В этой статье мы собираемся разобрать, что такое адаптивность сайта и ее важность в веб-дизайне и интернет-маркетинге.
С ростом популярности Интернета многие компании начинают заявлять о своем онлайн-присутствии с помощью сайта или блога. Ежедневно запускается около тысячи интернет-ресурсов.



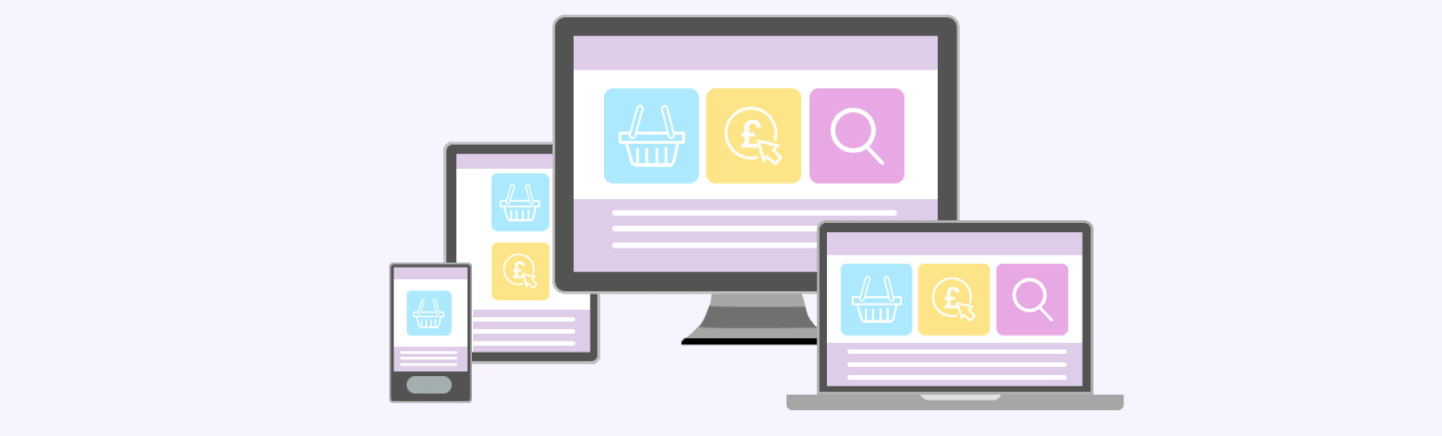
И если раньше пользователи, чтобы заходить на сайты, использовали только настольные компьютеры со стандартным размером экрана, а веб-разработчики проектировали страницы так, чтобы они соответствовали экрану рабочего стола, то с развитием технологий на смену ПК пришли ноутбуки, на смену ноутбуков — планшеты и, наконец, теперь смартфоны.
У смартфонов самые маленькие размеры экрана.
По официальным данным Google в настоящее время более 70% интернет-трафика направляется через мобильные устройства, и поэтому поисковые системы мотивируют разработчиков создавать адаптивные сайты.
Что такое адаптивный веб-дизайн?
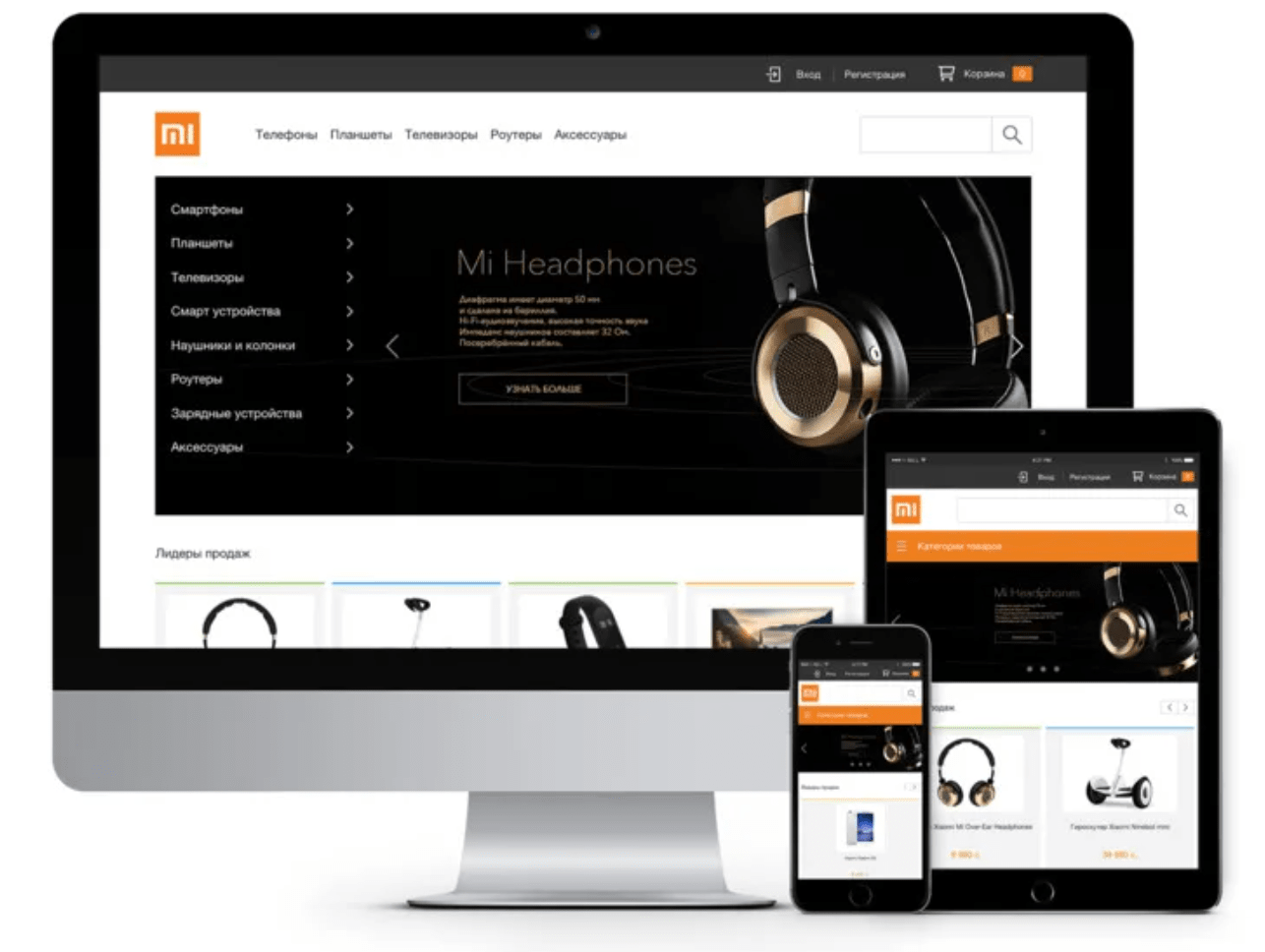
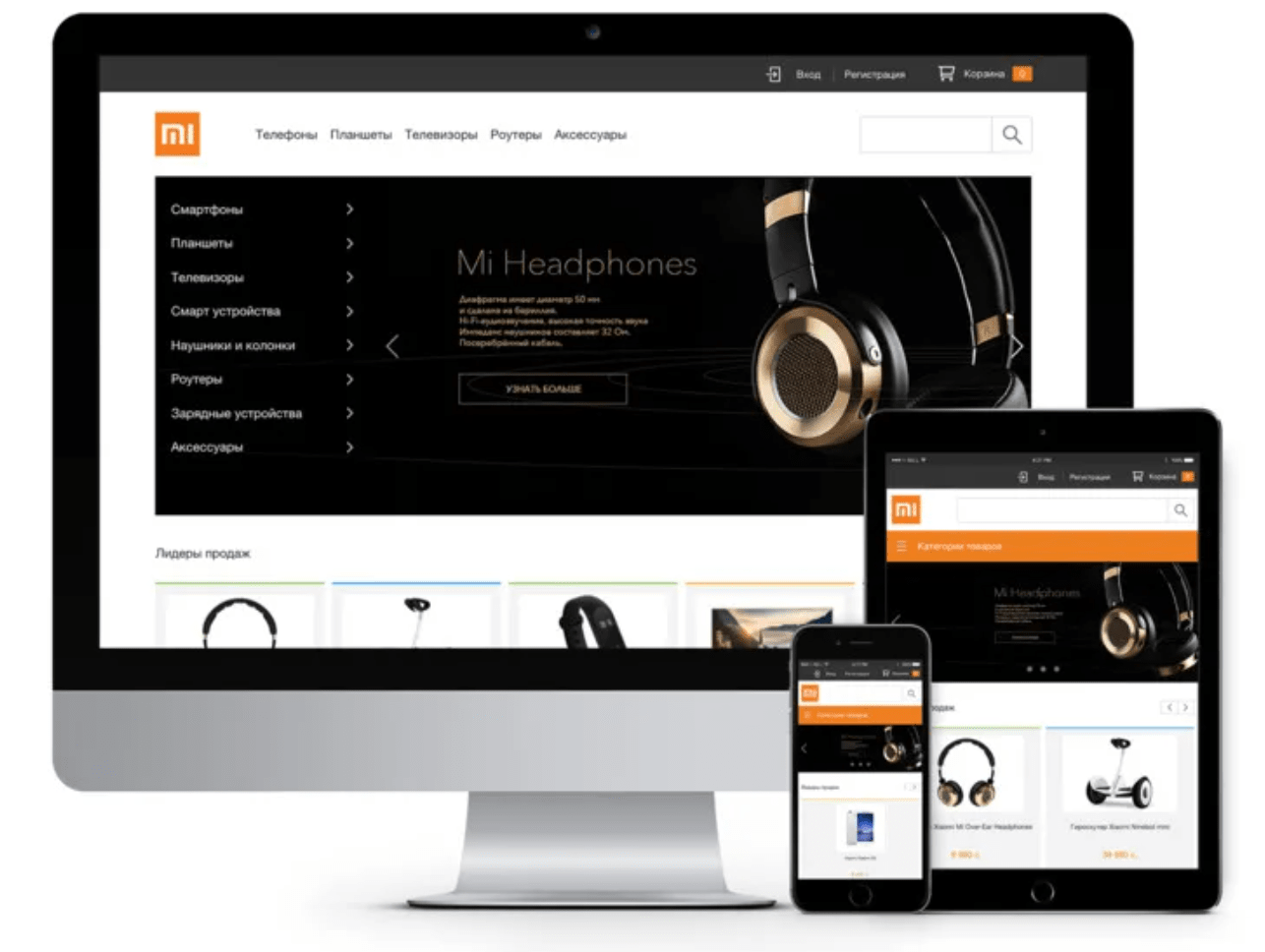
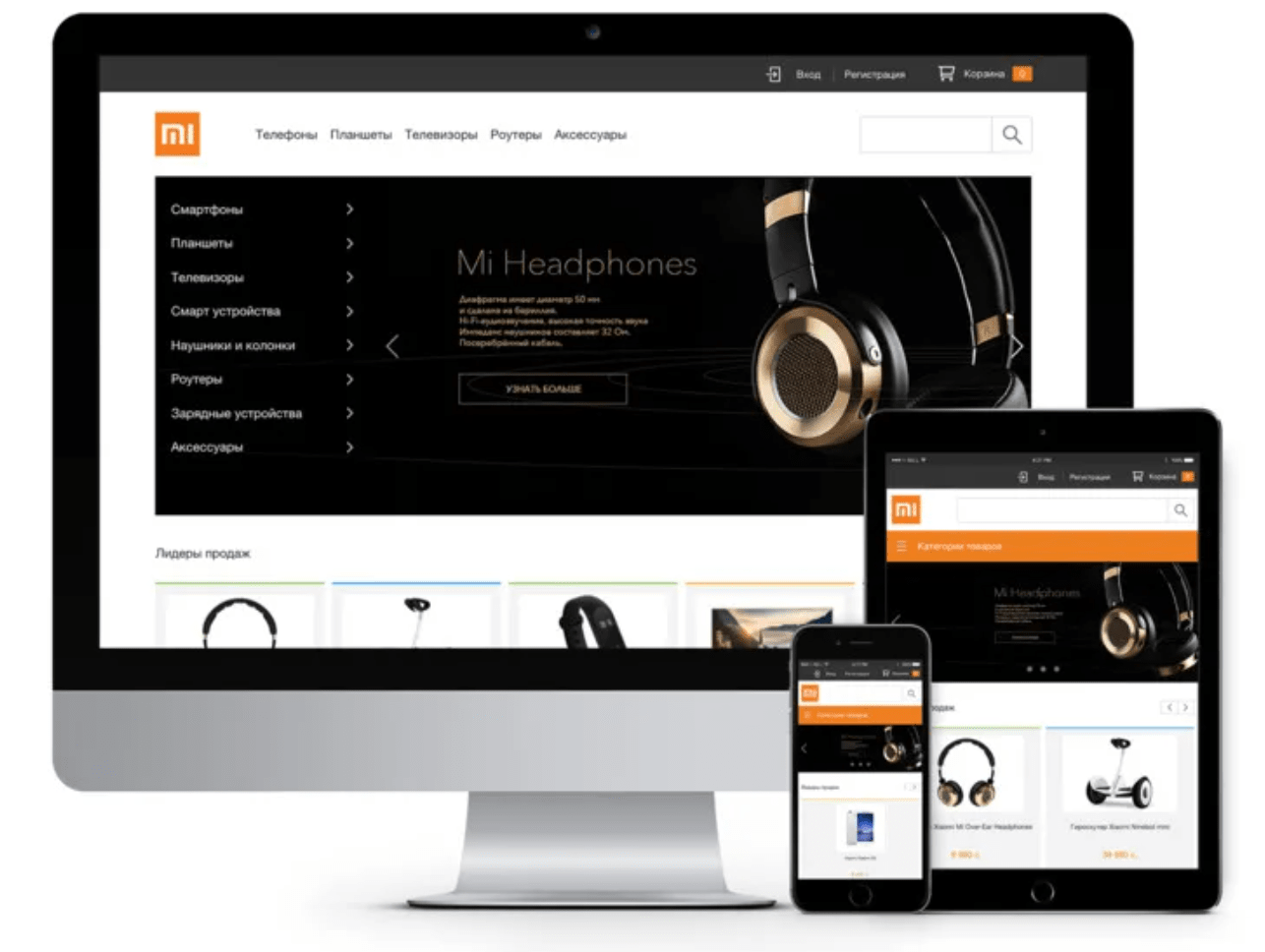
Адаптивный веб-дизайн (Отзывчивый веб-дизайн) означает, что контент или макет сайта соответствуют разным размерам экрана, на которых они отображаются. Если вы просматриваете сайт на компьютере, макет может отличаться от макета, который вы видите на смартфоне.
Но компоненты и элементы сайта будут практически такими же.
Чем меньше вы сделаете экран браузера, в котором вы работаете, тем больше сайт будет адаптироваться к заданному размеру экрана.
Для обеспечения такой отзывчивости используется специальный код, который называется CSS Media Queries.
Он позволяет странице использовать различные правила стиля CSS в зависимости от размеров устройства. Эти коды правильно рисуют макет содержимого. Такой подход к адаптивности сайта еще называется системой гибкой сетки веб-дизайна.
Типы адаптивного дизайна
В настоящее время 90 из 100 человек используют смартфоны или планшеты для работы в Интернете. Фактически, продажи настольных компьютеров резко упали за последние несколько лет, и даже продажи ноутбуков падают, потому что смартфоны могут делать почти все, что могут ноутбуки.
Следовательно, стандартный сайт может не подходить для этих различных устройств, и это создает трудности при чтении контента.
Многие пользователи чувствуют себя некомфортно, если сайт некорректно отображается на смартфоне, и могут покинуть сайт, что приводит к снижению трафика и потере клиентов.
Говоря об адаптивности сайта, существует 3 основные вида адаптивного веб-дизайна:
- Fixed layout;
- Fluid layout;
- Fluid-responsive layout.
Fixed layout
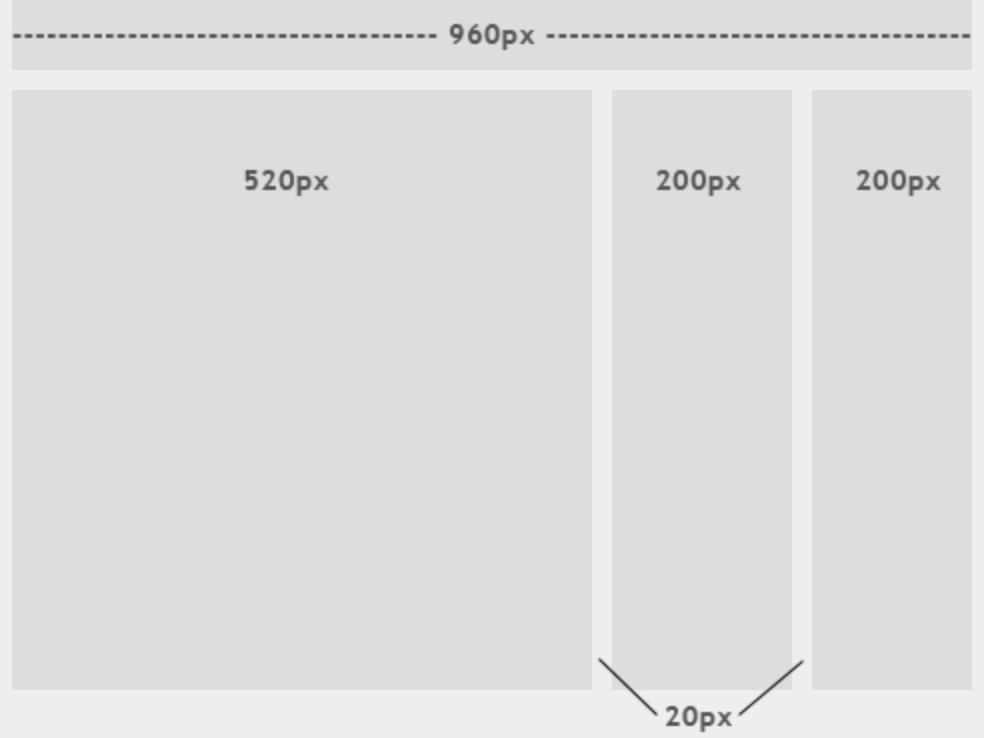
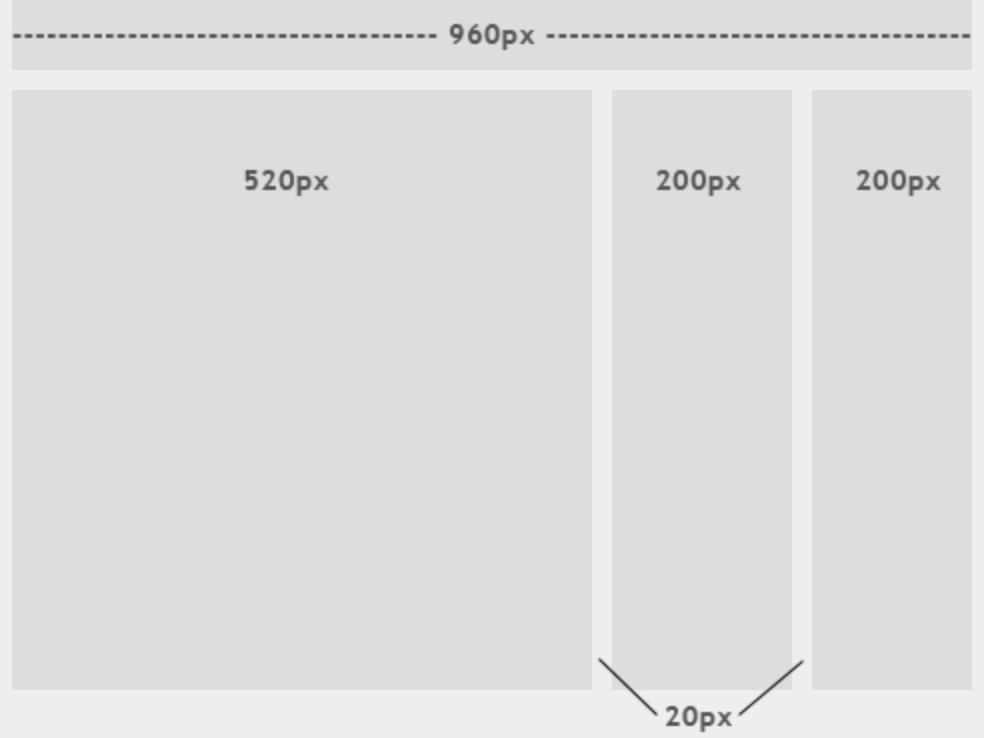
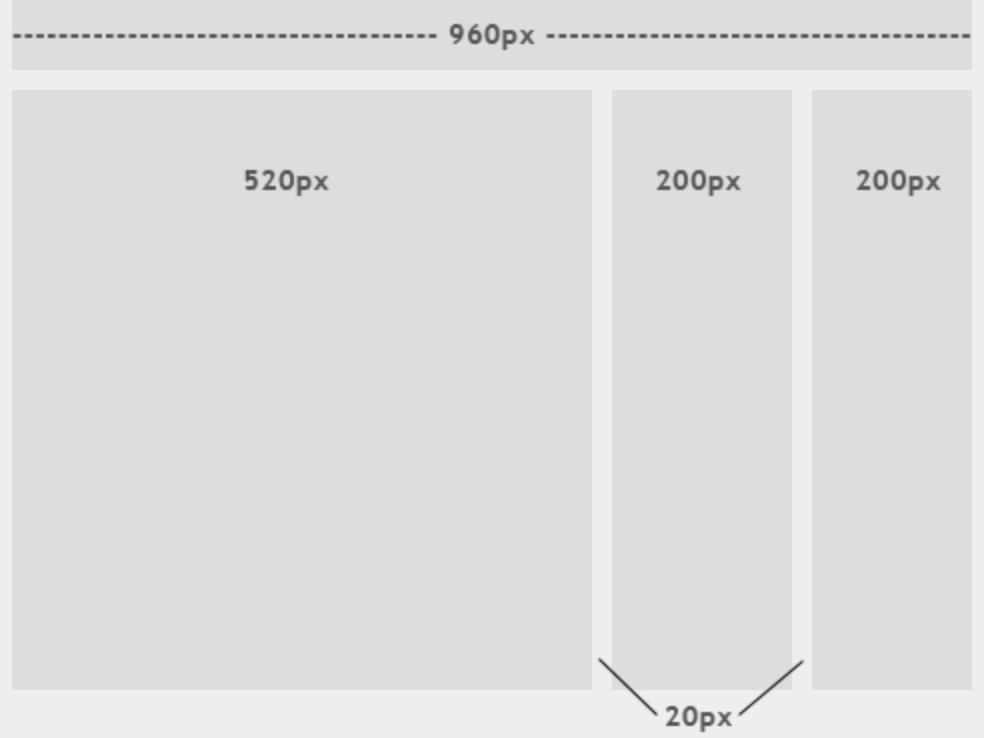
Fixed layout — это когда каждый блок страницы имеет фиксированную ширину, обычно выражаемую в пикселях.
Эти фиксированные значения ширины обычно адаптируются к размеру экрана с помощью специального кода, достигнутого путем реализации правил медиа-запросов CSS.


 Пример fixed layout макета
Пример fixed layout макетаFluid layout
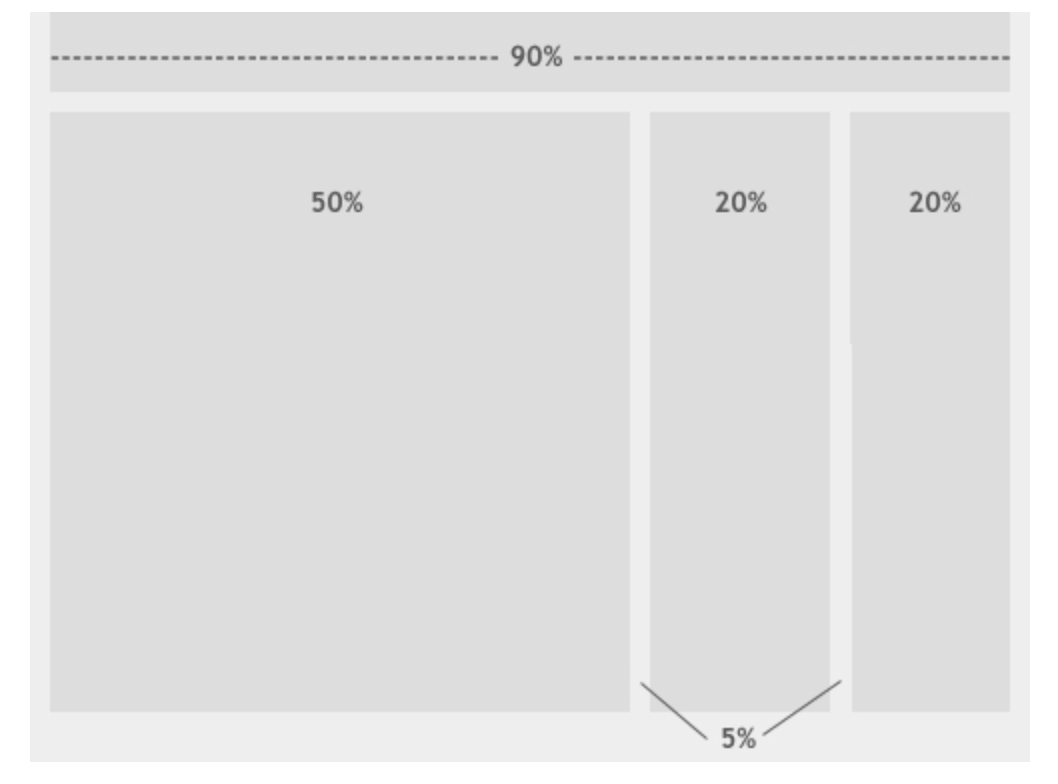
Fluid layout похож на адаптивный макет с некоторыми небольшими изменениями, где ширина единицы обычно выражается в относительных единицах, например в процентах (%).
Такой подход трудоемкий, потому что каждый блок страницы должен быть тщательно протестирован на поведения.
Поведения означают различные движения, такие как растяжение, выравнивание влево или вправо в любом направлении, размещение различных элементов вверху или внизу последовательных элементов и т. д.


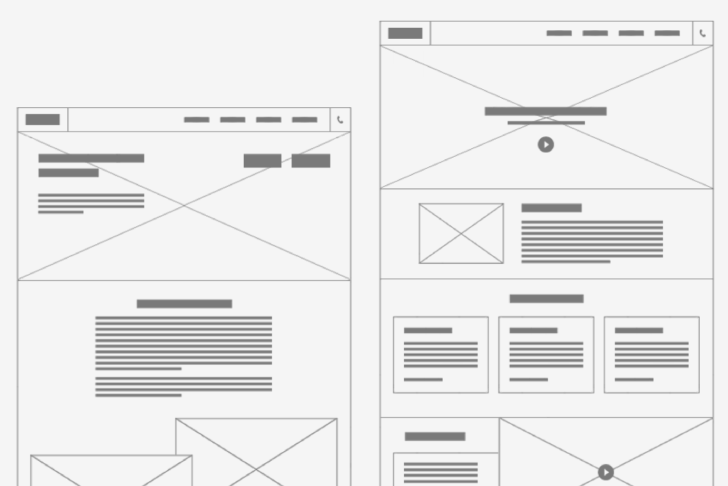
 Пример fluid layout макета
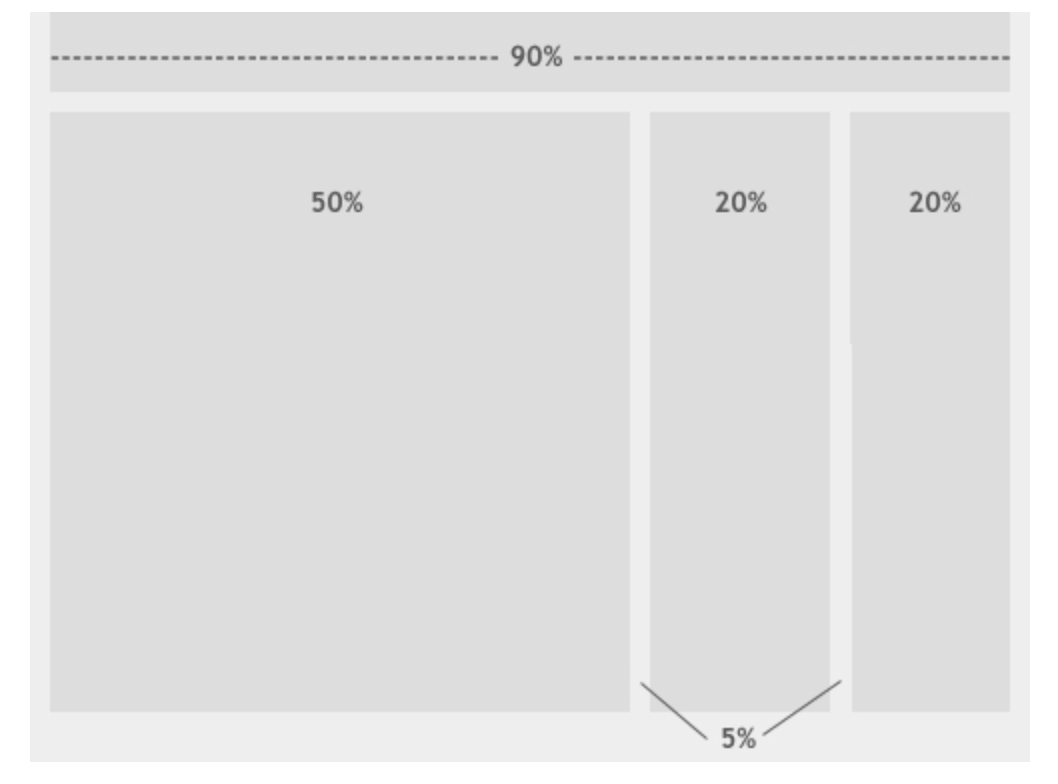
Пример fluid layout макетаFluid-fixed layout
Этот метод дизайна включает в себя общие функции Fixed и Fluid layout.
Он включает в себя специальные коды, достигаемые путем реализации правил CSS Media Query Rules.
Fluid-fixed layout — это наиболее часто используемый метод разработки сайта, так как самый простой и быстрый способ создать красивый и функциональный адаптивный сайт. Некоторые элементы в нем выражаются фиксированной величиной, а некоторые в процентном соотношении.
Важность адаптивности сайта
Увеличение проникновения мобильной связи
Адаптивность сайта стала важной в настоящее время, так как более половины трафика на сайт проходит через мобильные устройства. Даже Google запустил свои собственные обновления алгоритмов, в которых говорится, что адаптивные сайты для мобильных устройств будут иметь более высокий рейтинг по сравнению с неадаптивными.


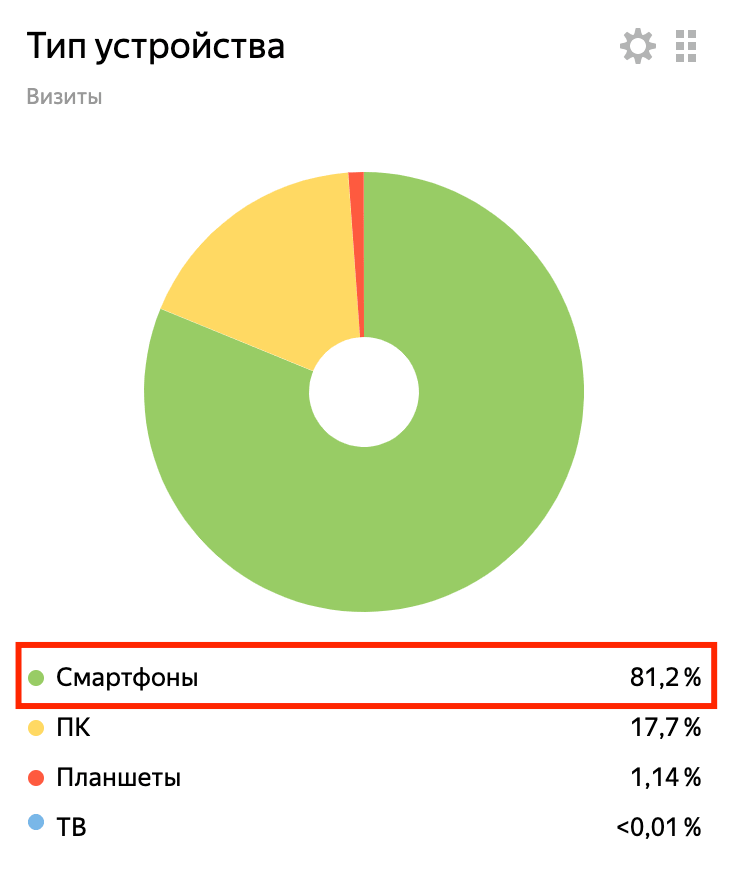
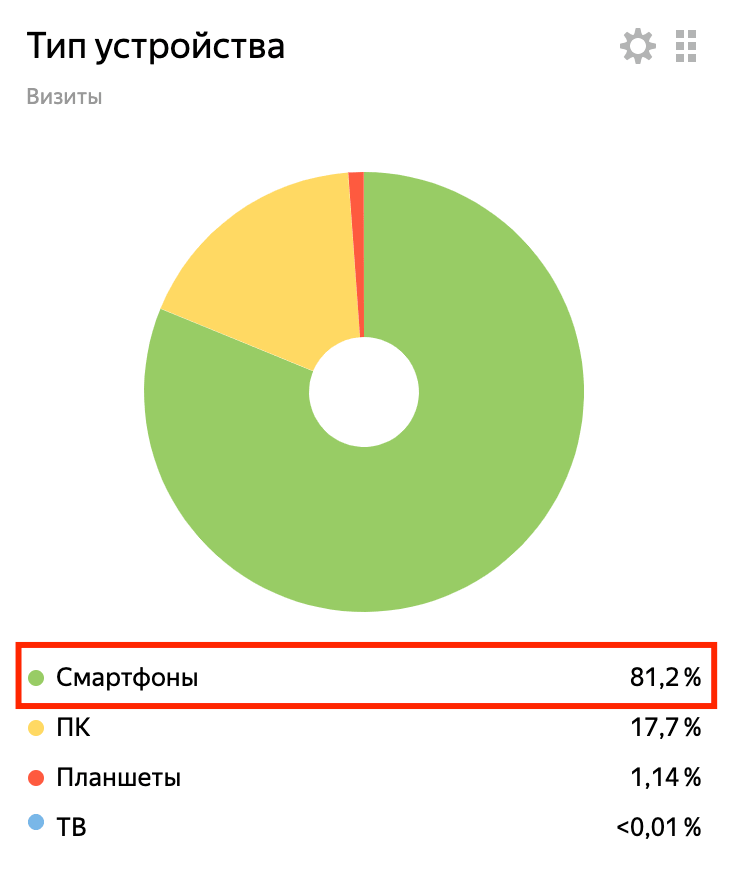
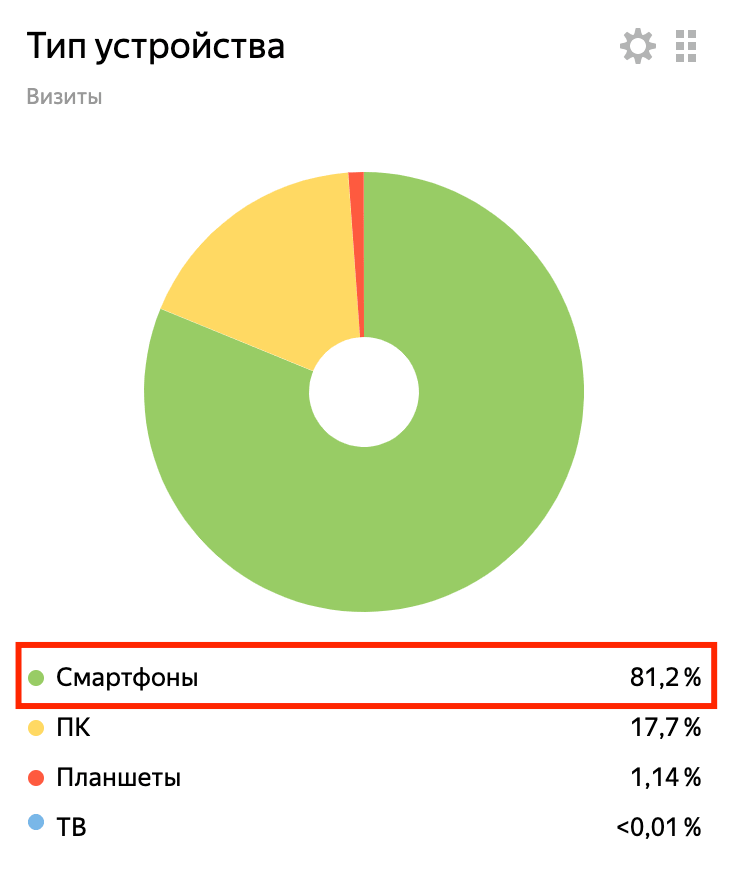
 По данным Яндекс.Метрики наш блог за последний месяц посетили 81,2% пользователей со смартфонов
По данным Яндекс.Метрики наш блог за последний месяц посетили 81,2% пользователей со смартфоновЛучший пользовательский опыт
Адаптивный макет очень гибок для всех размеров экрана и разрешений, что создает единый внешний вид. Неважно, посещает пользователь сайт через смартфон или ноутбук, гибкий макет позволит пользователю легко перемещаться.
Повышение репутации бренда
Адаптивный дизайн увеличивает возможности пользователей, создавая положительное восприятие вашего бренда и бизнеса. Это заставит их повторно посещать ваш сайт в будущем и, таким образом, поможет увеличить продажи и оборот. Клиенты запоминают удобные и понятные сайты, возвращаясь на них вновь и вновь.
Улучшение рейтинга в поисковых системах
Google официально заявил, что адаптивный макет является важным фактором ранжирования в их результатах поиска. Поскольку SEO является инструментов продвижения для любого сайта, всегда надо следить за корректным отображением сайта на разных устройствах.
Скорость страницы
Так как гибкий макет использует очень мало файлов CSS для отображения страниц, он устраняет зависимость от времени при загрузке файлов CSS. Адаптивный сайт означает, что у вас есть только один сайт для всех пользователей с разным размером экрана, что исключает беспокойный процесс поддержки разных версий сайтов.
Адаптивный сайт позволяет лучше проводить процесс кеширования на стороне сервера и, следовательно, меньшее использование ресурсов сервера, а значит ваш сайт будет более быстрый в загрузке.


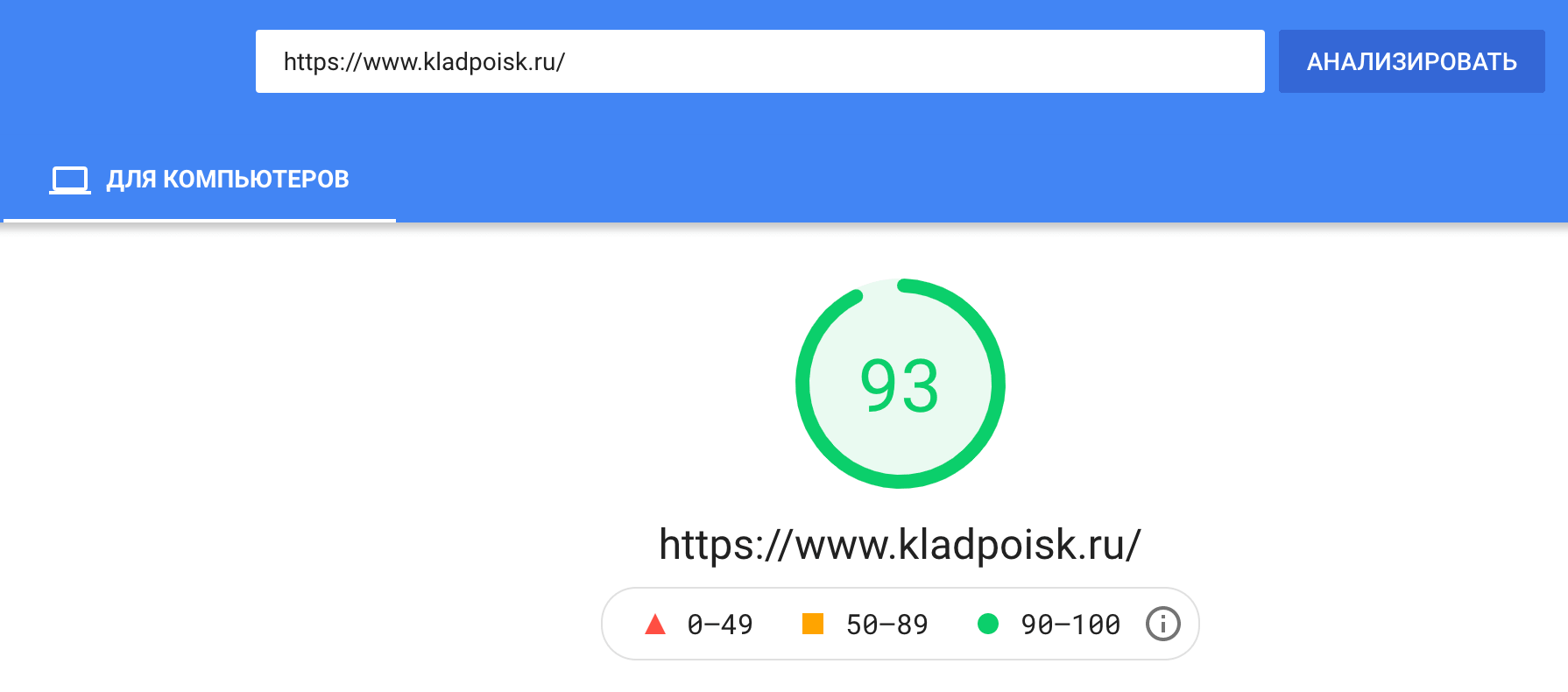
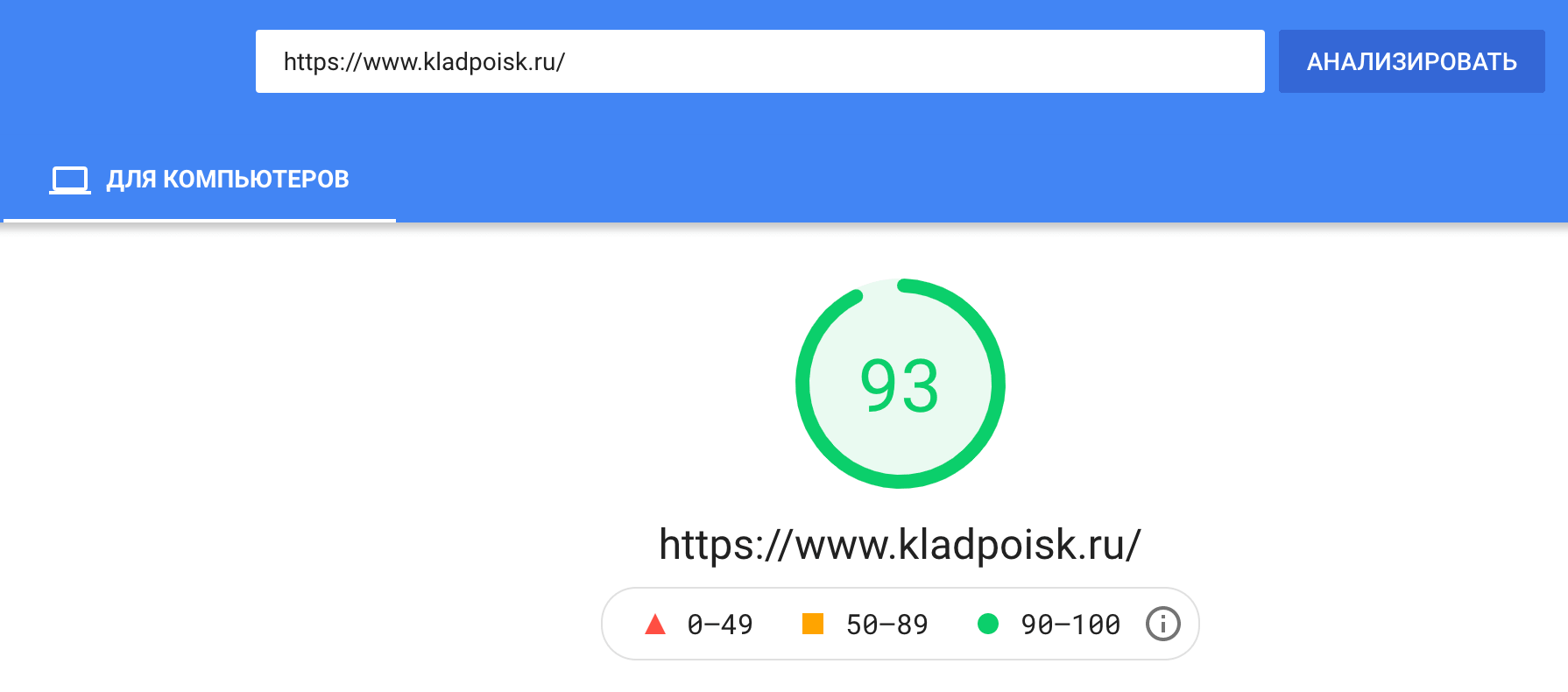
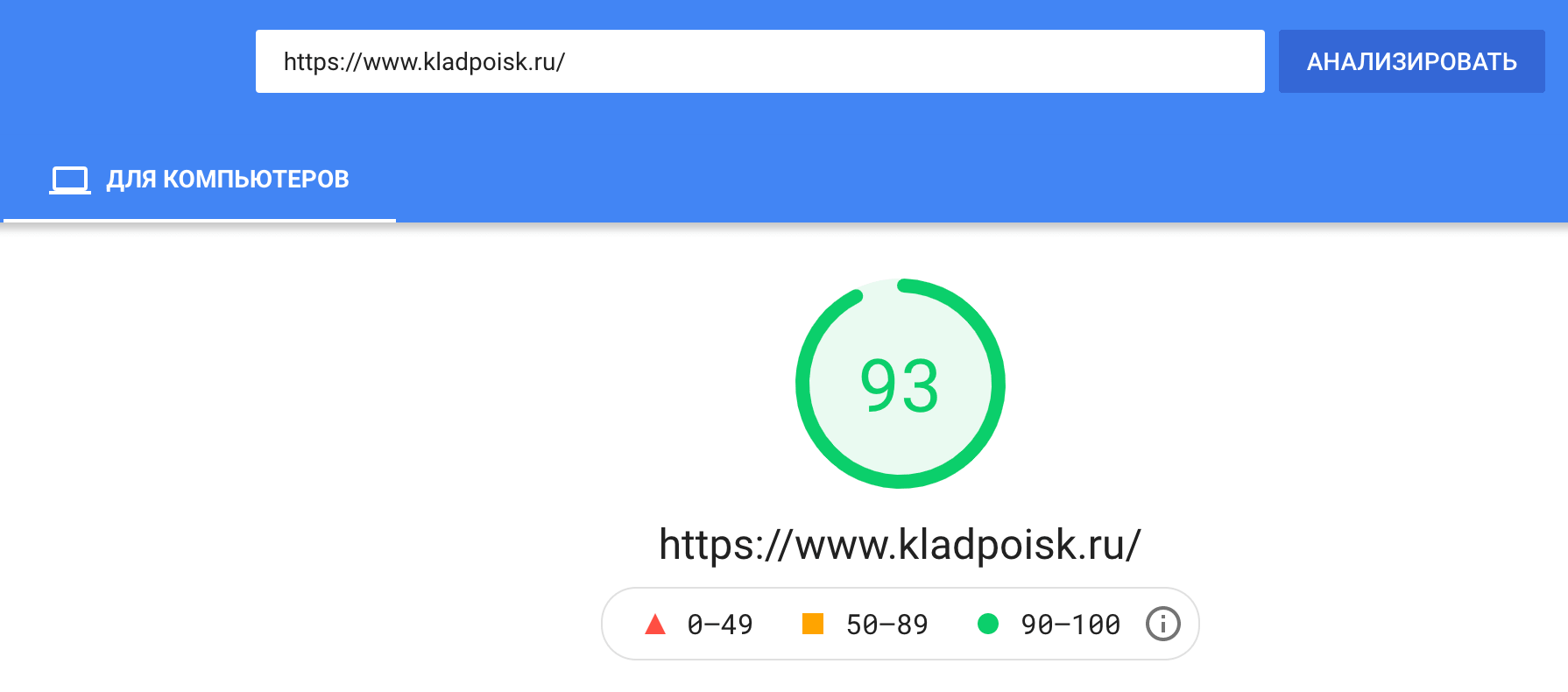
 Скорость загрузки сайта по Google PageSpeed Insights
Скорость загрузки сайта по Google PageSpeed InsightsСоветы по созданию адаптивного сайта
Ниже приведены важные советы, которым нужно следовать при разработке идеального макета адаптивного сайта:
- Используйте «width = device-width», чтобы ширина экрана соответствовала значениям, объявленным в кодах CSS;
- Включите «Initial-scale = 1», чтобы установить соотношение 1: 1 между размером экрана и пикселями CSS;
- Используйте медиа-запросы: это правило предписывает CSS применять различные элементы стиля к странице, чтобы они соответствовали содержимому;
- Используйте «min-width» и «max-width», чтобы обеспечить бесперебойную работу этих инструкций медиа-запросов.
- Используйте относительные размеры: при объявлении значений для атрибута «ширина» включите значение em или % вместо использования фиксированной ширины в пикселях.
Заключение
Адаптивность на мобильных устройствах означает предоставление аудитории одного и того же контента в том виде, в котором им нравится его просматривать.
Если ваш сайт не оптимизирован, пора принять решение и внести изменения в ваш макет. Главный девиз адаптивного веб-дизайна: «Один контент, несколько версий!»