Когда мы приходим в ресторан или кафе, официант кладет список блюд, напитков, десертов, соусов.
Во многих магазинах ассортимент предлагается по каталогам, особенно если это не супермаркет, в котором человек сам должен сориентироваться и выбрать, что ему купить, а формат мини-маркета.
Меню сайта, как в ресторане и магазине, помогает посетителю выбирать «блюдо»: переходить из одного раздела в другой, выбирать интересующие позиции, информационные материалы, блоги, товары.


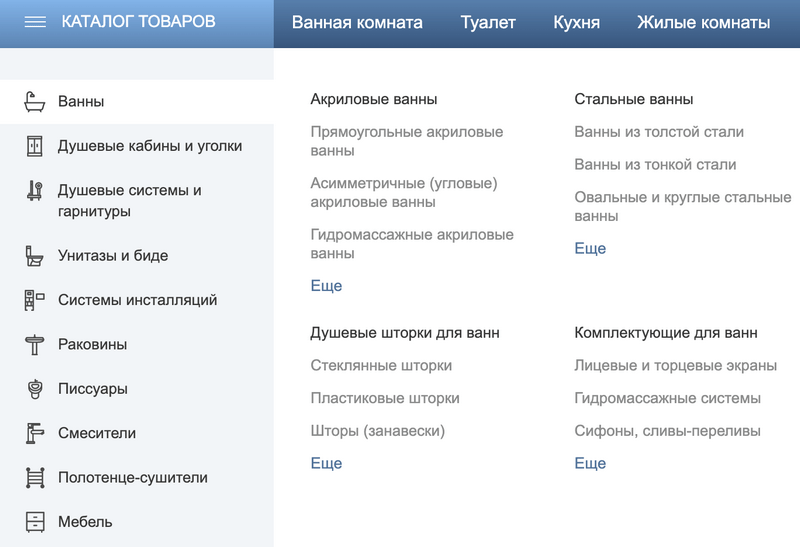
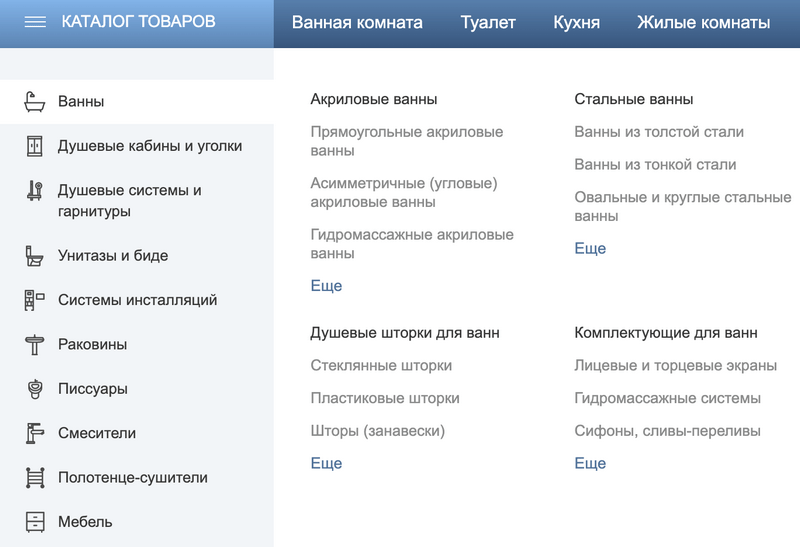
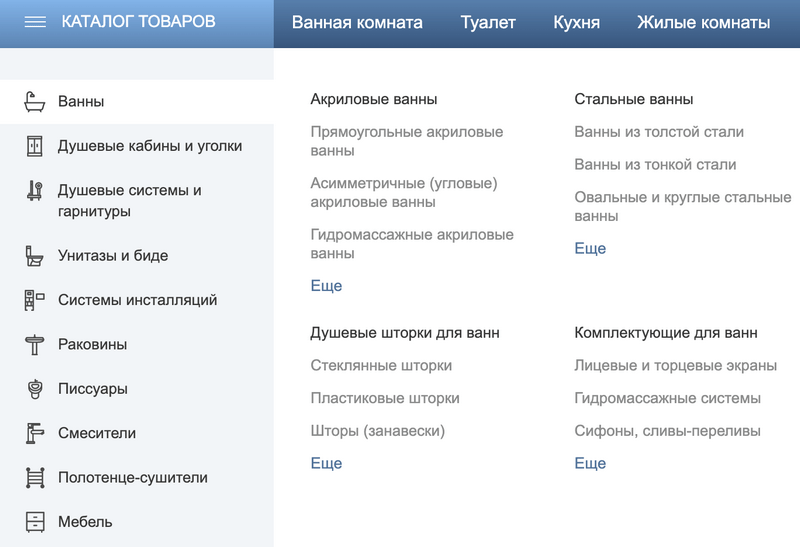
 Пример меню интернет-магазина строительного, сантехнического, климатического и садового оборудования
Пример меню интернет-магазина строительного, сантехнического, климатического и садового оборудованияОсновные функции меню
Меню появилось раньше других элементов сайта. Даже самые старые веб-страницы начала нулевых содержат подобие ссылок на внутренние разделы.
Тогда, конечно, это никак особенно не оформлялось, пользователю часто приходилось использовать функционал кнопок браузера «вперед» или «назад», чтобы переходить из одного подраздела в другой.
Также все «меню» тогда могло располагаться на одной из страниц, и именно с нее предполагалось кликать на другие разделы.
В настоящее время меню — это удобный, максимально user friendly, то есть, «доброжелательный к пользователю» функционал, позволяющий просматривать сайты любого типа и размера.
Среди возможностей:
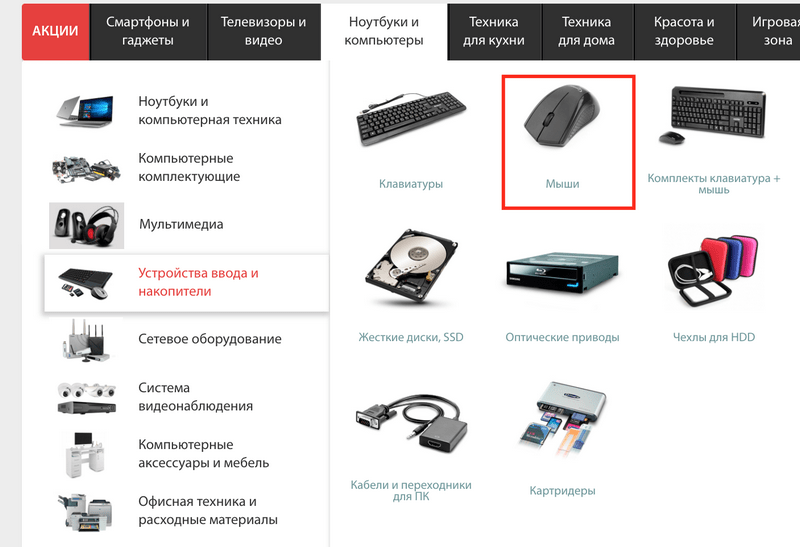
В случае интернет-магазина меню необходимо, чтобы потенциальный покупатель мог переходить из одного раздела товаров в другой, быстро узнать о скидках, условиях гарантии и доставки. Чем лучше разделены товары на подпункты меню, тем лучше продажи: если человек пришел за компьютерной мышью, то в идеале ему надо показывать только мыши в одном разделе, не отвлекая внимание на клавиатуры и наушники. Совсем хорошо, если будут еще «подразделения» офисных мышей, беспроводных, геймерских и т.д.


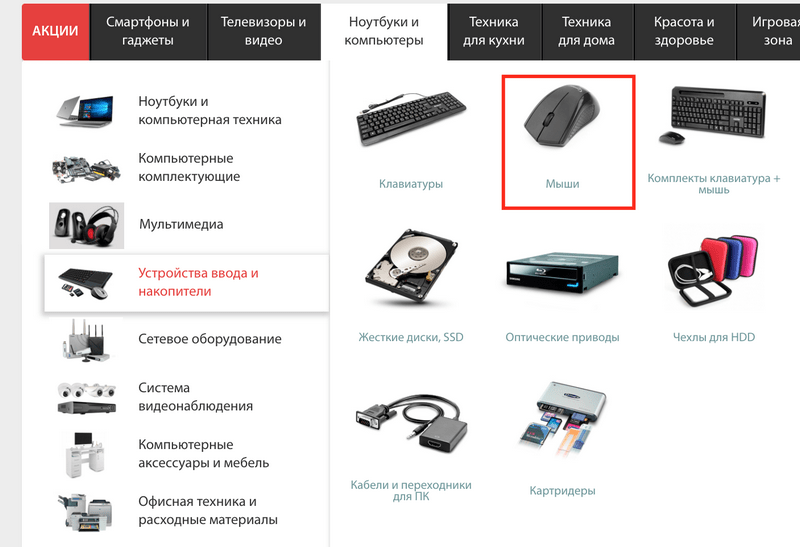
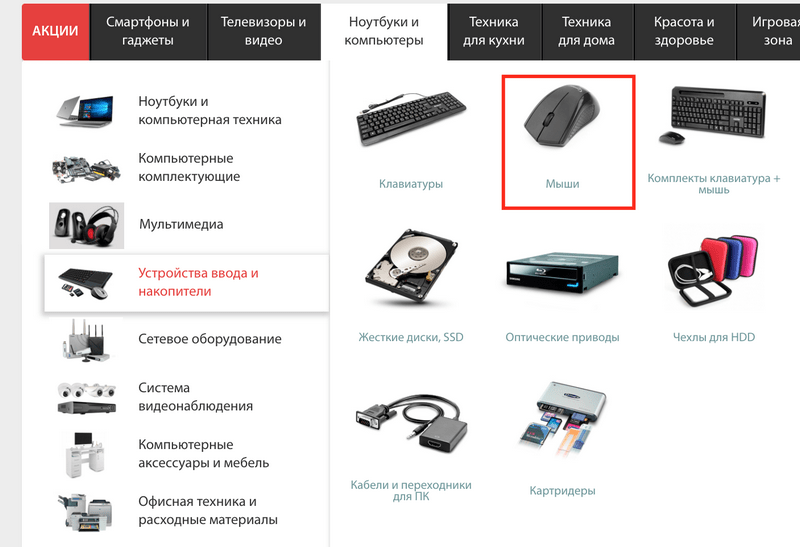
 Раздел с компьютерными мышками в интернет-магазине электроники
Раздел с компьютерными мышками в интернет-магазине электроникиЕсли речь идет о сайте-визитке или портфолио, то тоже необходимо разделять информацию максимально логично.
Например, дизайнерская студия:
- делает видеоролики;
- создает рекламные материалы полиграфического типа;
- верстает сайты;
- предлагает ведение социальных сетей.
Если поместить все кейсы в одно портфолио, то далеко не каждый потенциальный клиент, которому «надо вчера» заказать 1000 визиток с отрисовкой дизайна «с нуля» долистает до нужных примеров, а не бросит просмотр на примере с приложениями для Андроид или анимационных роликов для ТикТок. При размещении каждого вида работ в меню, этот же клиент сразу посмотрит примеры визиток, если понравится — сделает заказ.
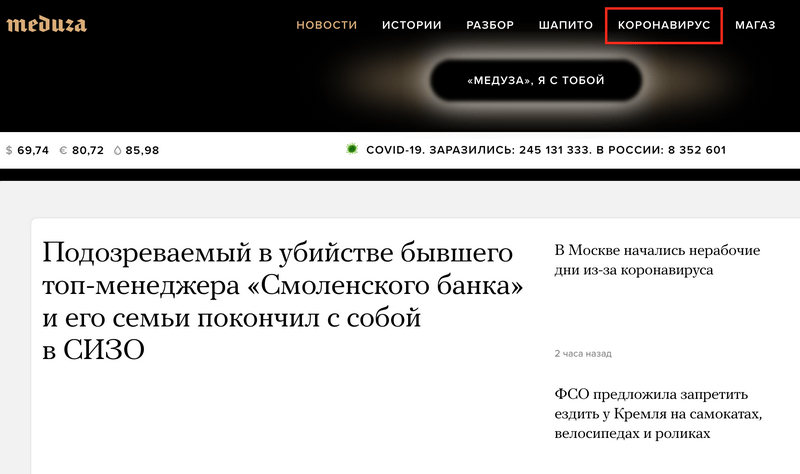
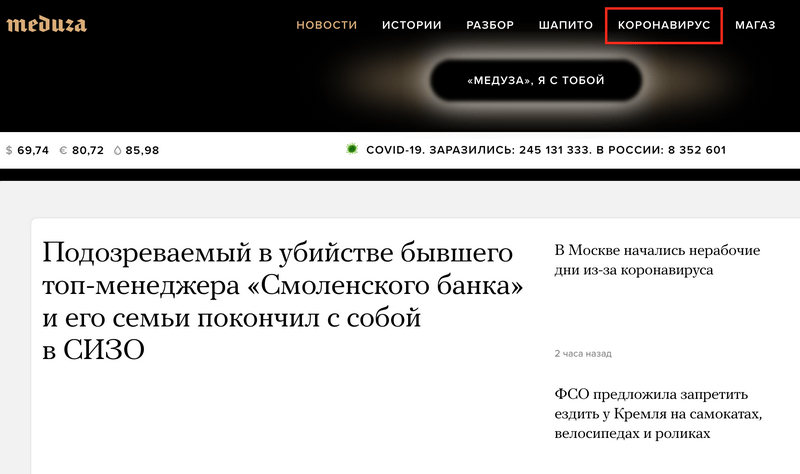
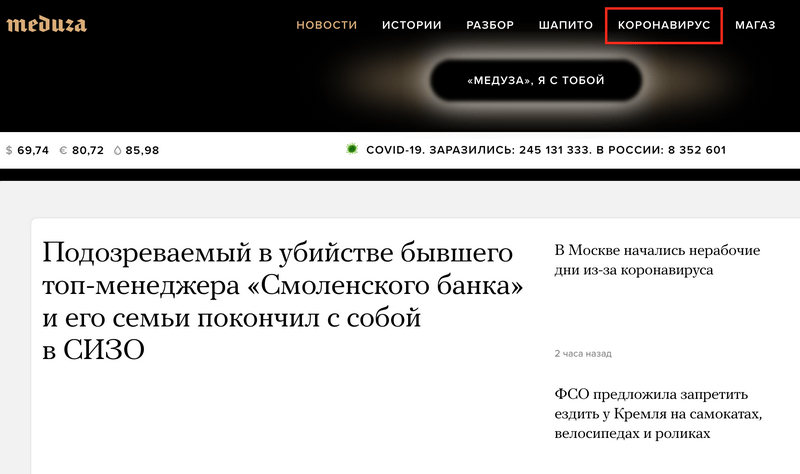
Новостные сайты, информационные ресурсы тоже не обходятся без меню. На новостной портал одни приходят за сплетнями о жизни звезд, другие — за политическими новостями, третьих интересует исключительно статистика по случаям заболевания коронавирусной инфекцией. Дополнительно можно использовать теги, чтобы легче было находить релевантные новости, но для начала — разделить соответственно на «селебритис», «политику», «здоровье» и т.д.


 В меню популярного международного русскоязычного издания meduza.io присутствует раздел, посвященный теме коронавируса
В меню популярного международного русскоязычного издания meduza.io присутствует раздел, посвященный теме коронавирусаДаже если речь идет о развлекательных сайтах, форумах и других подобных ресурсах, куда люди приходят отдыхать, то каждый все равно интересуется своим. На форуме тематические разделы как прообраз современного меню появились также в начале «нулевых», хотя в самых древних bb-досках такого функционала не было. Тем не менее, возможности «прижились» и развиваются.
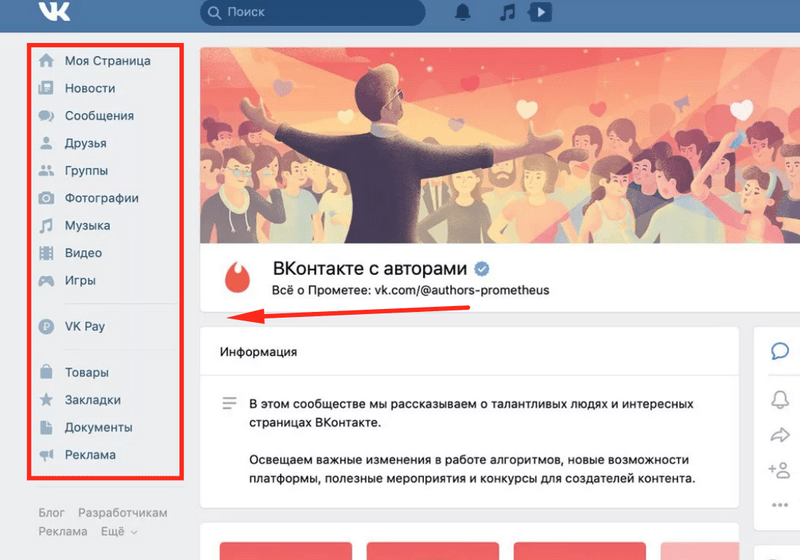
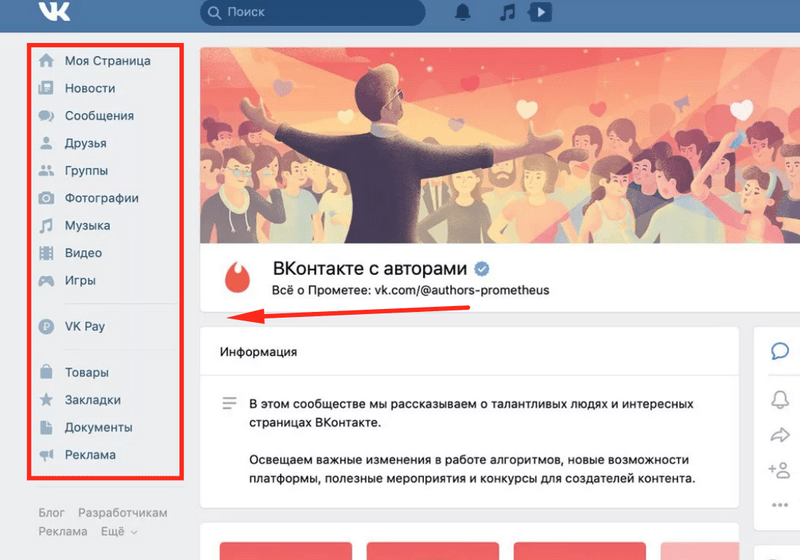
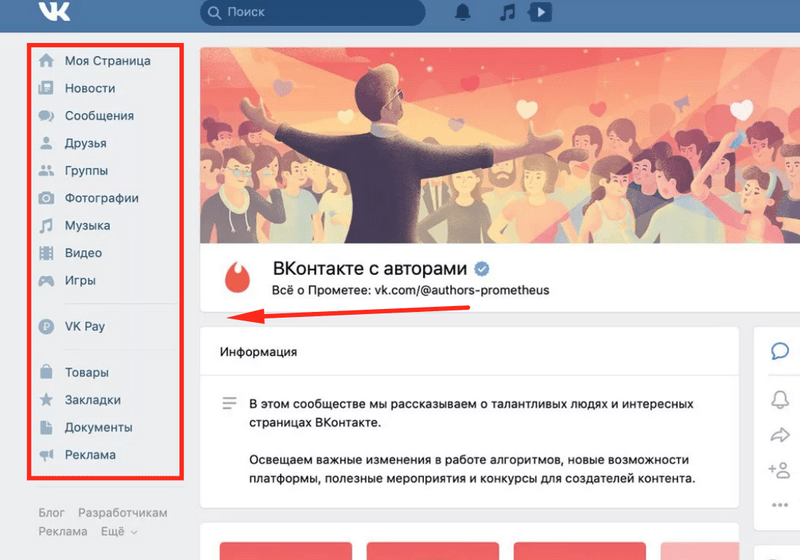
Даже социальные сети, единственная цель которых — как можно дольше задержать пользователя и заставить его «залипнуть», заодно показывая всю возможную рекламу, все равно имеют меню, которое обычно включает переход на профиль, в разделы сообществ, картинок и видео, рекламного кабинета и т.д.


 Меню в соцсети VK
Меню в соцсети VKМеню — это универсальный элемент, который может пригодиться на абсолютно любом сайте. Отказываться от него нет смысла, напротив, задача создателя ресурса во всемирной сети сделать эту деталь как можно более интуитивно понятной, простой, проверить на UI/UX.
Нужно ли меню лендингам
Одностраничные сайты — это мини-ресурсы, как правило, рассчитанные на продвижение конкретного товара. Товар может быть «физическим» — от смарт-браслета или наушников до недвижимости в центре города, так и «виртуальным» — полезные книги, вебинары, курсы удаленного обучения.
Многие считают, что на одностраничниках меню не должно быть, потому что этот функционал способен отвлечь пользователя от формы заявки, от покупки.
Тем не менее, большинство специалистов все-таки рекомендуют делать меню и на одностраничных сайтах. Преимущества следующие:
- Есть возможность перенаправлять визитера из любого места на форму заказа — для этого применяется функционал «приклеенного» меню (якоря), которое следует за пользователем по мере прокрутки.
- Можно подчеркнуть какие-то разделы, например, направленные на работу с возражениями (отзывы, гарантии, другие особенности, предлагаемые потенциальному клиенту в виде преодоления недоверия).
- Меню подходит, чтобы «ловить» самых «горячих» посетителей, которые уже точно знают, что они хотят купить или заказать, им не нужна вся подробная информация о товаре или услуге, а просто хотят быстро заполнить заявку. Это крайне актуально для услуг, которые действительно срочные — например, экстренный вызов сантехника или электрика. Когда у человек дома прорвало трубу или он сидит без света на быстро «садящемся» мобильном телефоне, он не будет долго читать лендинг, ему важно, чтобы владельцы сайта ответили, а мастер приехал как можно быстрее.
- В меню можно поместить карту-расположение магазина, салона, бутика — одним словом, лендинг в этом случае поможет сориентироваться, если клиент решает посетить его самостоятельно. Пролистывать даже одностраничник в поисках адреса неудобно, особенно если человек находится за рулем автомобиля или смотрит, на какой станции метро ему следует выйти. Быстрый доступ из меню облегчает подобную задачу.


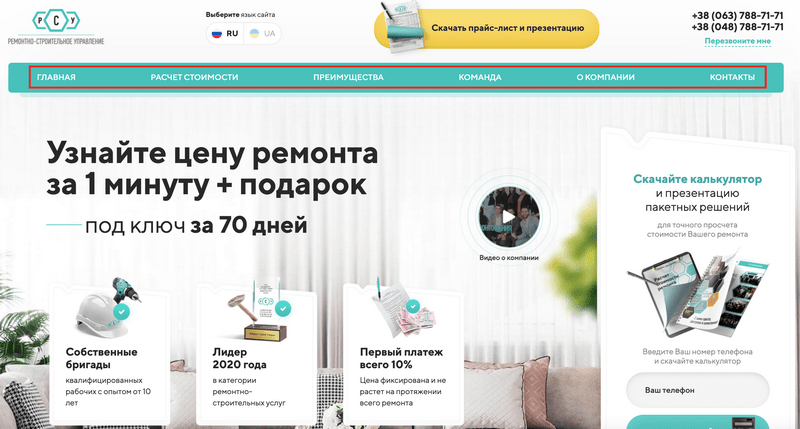
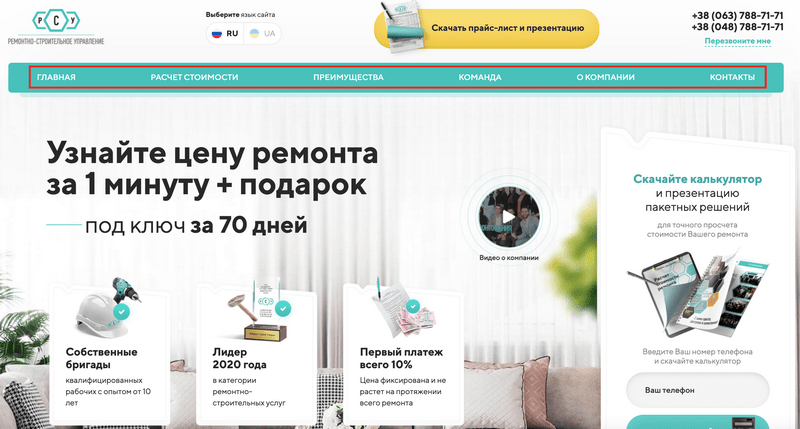
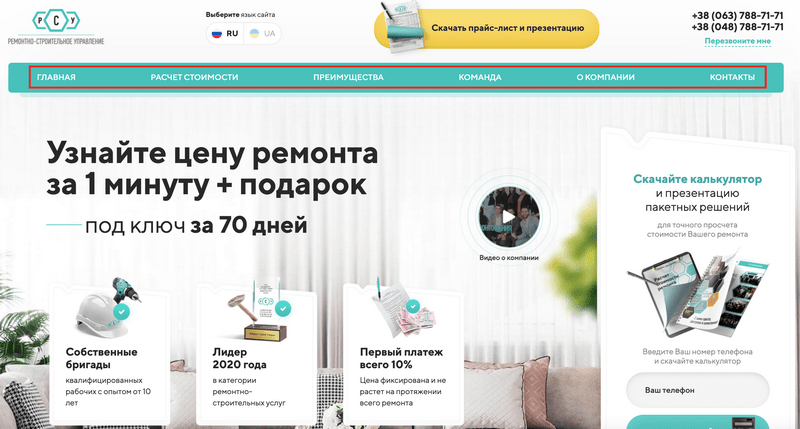
 Якори на лендинге компании, которая занимается ремонтно-строительным управлением
Якори на лендинге компании, которая занимается ремонтно-строительным управлениемМеню делает любой сайт более современным, функциональным, понятным и простым в навигации. Даже одностраничникам не рекомендуется отказываться от этой возможности, отличие заключается только в том, что вся перелинковка ставится в пределах одной страницы (с точки зрения кода это реализуется с помощью размещенных «якорей»).
Меню избавляет от необходимости прокручивать весь лендинг при поиске нужного раздела с информацией, что всегда удобнее, чем просматривать целиком даже самый простой сайт.
Какое бывает меню
Основных подвидов меню 2 — главное и второстепенное. Второе также называют вложенным, может встретиться термин «бургер».
Последний термин появился из слэнга пользователей популярной системы создания контента WordPress: предлагаемые для установки шаблоны часто включают такую возможность, как «меню-бургер».
Фактически это означает подменю внутри подменю. При грамотной реализации навигация такого типа может оказаться достаточно удобной, хотя злоупотреблять «слоями бургера» не стоит.
Правила для главного меню:
- Видно на любой странице.
- Сохраняется одинаковый вид.
- Переводит только на основные разделы.
- Всегда можно попасть на базовые страницы — главная, о нас, контакты и т.д.
В идеале такое меню должно быть даже на кастомизированной странице с ошибкой 404: то есть, когда пользователь заходит куда-то, где ничего нет (например, неправильно набрал код товара или товар раньше был, а сейчас снят с продажи), то у визитера должна оставаться возможность перейти на один из основных разделов. Это предотвратит риск ухода с веб-сайта.


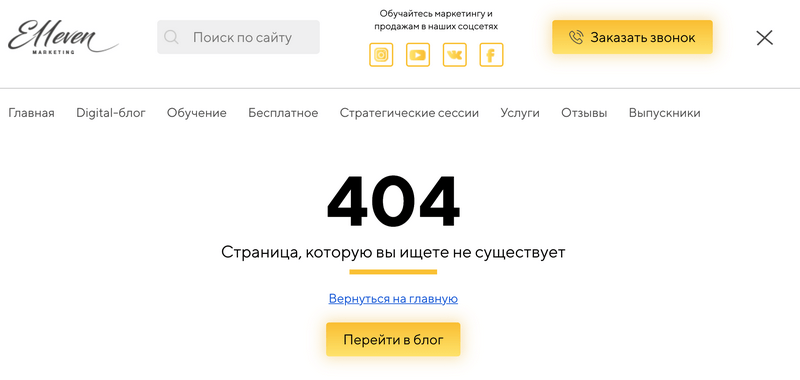
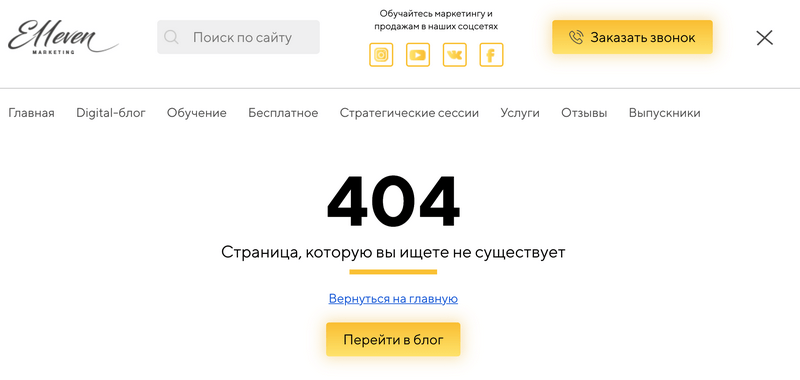
 На 404 странице нашего сайта пользователь может с помощью меню перейти в любой существующий раздел сайта
На 404 странице нашего сайта пользователь может с помощью меню перейти в любой существующий раздел сайтаДля второстепенных меню есть свои правила:
- Если выбран «выпадающий» стиль, то появление вложенного подменю не должно быть слишком быстрым или медленным. Оно не должно исчезать, едва пользователь отведет мышь (довольно распространенное и достаточно неудобное, вызывающее раздражение, решение), но и избавиться от заслоняющего основной контент элемента должно быть несложно. Оптимальная идея — вложенные подменю исчезают при клике вне меню.
- Подпункты в подменю могут разделяться по типу отображения: в зависимости от бренда, стоимости, стиля и других характеристик. Иногда пользователи хотят определенную вещь, а иногда подбирают, например, аксессуары в дом в единой стилистике.
- Ничего страшного если подменю займет много места и перекроет собой информативную часть страницы. Главное, чтобы оно исчезало едва пользователь захочет избавиться от этой информации и не выглядело навязчиво.
- Подменю можно расположить вертикально или горизонтально. Строгого правила не существует, здесь ориентируются на общий внешний вид сайта. Встречаются комбинации обоих подходов: например, главное меню горизонтальное, а подменю «выпадает» в вертикальном формате.
Если сайт очень большой и содержит огромное количество разделов, не стоит выносить каждый в подпункт. Лучше предложить сортировку уже внутри более или менее крупного раздела.


 Wildberries использует тегирование для сортировки внутри категории товаров
Wildberries использует тегирование для сортировки внутри категории товаровПравила и ошибки при создании меню
Управление разделами — достаточно несложный элемент сайта, который к тому же во многом стандартизирован.
Расположение, основные принципы внешнего вида — все это сохраняется от ресурса к ресурсу, и такую ситуацию нельзя назвать плохой.
Посетители привыкают к определенной стилистике, что упрощает им навигацию, даже если они впервые оказались на веб-ресурсе. Поэтому важно создавать меню согласно правилам, не допуская ошибок:
- Важно, чтобы меню всегда оставалось заметным. Пользователь должен иметь возможность в любой момент перейти к другому разделу или подразделу, а впервые попадая на страницу — сразу же понимать, где находится управление, если ему нужно перейти в соответствующую часть сайта. Например, по умолчанию пользователь приходит на главную, но его интересуют определенные товары, а не «все вообще». С грамотно составленным меню переход не займет больше нескольких секунд.
- Другой пример — допустим, контекстная реклама привела не совсем корректно, вместо самокатов вывела на компьютерные мыши. Но в меню пользователь видит раздел «Самокаты», и понимает, что никуда слишком далеко «уходить» не потребуется. Таким образом, даже не слишком грамотная контекстная реклама будет эффективна при интуитивно понятном и качественном внешнем виде меню.
- Внешний вид элемента желательно подчеркнуть с помощью дизайна.Меню обязано выделяться, чтобы сразу привлекать внимание и не запутывать посетителя. Однако зачастую возникает ошибка излишней «аляповатости» и даже неаккуратности внешнего вида этого раздела. Поэтому цветовая гамма, равно как и элементы, должны вписываться в общую концепцию дизайна, не выбиваться и не вызывать ощущение «путаницы».
- Меню должно одинаково выглядеть на всех страницах. Этот элемент не меняется. Стоит также подумать о типографике: хорошим тоном считается, когда все «блоки» смотрятся единообразно, даже если по длине надписи разные — можно поэкспериментировать с шрифтами или создать ограничители в виде рамок, чтобы создавалось ощущение одного шрифта, одного стиля, одного размера всех разделов.
- Чаще всего меню размещают сверху, иногда справа или слева. Здесь есть возможность для экспериментов — дополнительно стоит оценить отдачу на этапе A/B-тестирования. Или хотя бы попросить сотрудников компании, друзей, знакомых, родственников оценить черновик сайта до того, как он станет доступен посторонним людям. Речь идет о том, чтобы меню замечали сразу, и лучше проверить это до того, как пойдут отказы из-за неочевидной навигации и раздраженного закрытия сайта.
- Рекомендованный прием — индикация с помощью цвета, жирного шрифта и других скриптов, определяющих «вот здесь я нахожусь», «вот туда перейду». Эффекты возникают при наведении мышки, при нажатии, сохраняются в виде «активного раздела меню», пока пользователь просматривает какую-либо страницу.
- Понятные надписи. В данном случае краткость — не сестра таланта. Люди не всегда понимают аббревиатуры, сокращения, использование иностранных слов. Например, FAQ — это «часто задаваемые вопросы», очень распространенная аббревиатура на английском языке. Велик соблазн поставить ее же на сайт в таком виде, мол, неужели кто-то до сих пор не сталкивался. На самом деле, огромное количество людей не знают даже как назвать свое имя на английском языке. Но при этом они могут быть хорошими клиентами, поэтому не надо их отпугивать загадочными обозначениями.
- Не стоит использовать мелкие шрифты, иконки. Не все просматривают сайты с огромных мониторов, у кого-то до сих пор старенькие и небольшие. Стоит позаботиться об этих потенциальных клиентах.
- Крайне важное правило для сайта в целом и частности для меню: мобильная адаптивность. До 80% людей больше не просматривают содержимое интернета ни с компьютеров, ни с помощью ноутбуков, а исключительно через свои смартфоны. Поэтому отсутствие мобильной адаптивности в меню равноценно получению свыше 80% отказов — настоящая катастрофа для любого веб-ресурса, особенно для рекламных кампаний.
- Помимо мобильной адаптивности также желательно учесть кроссбраузерную и кроссплатформенную.
Все эти принципы достаточно несложные. Их можно сделать готовыми средствами верстки, если используются какие-либо CMS-системы, вроде WordPress, Joomla! или Drupal. Если задача передается программисту при создании самописного ресурса, то он также должен учесть актуальные требования к меню сайта.
Отдача от хорошего меню
Главный фактор отдачи — это получение прибыли за счет того, что клиентам все понятно, нет сложностей с переходами. Есть и другие факторы:
- SEO-оптимизация: поисковые роботы уже давно умеют оценивать не только сам факт наличия этого раздела, но и его качество.
- Положительные характеристики поведенческих факторов. Привлекательное меню подталкивает людей «побродить» по сайту. Даже если ничего не купят, показатели поведенческих факторов улучшатся.
- SEO-специалист подскажет, какие частотные и высокочастотные запросы можно использовать — они пригодятся для названия разделов и подразделов, что тоже улучшит видимость сайта для поисковых роботов.
- Анализ поведенческих факторов, составление «тепловой карты». Если с меню все хорошо, то аналитика будет давать реальные результаты и показывать, какими именно разделами и товарами, а также услугами интересуются люди, заглянувшие на веб-ресурс.
Создание меню — это задача не только программиста и верстальщика. В работе принимает участие маркетолог, SEO-специалист, копирайтер, дизайнер и другие сотрудники.
В идеале лучше протестировать все разделы, прежде чем загружать результат работы и запускать какие-либо рекламные кампании по продвижению.