- Полные дубли страницы
- Дублирование контента
- Зеркала сайта
- Выделенный IP-адрес
- URL сайта
- Микроразметка
- Robots.txt
- Настройка sitemap.xml
- HTML-карта сайта
- Редиректы (Коды ответы сервера 3##)
- Битые ссылки (Ответ сервера 4##)
- Метатеги
- Оптимизация изображений
- Чистота кода
- Скорость загрузки сайта
- SSL-сертификат
- Адаптивный дизайн
- Заключение
Техническое оптимизация сайта — очень важный шаг во всем процессе SEO-продвижения. Если есть технические проблемы с вашим сайтом, то это повлечет за собой некорректную индексацию его поисковиками.
В этой стате мы с вами поговорим об основных моментах, которые важно учитывать или скорректировать на сайте, чтобы он работал исправно и приносил деньги, а не головную боль.
Полные дубли страницы
Полные дубли страницы — это точная копия страницы, доступная одновременно по нескольким адресам. Чем больше дублей, тем больше тратится ресурсов на индексацию сайта и тем ниже уникальность контента на сайте.
2 основные причины возникновения дублей:
- некорректная настройка 301 редиректа;
- некорректная настройка CMS-системы.
Виды дублей
В 95% случаев дубли страниц представлены в следующих видах:
- со слешем и без слеша на конце — https://www.site.ru/page1/ и https://www.site.ru/page1;
- с index.html на конце — https://www.site.ru/page1/index.html;
- с index.php на конце — https://www.site.ru/page1/index.php;
- с использованием протокола http и https — http://www.site.ru/ и — https://www.site.ru/;
- с использованием строчных и заглавных символов — https://www.site.ru/ и — https://www.Site.ru/;
- с использованием www и без www — https://www.site.ru/ и — https://site.ru/.
Убрать дубли можно с помощью:
- специальных плагинов в CMS;
- настройка 301-редиректа;
- настройка тега rel=canonical, который показывает какая из страниц является канонической. Пример: <link rel=»canonical» href=»http://www.site.ru/mainpage»/>
Дублирование контента
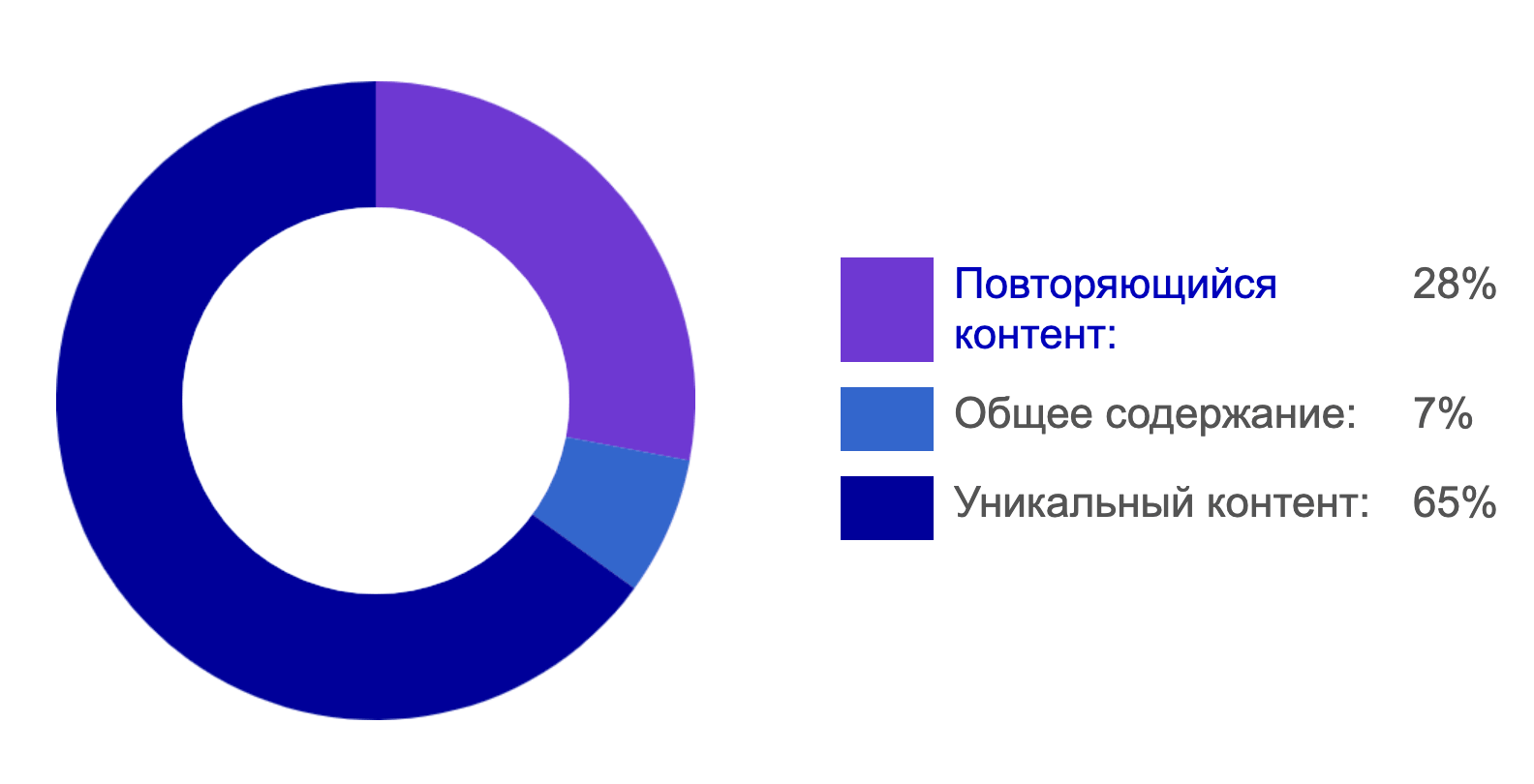
Существует 2 вида контента на сайте для поисковых систем: общий контент и дублированный контент.
- Общий контент — это контент, который дублируется на разных страницах в меню, футере сайта и это допустимо, так как поисковики понимают и игнорируют этот момент.
- Дублированный контент — это тот контент, который у вас повторяется в пределах сайта, например в нескольких статьях используется один и тот же пример с одинаковым описанием.
Регулярно проверяйте ваш сайт на наличие страниц с дублированным контентом. Способы поиска такого контента:
- онлайн-сервисы — siteliner.com;
- парсеры — Screaming Frog SEO Spider;
- проверка контент на плагиат чужими сайтами через text.ru;
- переписывать украденное, жаловаться владельцам сайта или в панель вебмастеров.
Зеркала сайта
Зеркало сайта — это точна копия на другом домене. Причины возникновения зеркал:
- несколько доменов привязаны к одному хостингу;
- служебные домены;
- указание порта (:8080, например);
- доступность сайта по IP-адресу, когда вместо домена указывается цифровой адрес, например, 93.125.99.130.
Чтобы обнаружить зеркало сайта, вы можете взять любую текстовую фразу с вашего основного сайта и в кавычках ввести в строку поиска. Поисковые системы найдут сайты с контентом, который 1 в 1 похож на ваш.
Чтобы избавится от зеркал сайта:
- сделать постраничный 301-редирект с зеркала на основной сайт;
- закрытие зеркала от индексации через файл robots.txt.
Выделенный IP-адрес
Сам по себе IP-адрес не является значительным фактором ранжирования, но он важен по следующим причинам:
Пессемизированные соседи
Если на вашем хостинге находятся сайты, которые поисковые системы посчитали заспамленными, то санкции будут распространены и на ваш сайт.
Блокировка IP
Например, блокировка государственными структурами отдельные IP, или целые сети сайтов, которые нарушают законодательство. Если ваш сайт резко потерял трафик, то проверьте ваш сайт в списке заблокированных ресурсов.
URL сайта
Существует 7 основных рекомендаций по составлению правильного адреса сайта, чтобы избежать критичных ошибок и улучшить позиции сайта:
Длина URL
Чем короче, тем лучше. Сайты с коротким URL достигают больших позиций, чем сайты с длинным URL. Желательно, чтобы символов в адресе было меньше 100.
Разделение слов через дефис
Лучше дефис «-», чем нижнее подчеркивание «_». Нижнее подчеркивание вводит в заблуждение поисковики.
Только строчные символы
Не используйте CAPSLOCK и заглавные буквы в адресе, так как они некорректно воспринимаются поисковиками и парсерами. Если у вас есть такие страницы и по ним уже идет трафик, то вы можете сделать вторую страницу со строчными буквами и настроить переадресацию (301 редирект) со старой страницы на новую.
Латиница, а не кириллица
Это стандарт для веб-разработки и поисковиков. Кириллица некорректно отображается при копировании пользователями и вставке в документы.
Никаких спецсимволов в URL
Например, ¡, €, ¥, ©, «, », ‰ и другие. Как и нижнее подчеркивание, они вводят в заблуждение поисковые системы.
Переспам ключами
Использовать ключевое слово в URL можно для повышения релевантности страницы запросу пользователя, но если он будет состоять только из ключевых слов, то можно словить пессимизацию позиций.
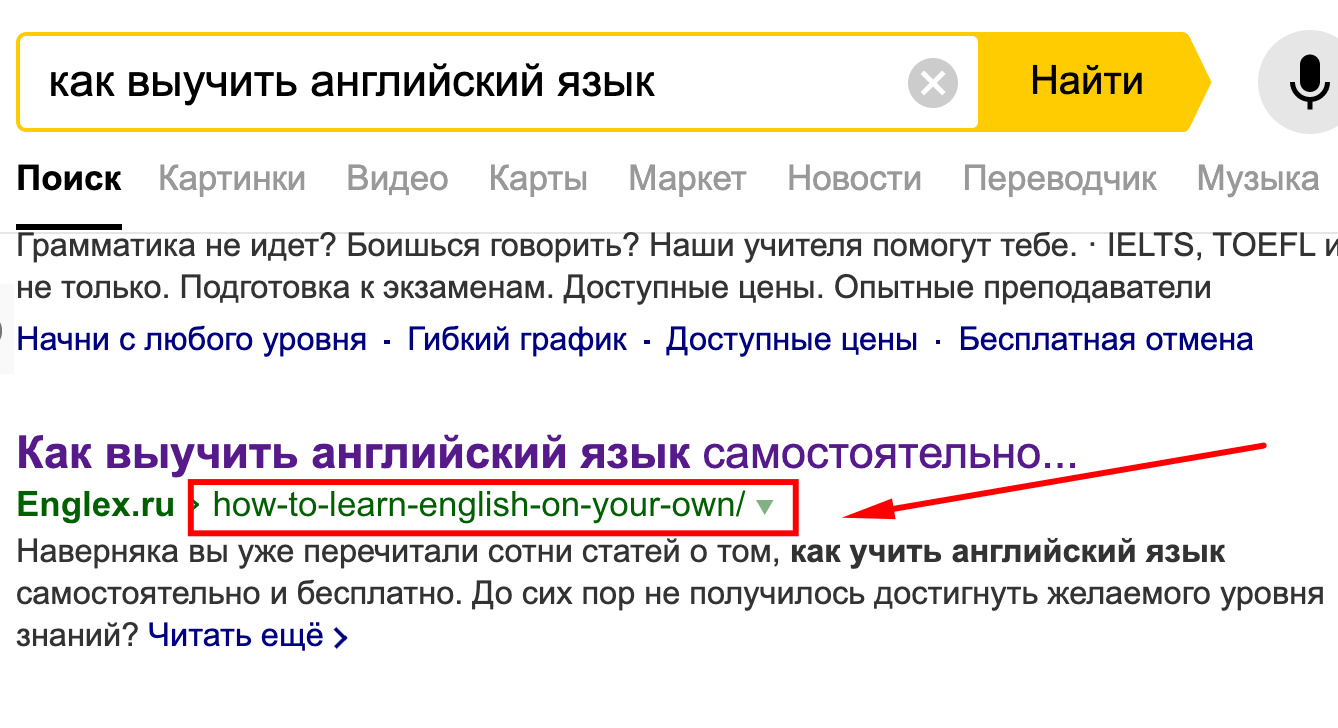
Человекопонятный URL для страниц (ЧПУ)
Адрес страницы, который понятен пользователю и указывает на какое-то конкретное содержание страницы. ЧПУ:
- повышает CTR в выдаче;
- увеличивает запоминаемость страницы пользователем;
- помогает строить логичную структуру сайта;
- дает возможность получить быстрые ссылки в выдаче (нужна четкая структура URL-ов).
Микроразметка
Микроразметка — это разметка HTML-кода с помощью атрибутов по стандартам поисковых систем. Она сильно влияет на внешний вид сайта в поисковой выдаче, что повышает кликабельность сайта. Существует 3 формата микроразметки:
- OpenGraph;
- Schema.org;
- микроформаты для поисковых систем.
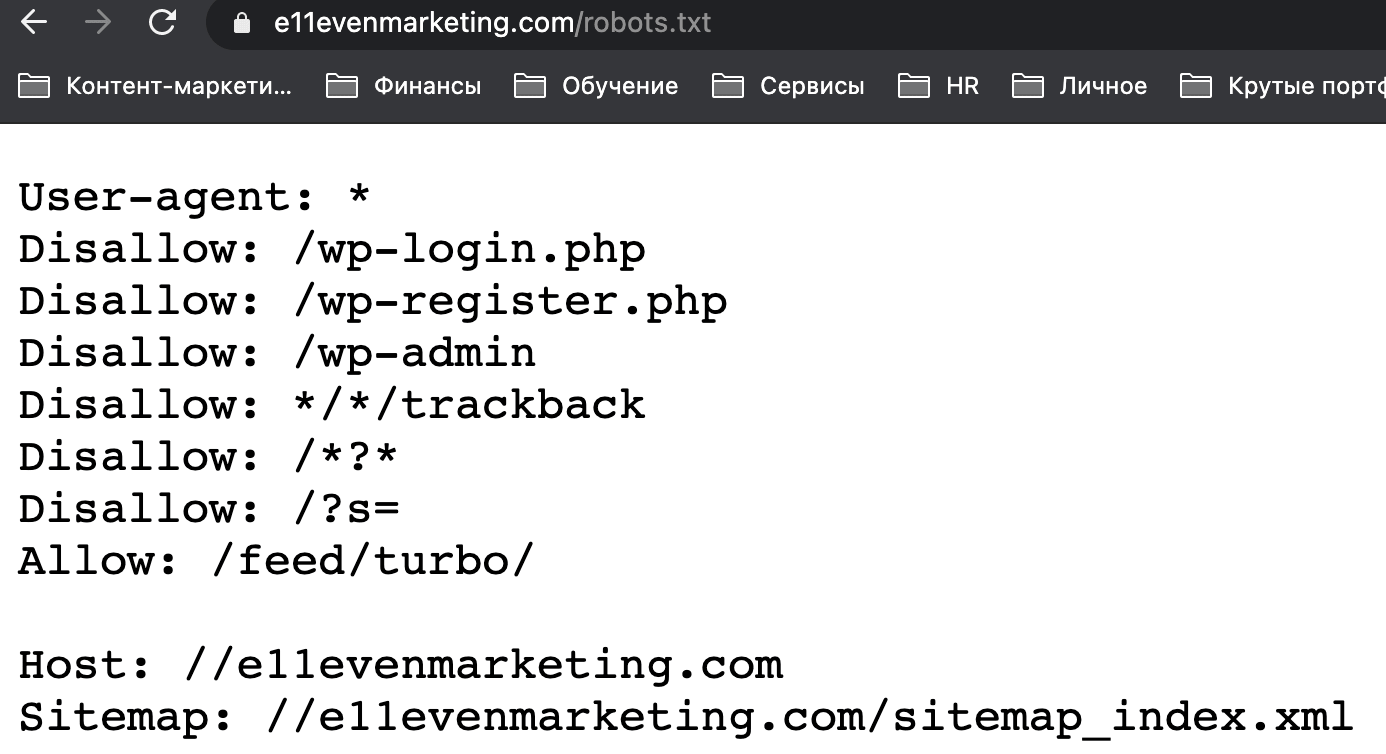
Robots.txt
Robots.txt — это файл для правильной индексации сайта. Например, вы не хотите, чтобы определенные страницы индексировались поисковыми системами. С помощью этого файла вы можете прописать директивы, которые запретят поисковым роботам добавлять их в базу данных своей системы и пользователь не узнает о них.
Robots.txt используется для быстрой индексации новых страниц сайта, так как в нем прописывается файл sitemap.xml, который сообщает поисковому роботу о новых страницах на сайте.
Частые ошибки при создании файла
- перепутаны инструкции — когда путаются местами участки директив;
- несколько каталогов в одной инструкции;
- заглавные буквы в названии файла;
- пустая строка в User-agent;
- перечисление всех файлов;
- отсутствие слешей при указании директории.
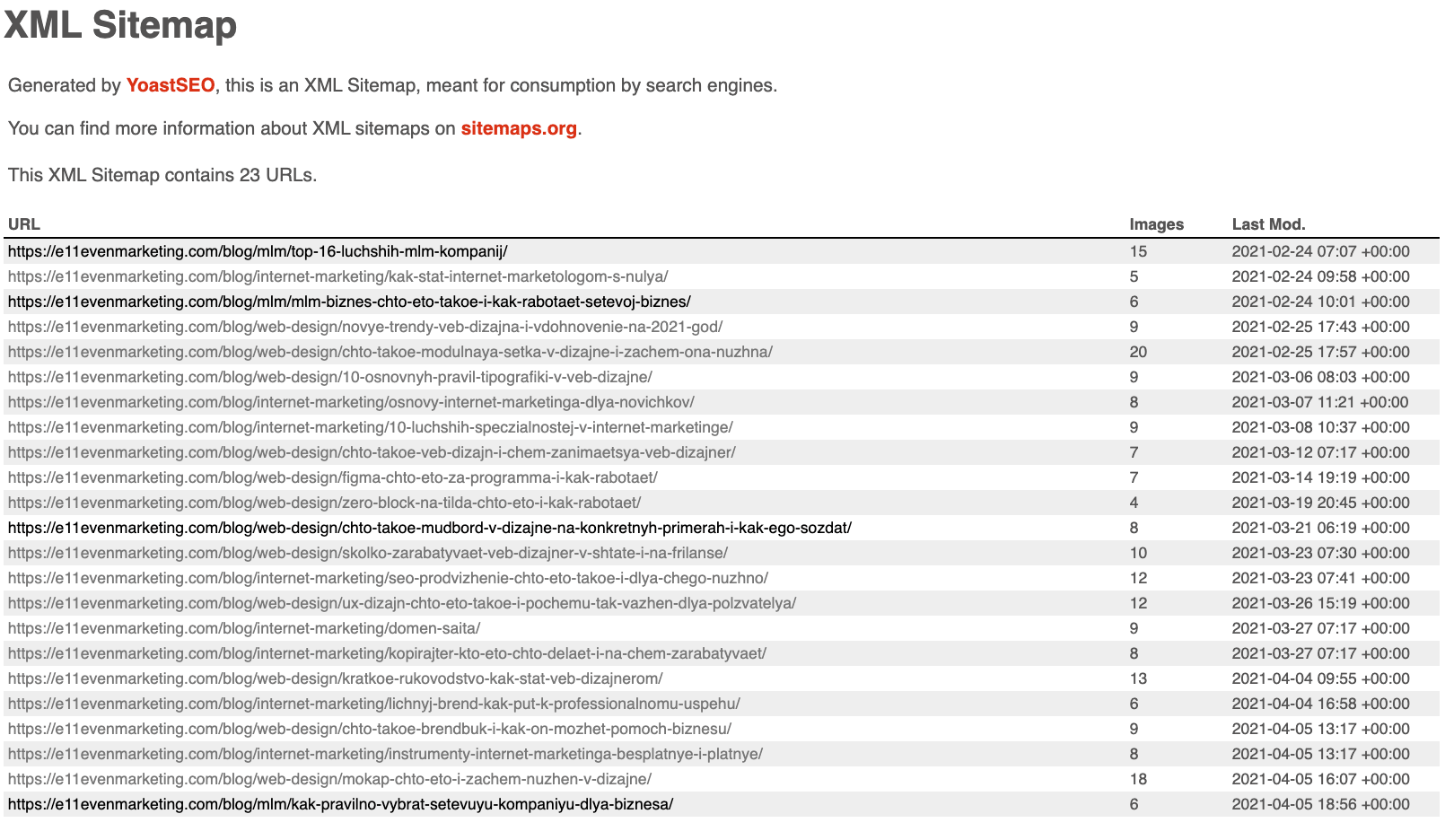
Настройка sitemap.xml
Sitemap.xml — это документ, который сообщает поисковым системам о новых страницах, которые появились и доступны на сайте. Он представляет собой xml-файлик с перечислением адресов страниц с их метаданными.
Требования к файлу:
- не более 1000 карт на 1 сайт и не более 50000 записей на 1 карту;
- кодировка карты UTF-8;
- не должно быть битых ссылок;
- не должно быть 301, 404 кодов страниц;
- не должно быть дублей;
- не должно быть закрытых от индексации страниц;
- не должно быть пустых страниц.
Рекомендуется использовать плагины для создания карты сайта, например плагин All in One SEO Pack на WordPress.
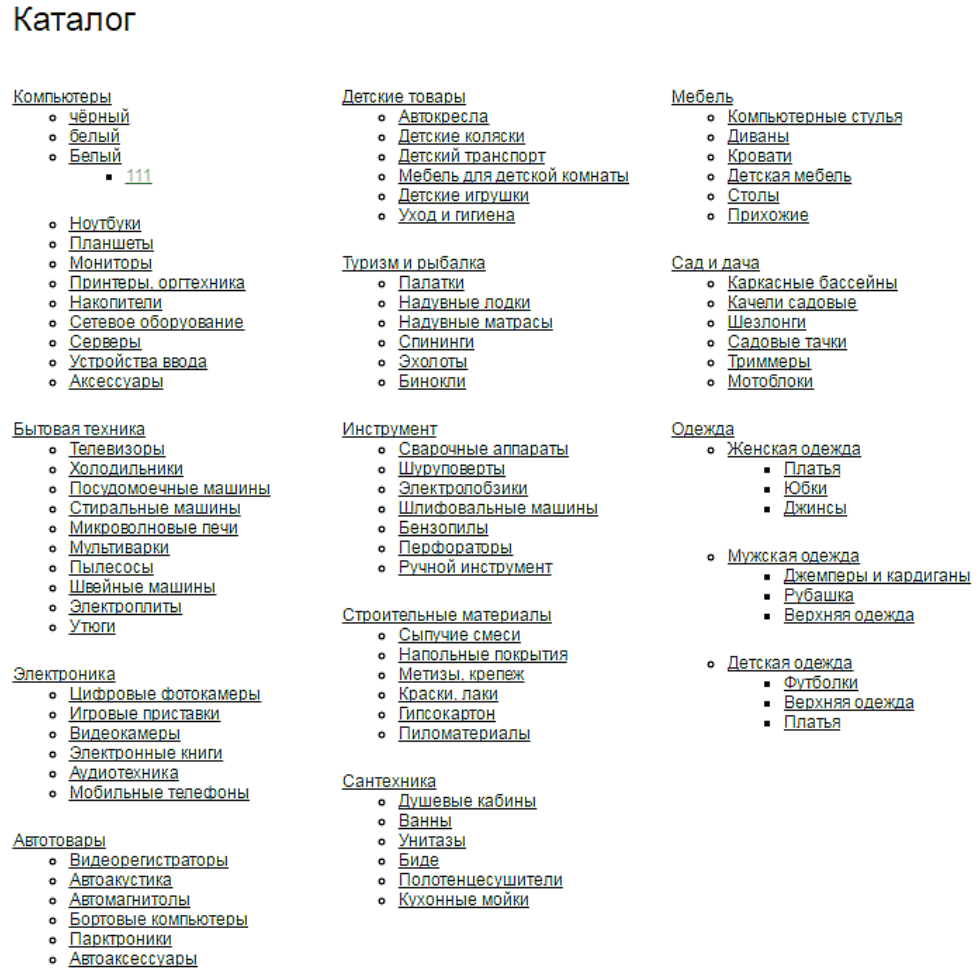
HTML-карта сайта
HTML-карта сайта — это страница, на который отражена вся иерархия и структура сайта с возможностью перейти на любую из указанных страниц. Она создается для посетителей, чтобы им было проще найти нужный раздел. HTML-карта должна:
- перечислять все страницы, открытые к индексации;
- автоматически обновляться;
- если более 150 ссылок, то делать пагинацию;
- визуально разделять по категориям;
- соблюдать логичность иерархии структуры;
- должна размещаться на всех страницах сайта.
Редиректы (Коды ответы сервера 3##)
Редиректы — это перенаправления, которые указывают поисковикам, что страница переехала на другой адрес. Их нужно убирать из перелинковки ссылки, которые провоцируют редирект. Вообще по возможности лучше избегать редиректов.
Частая ошибка — это циклические редиректы (бесконечные и многократные переадресации). Чтобы такого не происходило, делайте не более 3 редиректов и не удаляйте переадресацию с промежуточных страниц, иначе будет ошибка 404.
Существуют коды перенаправления:
- 301 — документ уже используется сервером, а ссылка перенаправляет на другую страницу;
- 302 — запрошенный ресурс временно доступен по другому адресу;
- 304 — указание того, что ресурс не изменялся.
Битые ссылки (Ответ сервера 4##)
404 ошибка — этот код отдается, когда пользователь обращается к несуществующей странице. Некорректная работа этой ошибки может привести к попаданию в индекс дублей или мусорных страниц. 404-страница должна быть оформлена и иметь ссылки на другие страницы.
Частые ошибки при работе 404:
- перенаправление с несуществующей страницы на главную или код ответа 200;
- при смене адреса страницы забыть поставить 301 редирект, что ведет к 404.
Метатеги
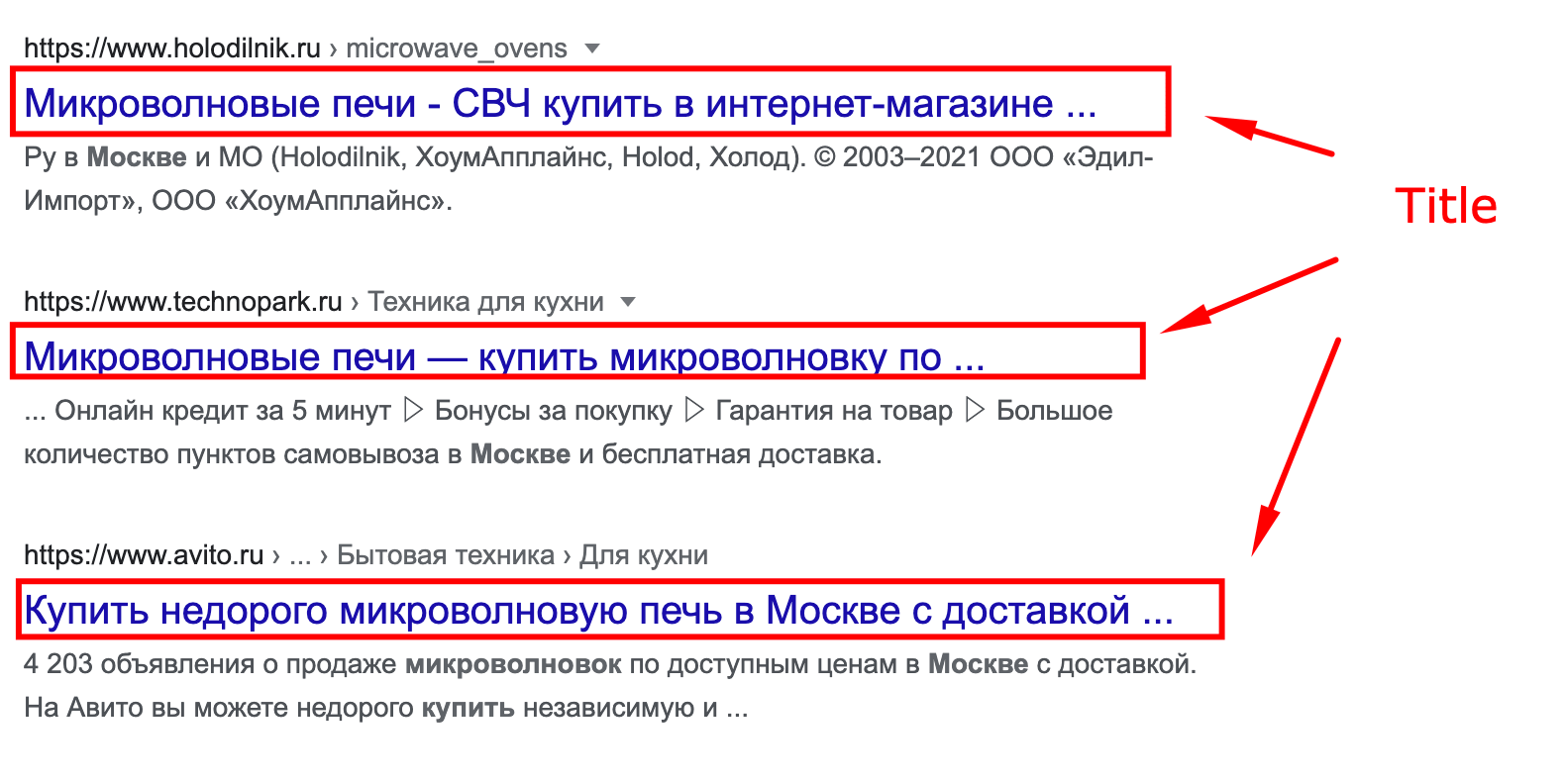
Все мататеги должны находиться в теге <head>! Ключевые метатеги:
- Title — ключевой объект оптимизации страницы, где пишется основной заголовок страницы;
- Description — этот тег описывает, о чем идет речь на странице;
- H1-h6 — теги для структурирования контента на странице;
- Robots — тег, который управляет индексацией контента на странице;
- Content-type — определяет тип контента и набор символов на странице;
- Viewport — контролирует размер окна просмотра страницы.
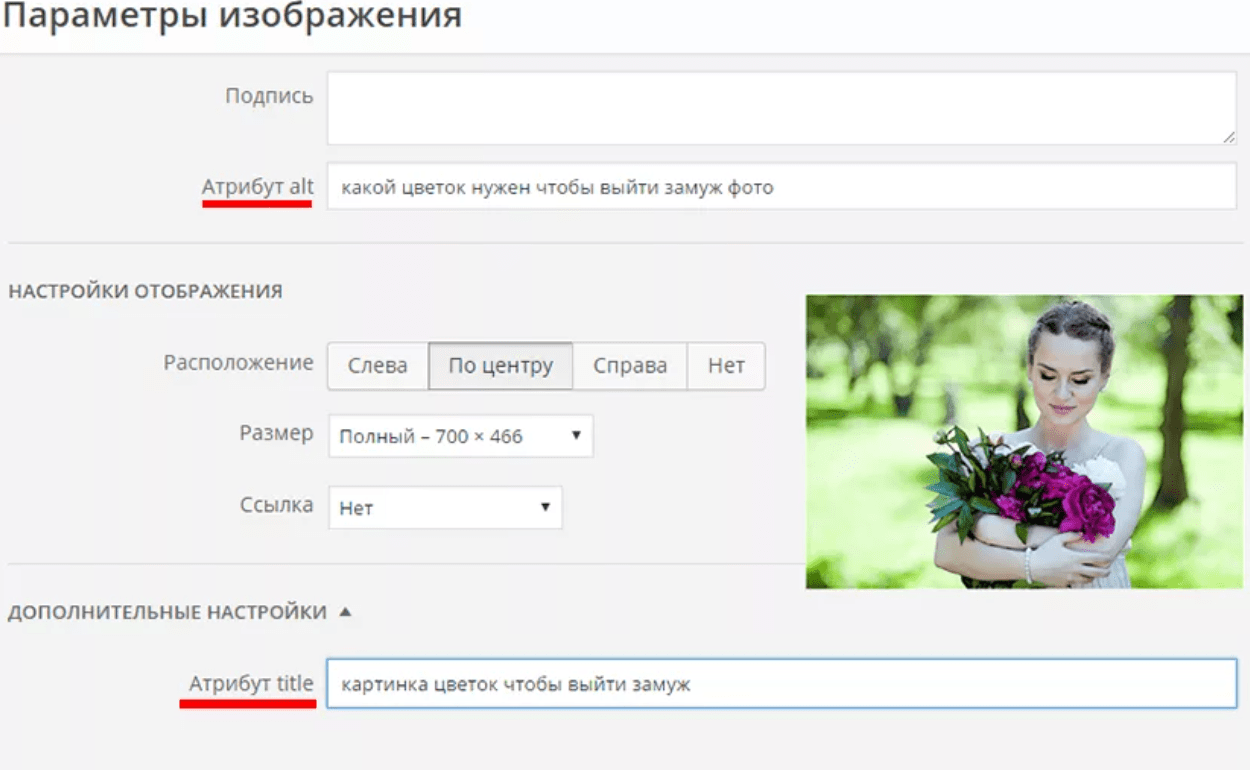
Оптимизация изображений
Изображения должны быть правильно прописаны в теле страницы:
- нужно правильно формулировать URL изображений (транслитерация, ключевое слово, писать строчными буквами без спецсимволов, допустимо использование тире);
- заполнять alt (тег, который нужен для поисковых систем, чтобы показывать релевантные картинки в поиске по запросу пользователя).
Допустимые форматы изображений:
- для анимации — gif;
- для четких изображений — png (jpeg тоже можно, но теряется качество при ужатии);
- для геометрических фигур — svg.
Популярный сервис для оптимизации изображений https://imagecompressor.com/
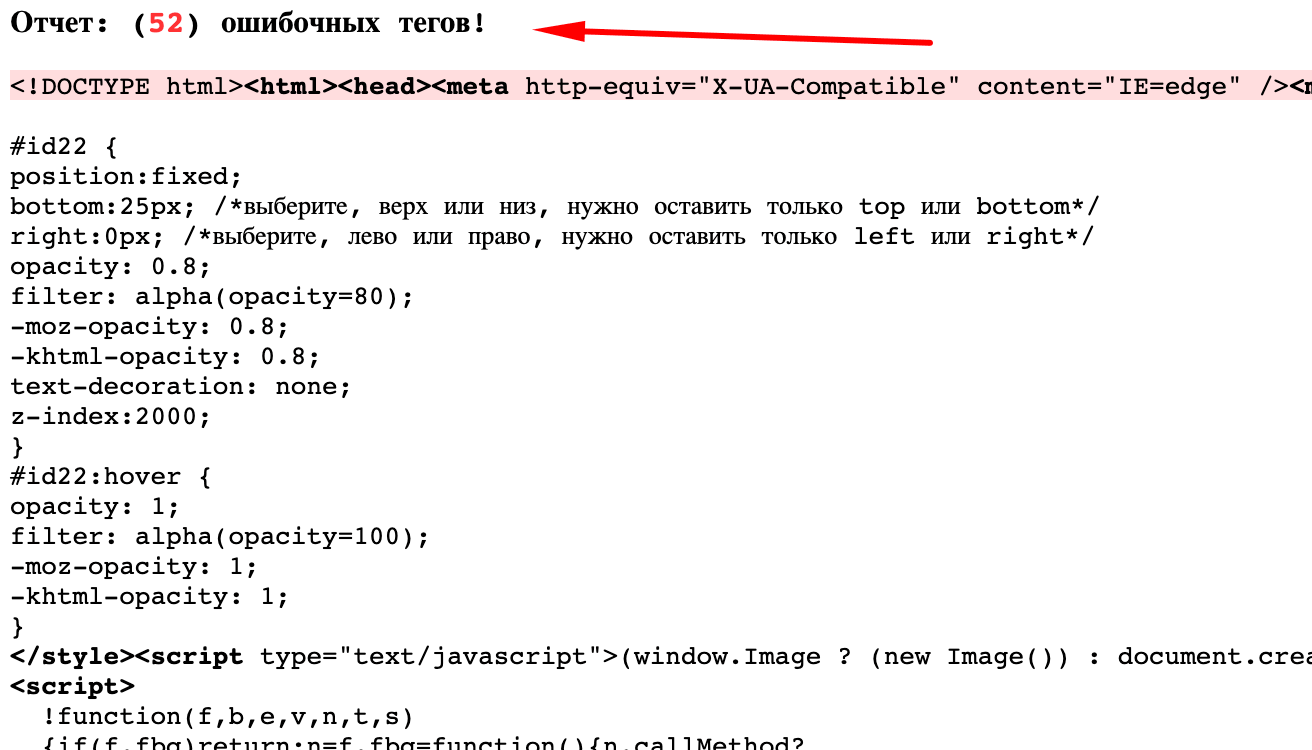
Чистота кода
Из-за грязного кода увеличивается скорость загрузки сайта и ухудшается соотношение кода и контента страниц. В идеале надо не допускать появление незакрытых и лишних тегов, которые не отображаются на сайте.
Проверить можно с помощью сервиса https://find-xss.net/findtags/.
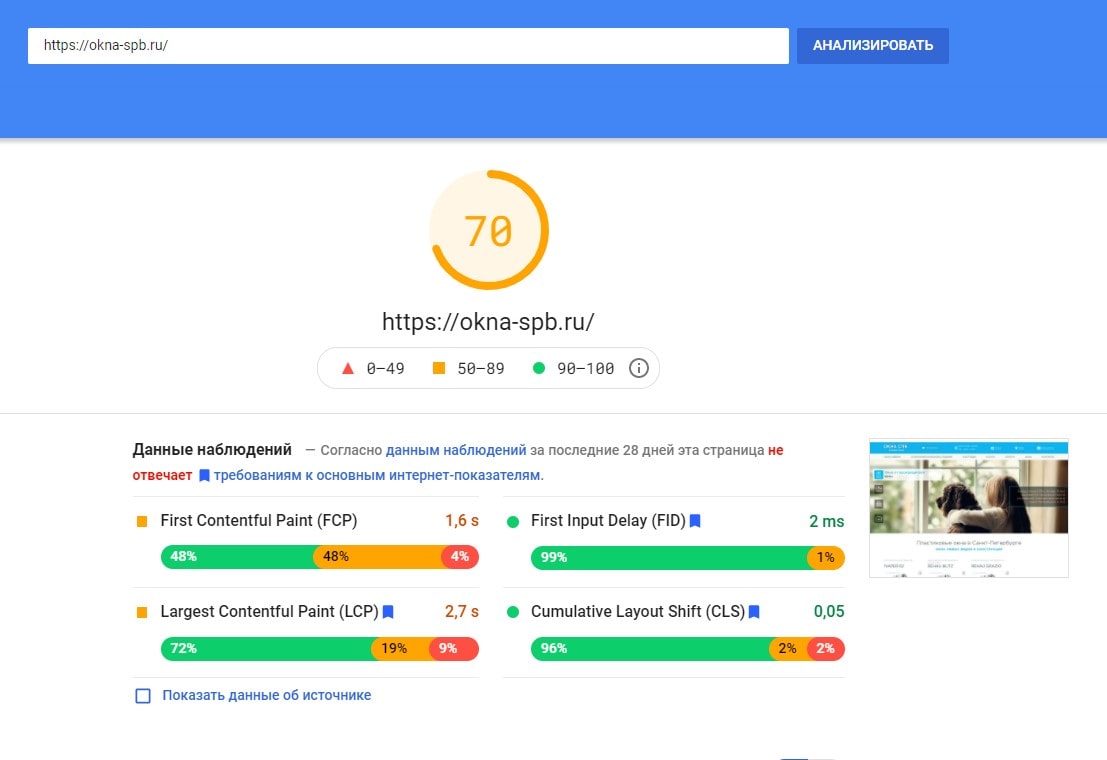
Скорость загрузки сайта
Чем меньше грузится контента на сайте, тем быстрее грузится сайт. Вам нужно убрать все, что не нужно на сайте, но что сжирает ресурсы. В противном случае ужать с помощью программиста. Обычно на скорость загрузки влияют лишние плагины, расширения.
Также можно провести минификацию кода css, js, html и ужать изображения.
Проверить скорость сайта можно с помощью сервиса https://developers.google.com/speed/pagespeed/insights/
SSL-сертификат
SSL — это уникальная цифровая подпись вашего сайта для того, чтобы мошенники не могил перехватить личные данные, которые пользователи вводят на сайте, например, данные банковских карт.
Для SEO подойдет сертификат с проверкой доменного имени. После покупки его нужно активировать, пройти проверку заказа в центре сертификации и установить сертификат. Проверить корректность работы сертификата можно с помощью https://www.sslshopper.com/ssl-checker.html.
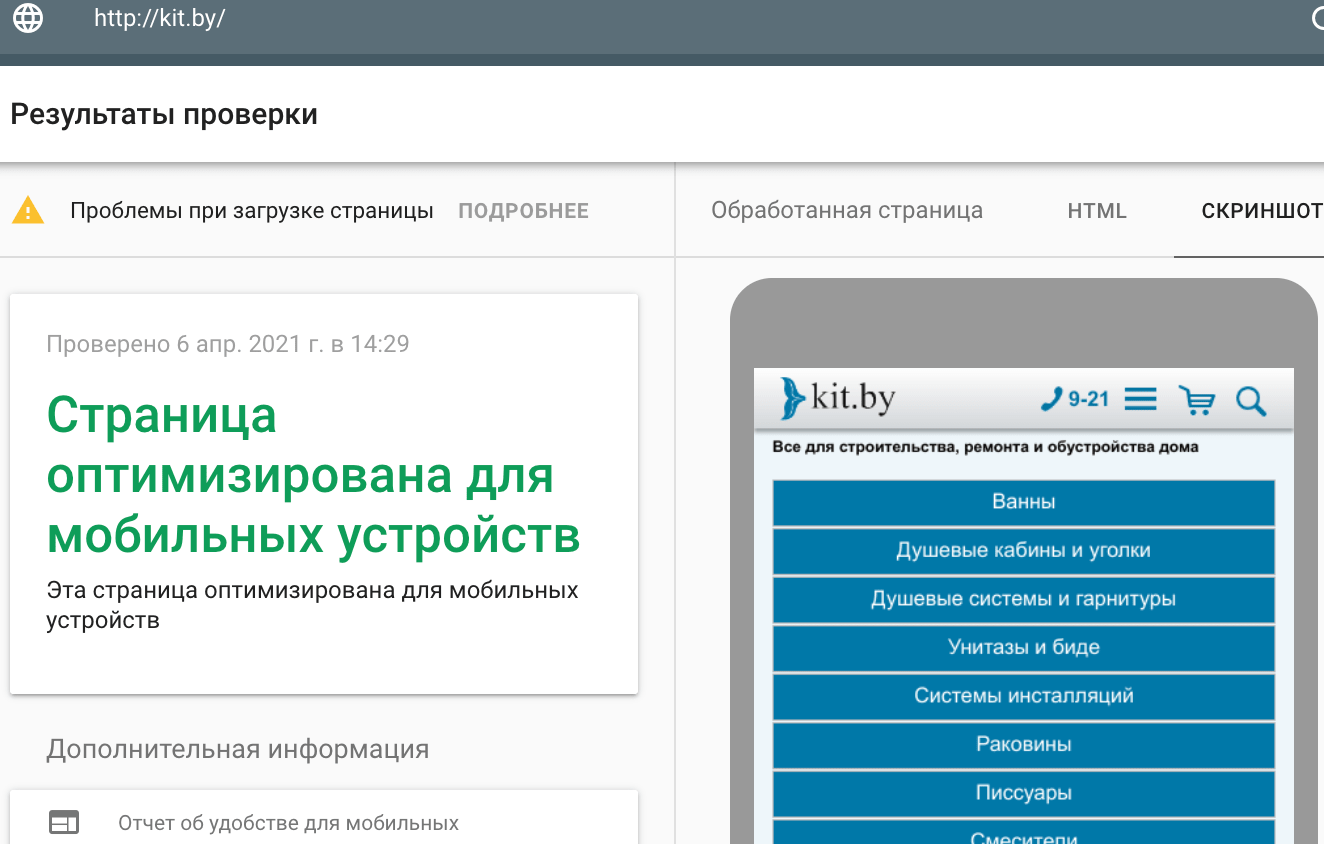
Адаптивный дизайн
C 2018 года Google использует mobile first выдачу. Он учитывает в первую очередь мобильную версию сайта, а не десктоп. Если у вас не адаптивная верстка, то шансы попасть в топ значительно снижаются.
Чтобы определить, насколько соответствует мобильная версия вашего сайта требования Яндекса и Google используйте сервисы https://search.google.com/test/mobile-friendly и https://webmaster.yandex.ru/site/tools/mobile-friendly/.
Заключение
Если вы правильно сделаете техническое SEO, вам не придется снова с этим заниматься, кроме как делать внеплановые SEO-аудиты.
Слово «технический» подразумевает, что вам необходимо обладать техническими знаниями для выполнения задач (например, оптимизация скорости страницы, добавление структурированных данных и т. д.), но это не значит, что вам это надо самому делать.
Вы можете написать техническое задание программисту и оговорить сроки его выполнения. Так и работают 95% SEO-специалистов на рынке услуг.
Действуйте!