Что такое мокап
Мокап – это макет, с помощью которого заказчик может увидеть свой продукт в трехмерном изображении, то есть визуально представить и понять, как будет выглядеть готовый продукт в реальности.
Обычно это файл в формате PSD, который заказчик может открыть у себя на компьютере либо телефоне и посмотреть, как будет выглядеть:
- логотип;
- дизайн фирменного стиля на упаковке товара;
- товар на сайте;
- визитная карточка;
- книга.
Мокап значительно упрощает процесс взаимодействия заказчика и дизайнера и позволяет быстро оценить работу дизайнера, оперативно внести соответствующие корректировки, а специалиста избавляет от многочисленных правок.
Примеры мокапов
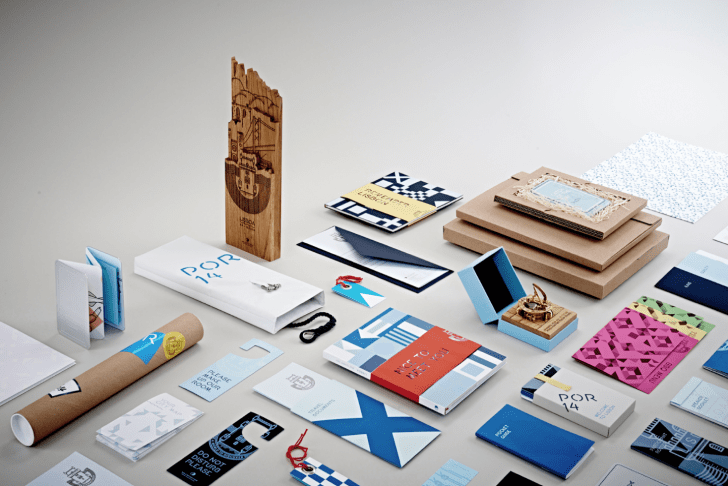
Moкап фирменного стиля



Мокап книги



Мокап для ресторана



Мокап футболки



Мокап флаконов



Мокап визиток



Где брать мокапы
Где скачать мокап (бесплатно и платно)
Мокапы можно купить или скачать бесплатно. Существует много бесплатных и платных ресурсов:
- PSD Freebies — много качественных мокапов;
- CSS Author — мокапы распределены по категориям;
- Mockup world — бесплатные и платные мокапы;
- Mockups-design — мокапы для визиток, буклетов;
- Mockup download — бесплатные и платные мокапы для различных дизайн-проектов;
- Freemockup — мокапы разделены на категории;
- Freepik — много бесплатных и платных мокапов.
Если вас не устраивают готовые шаблоны, то мокап можно создать самостоятельно, но это достаточно трудоемкая работа, которая требует определенных знаний и умений. Поэтому для несложных проектов целесообразнее воспользоваться уже готовыми шаблонами.
Как создать мокап самому
Самостоятельно мокапы можно создавать с помощью HTML и CSS или воспользоваться онлайн-ресурсам:
- Adobe Photoshop;
- Adobe Illustrator;
- Bohemiancoding;
- Gomockingbird;
- Mockups;
- Mockupbuilder.
Как работать с готовым мокапом
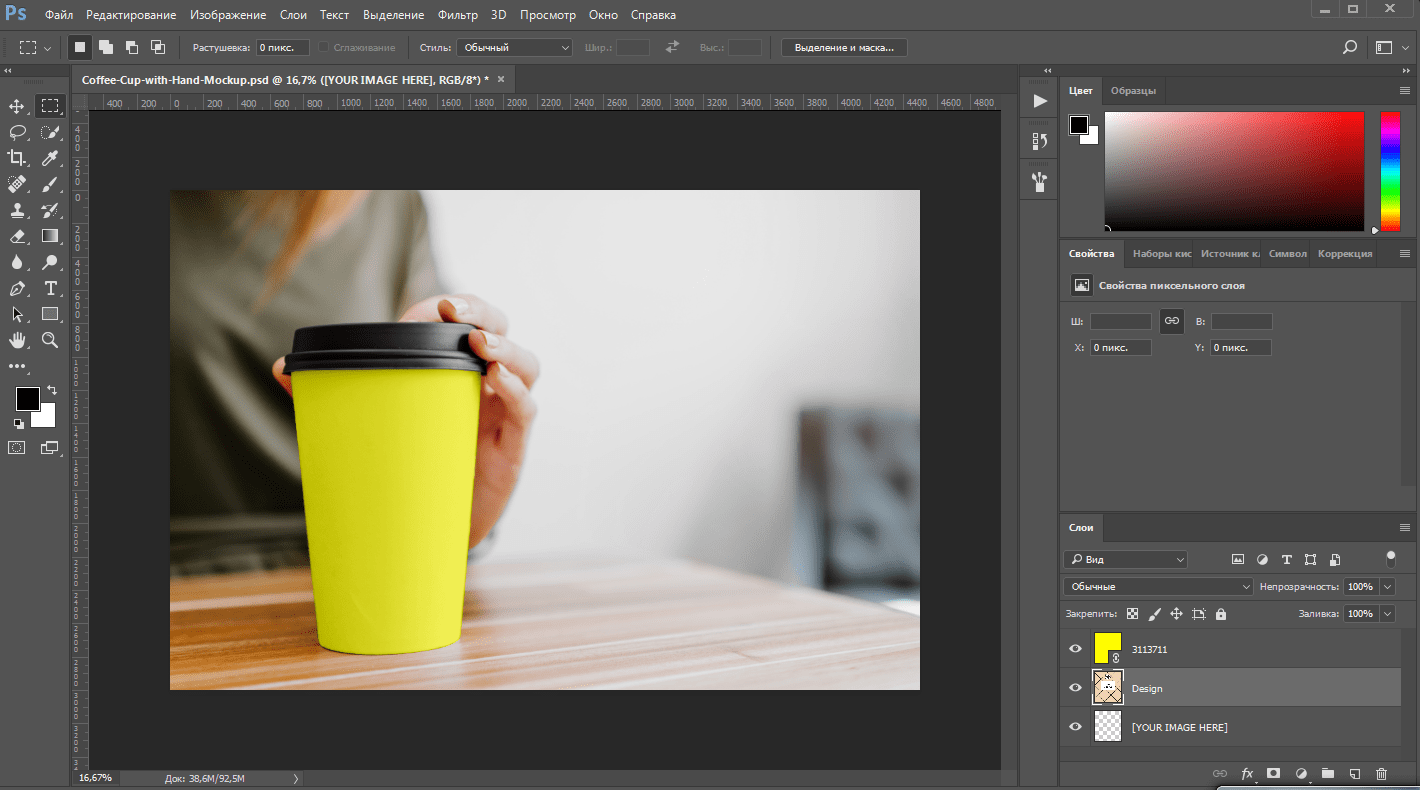
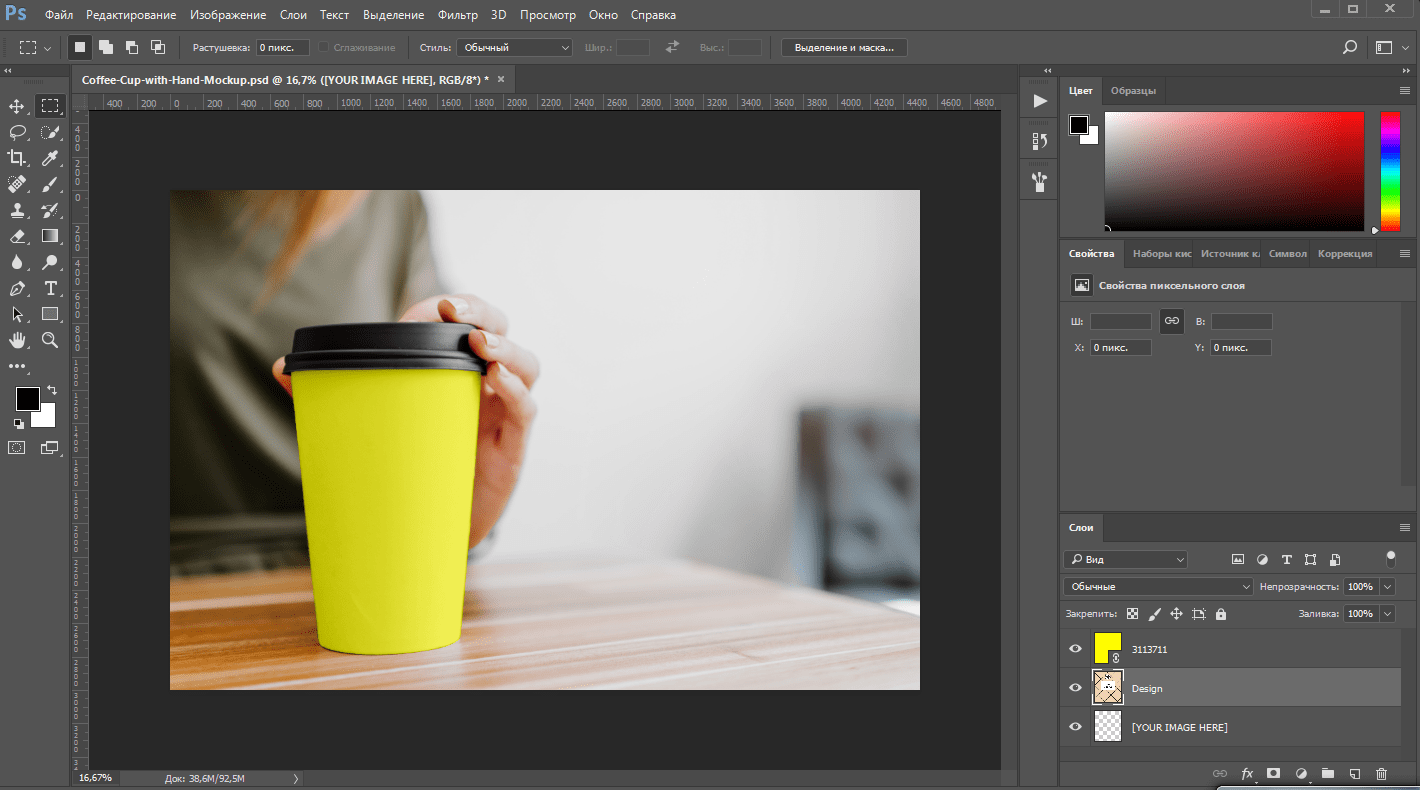
После скачивания архива с готовым мокапом, из архива нужно извлечь файлы и найти файл в PSD-формате. Далее его нужно открыть в программе Photoshop.
В макете можно менять картинки, изменять фон и цвет, добавлять тени. Объект можно поворачивать и перемещать.
Начинать надо со смарт-объекта, своеобразного контейнера, который позволяет увеличивать, уменьшать объекты, применять эффекты, не ухудшая качества изображения.
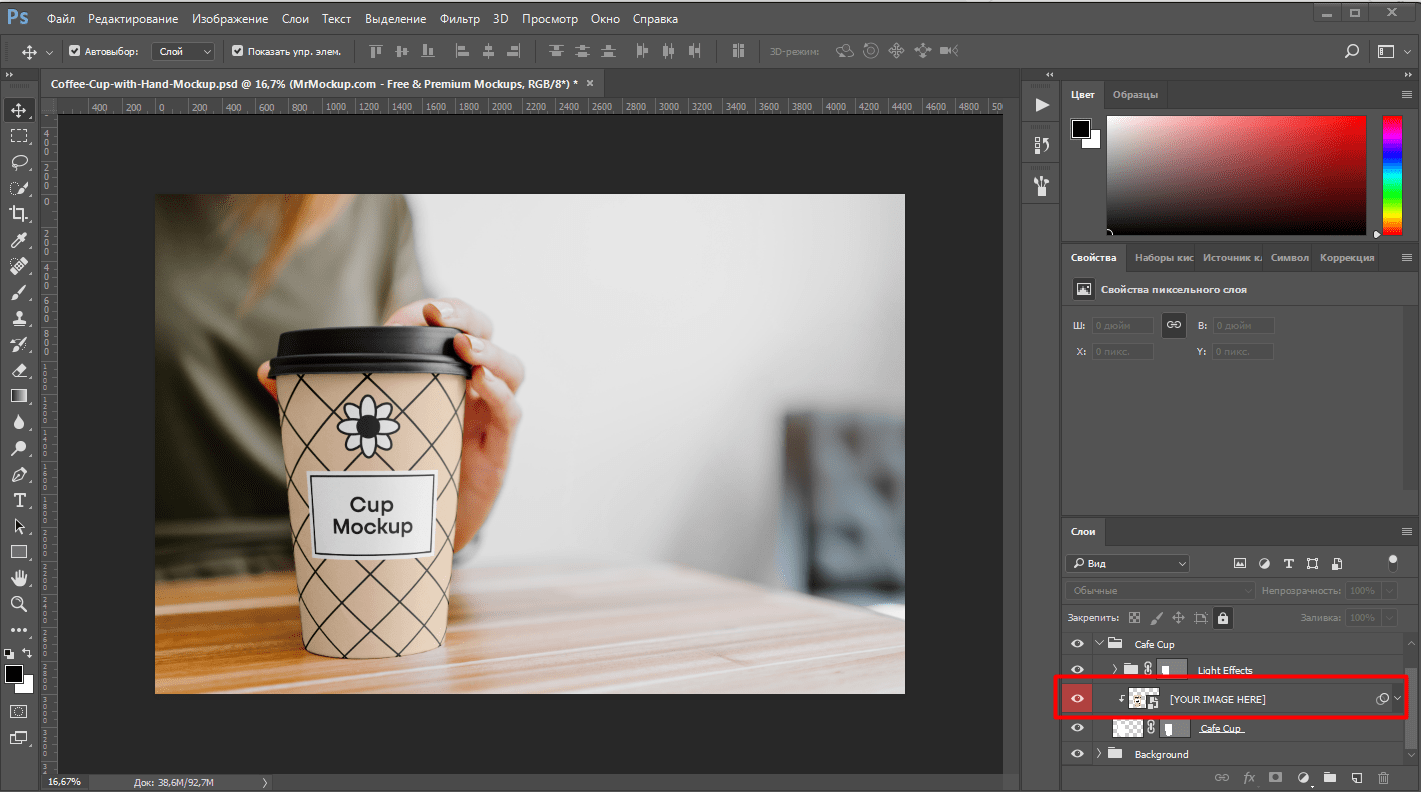
Найдите слой, который называется «Your design here». Когда вы кликните на иконку этого слоя, откроется окно, куда и нужно загрузить вашу картинку.
Картинка впишется в макет, а далее с ней можно производить любые действия. За счет множества слоев в хорошем мокапе настраивается все достаточно просто и быстро.
Давайте рассмотрим алгоритм действий на конкретном примере:
- Выбираем и скачиваем мокап;



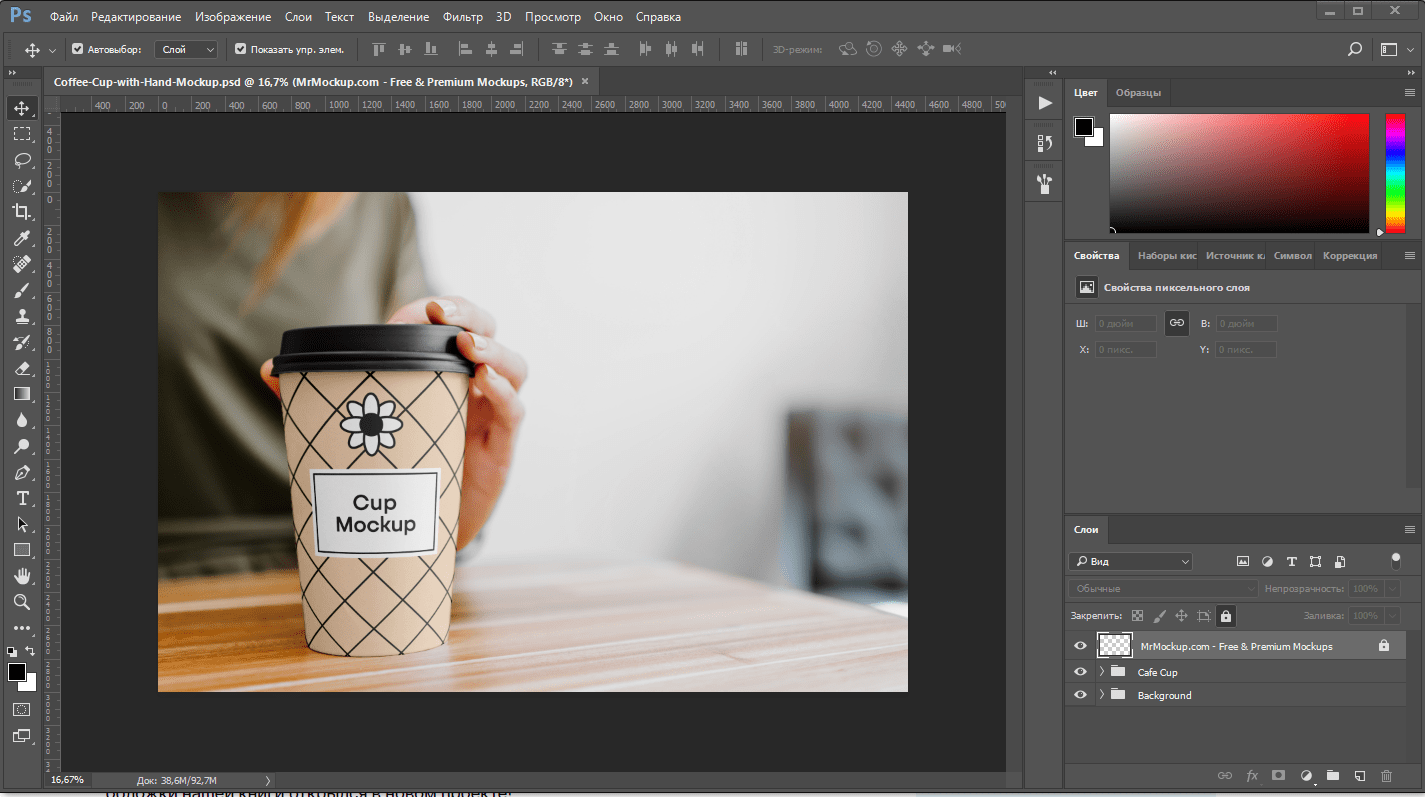
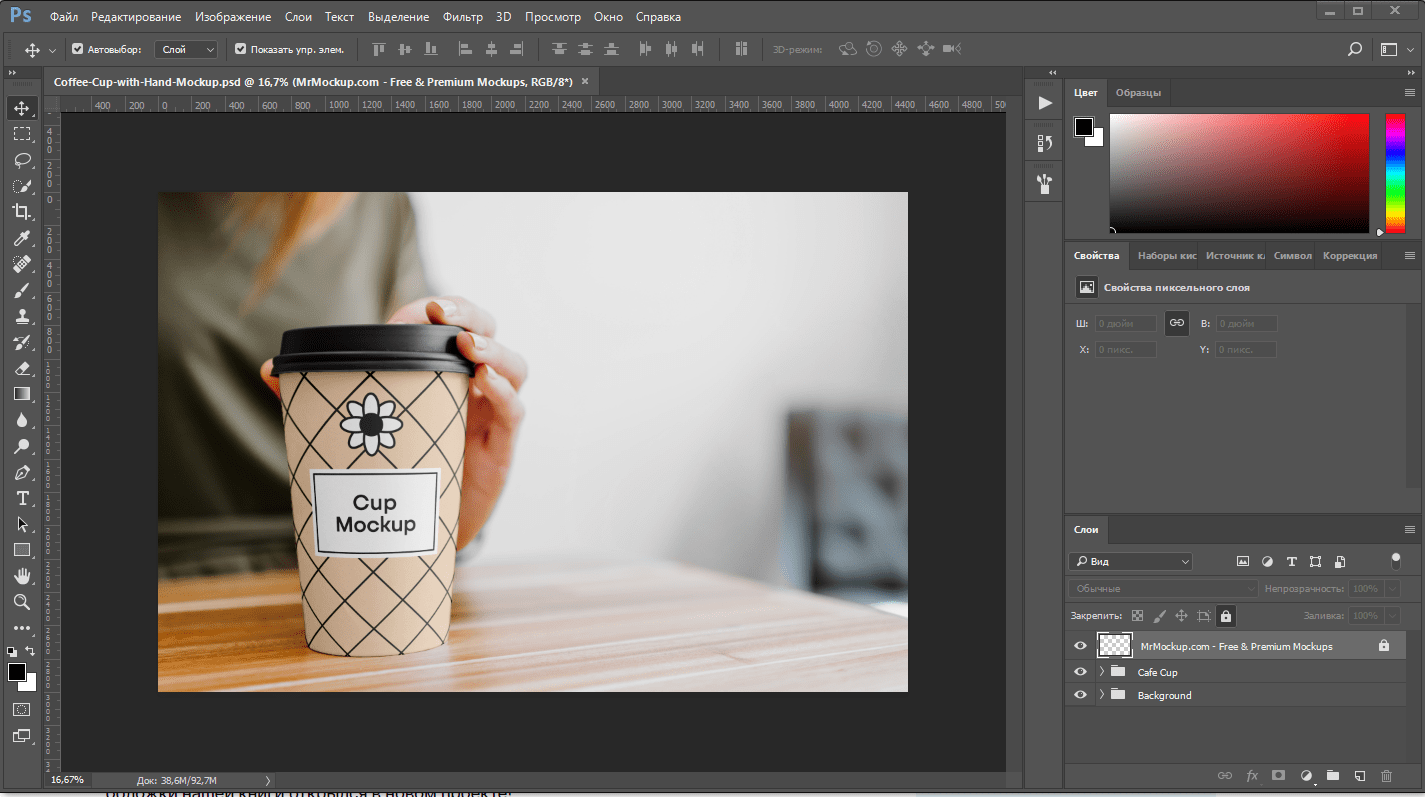
- В скачанном архиве находим psd файл и открываем в Photoshop;



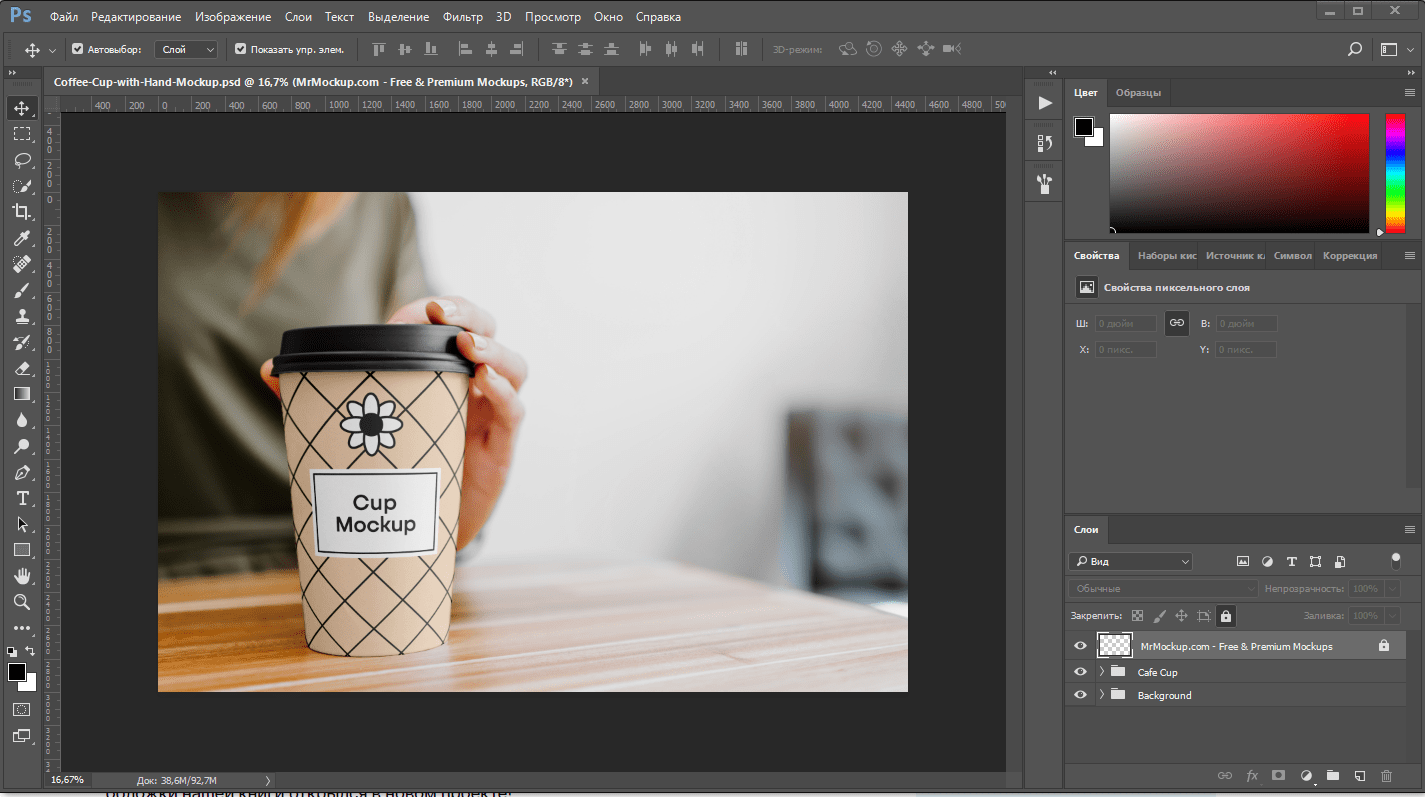
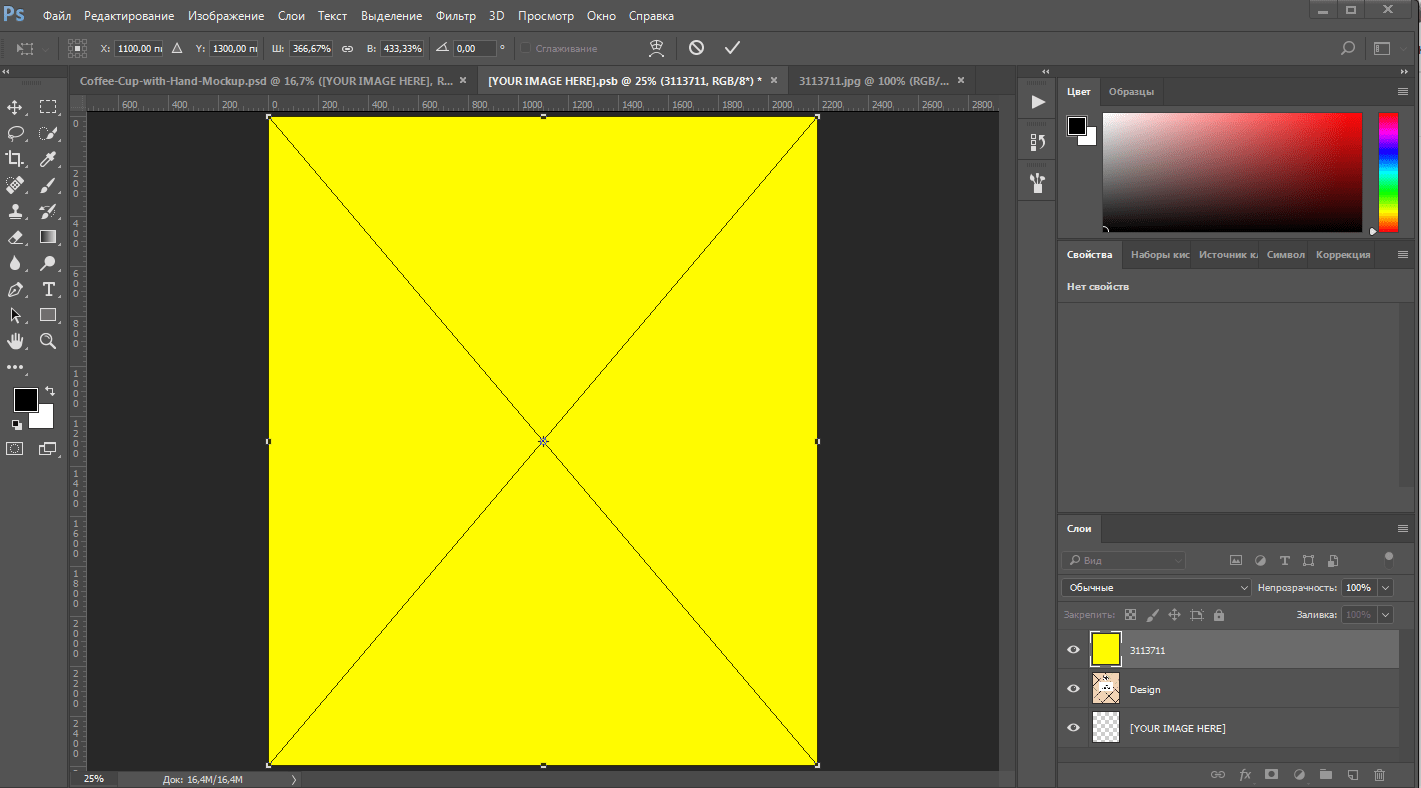
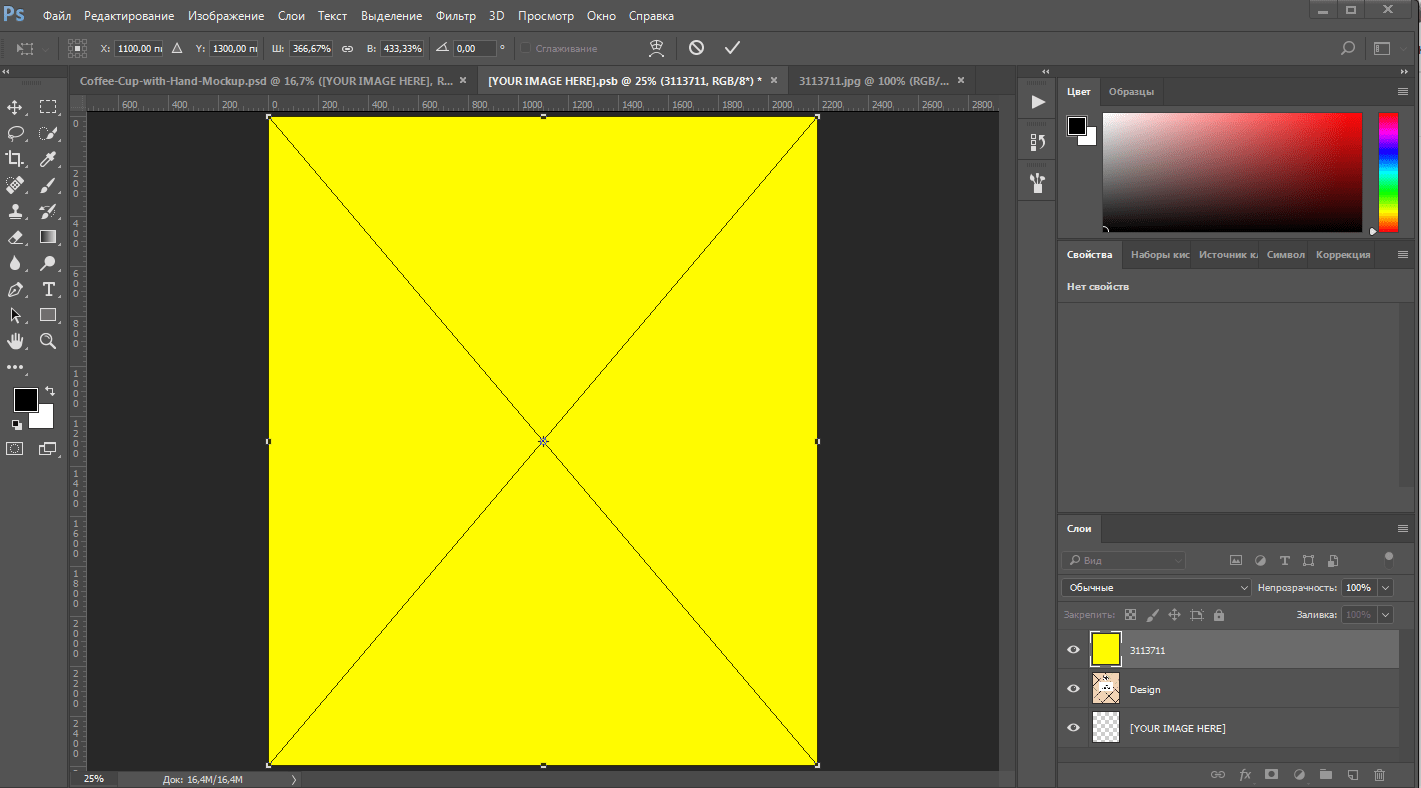
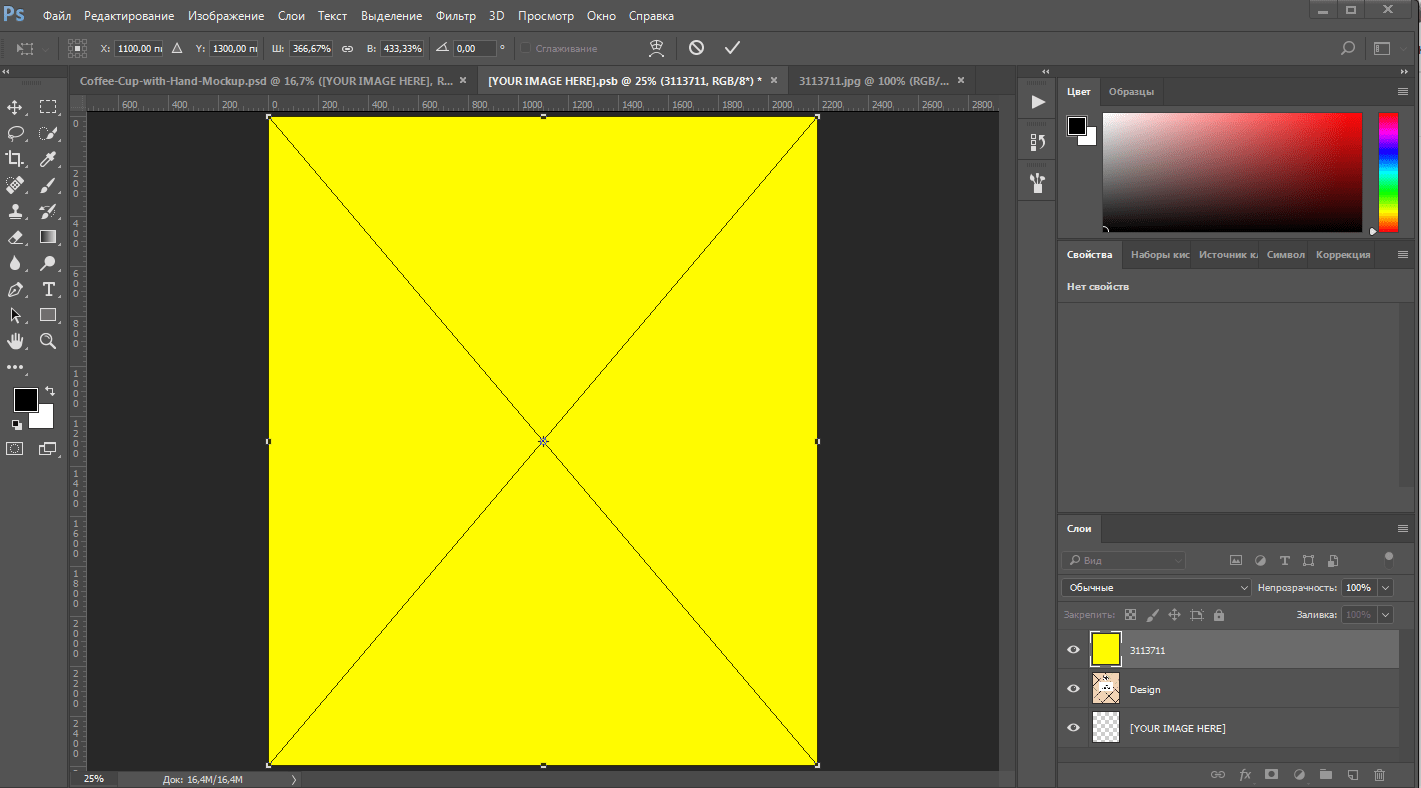
- Файл открылся;



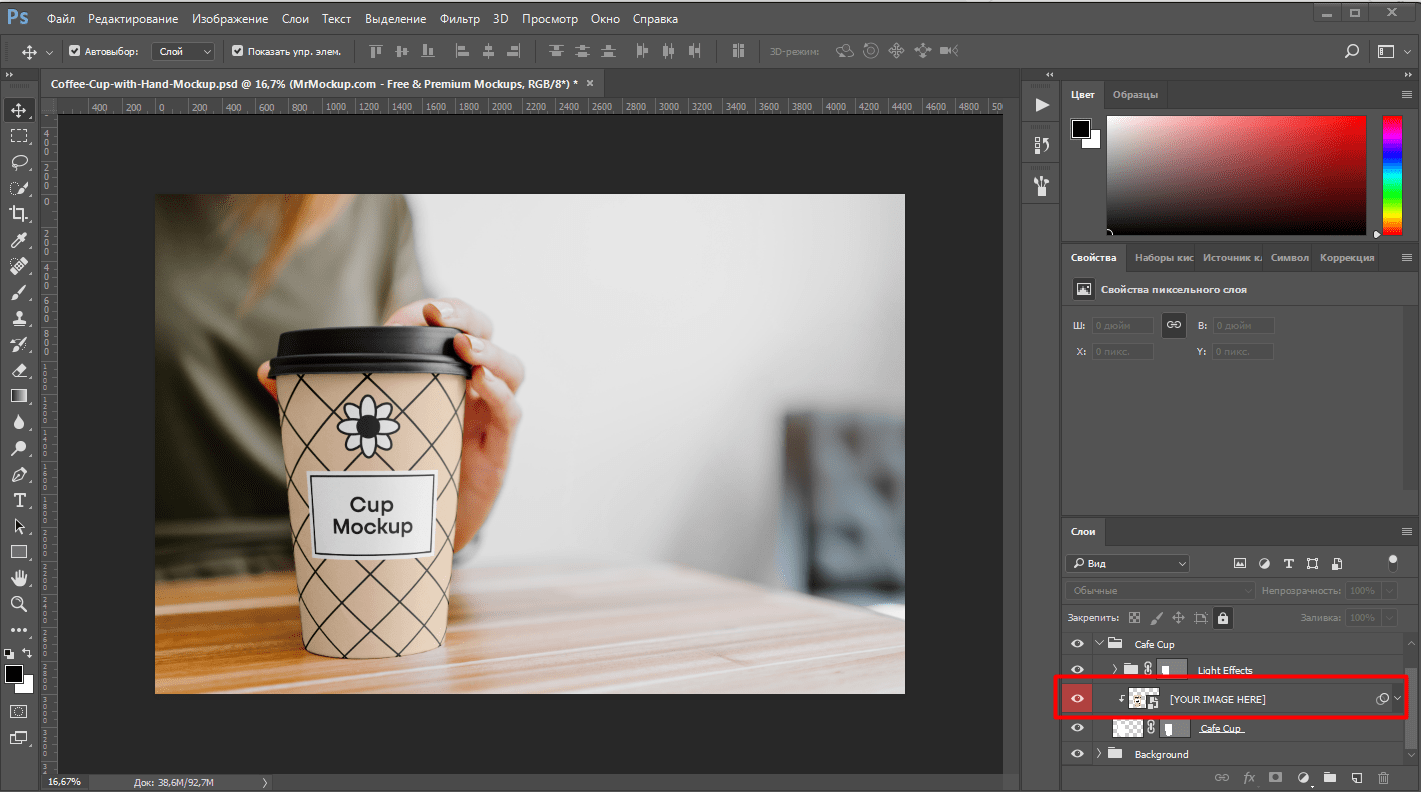
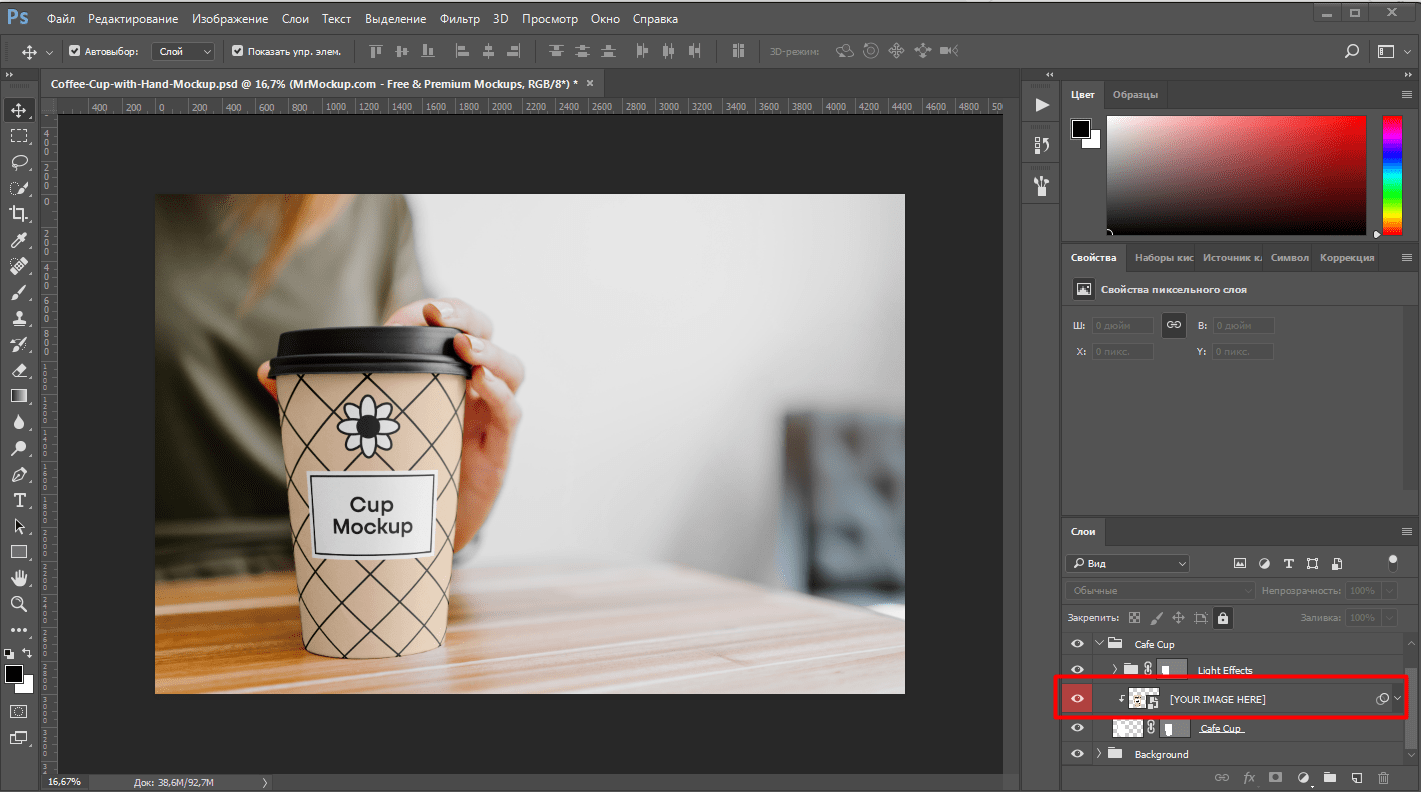
- Ищем слой «Your design here»;



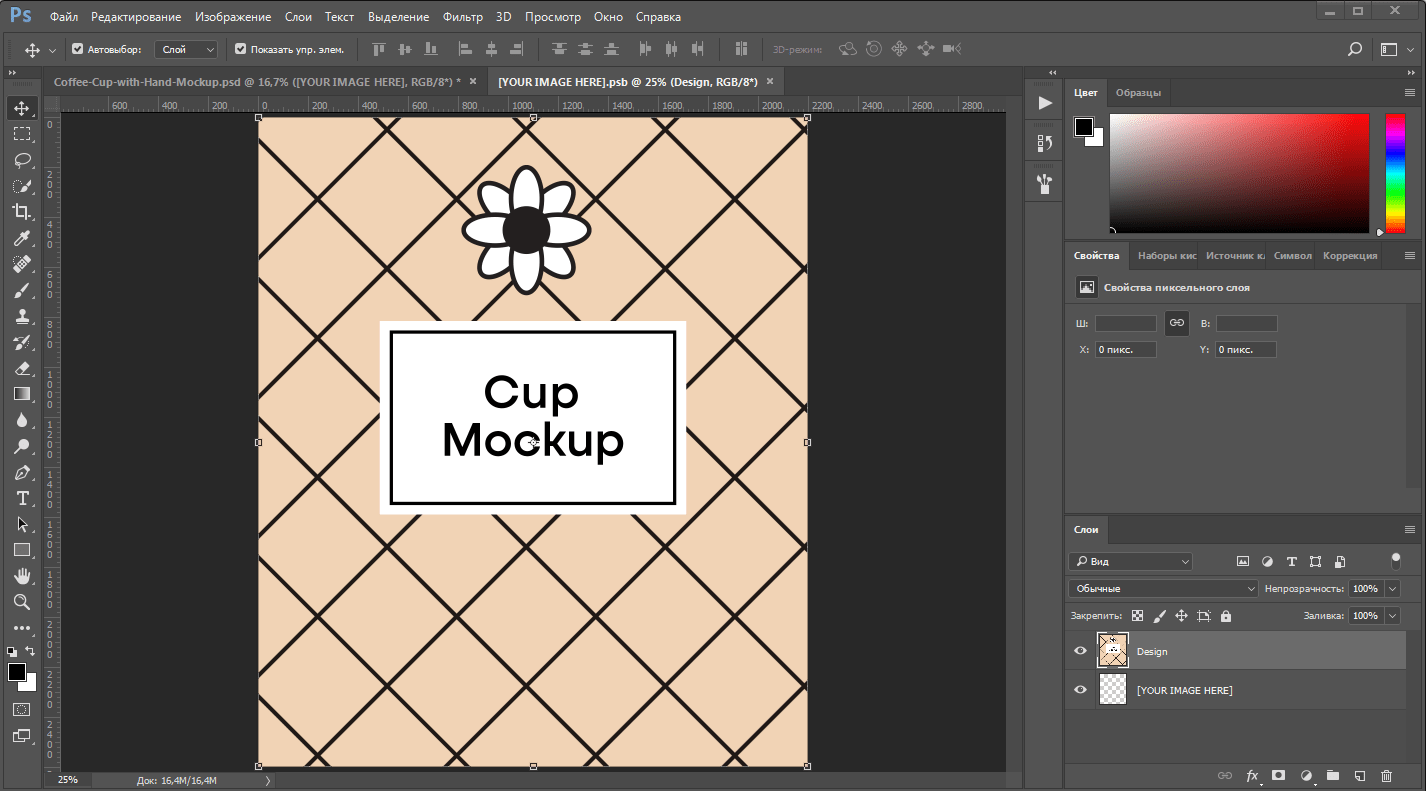
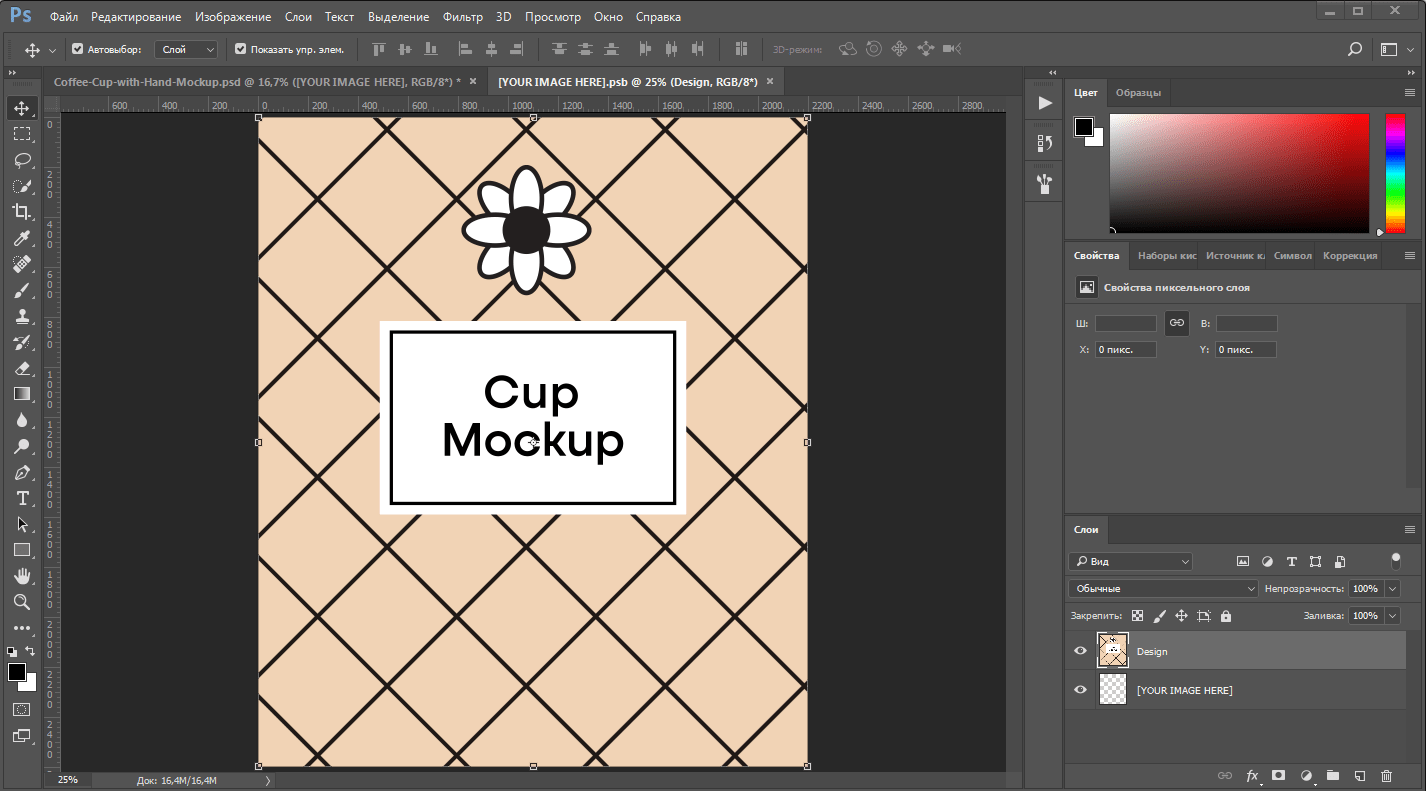
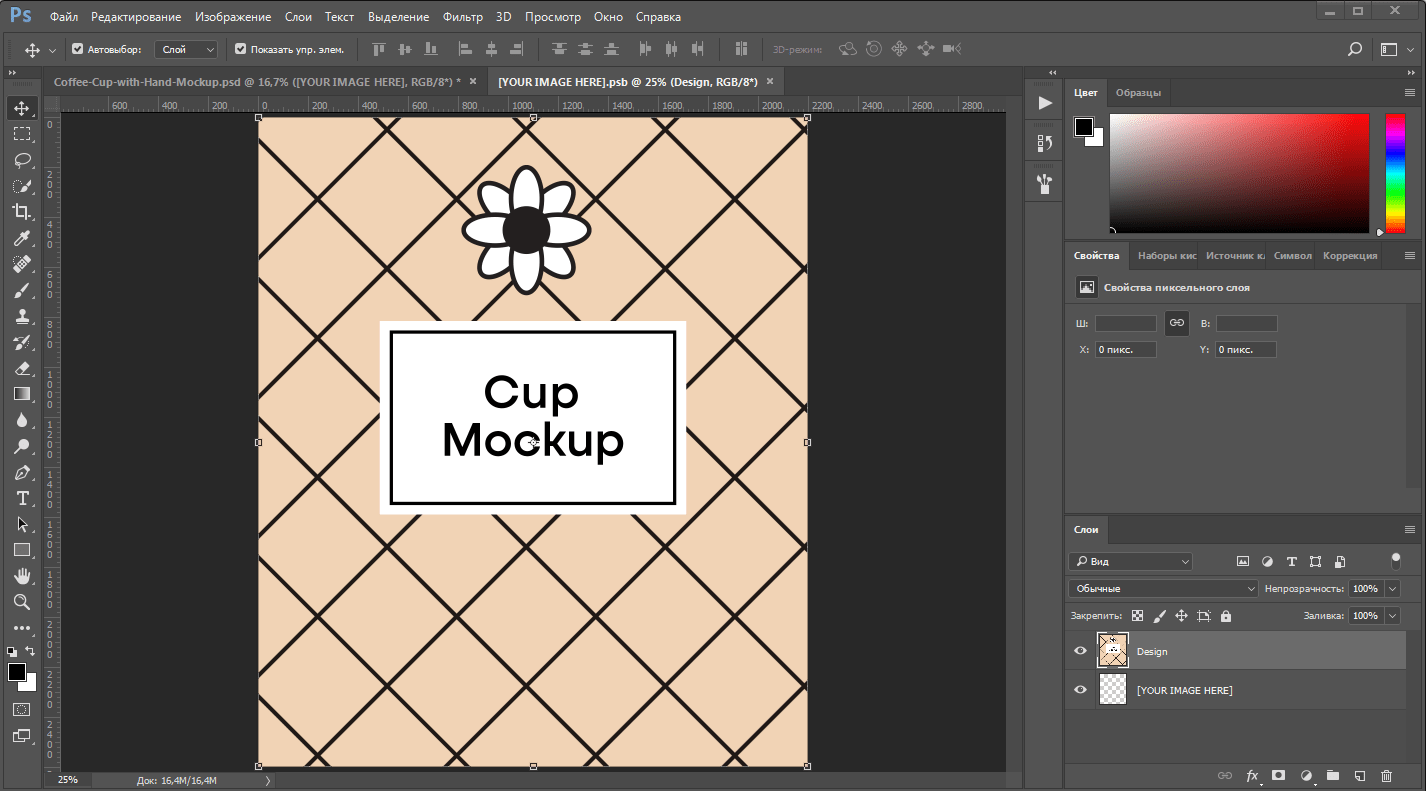
- Два раза кликаем на иконку левой кнопкой мыши и открываем дизайн проекта;



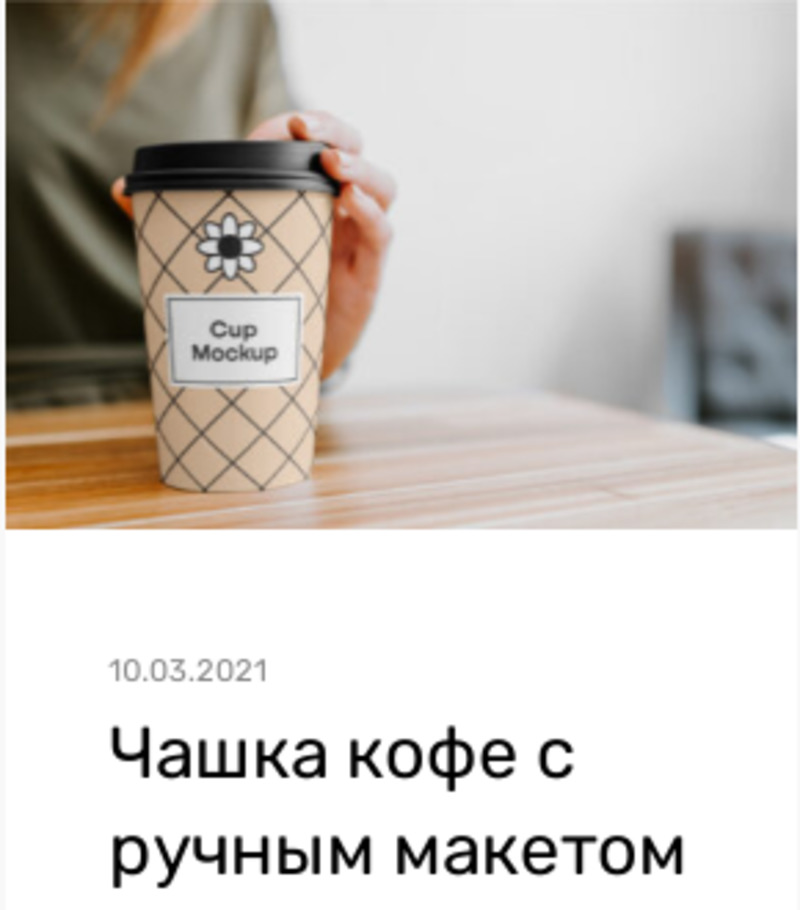
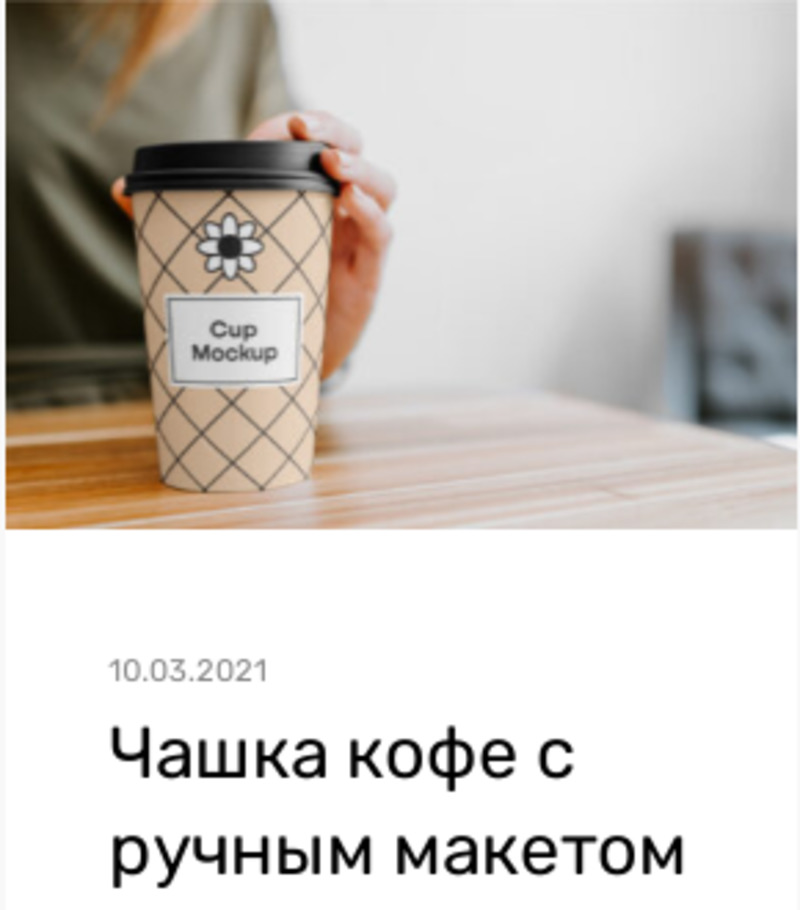
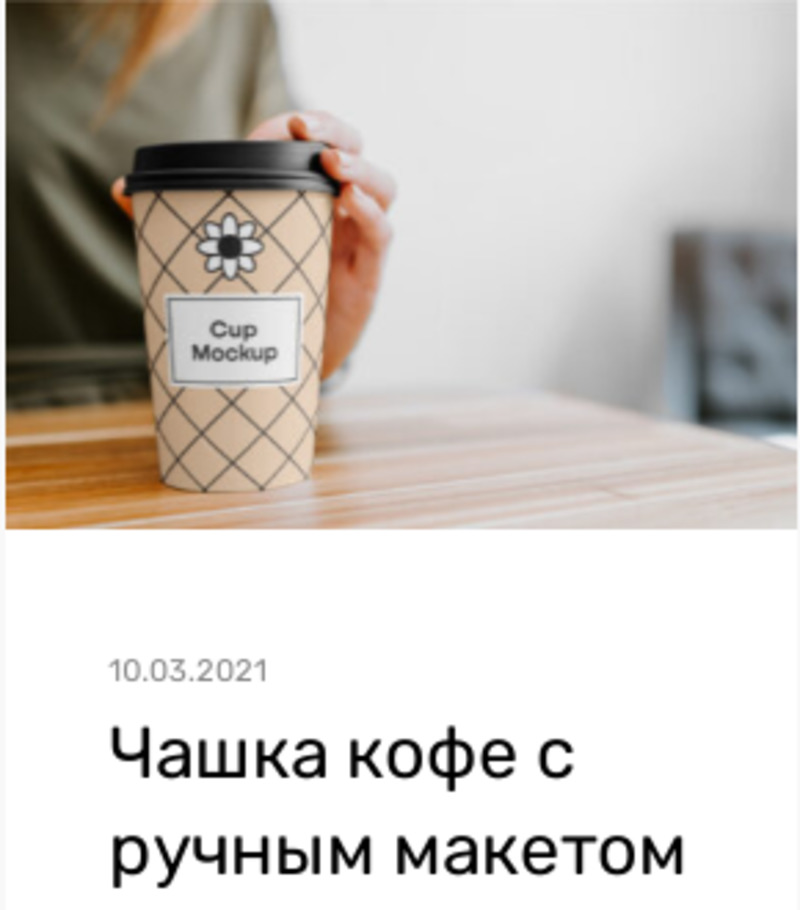
- В этот слой можно добавлять все, что вам нужно. Например, кофе заменим на апельсиновый сок;



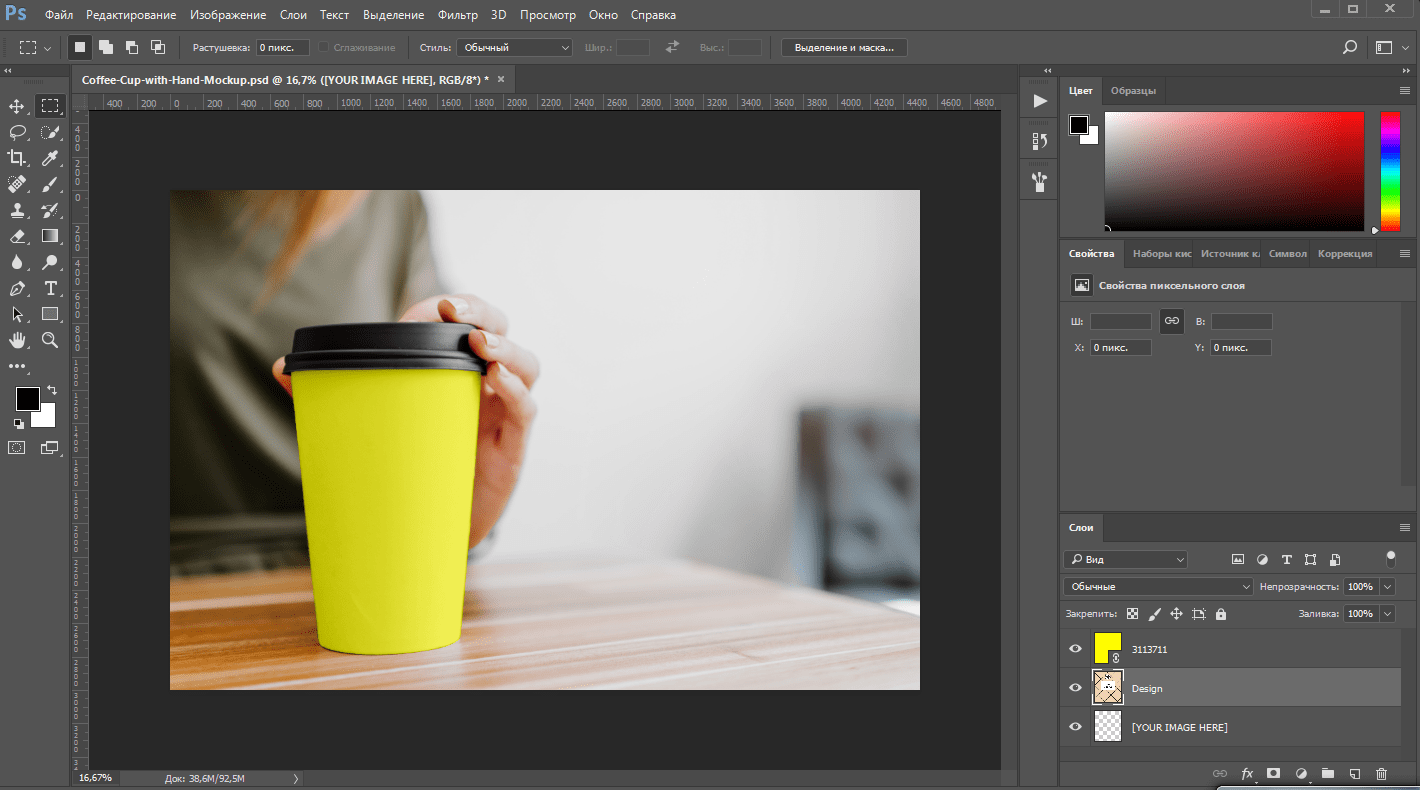
- Нажимаем Файл, затем Сохранить, а затем открываем первоначальный проект;



- Чашка с кофе превратилась в чашку с апельсиновым соком.






Где используются мокапы
Итак, мокап — это макет реального объекта, на который накладывается картинка, фотография, логотип, обложка, надпись. В результате создается реальный объемный визуальный образ продукта в рабочей среде.
Мокапы используются в:
- полиграфии;
- упаковке;
- наружной рекламе;
- веб-разработке при создании сайтов, приложений;
- в интернет-рекламе при создании рекламных объявлений и баннеров.
Мокапами широко пользуются дизайнеры, чтобы показать свою работу заказчику в наилучшем свете.
Иногда заказчику бывает сложно представить, как будет выглядеть брендбук на упаковке товара или этикетке, что из себя будет представлять обложка брошюры, маркетинг-кита, как будет смотреться наружная реклама или сайт. Мокап ему в помощь!
Мокап помогает оптимизировать работу дизайнеру и сохранить денежные ресурсы заказчика.
Напечатать готовый образец даже небольшой этикетки стоит денег. А если будут правки и придется печать несколько раз? Денег будет затрачено немало. Мокап помогает решить все проблемы еще на берегу.
Просто наложите рабочий дизайн на макет, и вы увидите трехмерную модель вашего продукта в реальной жизни.
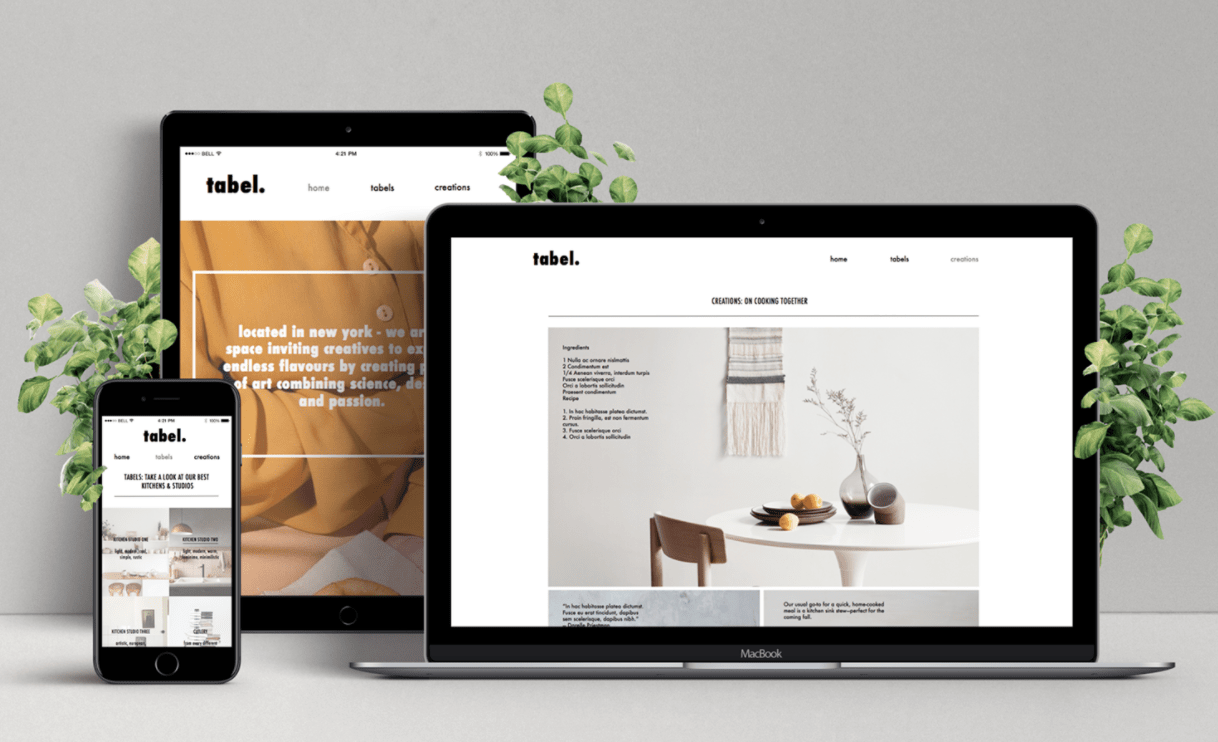
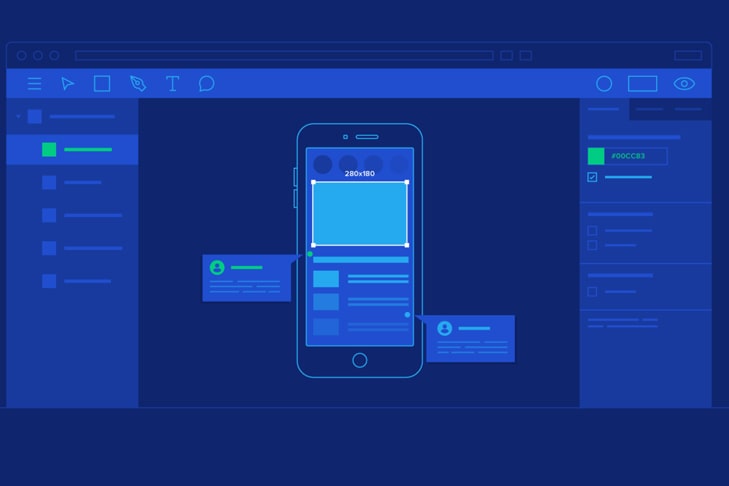
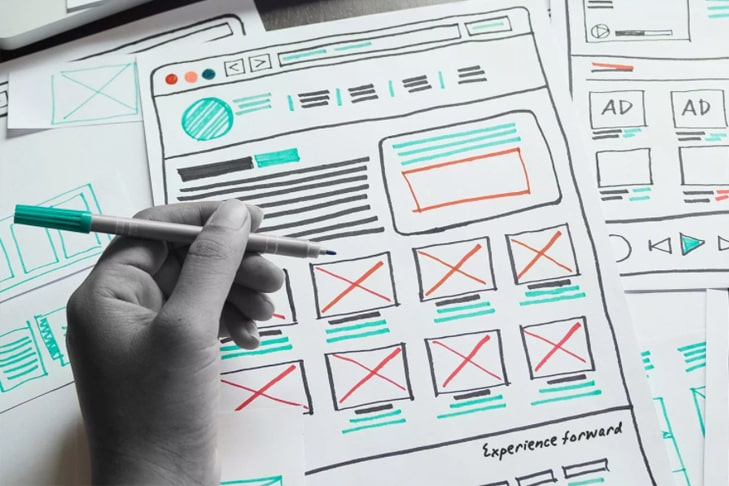
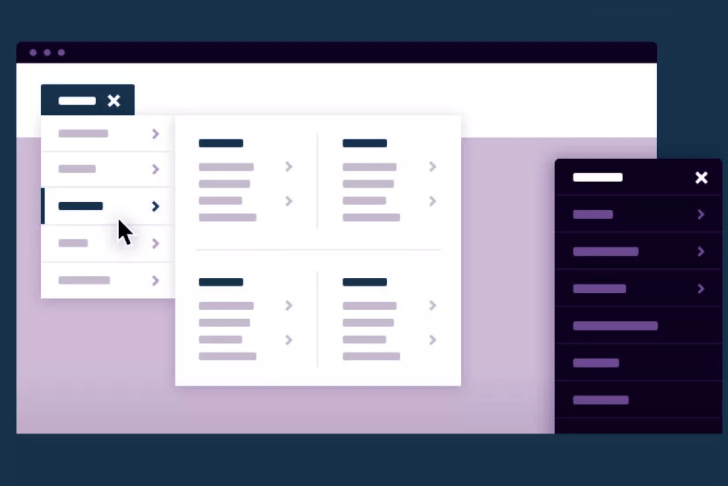
Мокапы в веб-дизайне
С помощью макетов веб-дизайнер может показать заказчику, как будут выглядеть страницы сайта, а заказчик может создать визуальный образ будущего сайта со всем его интерфейсом.
Мокапы помогают правильно:
- разместить контент на сайте;
- выбрать шрифт и его размер;
- определить цветовую палитру сайта;
- подобрать наиболее подходящие картинки, фотографии, иллюстрации, видео.
Макеты в веб-дизайне обычно создают для десктопной, планшетной, а также мобильной версий сайта. С помощью макета можно показать заказчику, как сайт будет выглядеть на всех этих устройствах.
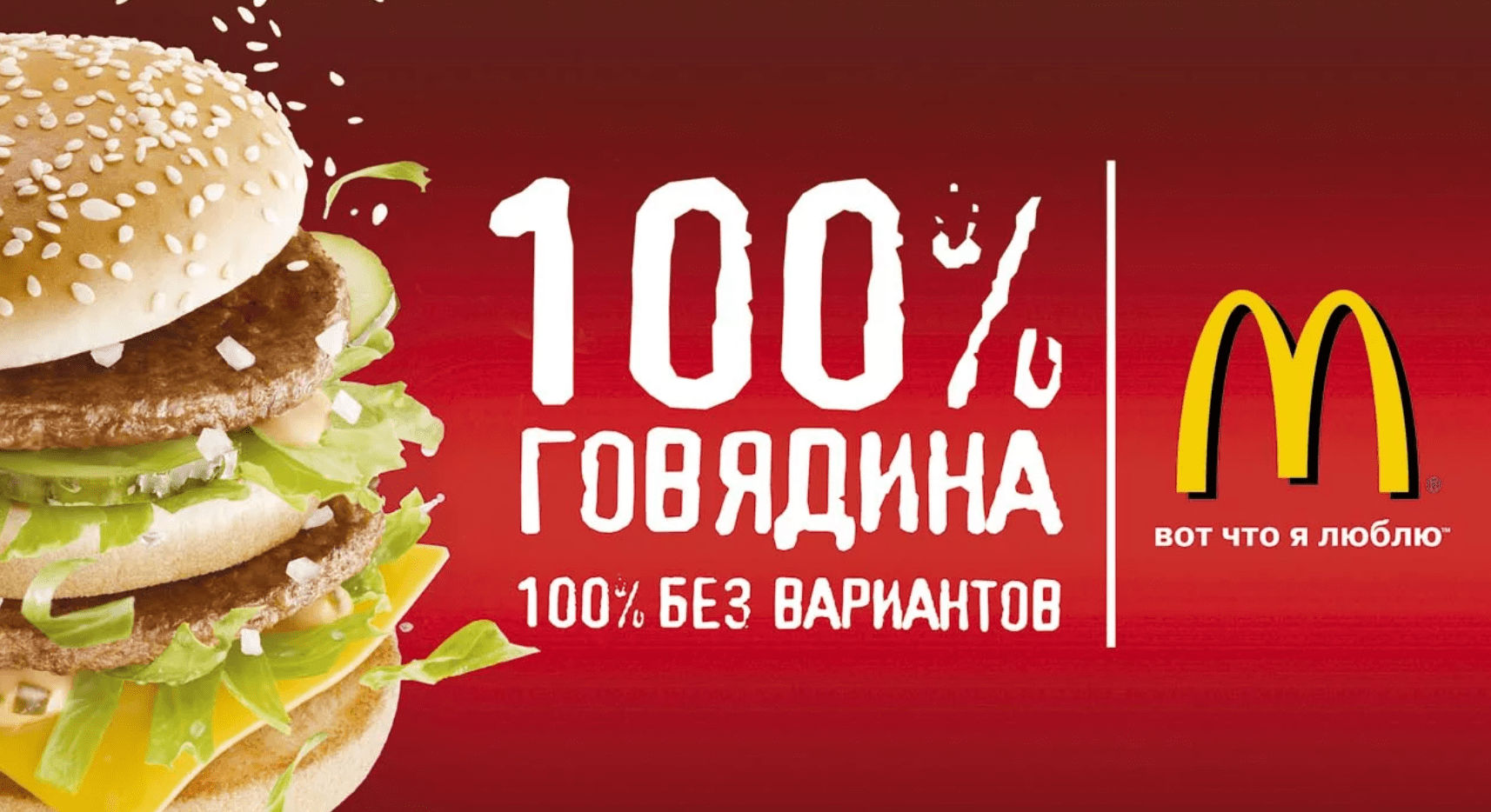
Мокапы в рекламе
Трехмерная визуализация продукта чрезвычайно эффективна в рекламе. Например, реклама аппетитных гамбургеров ресторанов быстрого питания «McDonald’s». Ведь это не просто картинки.
Это визуальный образ продукта, который призван привлечь внимание, захватить воображение, получить стремление к обладанию продуктом, и, наконец, вызвать желание удовлетворить возникшую потребность. Это классическая схема эффективной продажи.
Первое использование продукта потребителем происходит в голове. А созданный таким образом визуальный образ, как нельзя лучше, проникает в сознание потребителя.
Вместо вывода
Мокапы — это полезный инструмент для дизайнера. Они помогает клиенту создать четкий реальный образ своего продукта и своевременно внести корректировки, а дизайнеру сделать быструю презентацию, представляя результат своей работы.
Трехмерные изображения товаров очень эффективно использовать на продающих сайтах, баннерах и в рекламных объявлениях.