Что такое референсы
Референсами называют фотографии, иллюстрации, картинки, рисунки, к которым обращается дизайнер, начиная новый проект. Это вспомогательный рабочий материал, который использует дизайнер, чтобы начать и настроиться на нужный лад.
Для чего нужны референсы
Задачи, которые в процессе работы решает дизайнер, вряд ли можно назвать уникальными. На 100% уникальных задач в современном мире осталось немного. Например, дизайнеру надо на баннерах нарисовать осьминога для рекламной кампании магазина морепродуктов.
Нетрудно предположить, что кем-то подобная задача уже решалась и не раз. Осьминога изображали сотни дизайнеров для рекламных объявлений, для логотипов, для сайтов. Художники его рисовали для детских книжек, мультиков, комиксов. Фотографы его фотографировали с самых разных ракурсов.
Поэтому логично, что на старте нового проекта дизайнер обращается к работам своих предшественников. И совсем не для того, чтобы просто скопировать.
Фотографии, картинки, иллюстрации «чужих» осьминогов помогут дизайнеру направить собственную мысль в нужном направлении, сгенерировать свою идею, найти форму для выражения этой идеи, а потом подобрать набор инструментов для реализации этой формы в уже своем уникальном рисунке.
Референсы — это своего рода «печка», от которой принято танцевать в соответствии с русской традицией и поговоркой. Эта точка отсчета, с которой начинать свой путь дизайнер в новом проекте. Это линия на старте, с которой спортсмен начинает дистанцию












Где брать картинки?
Картинки можно брать в Google, Яндексе.
Можно воспользоваться фотостоками. Их очень много. Есть платные, есть бесплатные. Ниже приведены несколько бесплатных фотостоков.
- https://www.pexels.com/
- https://unsplash.com/
- https://pixabay.com/
- https://search.creativecommons.org/
- https://www.dreamstime.com
- http://www.freedigitalphotos.net
- https://ru.freeimages.com
Рисунки можно найти на этих ресурсах: Dribbble, Pinterest, Behance.
Какая конкретная польза от референсов
Дизайнеры изучают референсы:
- чтобы понять строение, составные части, функционал, форму объекта,
- чтобы вникнуть в детали объекта,
- чтобы найти выигрышные ракурсы,
- чтобы выбрать художественную технику,
- чтобы подобрать стилистические приёмы,
- чтобы определиться с цветовой палитрой,
- чтобы выбрать оптимальное сочетания цветов,
- чтобы выбрать угол позиционирования и определить эмоциональный настрой.
Как работают с референсами
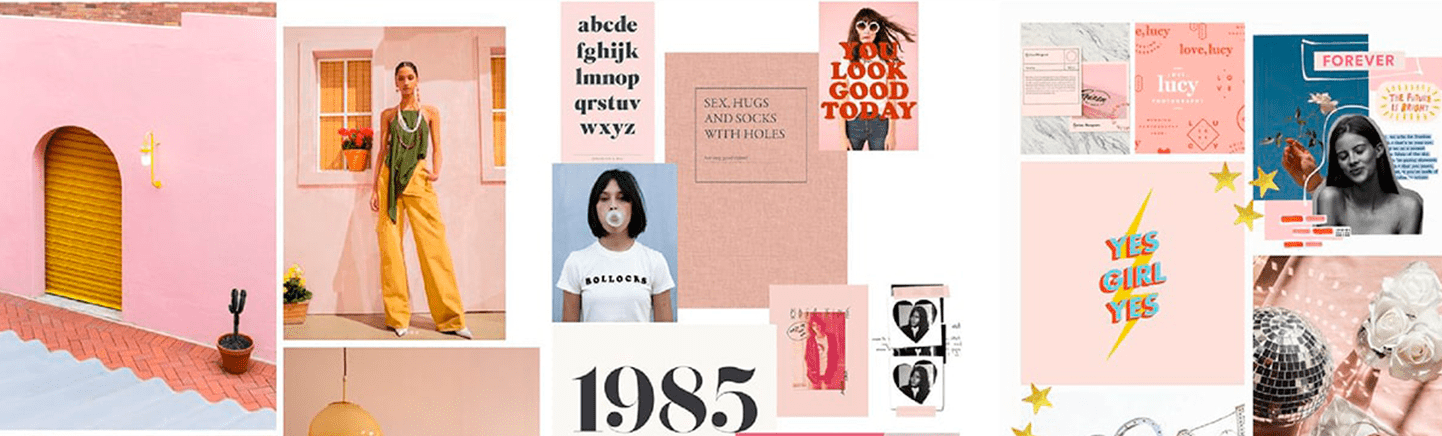
Для того, чтобы презентовать концепцию проекта и согласовать ее с заказчиком, референсы собирают в мудборд. Мудборд с переводе с английского обозначает «доска настроения».
Мудборд включает все визуальные составляющие проекта:
- фотографии, картинки, иллюстрации;
- цветовую палитру;
- набор шрифтов;
- разные текстуры материалов;
- заголовки, слоганы;
- логотип компании, кнопки, иконки.
Мудборд представляют в виде коллажа, который разъясняет концепцию проекта и передает стиль и настроение. Это своеобразный рассказ о проекте с помощью картинок и графических элементов.
Мудбордов обычно составляют несколько, чтобы у заказчика была возможность выбрать наиболее удачный вариант.
Мудборд очень удобный инструмент для эффективного взаимодействия заказчика и дизайнера. Для его составления дизайнеру не требуется много времени.
А заказчик получает лаконичную информацию в сжатом и концентрированном виде, которая позволяет ему быстро понять основную идею проекта, настроение, увидеть картинки, преобладающие цвета, шрифты, кнопки. И при необходимости внести корректировки.






Сервисы для создания мудбордов
Мудборды можно создавать в:
- Photoshop;
- Canva;
- Adobe Spark.
Можно воспользоваться специальными сервисами:
- Niice — простой инструмент для создания мудбордов.
- Realtime Board — можно создать платный и бесплатные аккаунты.
- Sampleboard — можно загружать свои изображения.
- Moodboard — можно составлять свой мудборд, можно взять готовый
Вывод
С референсами работают практически все графические дизайнеры, иллюстраторы, 3D-художники. «Доски настроения» делают дизайнеры всех направлений: веб-дизайнеры, дизайнеры интерьера, ландшафтные дизайнеры, дизайнеры фирменного стиля, дизайнеры одежды.
Мудборды помогают выработать концепцию, сформулировать идею, подобрать подходящие инструменты, а также способствуют эффективному общения как с заказчиком, так и внутри команд.