- Что такое типографика
- Правила в типографике
- Эффективное использование пустого пространства
- Использование правильного типа шрифта
- Ограниченное количество шрифтов
- Создание иерархии
- Использование правильного цветового контраста
- Не используйте центрирование текста
- Не делайте шрифт слишком маленьким
- Длина строки текста
- Не используйте CAPSLOCK
- Определение правильных точек фокусировки
- Заключение
Что такое типографика
Типографика является одним из важных элементов веб-дизайна. Она делает контент читаемым с помощью визуальной иерархии, правильно подобранных шрифтов и верстки текста.
Плохая типографика может испортить впечатление пользователя о сайте, а с ростом популярности CSS и HTML она стала еще более важной. Как правильно отметил директор дизайнерского агентства Information Architects Оливер Райхенштайн:
Веб-дизайн на 95% состоит из типографики
Существует заблуждение, что типографика — это искусство создания декоративных шрифтов. Это не так. Типографика — это наука, которая позволяет создать удобный для читателя текст. В нашем случае мы говорим про текст на сайте.
В этой статье мы разберем типовые правила типографики в веб-дизайне, которые важны не только с точки зрения привлекательного визуала текста, но и влияния на юзабилити сайта (UX-дизайн). Мы можем заверить вас, что каждый совет для вас будет очень полезным.
Правила в типографике
Эффективное использование пустого пространства
Пробел не обязательно должен быть пространством между элементами страницы, например картинками и текстом. Это может быть пространство между буквами, предложениями или абзацами.
Если на сайте правильно управлять пустыми пространствами, это повысит удобство чтения контента и упростит навигацию. Еще один важный момент — оставить межстрочный интервал, облегчающий чтение содержимого.
Это очень важно, так как если мы оставим маленькое пространство между строками, мы вызовем ощущение большой плотности текста, а также усложним чтение для пользователей.
Обратите внимание, что статья, которую вы сейчас читаете — приятна глазу, так как текст не выглядит скомканным полотном, а разбит на блоки по 3-4 строчки, что позволяет его легко воспринимать и читать.
Использование правильного типа шрифта
Выбор типа шрифта зависит от его легкой воспринимаемости на экране, а не от стиля. Иногда слишком декоративный стиль шрифта отвлекает от самой сути — чтения текста, так как пользователь больше думает о самом шрифте, а не о смысле текста.
Читаемый шрифт — это высокий шрифт с широкими глифами без стилей. Это не значит, что шрифты с засечками нельзя использовать. Они также могут хорошо работать, если размер шрифта больше 12.
Для 12 и ниже используйте шрифты по типу Sans serif.
При выборе шрифта важно учитывать его отображение на разных устройствах: ПК, смартфон и планшет, так как некоторые шрифты из-за тонкости букв могут хорошо смотреться на компьютере, но на телефоне будет сложно читать.
Рекомендуем эти 10 веб-шрифтов для сайта:
- Gotham Pro;
- Visuelt Pro;
- TT Norms Pro;
- Eastman;
- RF Tone;
- Value Sans Pro;
- Gordita;
- Mabry;
- Averta;
- Mont.
Ограниченное количество шрифтов
Рекомендуется не использовать слишком много шрифтов. Вы можете использовать 2 разных типа, но не выходите за рамки трёх, потому что это очень отвлекает.
Если вы используете 2 шрифта, то старайтесь брать их из одного семейства, так как они хорошо дополняют друг друга.
Создание иерархии
Чтобы привлечь внимание читателя, дизайнер должен разделить текстовый контент по степени важности:
- сильно важно;
- менее важно;
- не важно.
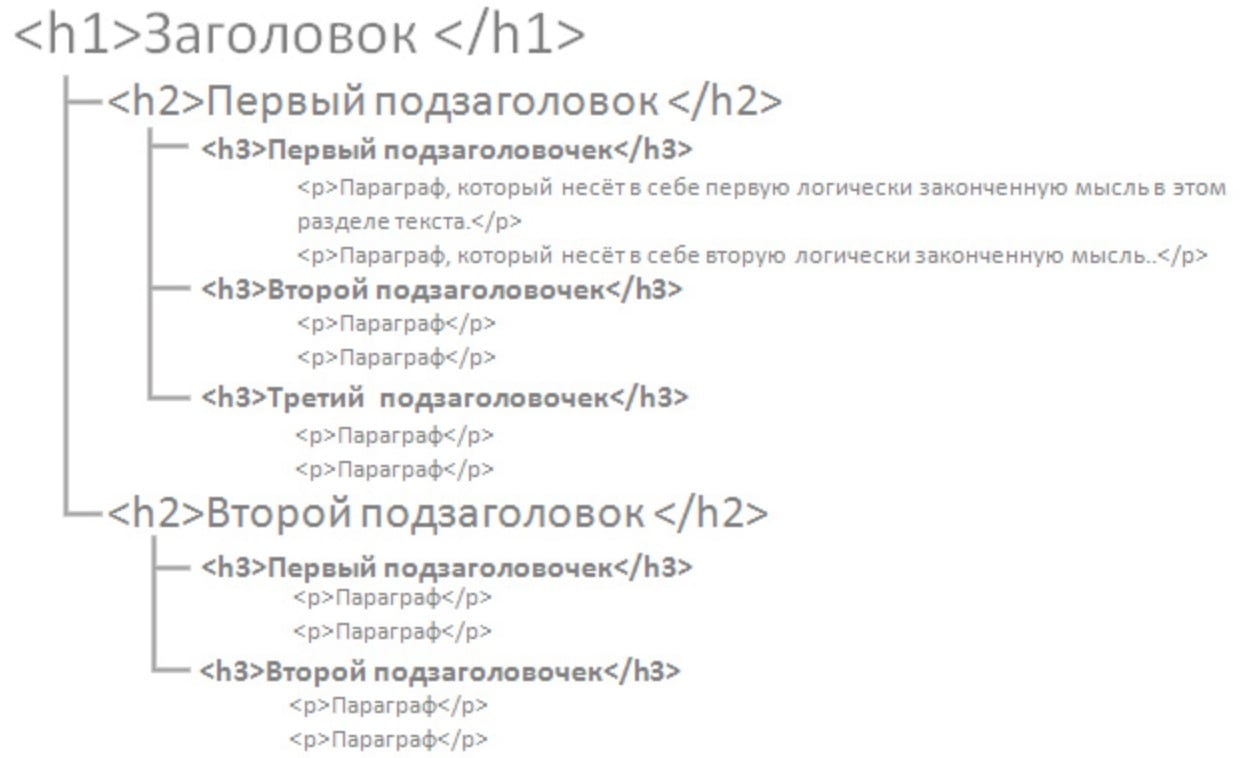
Сделать это можно, увеличив размер шрифта и добавив его жирности, а также соблюдать семантичность заголовоков h1-h6.
Это создаст иерархию. Чем крупнее шрифт, тем большее значение текст имеет.
Чтобы понять иерархию, посмотрите примеры информационных порталов (meduza.io, forbes.ru, rbc.ru), в которых заголовки написаны гораздо более крупным шрифтом по сравнению с остальным контентом.
Использование правильного цветового контраста
Выбор цвета шрифта влияет на читаемость текста.
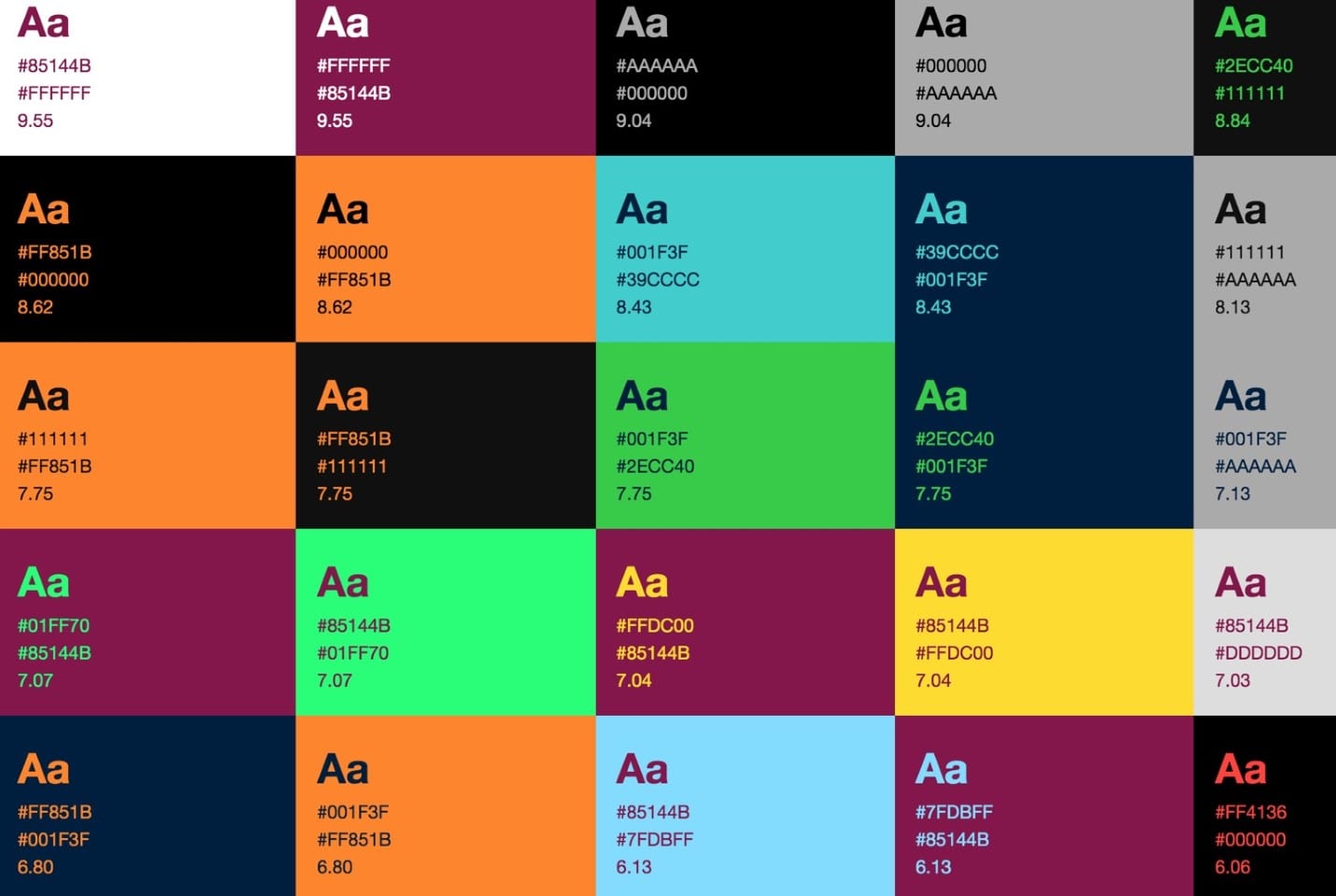
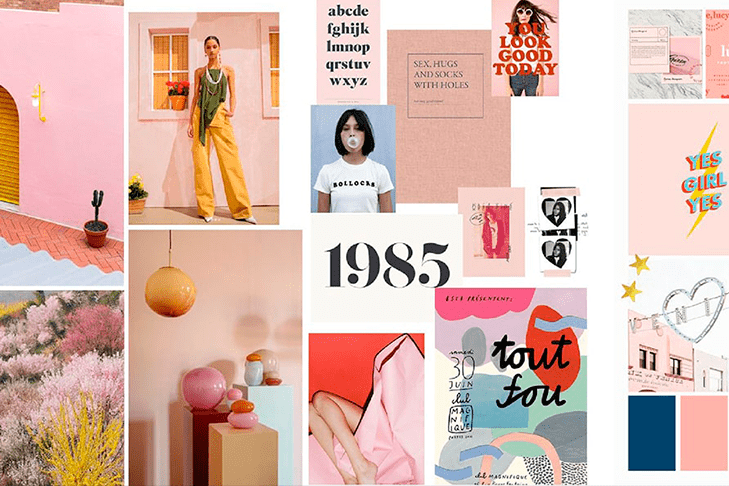
Например, розовый и синий хорошо контрастируют, но если они используются в типографике, они обычно не приводят к легко читаемому тексту, а черный и белый цвета хорошо дополняют друг друга и легко читаются.
Дизайнер выбирает цвет шрифта, учитывая цветовую схему. Мы подобрали для вас 25 примеров контрастности цветов текста:
Не используйте центрирование текста
Начнем с того, что пользователю вообще неудобно читать центрированный текст. Причина проста — каждая строка обычно начинается с разной высоты, что усложняет отслеживание прочитанного.
Когда вы находите сайт, на котором сосредоточено большинство текстов по центру, возникает ощущение, что это непрофессионально. Частые ошибки при центрировании текста:
- чередование слошком длинных и слишком коротких строк;
- строки одинаковой длины;
- любые очевидные формы, которые приобретает текст, при центровке.
Умеренно используйте центрированный текст, и у вас получится приятный дизайн.
Не делайте шрифт слишком маленьким
Мы всегда думаем, что каждый видит также, как и мы при разработке дизайна сайта, а это не так. Не все из нас одинаково хорошо видят.
Вот почему мы должны устанавливать минимальный размер типографики, чтобы люди могли читать содержимое, не напрягая глаза. Минимальный размер шрифта в 14 пикселей может быть вполне приемлемым.
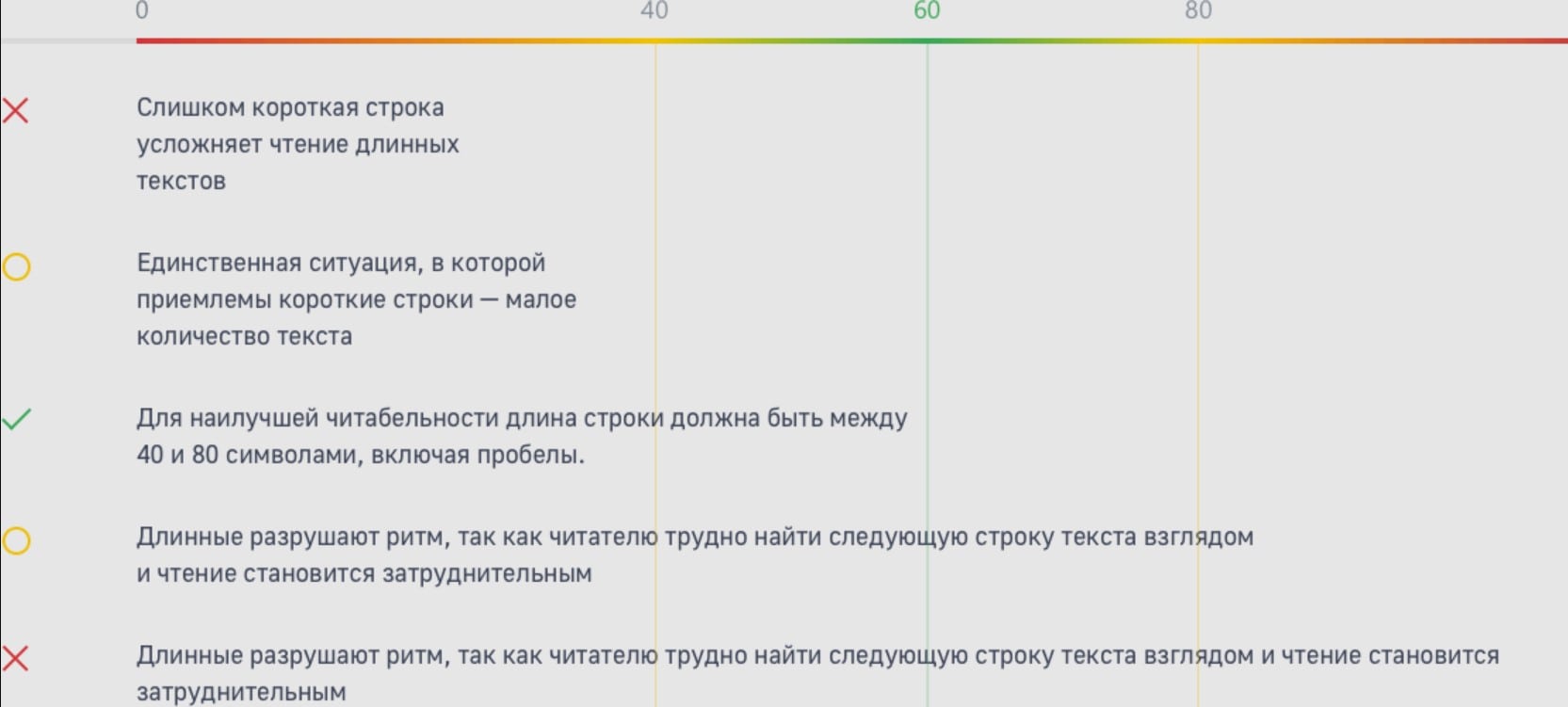
Длина строки текста
Чем короче строка текста, тем больше пользователю нужно возвращаться назад к началу новой строки, что создает сильное напряжение в ритме чтения.
А длинные строки мешают внимательно фокусироваться на тексте.
Поэтому важно придерживаться золотой середины и рекомендуется использовать 60 знаков (символов, букв) в одной строке на компьютерной версии сайта и 30-40 знаков для мобильного устройства.
Не используйте CAPSLOCK
Текст, который пишется большими заглавными буквами, считается«кричащим» и замедляет чтение текста. CAPSLOCK применим:
- в аббревиатурах;
- в логотипах;
- иногда в заголовках.
Определение правильных точек фокусировки
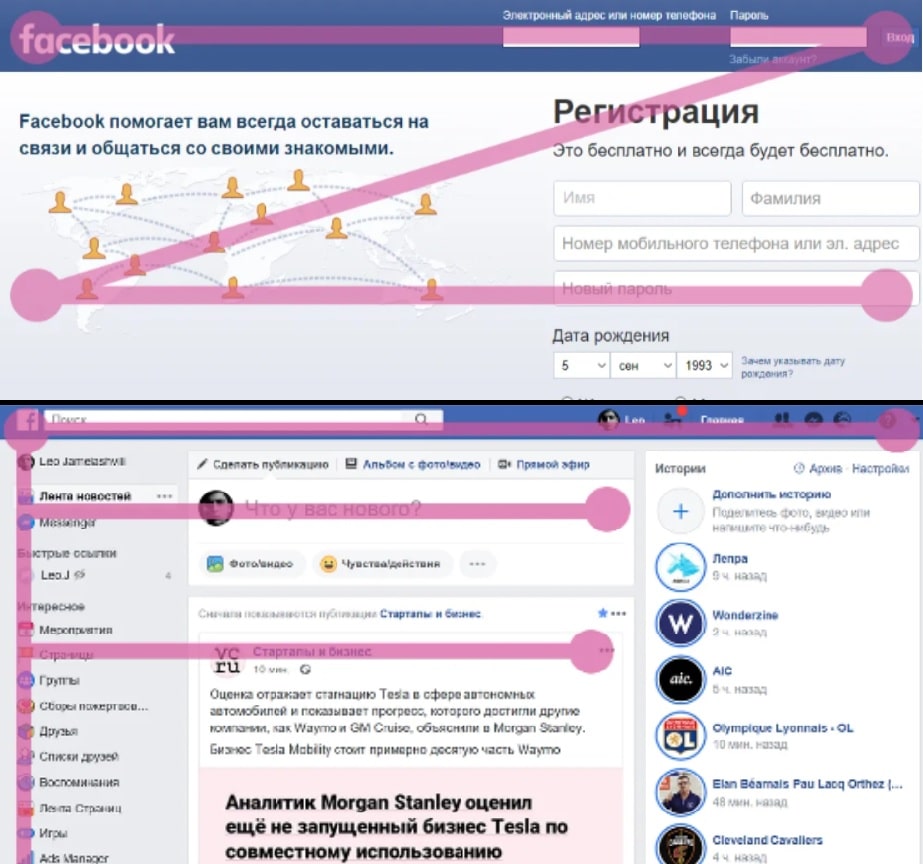
Каждый дизайнер знает, что читатели обычно просматривают контент в интернете по паттернам «Z» и «F», поэтому структура страниц делается по левому краю слева-направо, соблюдая правила модульных сеток.
Заключение
Мы надеемся, что вам понравилась эта статья и помогла вам понять, что несоблюдение правил типографики приведет к росту показателей отказов пользователей на сайте.
Резюмирая все вышесказанное можно определить 3 основные критерия успешной типографики на сайте. Она должна быть:
- простой;
- понятной;
- разборчивой.
Не старайтесь переборщить с творчеством, верстая текст, а подумайте над тем, легко ли будет людям читать то, что вы сделали.