UX-дизайн (от англ. user experience — «опыт пользователя») — это изучение потребностей и задач пользователей, когда мы говорим про их опыт взаимодействия с сайтом или приложением.
UX это про то, когда вы пользуетесь сайтом и чувствуете, что все находится в нужном месте, вы не тратите много времени на поиск интересующей вас информации, и все ясно и легко для понимания, это означает, что за этим красивым внешним видом сайта стоит хороший UX-дизайнер.
Фокус на целевой аудитории
Сайты делаются не для поисковых роботов Google & Yandex, а для людей.
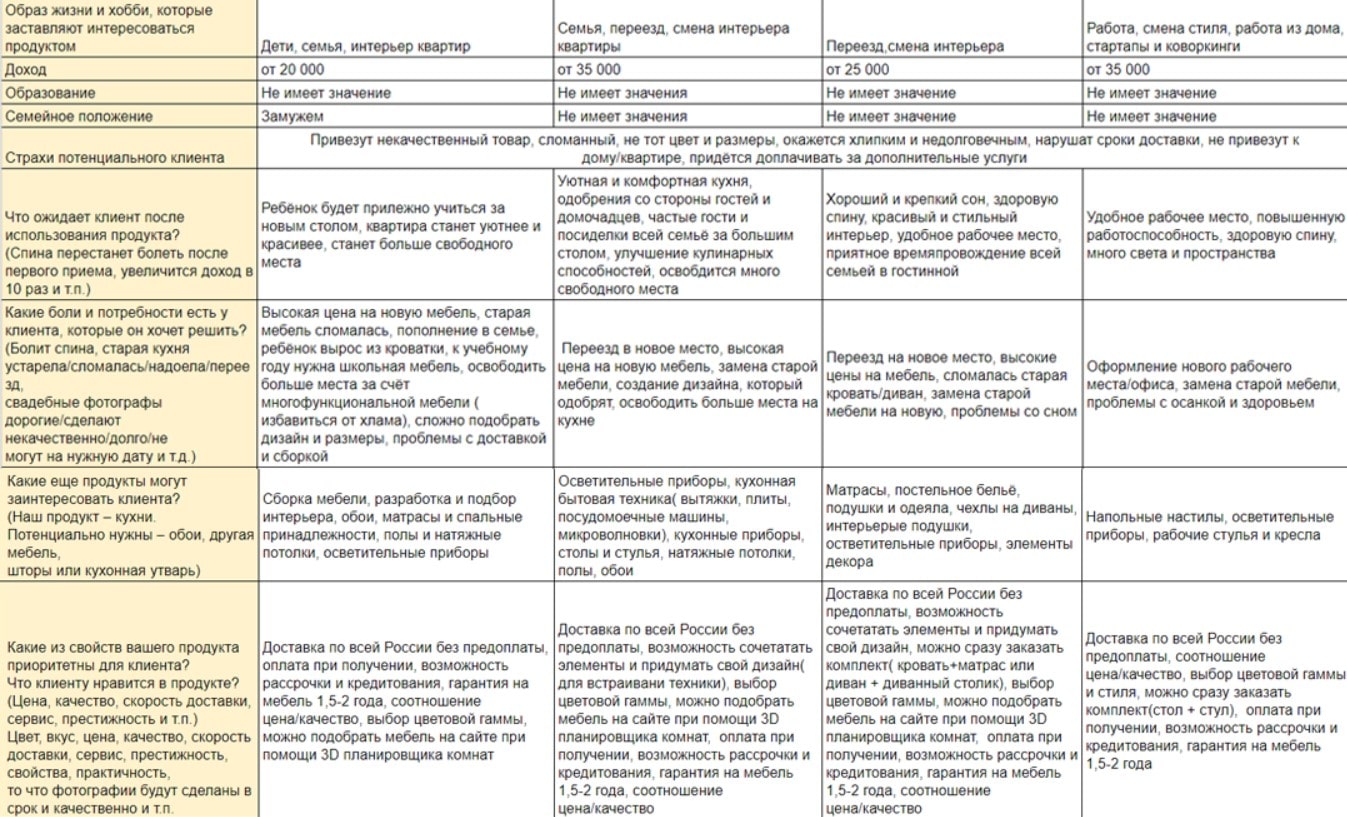
Самый первый шаг перед созданием сайта — определить аватар клиента, который будет покупать продукт, и для этого вам необходимо провести анализ целевой аудитории. Задайте себе следующие вопросы:
- Почему люди захотят использовать этот продукт?
- Какие характеристики продукта важны для клиента?
- Как клиент купит продукт, если определится с выбором?
- Какой у него доход в месяц?
- Какое семейное положение?
- Какие хобби, интересы и увлечения?
Ответы на эти вопросы помогут вам определить цели пользователей и создать стратегию разработки пользовательского интерфейса сайта, установить функциональность и разработать макеты дизайна.
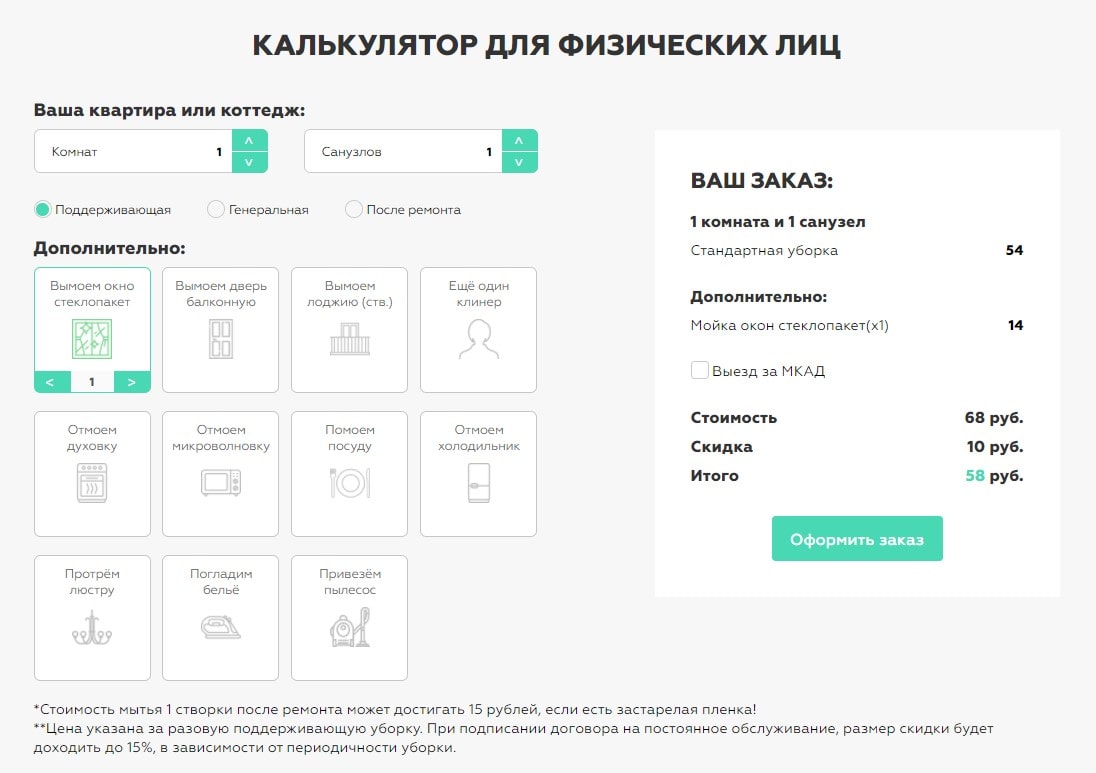
- Если мы продаем услуги по химчистке ковров, то наши клиенты хотят узнать точную стоимость услуги. А следовательно — мы можем внедрить калькулятор расчета услуги на сайте;
- Если у нас интернет-магазин теннисных ракеток, то изучив целевую аудиторию, будет логично использовать фильтры для выбора товара по бренду, цене и стране производителя;
- Если мы хотим создать сайт по продаже услуг СТО, ошибкой будет использовать розовый цвет в стилистике сайта, а синий с белым вполне подойдут для такой тематики.
Не забывайте, что потребности клиента меняются, и вы должны анализировать аудиторию постоянно, чтобы обновлять свой продукт.
Поведенческие факторы пользователя
У всех нас, независимо от нашей профессии, очень плотный график, и всем нам нужны быстрые решения наших потребностей и задач. По этой причине мы постоянно ищем эффективные способы как можно быстрее достичь наших целей.
Вот почему UX-дизайнеры должны предвидеть поведение пользователя при взаимодействии с сайтом или приложением и использовать полученные результаты для создания идеального решения для достижения пользователями своих целей.
Почему так происходит, что пользователи прекращают взаимодействие с сайтом на каком-то определенном этапе?
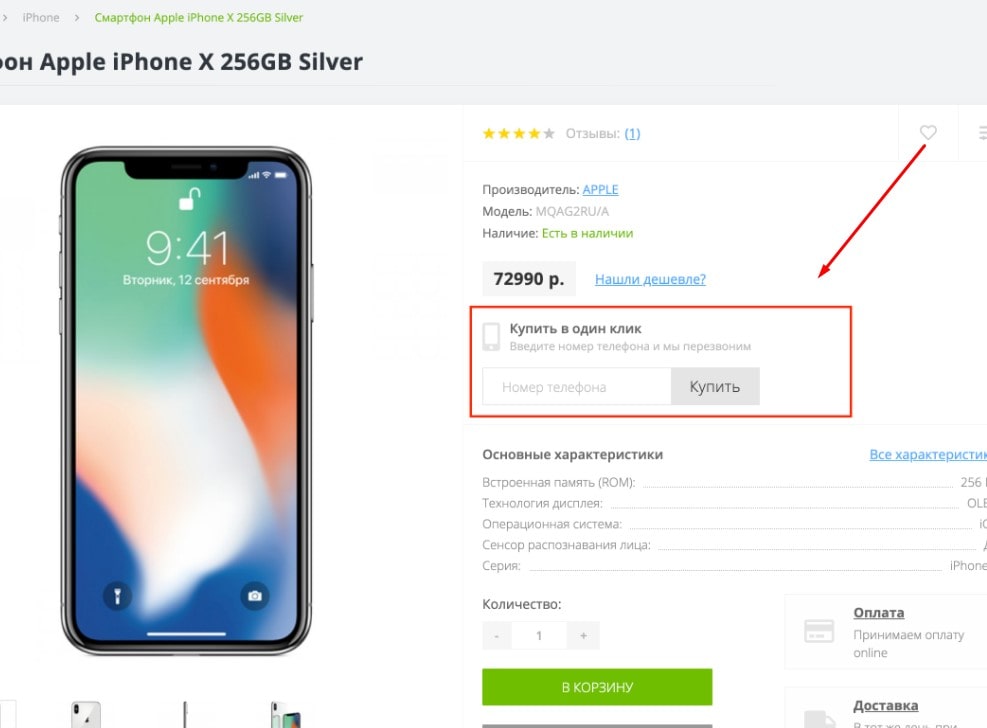
Например, положив товар в корзину, клиент нажал на кнопку заказать и для оформления заказа ему предлагается заполнить 20 полей. Это сразу отталкивает и человеку не хочется тратить время на заполнение полей. Ему проще найти другой сайт, где заказать товар можно в 1 клик.
И даже если вы уже нашли решение проблемы пользователя, это не значит, что ваша работа на этом закончена. Это временное явление, потому что потребности людей меняются каждый день, ваш продукт развивается, а продукт веб-дизайнера пользовательского интерфейса должен быть непрерывным процессом.
Время от времени нужно улучшать свою работу, добавляя новые функции или небольшие изменения в дизайне пользовательского интерфейса, которые изменят восприятие продукта.
Удобная навигация и иерархия
Когда на сайте много разделов и страниц, то задача UX ускорить процесс поиска нужной информации на сайте для пользователя. Когда вы открываете сайт или приложение, вы обращаете внимание на панель навигации, которая включает в себя основные разделы. Это первичная иерархия .
Когда вы нажимаете или наводите указатель мыши на эту панель, вы заметите, что открываются дополнительные подкатегории, которые углубляют вас в приложение или сайт.
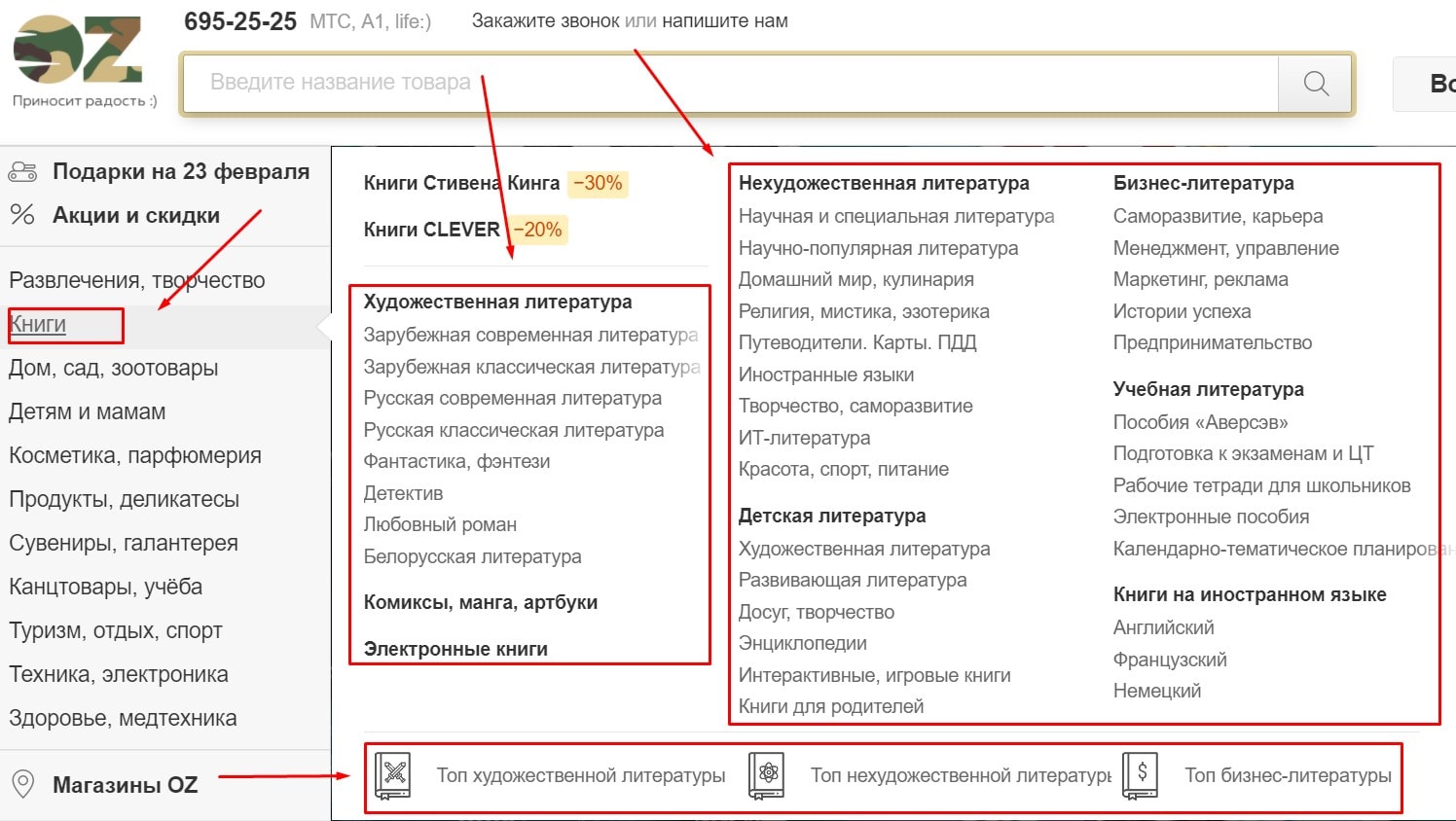
Обычно используются в интернет-магазинах такие списки подкатегорий товаров.
Например, вас интересуют книги, но чтобы быстро определить какого жанра книги — можно с помощью выпадающего меню предложить вам сразу список всех имеющихся в интернет-магазине жанров.
А если пользователю интересны топ книг определенного жанра? Мы можем это выделить отдельно.
Принцип подобия
Пользователи ожидают, что продукты будут иметь сходство с другими продуктами, которые они регулярно используют. Это позволяет им легко знакомиться с новым продуктом без дополнительных затрат времени на изучение.
Это может показаться нелогичным, но чем больше ваш дизайн знаком и узнаваем, тем быстрее пользователи запомнят его, что улучшит их опыт.
Принцип подобия упрощает процесс проектирования для дизайнеров, поскольку им не нужно изобретать велосипед каждый раз, когда они берутся за новый проект. В качестве примера можно привести кнопку преследования пользователя для возврата наверх страницы, которая стала распространенной среди сайтов.
На нашем блоге тоже есть такая кнопка. Посмотрите в правый угол снизу.
Контекст
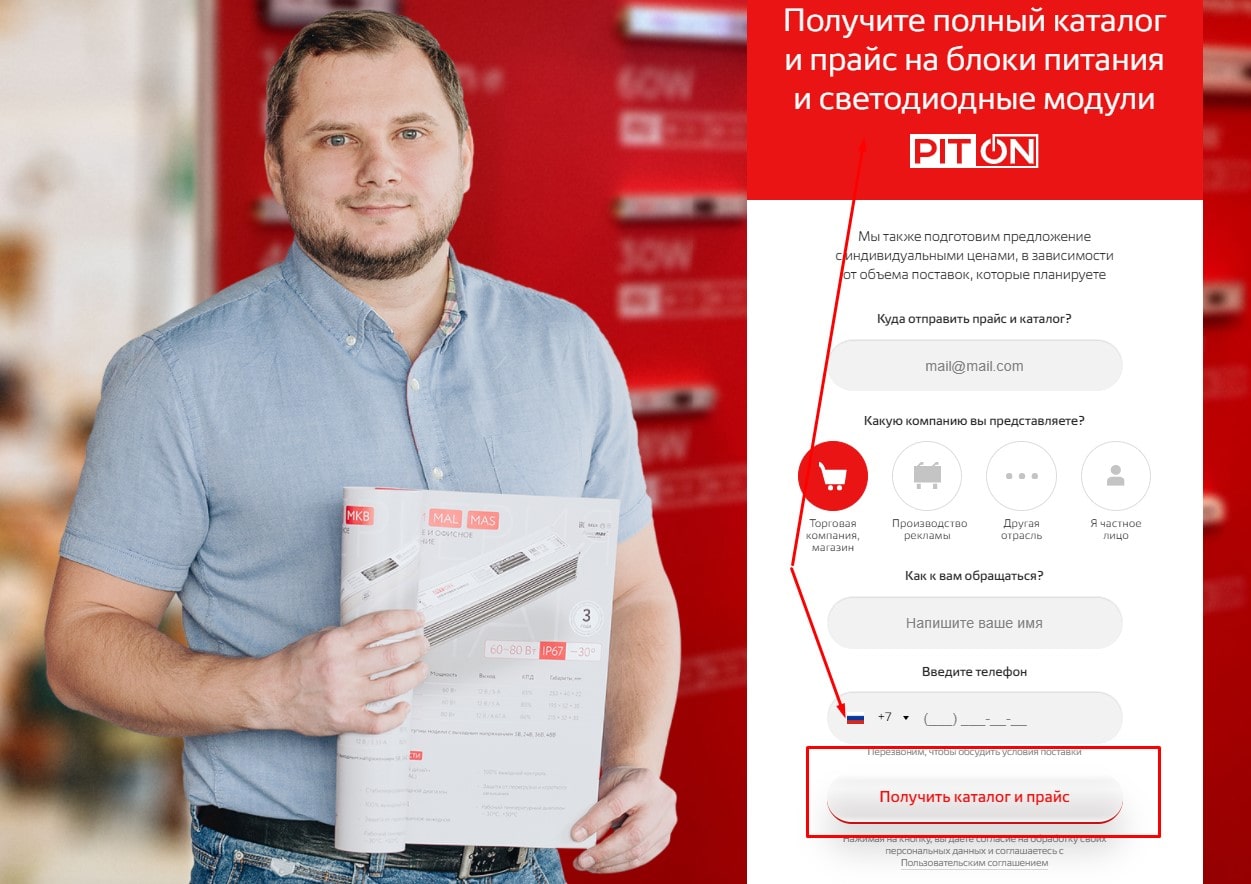
Любой сайт или приложение проектируются по определенной логике и каждый последующий элемент является продолжением смысла предыдущего. Например, вы предлагаете в заголовке пользователю получить каталог и прайс на блоки питания и светодиодные модули.
Логично, что мы можем указать на тексте кнопки отправки заявки контекстную фразу «Получить каталог и прайс», как в примере ниже:
Лучше меньше, или «Дизайн без дизайна»
Для UX основная цель — снижение операционных действий пользователей.
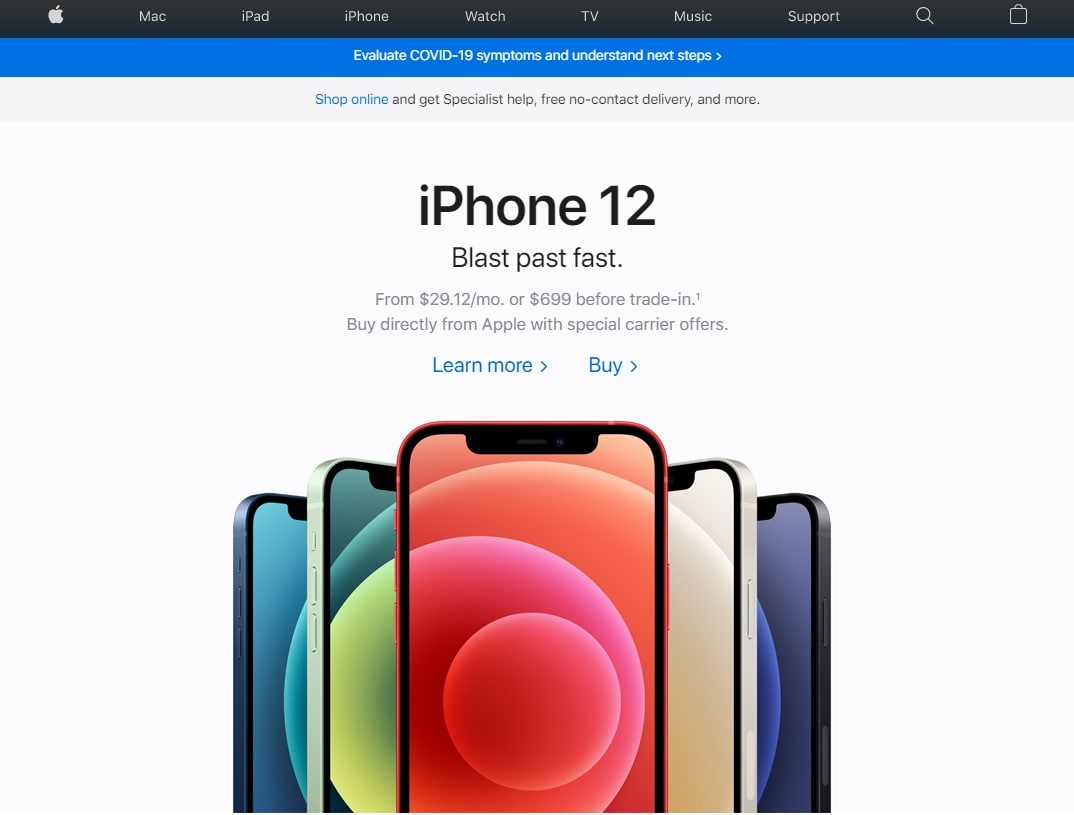
Подход «меньше значит больше» подчеркивает простоту и чистоты, а не чрезмерное творчество в дизайне. В результате этого принципа появился знаменитый дизайн iPhone и iPod.
В 2007 году Apple модернизировала клавиатуру телефона, следуя философии «меньше — значит больше», и родился iPhone. Сайт Apple также следует тому же принципу дизайна.
Типографика
Типографика — это искусство насыщать текст визуальной формой.
Выбор типографики сайта может повлиять на то, как пользователи воспринимают язык, который вы используете для коммуникации. Типографика может улучшить UX, например улучшить сделать навигацию по тексту более удобной за счет типографской иерархии.
Вы можете взять страницу с дизайном онлайн-журнала Forbes, который использует типографику, чтобы сделать свое содержание более читабельным. Например, для фокусировки пользователя на главных или новых статьях используются самые крупные заголовки.
Подтверждение перед действием
Одна из распространенных ситуаций: пользователь может непреднамеренно разместить заказ. Родителям часто приходится требовать возврата денег после того, как их маленькие дети случайно делали покупку в интернет-магазине.
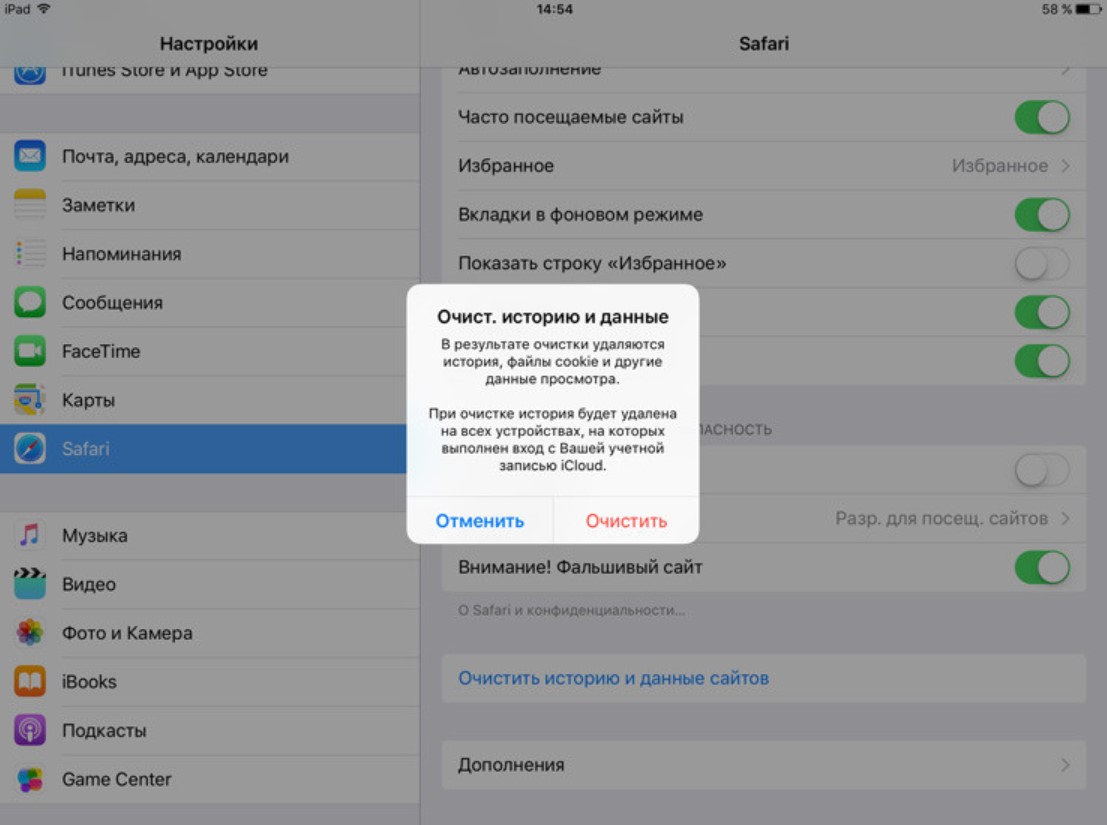
Ваш дизайн должен помочь исправить это, чтобы пользователь не попадал в такую ситуацию. Это является еще одним важным принципом UX-дизайна. Apple, например, запрашивает подтверждение, когда вы очищаете историю на iPad.
Правильная атмосфера
Дизайн может демонстрировать атмосферу, которая знакома пользователю. Людям сложно подключиться к безжизненному дизайну. Подбор правильной атмосферы в дизайне придает ему человечность, что делает его более привлекательным и удобным.
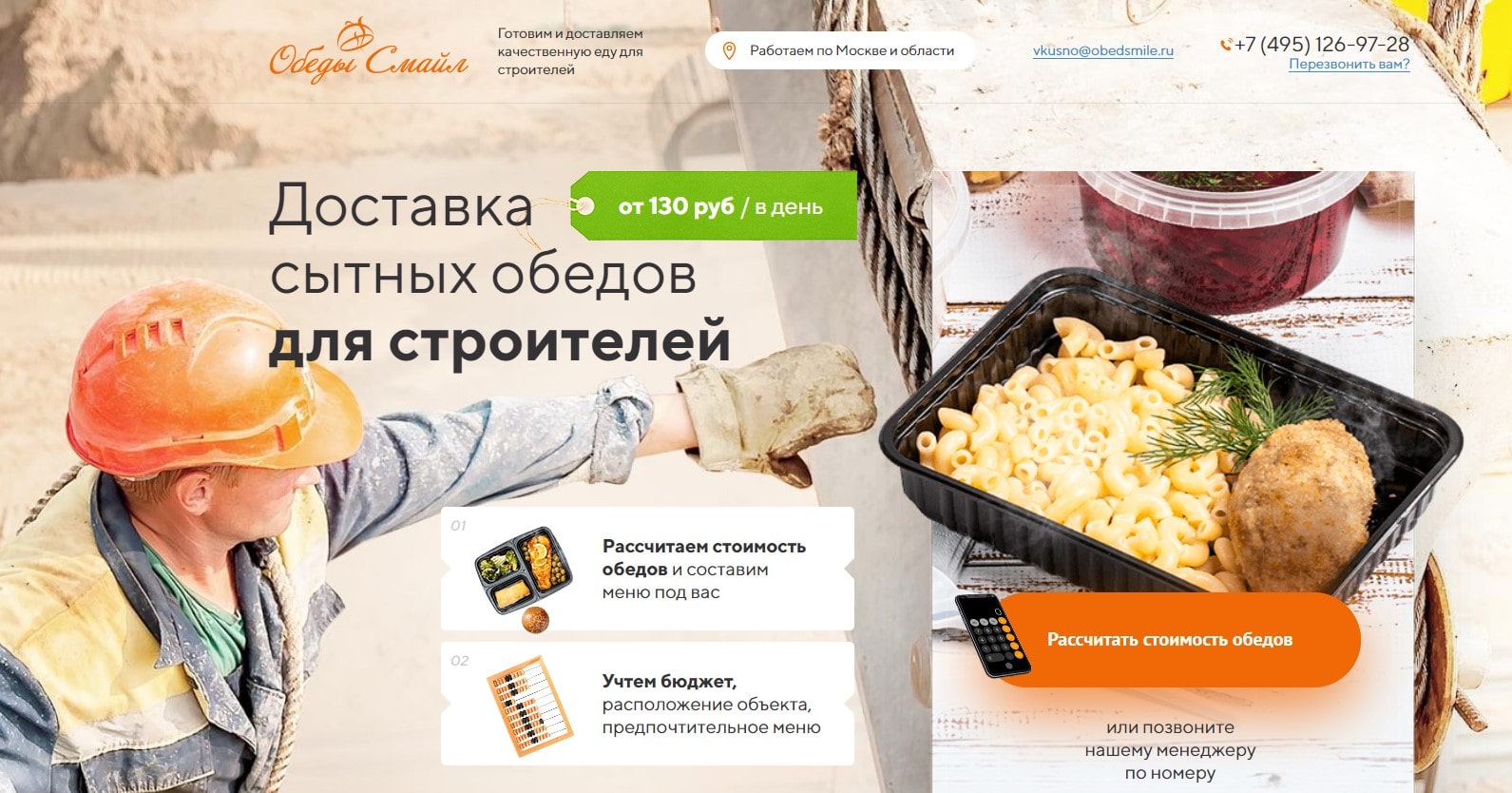
Яркий пример — сайт компании, которая доставляет обеды строителям:
Если вы работали на стройке или рабочим на заводе, то вам знакомо: грязная спецодежда и рукавицы, запотевшие волосы и кожа от 4 часовой работы в каске и желание съесть порцию домашней еды — горячие макароны с котлеткой.
Задача дизайнера исследовать атмосферу, в которой живет целевая аудитория и показать ей это состояние, тем самым вызвать доверие.
Визуальная грамматика
Визуальная грамматика уходит корнями в графический дизайн, но она стоит у руля всей визуальной коммуникации с пользователем. Визуальная грамматика состоит из всего, что составляет визуальные элементы дизайна:
- значки;
- иллюстрации;
- узоры и многое другое.
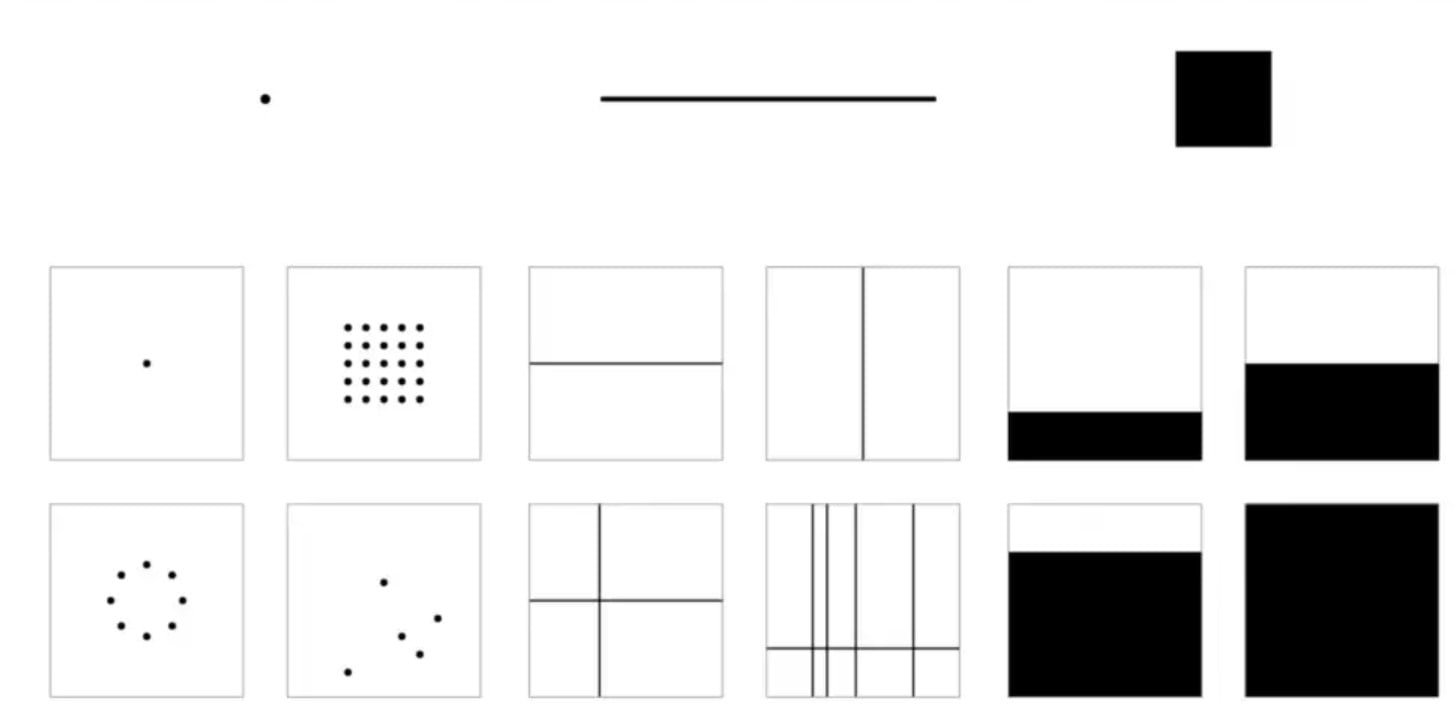
Разбейте их на части, и вы получите основные элементы плоскостей, точек и линий, как показано ниже.
Сосредоточьтесь на одной точке, затем на линиях и, наконец, на плоскостях. По мере того, как вы улучшаете этот принцип дизайна пользовательского опыта, вы сможете улучшить свой общий набор навыков UX-дизайна.
Повествовательный дизайн
Еще один из принципов UX-дизайна — это повествовательный дизайн, или сторителлинг (рассказ истории). 2 важных элемента повествования — это время и ритм:
- Время — это темп, насколько медленно или быстро раскрывается ваше повествование.
- Ритм — это шаблон развертывания, который принимает ваше повествование, например, шаблон серии экранов, через которые рассказывается вся история. Слишком медленный темп может утомить пользователя, так как он не получит быстро нужную информацию и интерес потеряется.
С другой стороны, быстрый темп может атаковать пользователя быстрой информацией, которая может запутать его. Поэтому нужно балансировать темп и ритм.
В заключение
Если вы хотите знать больше основ UX, ознакомьтесь с нашим онлайн-курсом «Дизайн-маркетолог». Это учебный курс для самостоятельного обучения под руководством наставников, который проведет вас от новичка до профи в веб-дизайне и маркетинге с готовым портфолио и заработком от 1000$/мес. в удаленном формате.
На курсе вы научитесь:
- Придумывать и проектировать удобные для пользователя интерфейсы сайтов;
- Прорабатывать маркетинговую упаковку сайтов;
- Создавать продающие сайты на конструкторе сайтов Tilda и продавать заказчикам;
- Оформлять свое портфолио и продавать услуги на рынке по чеку выше среднего.
Бонус
Мы для вас подготовили подарок — 2-часовой бесплатный вебинар «UX/UI-дизайн для чайников»↓↓↓