Можно ли создать собственный дизайн на Tilda?
Сервис Tilda многими воспринимается только в качестве обычного конструктора сайтов, на котором по-быстрому можно сложить сайт-визитку или незамысловатый лендинг.
Что касается дизайнеров, то Tilda многие просто не воспринимают всерьез.
Дизайн? Да, ну! О чем вы говорите? Какой может быть дизайн на конструкторе сайтов? Там стандартные, уже придуманные кем-то блоки, разгуляться воображению дизайнера там негде, да и инструментов подходящих нет.
Давайте попробуем разобраться, может ли этот сервис быть полезен дизайнеру.
- Есть ли, в принципе, место уникальному дизайну в Tilda?
- Сможете ли, например, вы с помощью этого сервиса создавать интересный дизайн для ваших сайтов или сайтов ваших заказчиков?
Как оказалось, возможность создания уникального дизайна в Tilda есть, и дает эту возможность инструмент, который называется Zero Block, который появился еще в 2016 году.
Его создание было продиктовано потребностью уйти от шаблонов, сделать дизайн и сайт уникальными. С 2016 года этот инструмент совершенствовался, обрастал новыми функциями, которые давали ему новые разнообразные возможности.
И как-то незаметно для стороннего взгляда «из так себе» инструмента превратился в «вполне себе хороший» дизайнерский инструмент с широким функционалом и большими возможностями.
Давайте остановимся на функционале и возможностях Zero Block.
Можно ли с Zero Block создать дизайн сайта с нуля
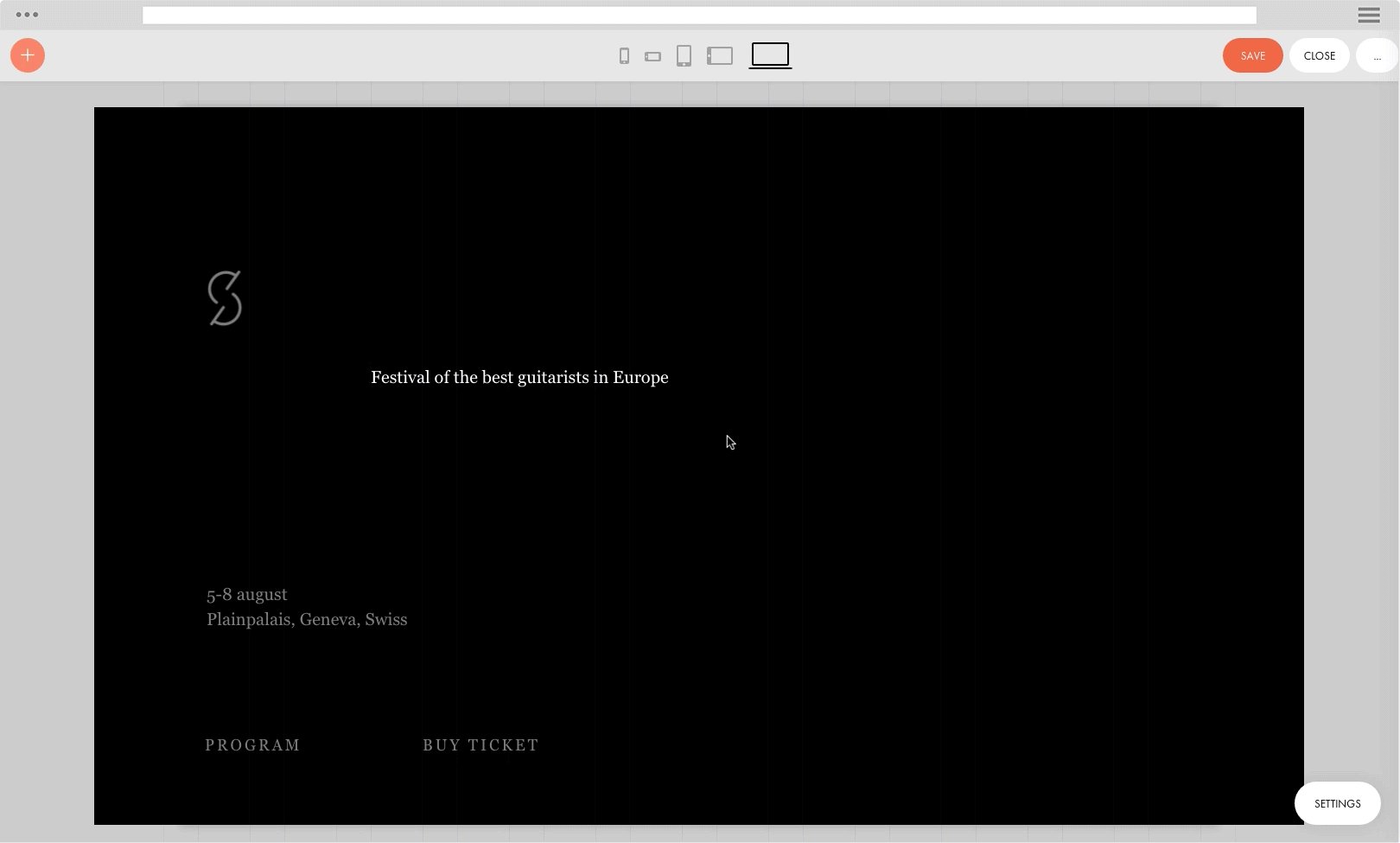
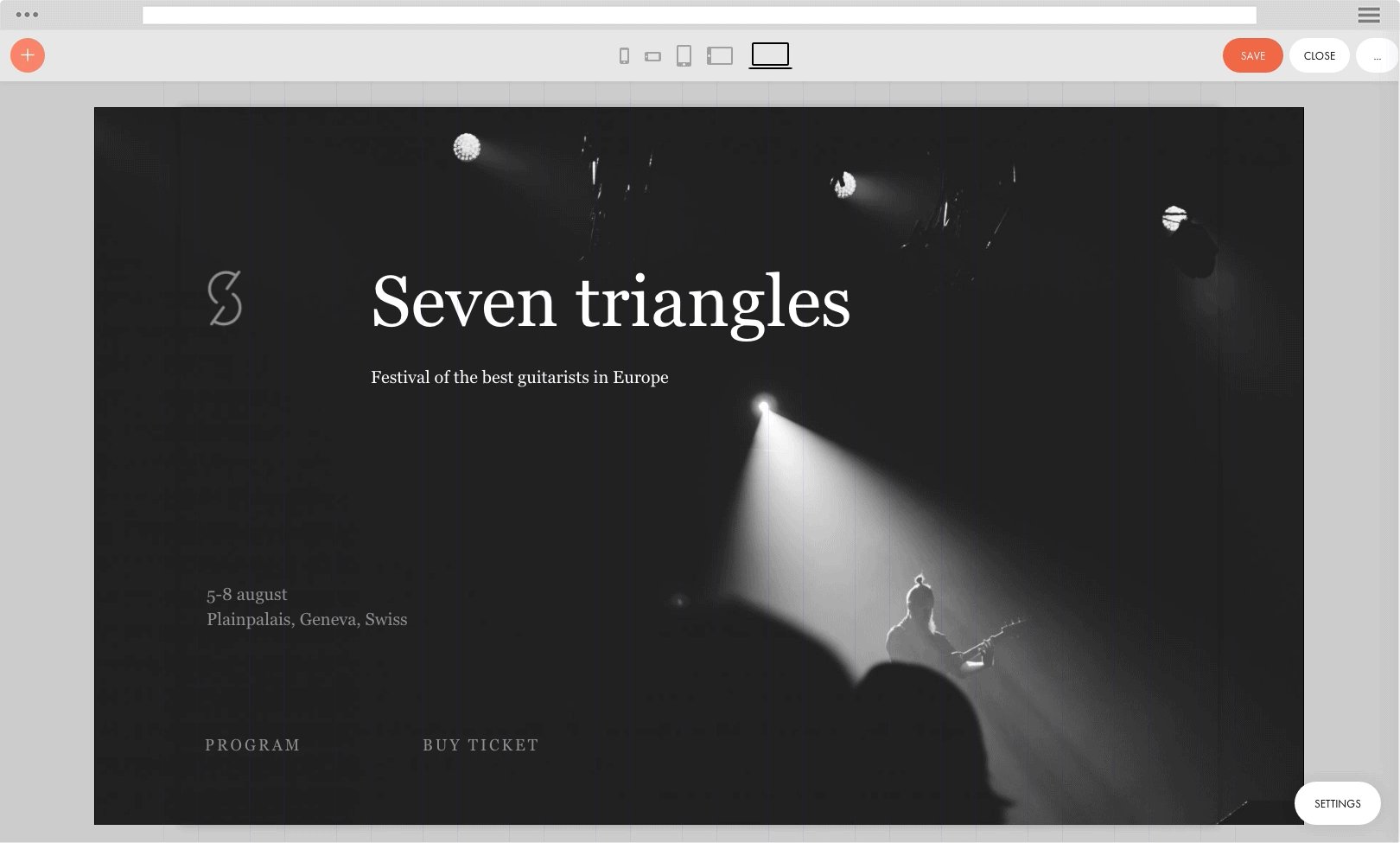
Zero Block — это браузерный профессиональный встроенный редактор для веб-дизайна, позволяющий с нуля отрисовать любой сайт.
В нем вы можете самостоятельно проектировать свои уникальные блоки для сайта, пользуясь всем набором его средств и способов. С его помощью можно создавать дизайн сайтов-визиток, промо-сайтов, лендингов и даже небольших интернет-магазинов. Этот редактор в состоянии освоить как обычный пользователь, так и профессиональный дизайнер.
При работе с этим редактором в момент создания дизайна вы сразу можете видеть и при необходимости корректировать свою работы, так как результаты ваших действий сразу публикуются на сайте.
На Tilda вы работаете в онлайн-режиме, то есть сразу можете посмотреть, как будут выглядеть, например, анимации на сайте. Перед вами не картинка, а актуальная версия сайта в реальном времени.
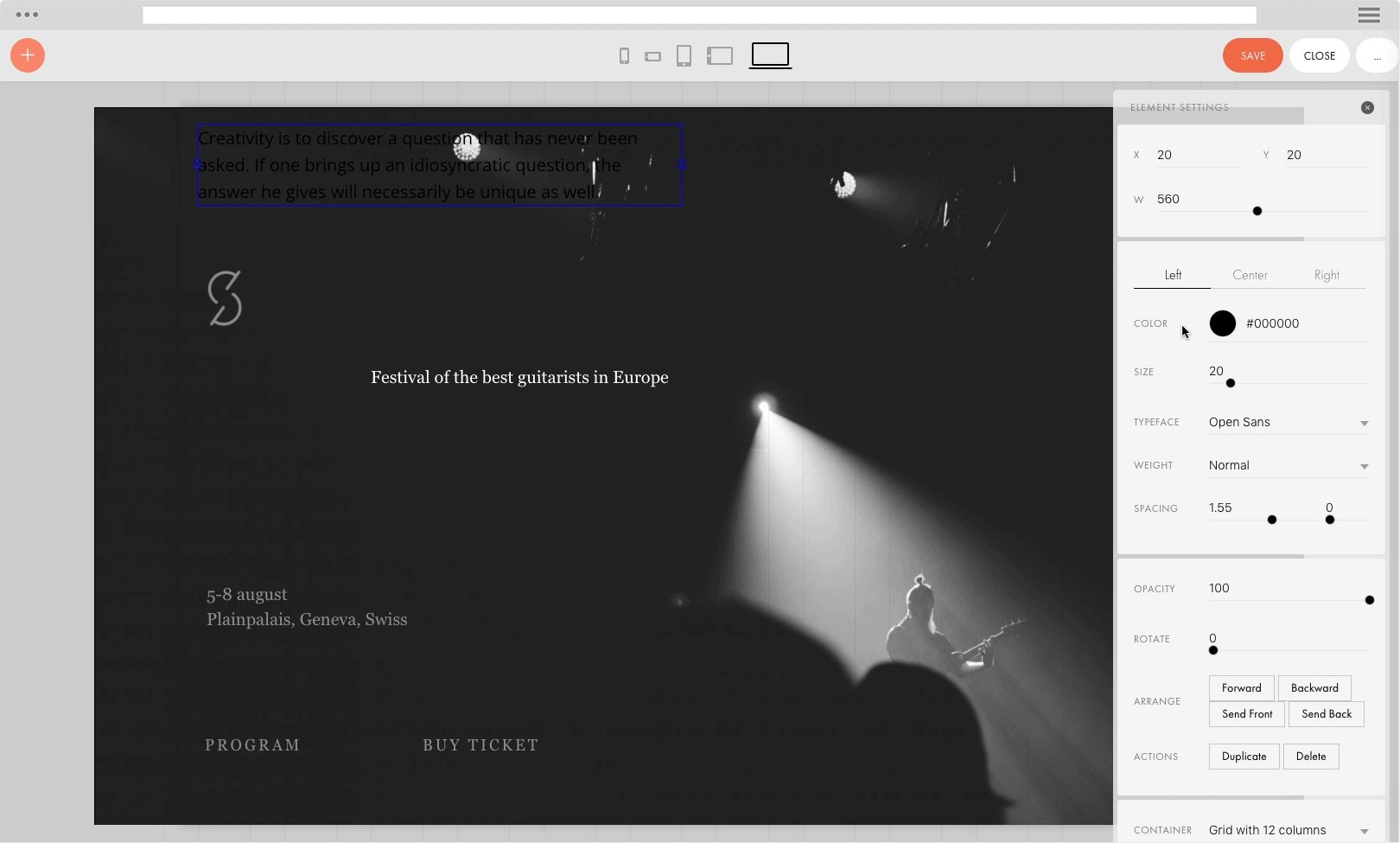
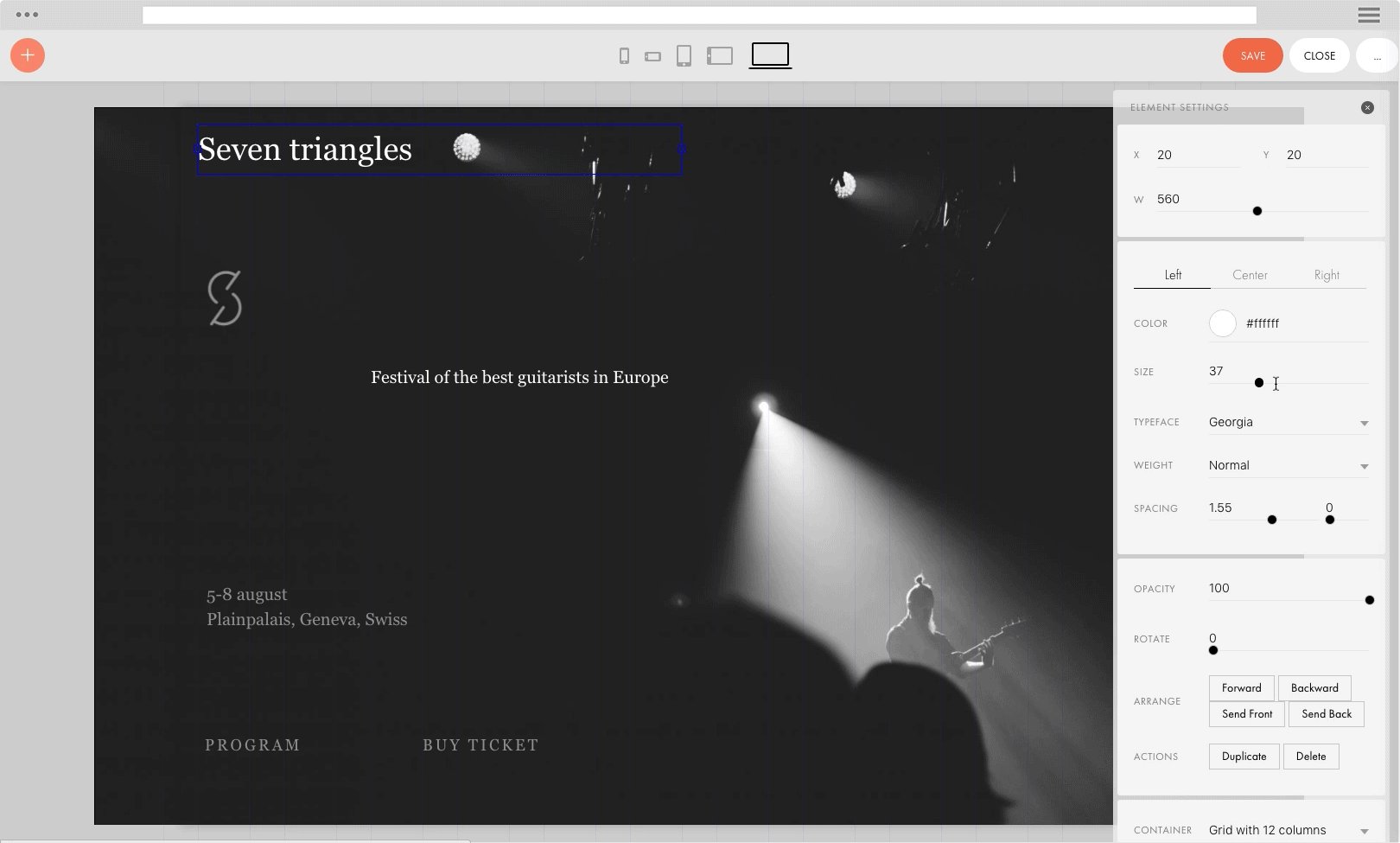
Так что же можно делать с редактором Zero Block. С этим редактором можно:
- размещать на сайте любое количество элементов;
- располагать эти элементы по отношению друг к другу по своему усмотрению;
- контролировать место, размер, отображение на различных устройствах каждого элемента;
- располагать каждый элемент с привязкой к сетке либо экрану;
- самостоятельно определять длину блока;
- добавлять текст, картинки, разнообразные фигуры, помещать изображения в различные геометрические формы делать разнообразные плашки, карточки;
- размещать видео из YouTube, Vimeo, регулируя его размер, место на сайте;
- создавать нестандартные типографические решения;
- создавать интерактивные подсказки с помощью инструмента Tooltip;
- создавать слои для создания эффекта глубины на сайте;
- делать прозрачными элементы;
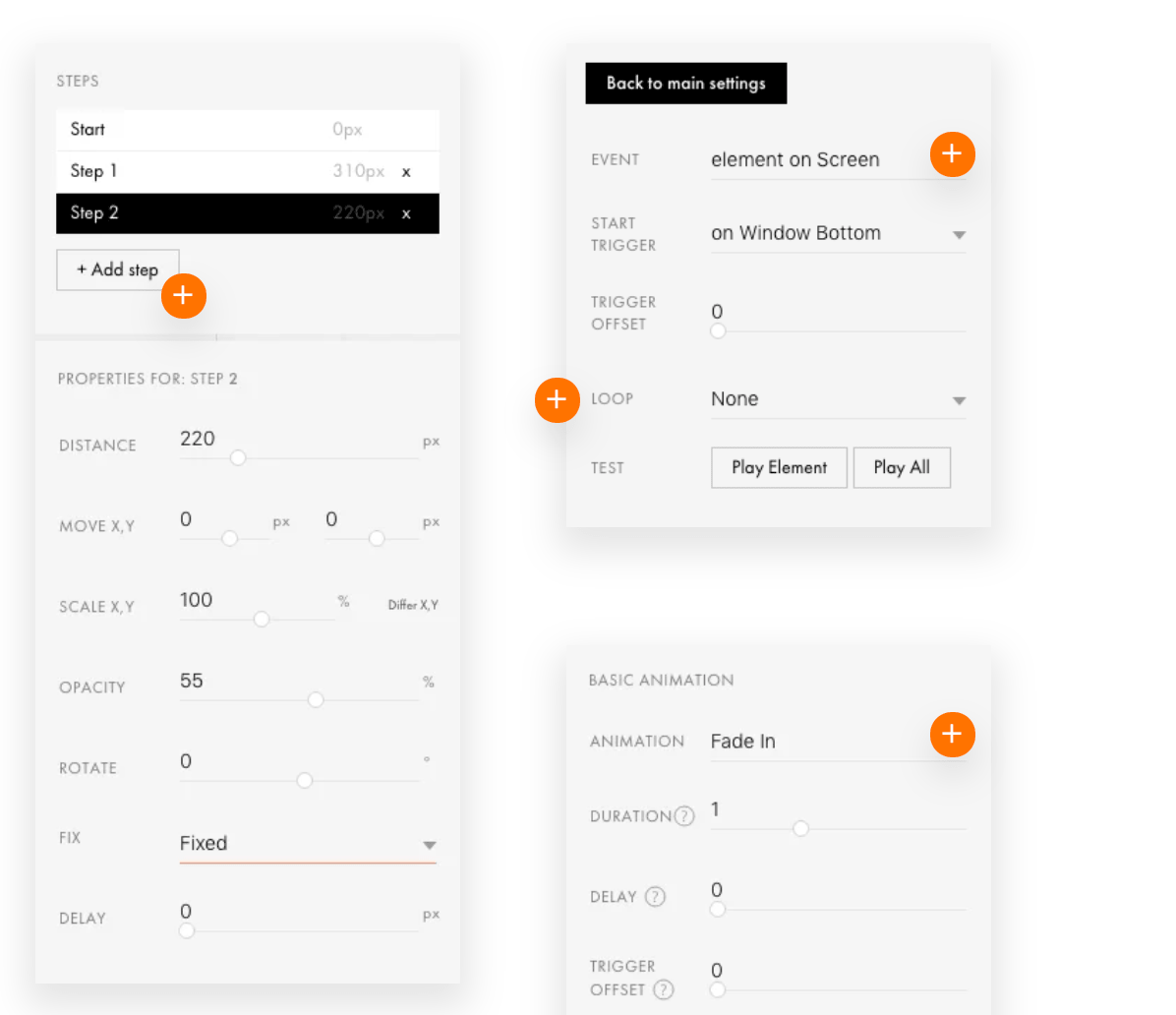
- использовать разные виды анимации как для появляющихся элементов, так и пошаговую: клик, скроллинг, наведение на элемент, появлении элемента;
- использовать параллакс;
- применять фиксацию скроллинга;
- настраивать адаптивность, менять набор элементов в зависимости от разрешения экрана;
- добавлять необходимые вставки HTML;
- создавать форму для обратной связи;
- загружать в редактор уже готовый стандартный блок, а затем его редактировать.
Какие задачи можно решать с помощью Zero Block
Вы можете быстро перенести ваш макет из любого графического редактора.
Вы можете создать свой собственный блок на сайте с уникальным дизайном, используя нестандартную компоновку элементов и незаезженную композицию, сложные формы и их комбинации, слои, возможность совмещения нескольких элементов вместе, ховер.
Вы можете изменить уже существующий стандартный блок Tilda. Если у вас не получится изменить стандартный блок, используя настройки, можно использовать функцию «Конвертировать в Zero Block». После этого вы легко сможете отредактировать блок, получив уникальный результат.
Но здесь следует заметить, что первоначально надо изучить функционал изменения стандартных блоков, он очень широк, и часто бывает его вполне достаточно, чтобы получить желаемый результат, не прибегая к Zero Block.
Какие дополнительные эффекты можно получить с Zero Block
В части дополнительных эффектов, которые может получить дизайнер, используя Zero Block, можно выделить:
- Ховеры;
- Фиксация фонового изображения при скролле;
- Длинный скролл;
- Отображение элементов за пределами Zero Block.
Вывод
Создавая дизайн в Tilda, вы практически получаете уже готовый к работе сайт. Вам не нужно беспокоиться о верстке, движке для сайта, об устранении багов и др. Проект запускается во много раз быстрее.
В Tilda можно создавать проекты в одиночку, начиная от дизайна и заканчивая запуском готового сайта в работу. Это значительно экономит время, так как нет необходимости согласовывать различные рабочие моменты с участниками проекта. При желании можно привлечь профильных специалистов: копирайтеров, программистов и др.
В Tilda дизайнеру не надо думать о том, как будет выглядеть сайт на различных устройствах и в разных браузерах. Сайт будет адаптивным без дополнительных настроек. Причем, ничего не надо делать вручную. Адаптивный дизайн создается автоматически, подстраиваясь под устройство. Сайт будет корректно отображаться на различных устройствах, а также одинаково хорошо открываться в разных браузерах.
Наконец, в Tilda дизайнеру можно воспользоваться всем функционалом и широкими возможностями Zero Block, о которых мы рассказали выше.
Таким образом, использование Zero Block для создания уникального дизайна эффективно и имеет много безусловных плюсов. Zero Block может стать чрезвычайно полезным инструментом, который поможет претворить в жизнь ваши дизайнерские замыслы