Что такое Figma и для чего используется?
Figma — это инструмент веб-дизайна, способный создавать:
- макеты;
- прототипы;
- интерактивную анимацию.
Веб-разработчики используют Figma в качестве библиотеки компонентов системы дизайна. Figma контролирует актуальность рабочих версий макета, поддерживает функцию совместной работы, режим демонстрации и генерации кода.
Figma — это редактор векторной графики для совместного проектирования интерфейсов, используемых в веб-разработке цифровых продуктов. Она имеет расширенные функции для командной работы, позволяет разрабатывать:
- интерактивные макеты;
- иллюстрации;
- логотипы.
Что умеет Figma?
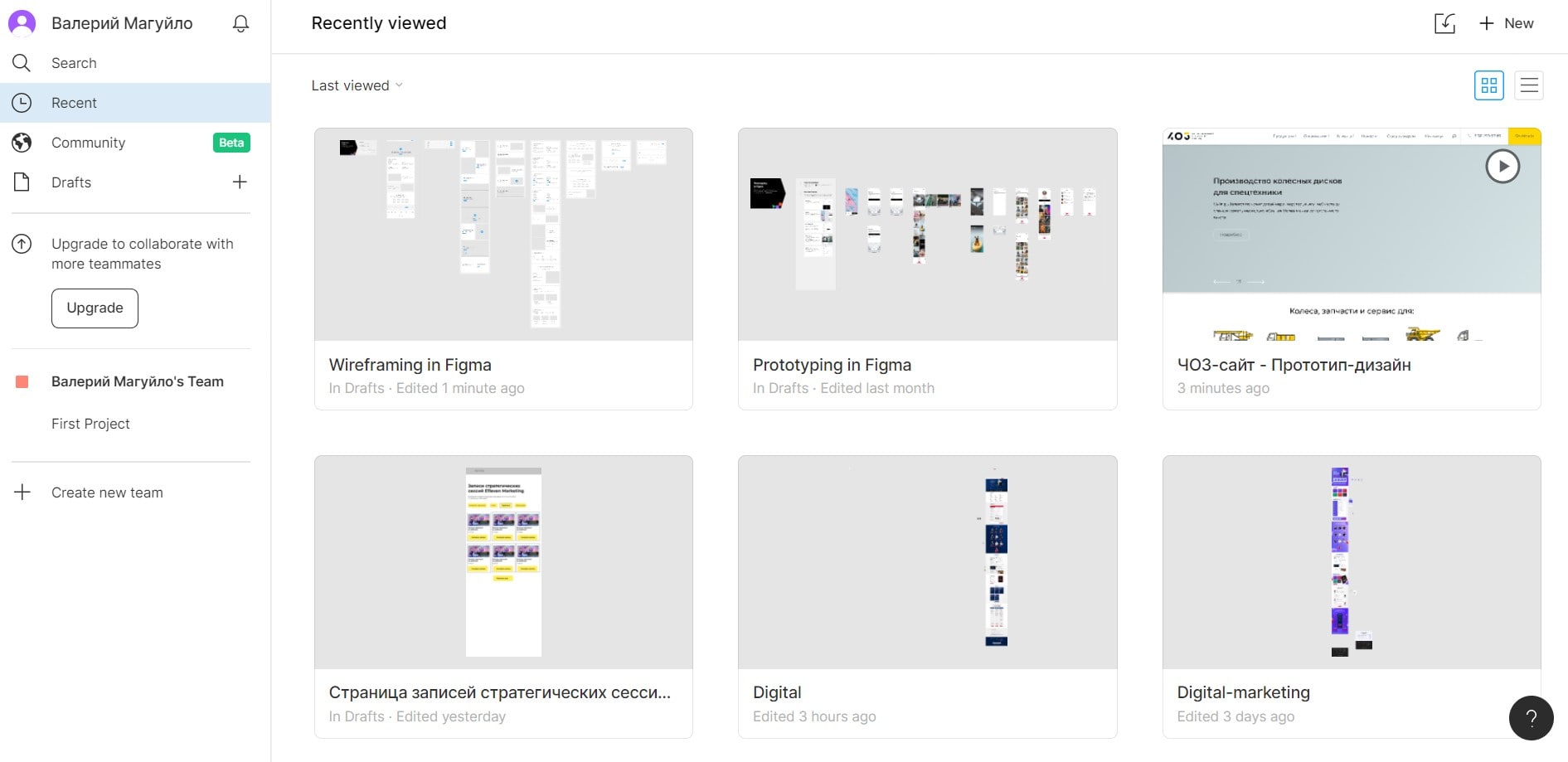
Figma — это программа, которая поддерживает проект на всех его этапах. От первых набросков макета до готовых к тестированию прототипов. Рассмотрим ключевые преимущества этого онлайн-сервиса.
Figma открывается на любом компьютере в любом браузере. С самого начала программа была браузерной дизайнерской программой. Именно эта особенность дает возможность воспользоваться ее уникальными функциями.
Совместная работа над проектом
В Figme есть возможность совместной работы над проектом. То есть, если вы сбросите ссылку на макет своему заказчику, он сможет открыть его на своем компьютере в любом браузере и посмотреть отрисованный макет.
Эта функция программы значительно упрощает работу внутри команды, занимающейся проектом. Любой, имеющий отношение к проекту член команды, имеющий ссылку, может открыть макет у себя на компьютере, увидеть его последнюю, актуальную версию и дать комментарий к нему.
Это позволяет:
- вносить изменения и управлять ими;
- анализировать комментарии;
- держать всех интересующихся проектом в курсе происходящего.
Все, желающие начать работу с сервисом, могут совершенно бесплатно зарегистрироваться, сформировать команду, пригласить ее участников и других заинтересованных лиц, например, заказчика, присоединиться.
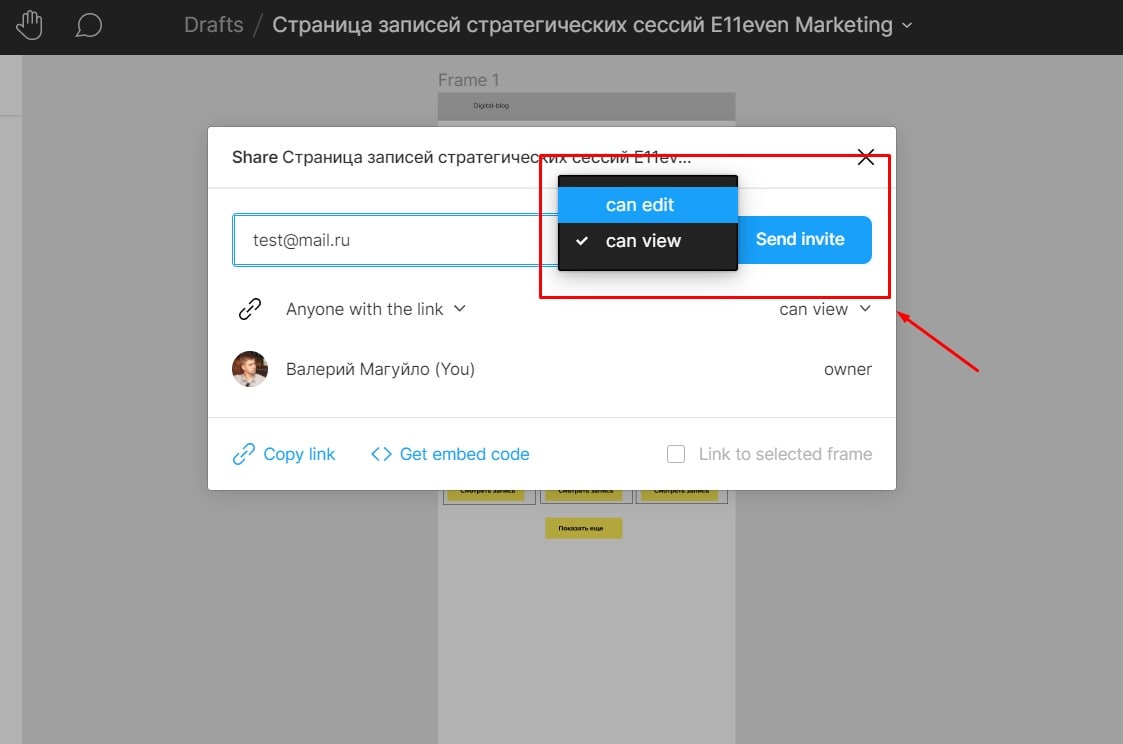
Предлагаются 3 уровня доступа:
- на уровне команды;
- на уровне проекта;
- на уровне файла.
Обычно права редактирования предоставляются команде разработчиков, а права просмотра — всем остальным. Последние смогут следить за процессом и оставлять отзывы. Каждый, получивший ссылку, может зайти в программу, интерфейс изменится в соответствии с его правами.
Файлы проекта легко встраиваются в другое программное обеспечение. Например, в документ Dropbox.
Одна из наиболее интересных функций Figma — это многопользовательской режим работы. Он позволяет нескольким участникам параллельно работать над файлом. Справа, вверху страницы будут отображаться их аватарки.
Удобно использовать многопользовательский режим при проведении онлайн-презентаций. Этот режим позволяет всем, подключенным к файлу, видеть окно докладчика, а также использовать сервис как интерактивную доску.
Создание интерактивных прототипов и их тестирование
С помощью Figma можно создавать интерактивные прототипы быстро и просто. Когда файл Figma открыт под правами редактирования, можно переключаться между режимами проектирования и прототипирования. Находясь в режиме прототипирования, надо кликнуть по элементу, и это сделает его интерактивным.
Чтобы просматривать прототипы, даже при пользовательском тестировании, необходима только ссылка. Щелчок по значку воспроизведения в правом углу, вверху запускает прототип, и создается новый URL, который надо скопировать.
Также можно воспользоваться кнопкой «Поделиться прототипом». Открывая ссылку, пользователи видят интерактивный прототип и могут оставлять свои отзывы, добавлять комментарии.
При тестировании определенного мобильного устройства лучше всего загрузить приложение Figma Mirror.
Восстановление и дублирование файлов
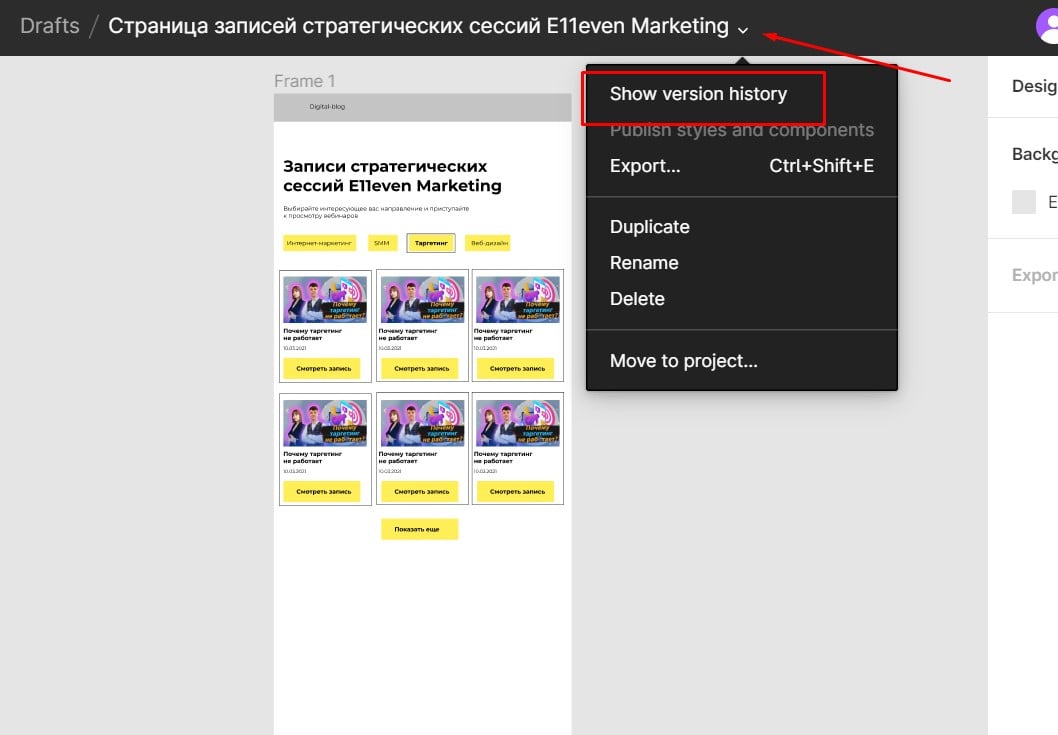
Вы всегда можете просмотреть все версии файлов, и увидеть, кто и когда вносил изменения. Вам больше не нужно задаваться вопросом: «Это последняя версия?».
Каждый файл сохраняется автоматически в процессе работы над ним. В истории версий Figma создает новую запись по истечении 30 минут. При необходимости каждую версию можно восстановить с помощью журнала, где фиксируются все сохраненные версии.
Конечно, автоматическое управление версиями — не единственный способ сохранить работу. Можно сохранить версию вручную или отредактировать конкретную версию в истории версий.
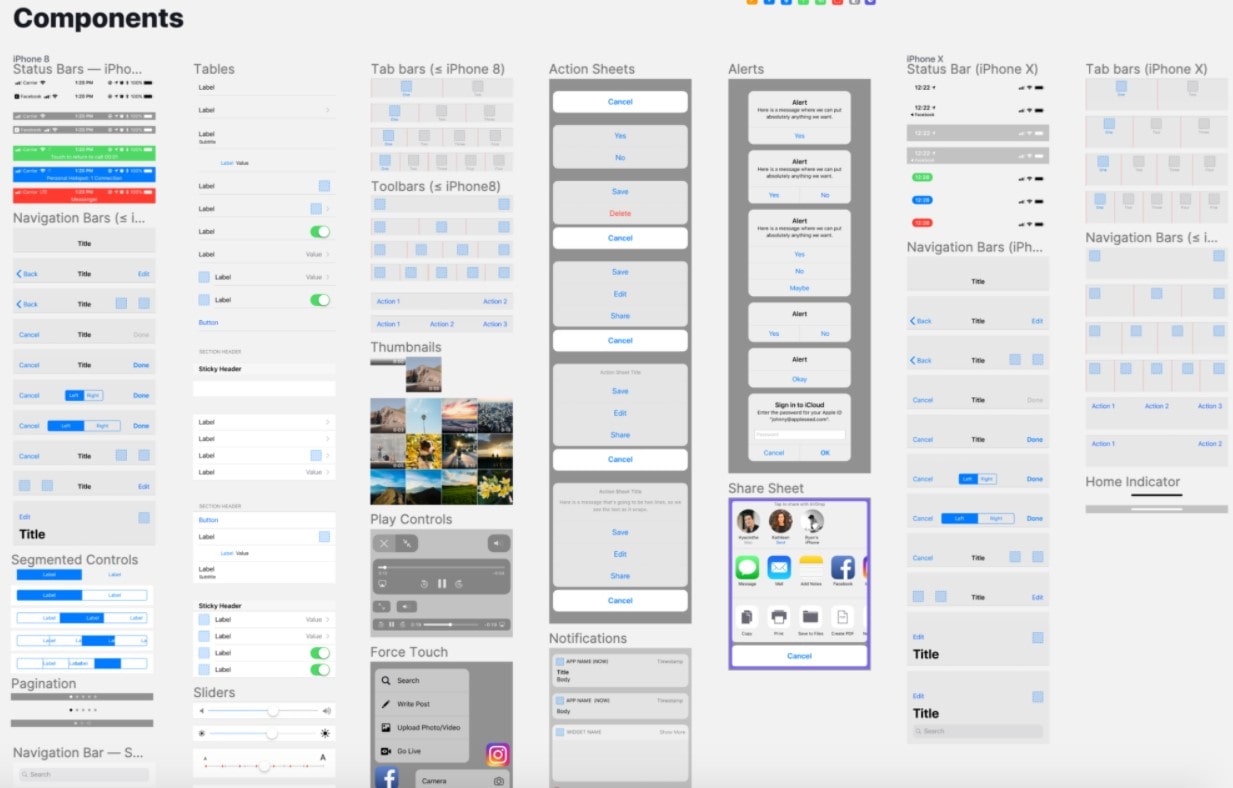
Создание библиотек компонентов и систем проектирования
Еще один плюс онлайн-сервиса Figma — это то, как он позволяет дизайнерам создавать, организовывать и распространять библиотеки компонентов.
В качестве библиотеки может быть опубликован любой файл. Каждый его компонент будет доступен для использования в других файлах Figma.
Когда изменения вносятся в любой элемент библиотеки, изменения могут быть опубликованы и распространены на файлы, в которых используются эти элементы. Затем дизайнеры, работающие над этими файлами, могут решить, принимать ли изменения или нет.
Возможность решать, как распространять библиотеки, в сочетании с возможностью переключения видимости или невидимости элементов библиотеки, делает весь процесс простым и эффективным.
Компоненты и библиотеки могут вкладываться друг в друга, создавая сложные системы проектирования. Все компоненты могут снабжаться комментариями.
Взаимодействие с разработчиком
Для получения доступа ко всей информации, необходимой для реализации дизайна: пометкам, измерениям и графическим ресурсам, разработчику нужна только ссылка.
Дизайнеру и разработчику не нужен дополнительный инструмент для управления передачей файлов. Надо просто открыть файл и переключиться в режим кода на правой боковой панели. Это можно сделать даже с доступом только для просмотра.
Figma генерирует код, который могут использовать разработчики. Когда режим кода активен, при выборе элемента будет отображаться вся соответствующая информация, а также видна информация о положении компонента по отношению к другим элементам.
Расширенные возможности
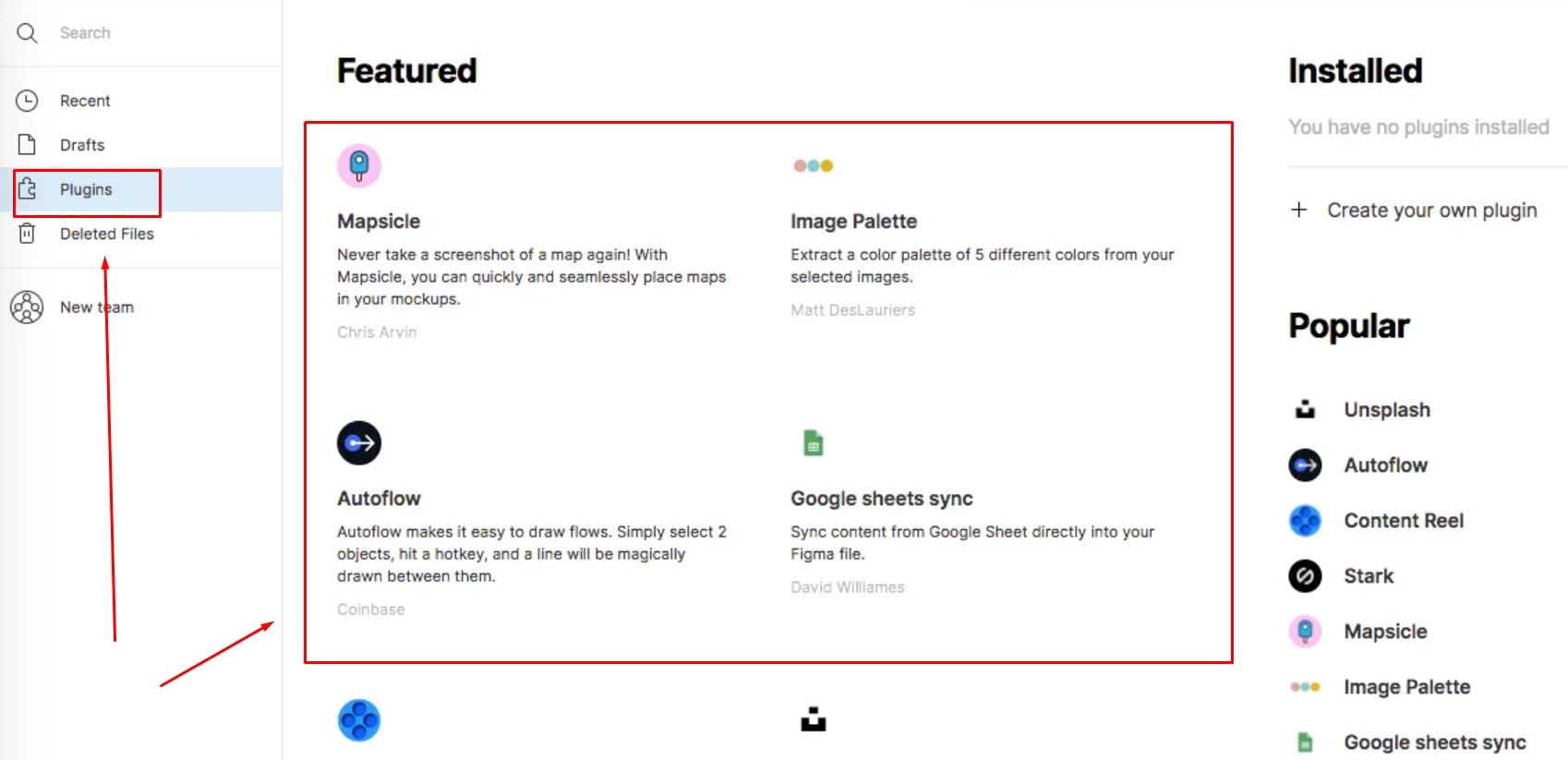
API плагинов Figma позволяет командам писать свои собственные плагины, дополнять инструмент другими необходимыми функциями.
API Figma и система плагинов позволяют настраивать программу в соответствии с потребностями конкретного процесса. Пользователь может легко взаимодействовать с сервисом.
Например, Figma позволяет импортировать различный контент из внешних источников. Плагин Google Sheets Sync — прекрасный пример того, что можно сделать. Он значительно упрощает интеграцию Google Таблиц.
Вместо вывода
Figma имеет возможность отлично поддерживать весь процесс проектирования. Это многофункциональный, достаточно легкий в освоении инструмент, который отлично справляется со всем процессом веб-дизайна.
Как отдельные дизайнеры, так и команды не могут не оценить уникальных возможностей этого инструмента. Если же необходимо расширить возможности онлайн-сервиса, огромный выбор плагинов вам в помощь.