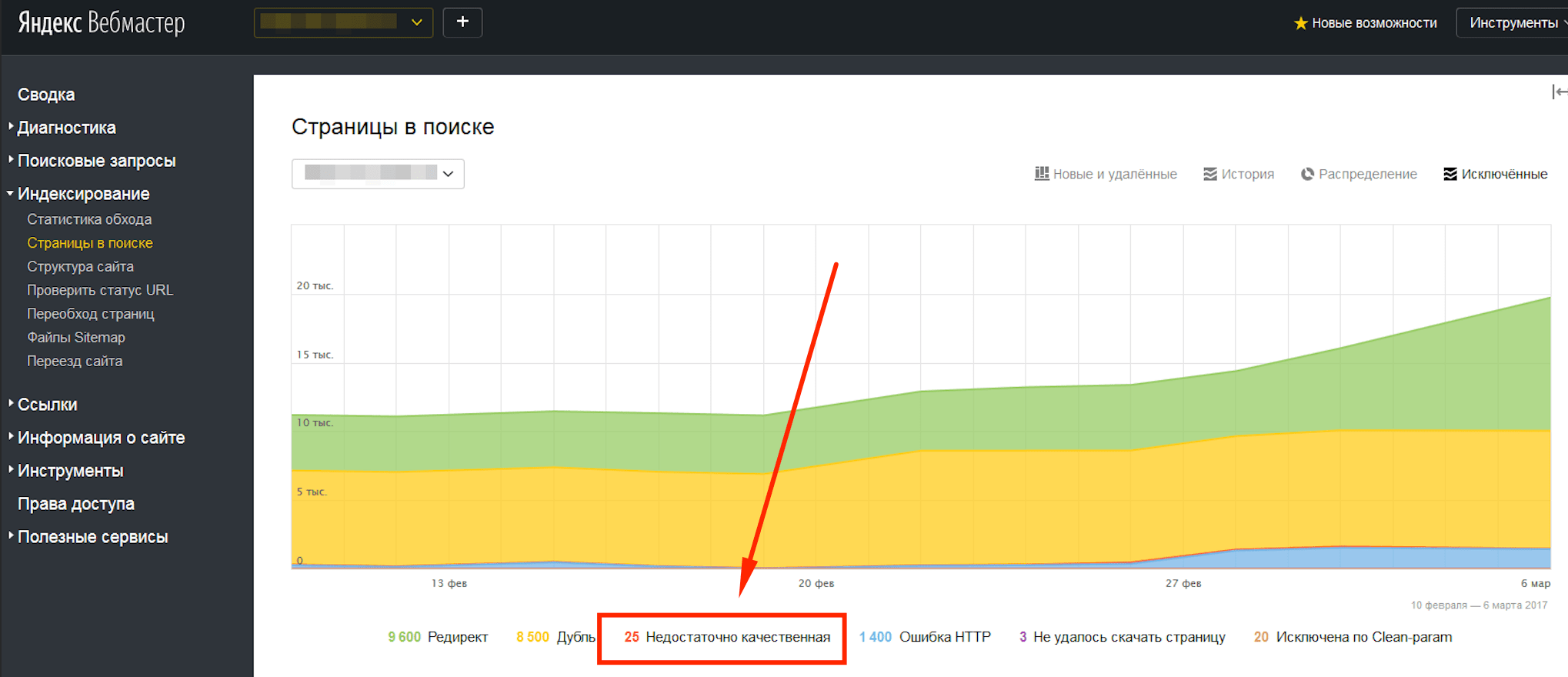
Проверка дублей через сервис Netpeak SEO SpiderТакже можно воспользоваться сервисом Яндекс.Вебмастер, чтобы «выкинуть» из поиска те страницы, которым сервис ставит «неуд» и сообщает, что страница «недостаточно качественная». Потом можно будет их добавить, если информация обновится и будет соответствовать критериям качества.


 Недостаточно качественные страницы в Яндекс. Вебмастере
Недостаточно качественные страницы в Яндекс. ВебмастереСлишком много позиций
Откуда берется ошибка: характерна для интернет-магазинов, особенно крупных, с большим выбором различных товаров.
В чем проблема: Поиски просто не могут все проиндексировать, поэтому в «видимость» Google или Яндекс попадает только небольшая часть товаров, а если пагинация плохо настроена, то попадет что-нибудь старое, почти наверняка уже неактуальное для покупателей, потому что принцип «возраста» страницы все равно остается базовым для роботов.
Как исправить: в разделе Индексирования Яндекс.Вебмастера посмотреть, какие страницы находятся в поиске. Должно быть больше 90% в поиске, в противном случае необходимо редактировать пагинацию и вручную «указывать» поисковым системам на наличие товаров. Советуют сделать адрес страницы релевантным, например, не просто номер, а название: «iphon12max» или добавить специфические теги.
Универсальные способы для улучшения пагинации
Вопрос правильной пагинации — это не только комфорт пользователя, но и SEO-оптимизация. Специалисты в этой области спорят о том, как лучше всего оптимизировать сайт, чтобы было не только приятно пользоваться, но и «оценили по достоинству» роботы поисковых систем. Есть несколько достаточно надежных методов:
- Использовать главную страницу как «каноничную». Она обычно хорошо проработана, указаны все мета-теги и другие параметры, важные для поисковых роботов, поэтому на страницы пагинации можно добавить такой параметр: rel=»canonical», что будет «отсылать» роботов к заглавной. Ранжирование основных страниц не будет ухудшаться, а все дубли и некачественные страницы роботы просто проигнорируют.
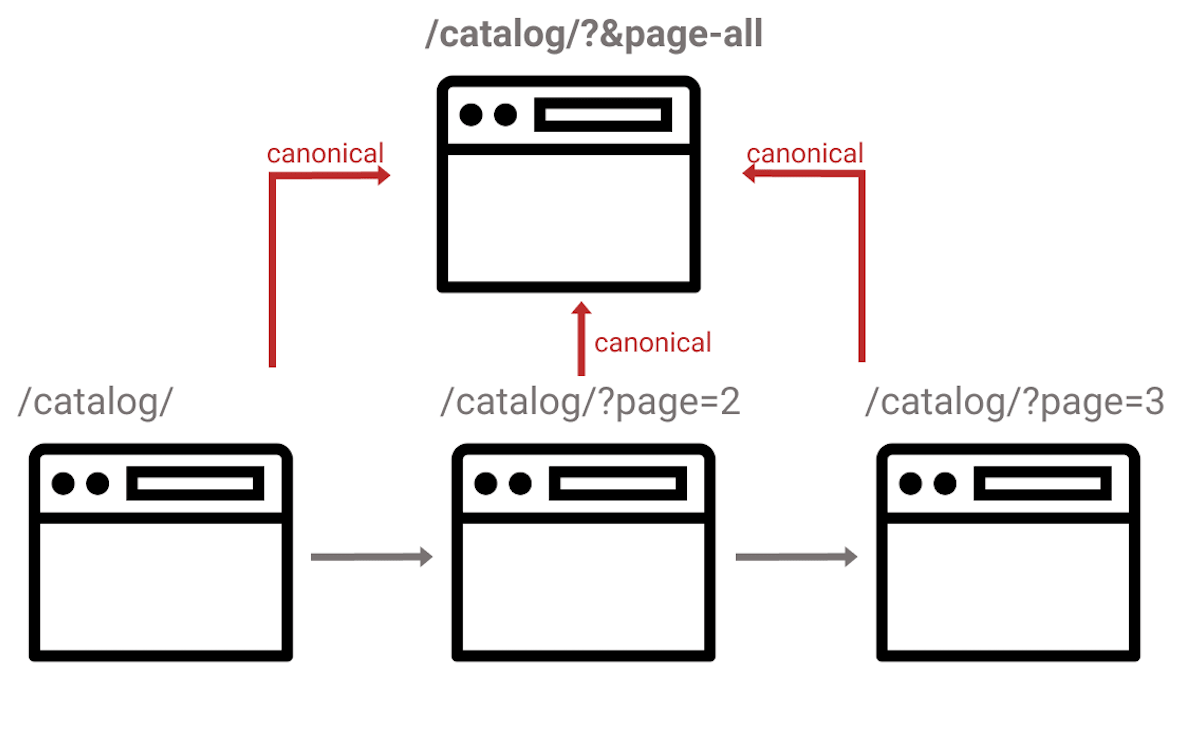
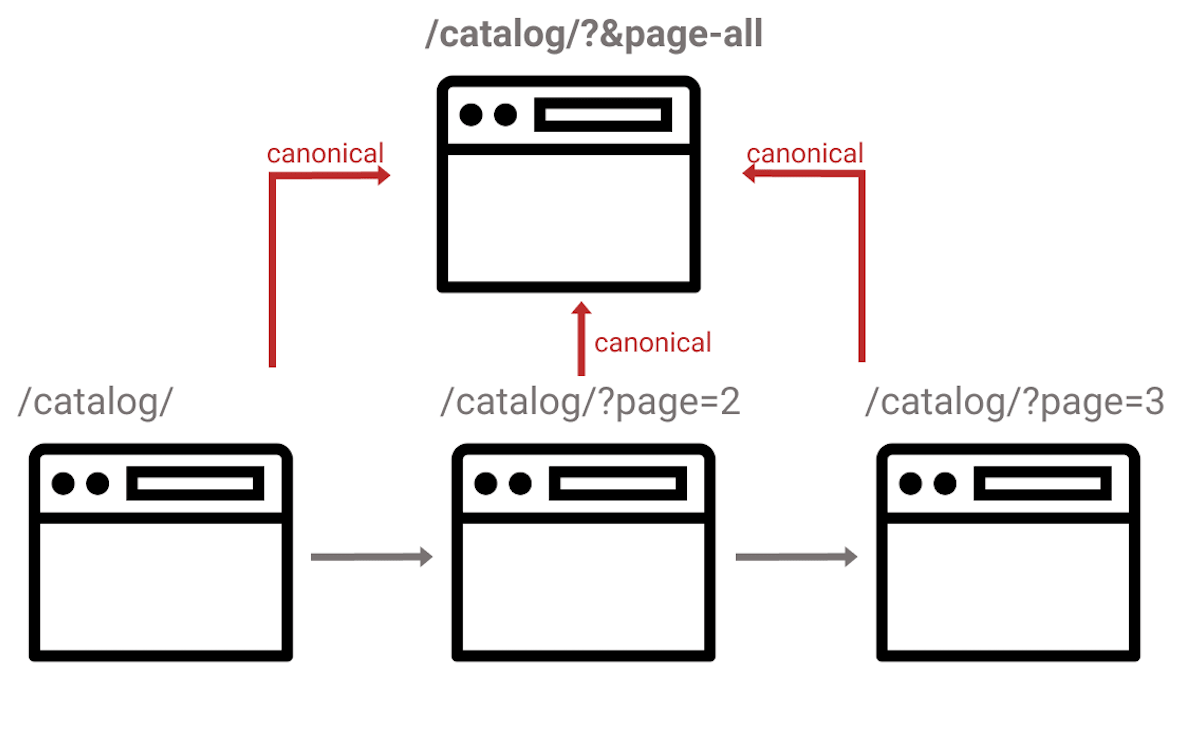
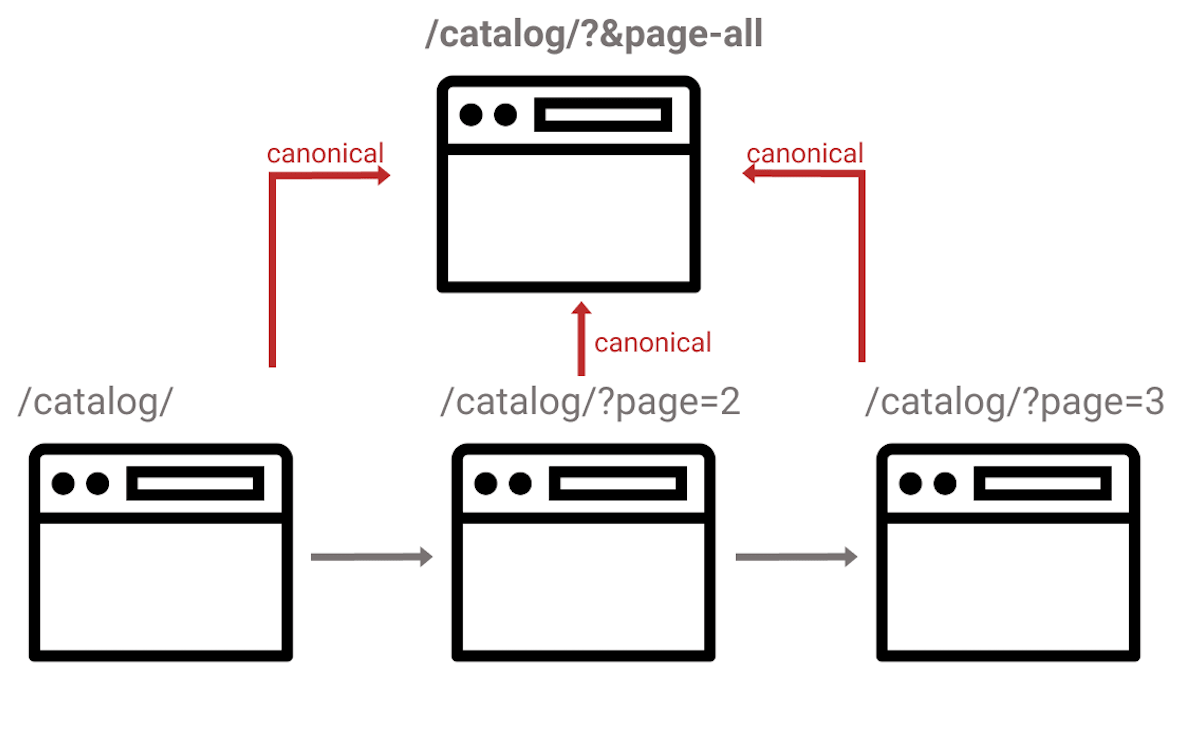
- Добавить этот же параметр (rel=»canonical») на страницу со всеми товарами. Считается, что для роботов Google это наилучший способ показать, что интернет-магазин действительно полезен пользователям, а значит, его надо показывать повыше в поиске по ключевым словам. Можно создать отдельную страницу в пагинации page-all, чтобы туда вписать этот параметр. Метод не подходит для крупных интернет-магазинов с большим количеством товаров.


 Как работает тег rel=»canonical» со страницами пагинации
Как работает тег rel=»canonical» со страницами пагинацииМожно установить в качестве «канонической» саму себя для каждой из страниц пагинации. Метод можно отнести к «наименьшему вмешательству», тем не менее, он способен улучшить ранжирование.
Некоторые из этих приемов до сих пор работают очень хорошо, хотя каждый из них был «придуман» несколько лет назад. Специалисты советуют пробовать, оценивать показатели, постоянно отслеживать позиции страниц в рейтингах, чтобы убедиться в эффективности указанных приемов.
Дополнительные правила пагинации
Есть еще несколько советов для уникализации контента и улучшения SEO-параметров пагинации:
- Создавать отдельный title для каждой страницы пагинации.
- Создавать такой же уникальный description, даже если это просто «Страница такая-то».
- Тексты не должны повторяться, в идеале 100% уникальность.
- Если для страницы пагинации нет товаров (например, они закончились), то лучше автоматически перенаправить на 404.
- Собственный URL для каждого адреса пагинации.
- Пользователь должен иметь возможность перейти к листингу из любого места, будь то новость, раздел или карточка товара.
- Если пользователь хочет вернуться на предыдущую страницу, у него должна быть возможность получить то, что задавал раньше. Например: искал телефоны не дороже 15 тысяч, зашел в просмотр одной из моделей, она ему не понравилась. Пользователь вернулся на предыдущую поисковую страницу, пагинация показывает ему все варианты.
- Сортировка должна сохраняться согласно выбору пользователя (по моделям, по цене, по цвету и т.д.).
- Все страницы пагинации должны поддерживать выборку по параметрам.
Все эти характеристики не просто улучшают функционал, они также валидны для повышения сайта с «точки зрения» Google и Yandex.
Советы предлагаются не только для интернет-магазинов, хотя именно продвижение коммерческих страниц представляет особенную сложность для любого SEO-специалиста. Эти же принципы сохраняются для новостных, развлекательных и других сайтов.
Автоматизация пагинации
Некоторые современные системы создания контента предлагают автоматизировать функционал пагинации. Рекомендации для упрощения задачи:
- Использовать поиск Ajax. Эта система характерна для шаблонов WordPress, многие разработчики внедряют ее по умолчанию, особенно если это заготовка для будущего интернет-магазина. Обычно Ajax-поиск интегрирован в систему WooCommerce.
- Использовать приемы JavaScript. Есть достаточно много хороших скриптов, которые автоматизируют создание страниц. Вебмастер получит возможность задавать описания, которые будут подставляться автоматически — title, description подгружаются по мере необходимости на каждую страницу пагинации.
- Подключить jQuery-библиотеку, которая предлагается бесплатно на официальном сайте.
- Использовать плагины и настроить их с помощью CSS-управления, скрипты могут быть предоставлены в CMS заранее либо их придется искать самостоятельно.
Заключение
Совершенно необязательно вручную работать с каждой страницей, это и невозможно, если идет речь о крупном ресурсе с сотней или тысячей подразделов. Оптимальный способ автоматизации согласовывается между SEO-специалистами и программистами, отвечающими за функциональность веб-ресурса.