У вас было такое, что вы придумываете какую-то идею, представляете, как это будет выглядеть в действительности, но как только начинаете делиться идеей со знакомыми, каждый раз слышите: «О чем ты, черт возьми, говоришь?».
Не волнуйтесь, есть один инструмент, который поможет решить эту проблему, и этот инструмент — мудборд (доска настроения).
Что такое мудборд
Мудборд — это тип визуальной презентации или коллажа, состоящий из изображений, текста и образцов объектов в композиции. Он может быть создан на основе заданной темы или быть любым материалом, выбранным наугад. Мудборд используется для выражения общей идеи, концепции или чувства по конкретной теме.
Мудборды могут помочь нам передать наши настроения, чувства и видение. Каждый творческий человек, будь то дизайнер, кинорежиссер, звукорежиссер, фотограф, используют доски настроения в своей работе, чтобы начать проект в правильном направлении, в котором этого хочет заказчик.
Типы мудбордов
Первый тип — физический. Он может состоять из элементов, таких как куски ткани, камни, украшения, фотографии, вырезки из журналов и т. д. Все эти элементы помогают вам донести уникальность бренда с помощью реальных физических объектов.
Второй тип — цифровой. Он может состоять из изображений, шрифтов, текстов, иллюстраций, текстур, значков, цветов и т. д. в цифровом пространстве. Такой тип более гибкий, чем физический.
В этой статье мы поговорим о цифровых мудбордах и о том, как их создавать.
Как создать мудборд
Цель мудборда — передать ваше воображение миру, поэтому вам необходимо определить:
- для чего вам это нужно;
- для кого это нужно;
- какие чувства вы желаете вызвать.
Если для компании важно понять свои ценности, как она выражает их в своих продуктах?
Если вам мудборд нужен для личного проекта, определите, что послужило вдохновением для этой идеи и что вам нравится. Поймите свою аудиторию, встаньте на ее место, поймите ее мотивацию, а также ее симпатии и антипатии.
Возьмите лист бумаги и ручку, запишите все мысли, которые пришли на ум. Распределите их по категориям. Когда вы сузили все до нескольких ключевых слов, пришло время проводить исследования.
Поиск идей
На этом этапе мы найдем изображения, соответствующие нашим ключевым словам. Вот инструменты, которые можно использовать для поиска изображений визуальных элементов:
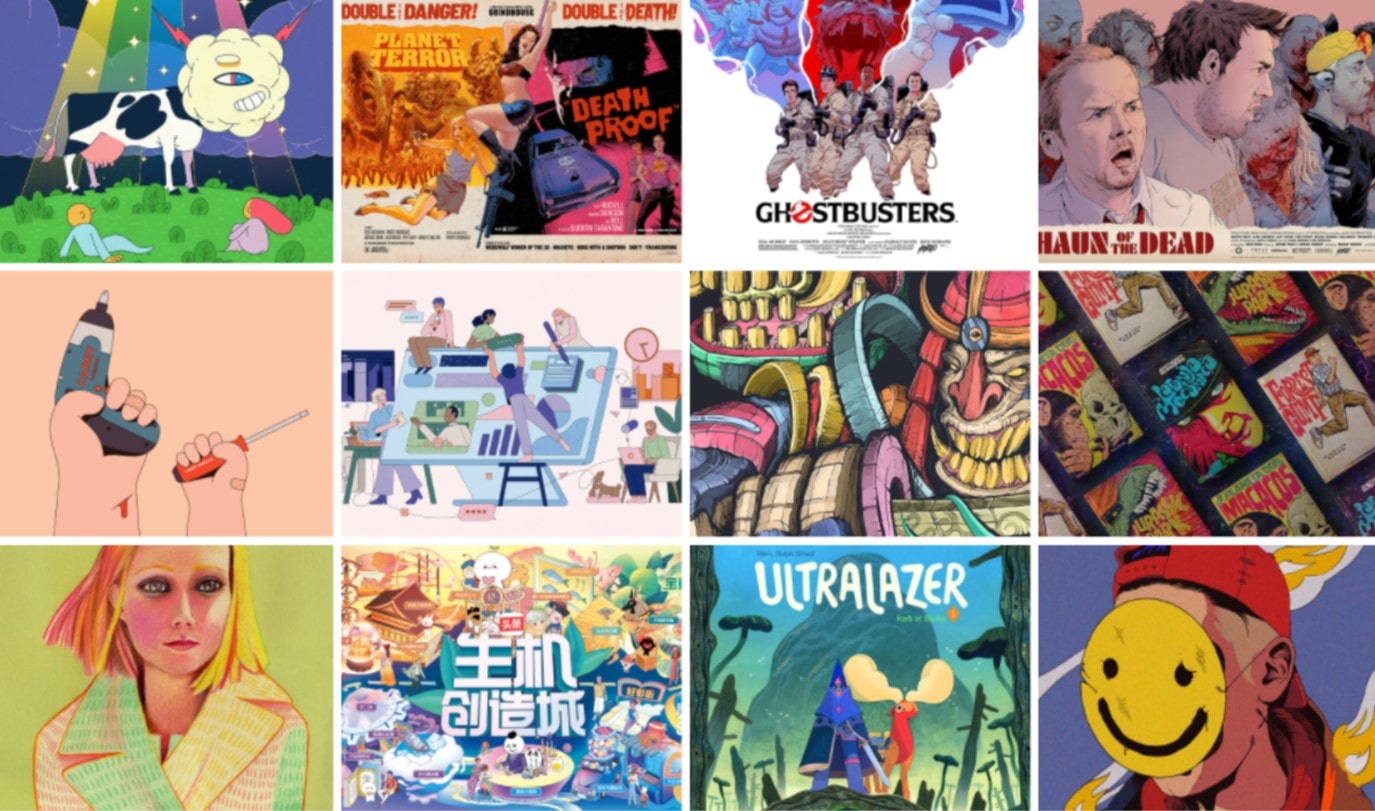
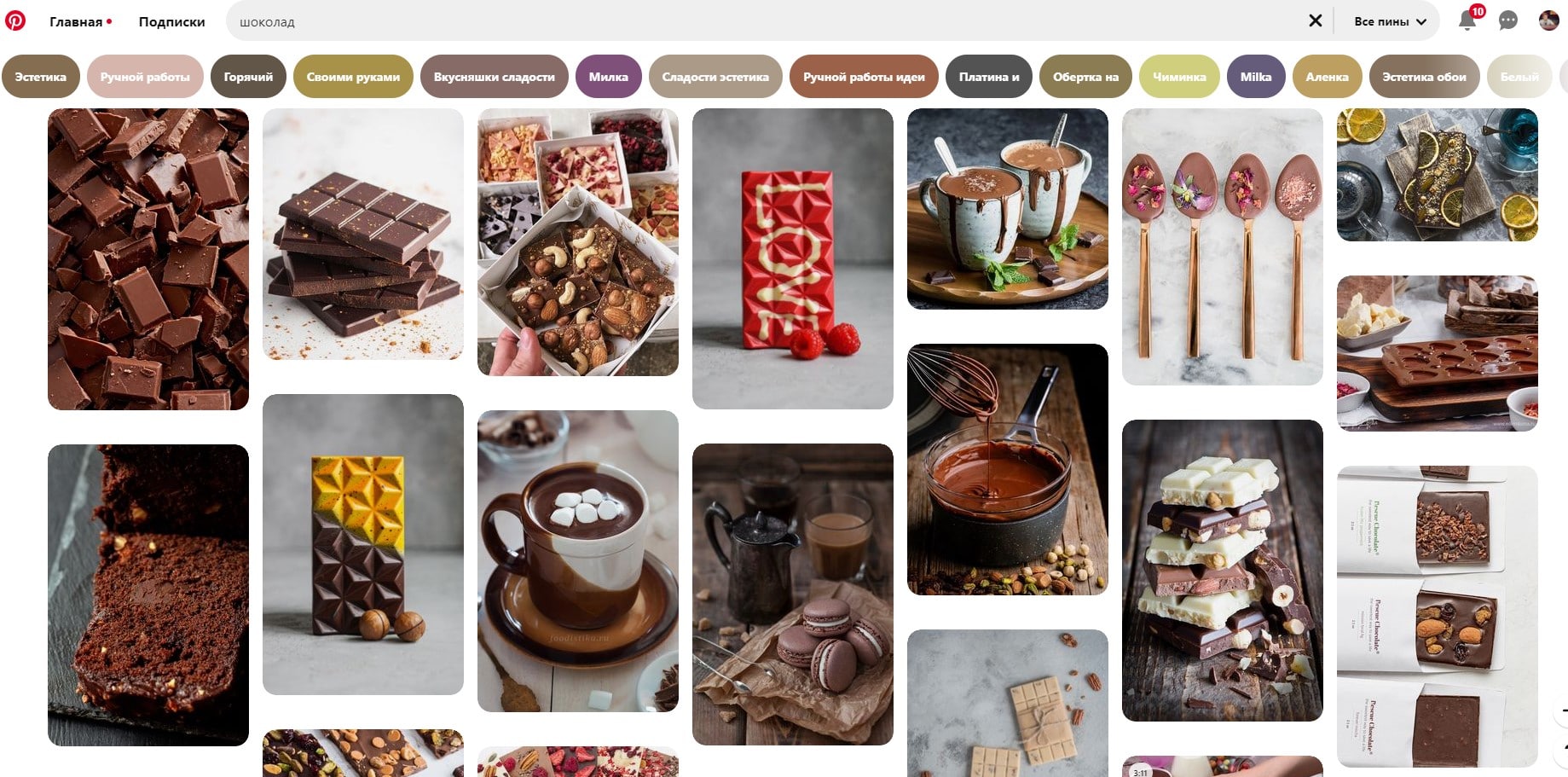
Социальная сеть, в которой вы найдете много идей для вдохновения. Введите ключевые слова в строке поиска, изучите предложенный контент и составьте коллекцию различных тем в соответствии с вашими предпочтениями.
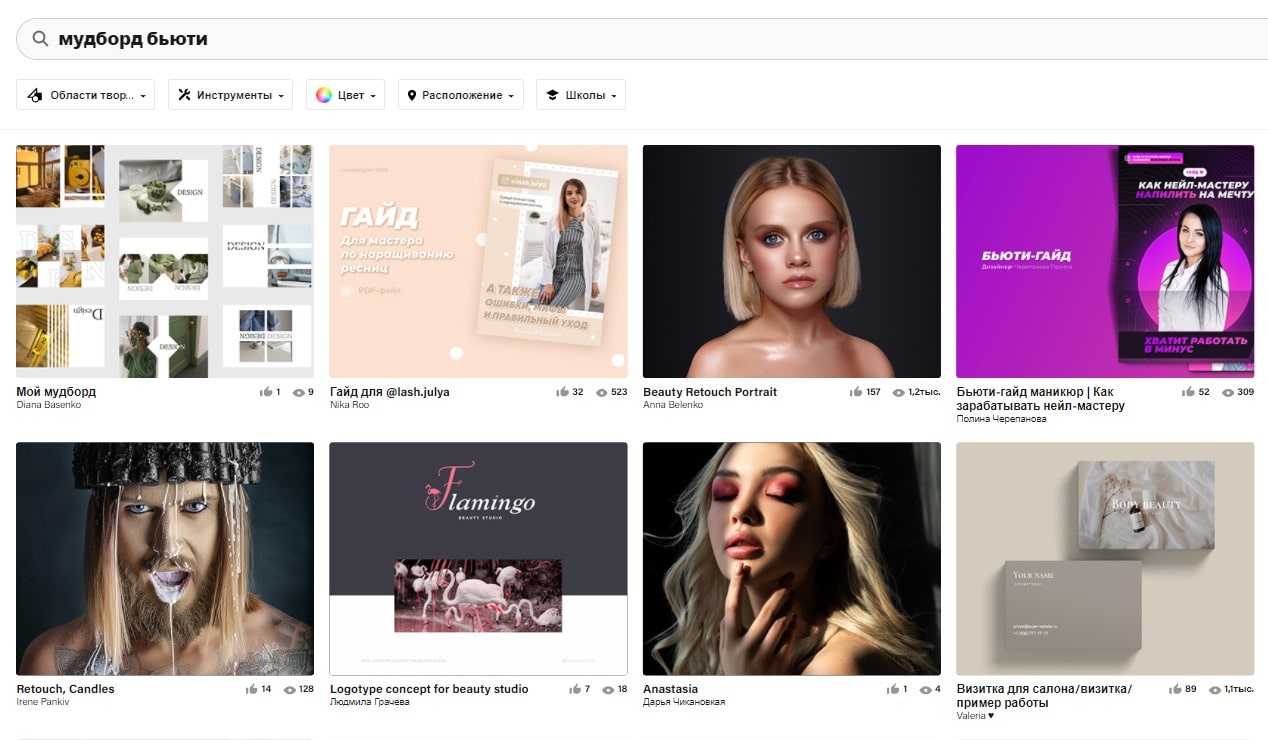
Behance
Популярная социальная платформа веб-дизайнеров и тех, кто работает с разработкой визуального контента. На ней выкладывают свои работы специалисты и можно найти доску настроения и вдохновение для ваших творческих идей по любому запросу.
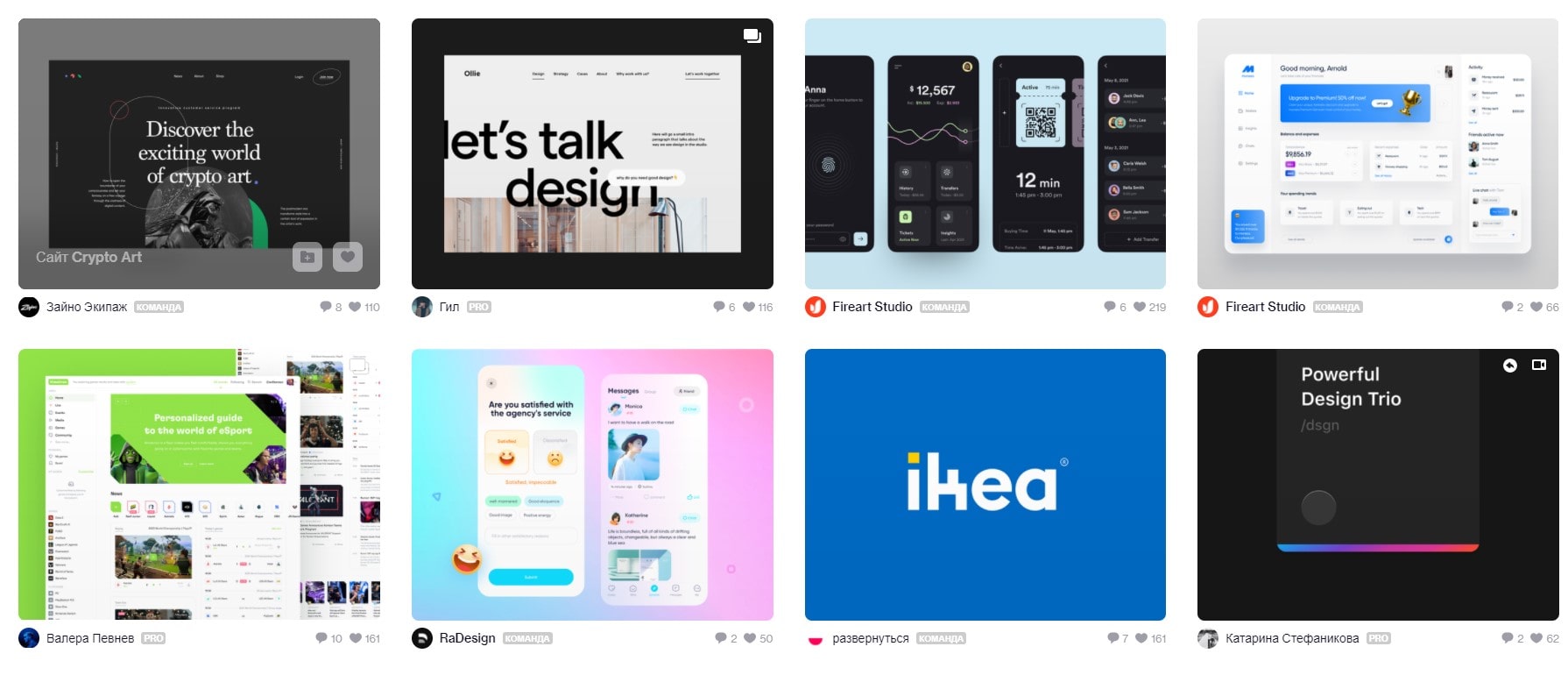
Dribble
Это отличная онлайн-платформа для сбора идей, созданная художниками и дизайнерами со всего мира. Она объединяет веб-дизайнеров и графических дизайнеров, специалистов по 3D-визуализации, чтобы делиться своими работами и рекламировать свои услуги.
На этапе исследования не думайте, а просто сосредоточьтесь на создании набора визуальных элементов, которые соответствуют настроению, которое вы выбрали. Размышления только отнимут время. Порой, необходимо быстро приступать к работе, чтоб ожидание результата не затянулось и конечный продукт получится сам собой.
Подборка изображений для мудборда
Подберите все изображения в соответствии с их общими визуальными темами либо фильтром, который вы хотите использовать. На этом этапе вам нужно будет удалить те изображения, которые выглядят одинаково. Расположите их так, чтобы это было понятно не только вам, но и зрителю.
Популярные инструменты:
- Milanote — это простой инструмент для организации ваших идей и проектов на визуальных досках;
- Google Slides — это удобный инструмент, когда у вас несколько досок и вы можете просто перетащить каждый мудборд на отдельный слайд, упорядочить их, и просматривая по порядку выбирать самую лучшую идею.
Дополнительные инструменты
Есть инструменты, которые помогут выбрать подходящую цветовую палитру.
Ваша камера. Нет, это не шутка 🙂
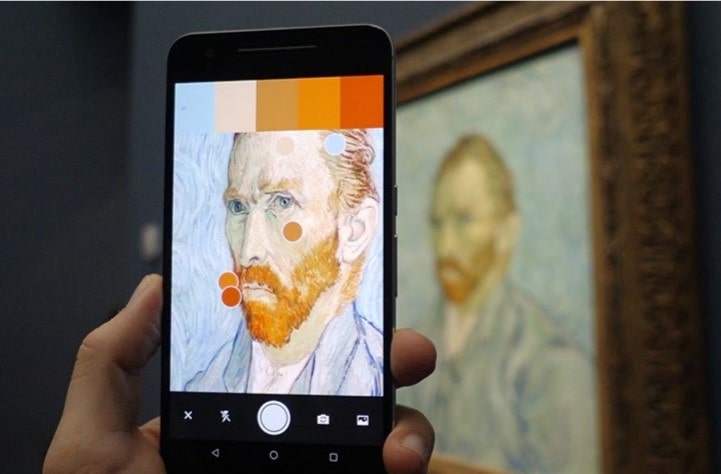
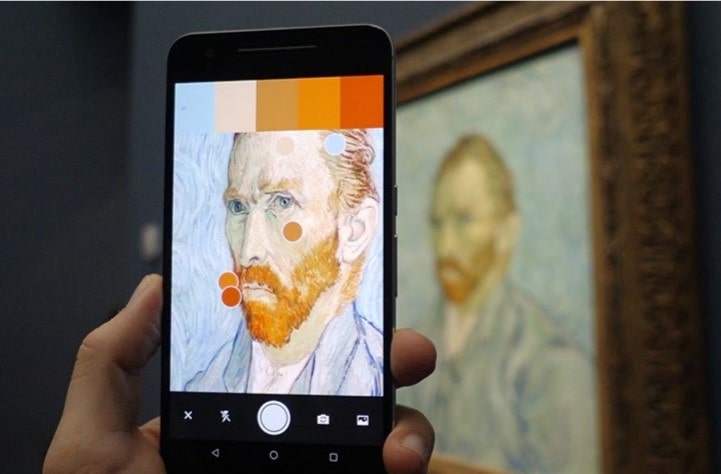
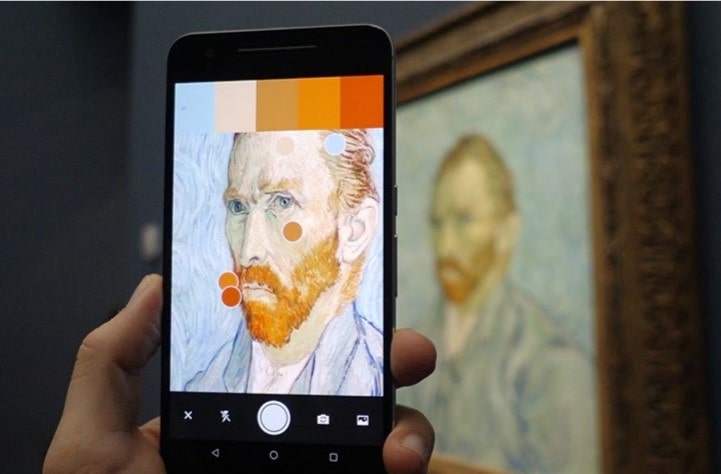
Есть классное бесплатное приложение Adobe Capture, которое помогает делать снимки и генерирует цветовые схемы из фотографии. Чтобы позаимствовать идею, которая вас зацепила, вам просто нужно сфотографировать изображение.


 Фокусируясь на портрете Винсента Ван Гога с помощью камеры, используя приложение Adobe Capture, приложение генерирует цветовую палитру из фотографий.
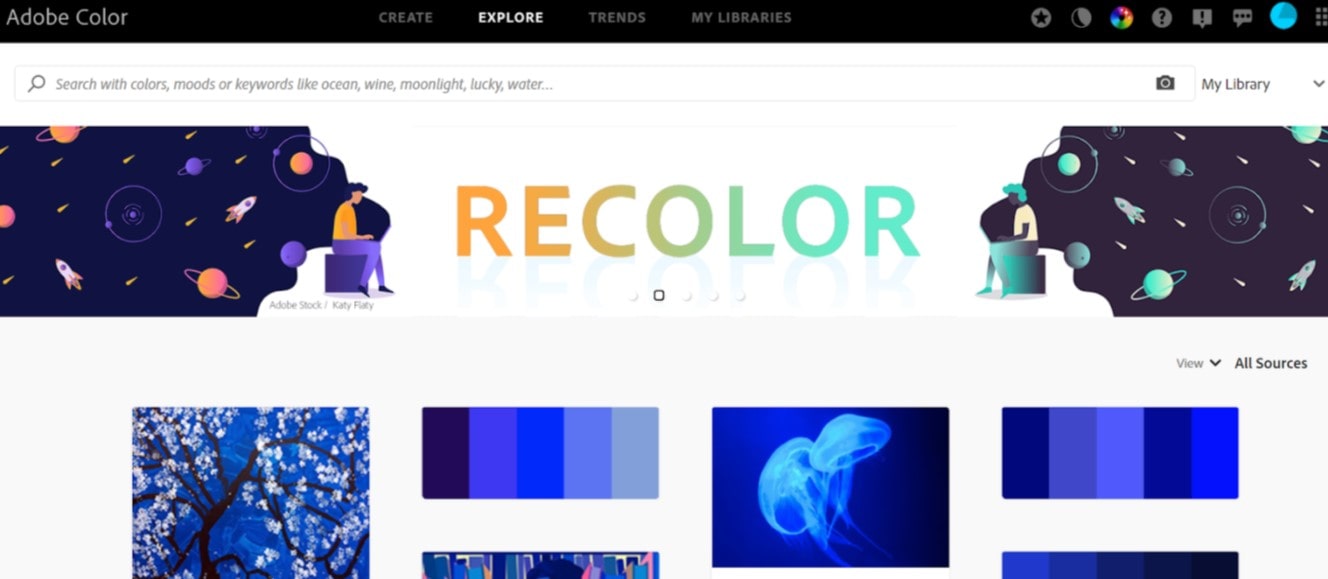
Фокусируясь на портрете Винсента Ван Гога с помощью камеры, используя приложение Adobe Capture, приложение генерирует цветовую палитру из фотографий.Adobe Color — это инструмент, где вы можете ввести любое ключевое слово, и он предложит изображения с цветовыми палитрами.
Обзор мудборда
После составления разных концепций мудборда, мы можем составить обзор (это может быть видео-обзор) каждой организованной нами доски, чтобы облегчить понимание заказчику, который будет выбирать лучший вариант.
Обратная связь
Прежде чем представить мудборд целевой аудитории или клиентам, нужно опросить предварительную фокус-группу, чтобы понять:
- Вызывает ли доска настроений те чувства, которые вы изначально заложили в концепцию?
- Легко ли понять смысл мудборда?
- Чего не хватает и нужно ли улучшить?
Заключение
Это был простой 5-этапный процесс, позволяющий воплотить ваши идеи в жизнь. Продолжайте исследовать и собирать все, что вам нравится, и создавайте свой стиль.
Мудбординг — это воплощение вашего воображения в реальность, но есть определенные вещи, о которых вы должны помнить:
- Не тратьте слишком много времени на раздумья во время поиска идей;
- Выбирайте только лучшие изображения из своей коллекции, которые действительно отражают ваши идеи;
- При написании обзора, делайте его кратким, легким для восприятия, поэтому не используйте жаргон и сленг. Обзор должен быть нейтральным, чтобы не вводить в заблуждение зрителя.