Определение веб-дизайна
Веб-дизайн — это один из этапов разработки сайта. Сайты создаются для e-commerce (интернет-магазины), для услуг или для информационных блогов, но все, что связано с внешним видом и визуальной составляющей сайта, подпадает под понятие «веб-дизайн».
Чтобы создать полноценно работающий сайт, вам необходимо знать языки программирования:
- Язык гипертекстовой разметки, состоящий из HTML-тегов для создания структуры сайта. Используются такие теги, как <head>, <title> и <br>, чтобы определенные элементы дизайна находились в определенной области страницы;
- Каскадные таблицы стилей: код CSS используется для настройки внешнего вида сайта. С помощью CSS можно менять цвета, шрифты и размеры любого HTML-тега;
- Некоторые веб-дизайнеры также используют языки программирования, такие как Flash или Javascript. Но Flash по сути прекратил свое существование после того, как Apple стала первой крупной технологической компанией, которая не поддержала его. Он отлично подходит для создания интерактивного дизайна, но слишком сложен для большинства начинающих веб-дизайнеров.
Веб-дизайн и веб-разработка: в чем разница
Часто вокруг этих понятий возникает путаница. Веб-дизайнер создает внешний вид сайта, а веб-разработчик — это человек, который программирует сайт.
В некоторых компаниях есть веб-дизайнеры или веб-разработчики, которые выполняют обе задачи, поэтому веб-дизайнерам необходим опыт работы с языками программирования для повышения квалификации. Даже бывает такое, что веб-дизайнер верстает собственноручно нарисованный макет.
Чем занимается веб-дизайнер
Как же на самом деле выглядит день из жизни веб-дизайнера? Он может включать любую из этих задач:
- Изучение дизайна сайтов конкурентов;
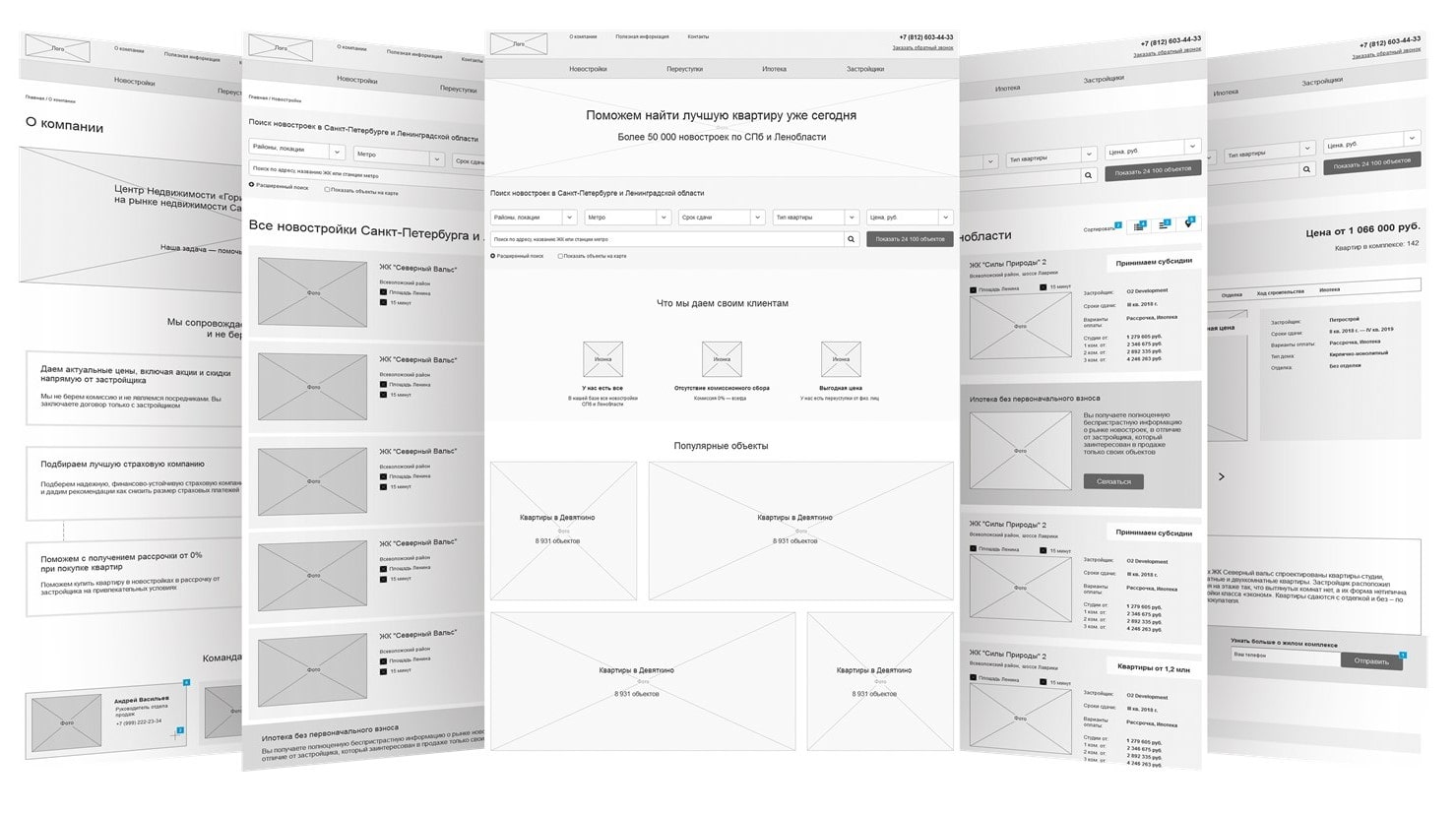
- Создание прототипов и дизайн-макетов для ключевых страниц сайта (например, страница каталога сайта, или карточки товара);
- Проработка пути пользователя на сайте.
Краткое руководство, как стать веб-дизайнером с нуля
Чем отличается хороший веб-дизайн от плохого
Любой человек сегодня может создать сайт без программиста. А с появлением конструкторов сайтов и готовых шаблонов создавать дизайн сайтов стало проще. Но это не всегда лучший выход.
Стэн Чой , дизайнер из Clique, сказал следующее:
«Не бойтесь вдохновляться другими людьми. Новые дизайнеры стремятся создать что-то совершенно уникальное, но не бойтесь ссылаться на вещи, которые уже работают. Даже если у вашего дизайна есть разумное объяснение, не бойтесь пробовать что-то новое».
За каждым успешным сайтом стоят определенные принципы дизайна, которые могут отсутствовать в бесплатных шаблонах, например:
Удобство и юзабилити
Каждый пользователь, независимо от возраста или пола, должен понимать, как пользоваться вашим сайтом. Давайте применим это на практике и представим, что вы создали дизайн своего сайта. Но вы забыли добавить заголовок на главной странице. Эта маленькая ошибка может сделать сайт непонятным и посетитель не поймет, о чем эта страница сайта.
Удобство использования относится и к возможности взаимодействовать с сайтом.
Например: вы можете создать страницу с маленькими кнопками на экране мобильного устройства. Это неудобно для пользователя, потому что на маленьком экране сложнее нажать маленькую кнопку.
Чтобы решить эту проблему, просто измените пропорции кнопок. Это упростит пользователям мобильных устройств использование вашего сайта и улучшит общий UX-дизайн.
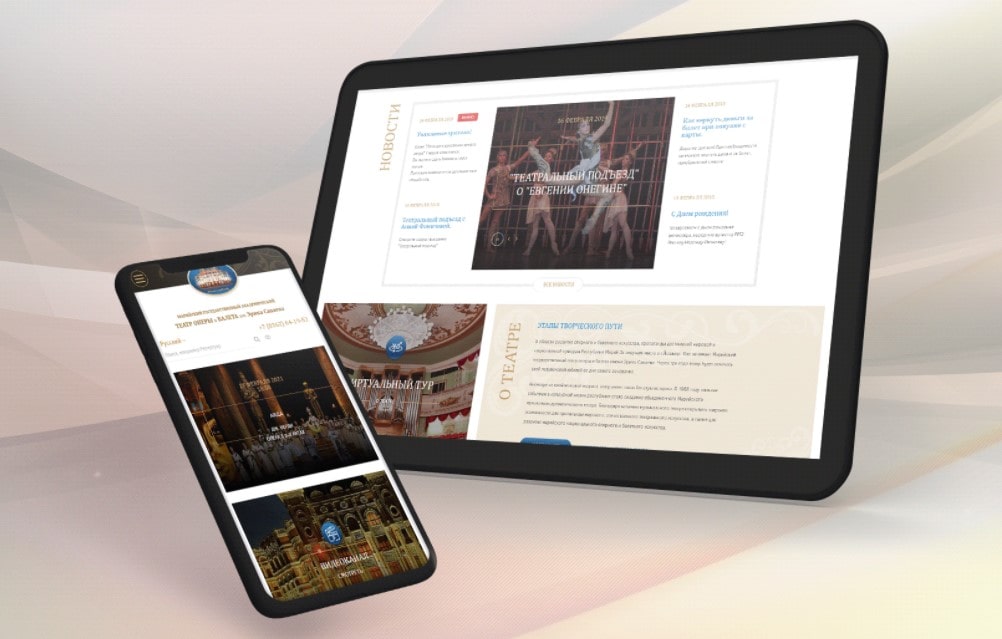
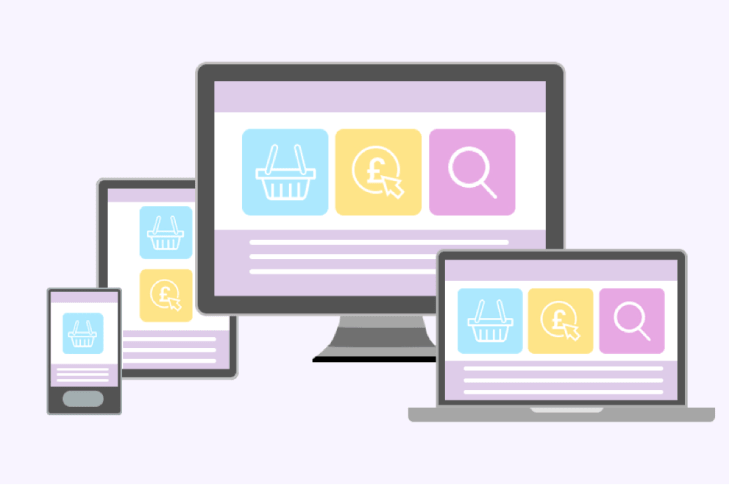
Адаптивный веб-дизайн
2019 год стал первым годом в истории, когда использование мобильного интернета обогнало ПК; на смартфоны приходилось 63% всех посещений сайтов розничной торговли. Вот почему важно при создании сайта учитывать адаптивность сайта.
В адаптивном веб-дизайне используется верстка с автоматическим изменением элементов дизайна в зависимости от размера экрана.
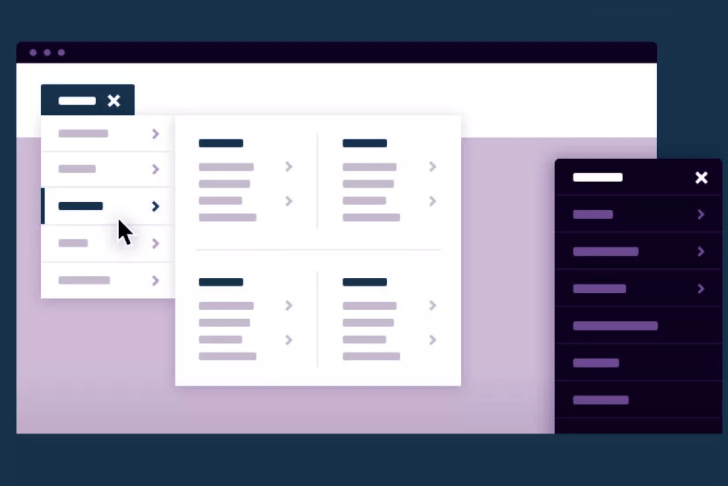
Например: вы можете видеть меню навигации в ПК версии сайта в одном варианте, которое в отображении на мобильных устройствах будет нелегко использовать (из-за меньшего размера экрана). Адаптивный дизайн автоматически превратит панель навигации в раскрывающийся список.
Быстрая загрузка
Исследования Google показали, что:
- 53% посещений мобильных сайтов покидают страницу, которая загружается дольше 3 секунд. По мере того, как время загрузки страницы увеличивается с одной до 10 секунд, вероятность того, что посетитель сайта уйдет, увеличивается на 123%;
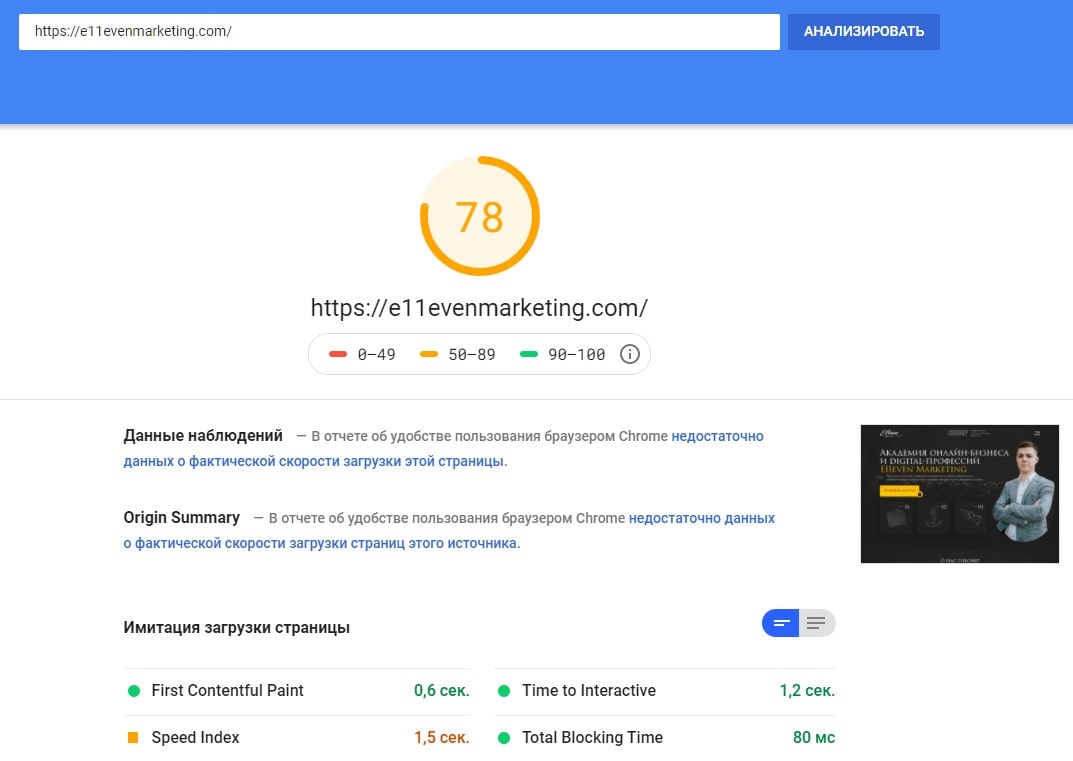
- Вы можете проверить скорость своего сайта с помощью такого инструмента, как Google Page Speed Insights. Он сообщит вам, сколько времени требуется для загрузки любой страницы вашего сайта и даст рекомендации, что нужно сделать, чтобы страница загружалась быстрее — от оптимизации изображений до минимизации кода.
Веб-дизайн для бренда
Как мы писали выше, вы можете легко использовать шаблоны с готовым веб-дизайном. Но у них есть минус. Они не будут соответствовать брендбуку компании, что делает дизайн неуникальным.
Брендирование компании способствует формированию имиджа. Поэтому топовые компании (Apple, Coca Cola, Nike) используют свой индивидуальный стиль, который включает:
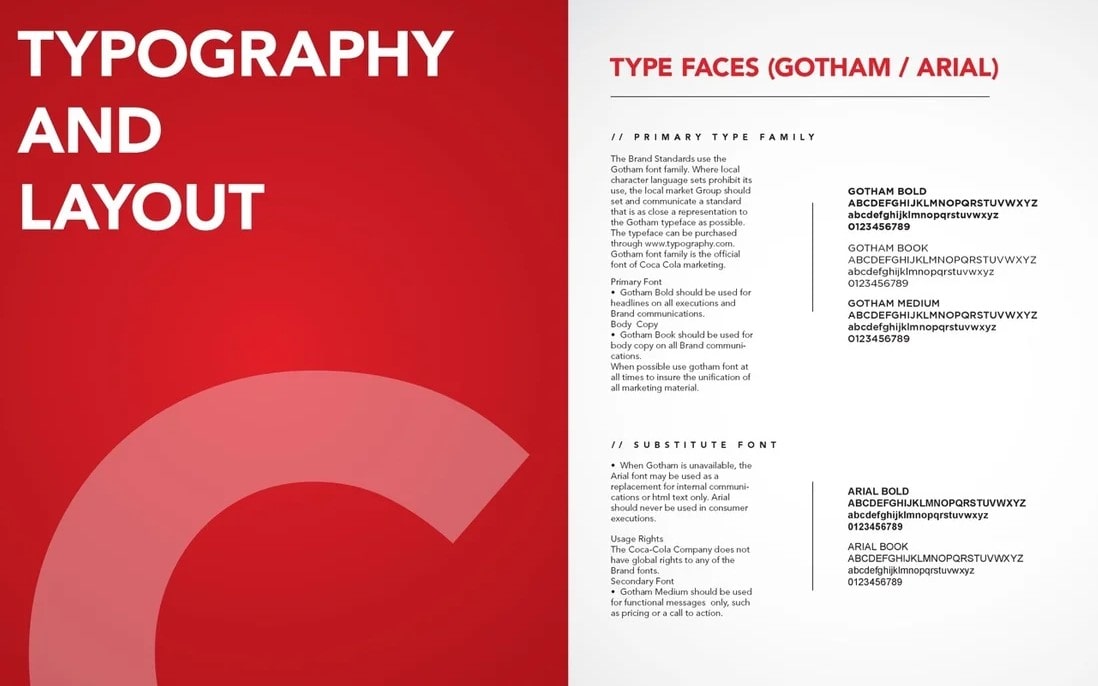
- Типографику: например, какие шрифты, или интерлиньяж используются в текстах;
- Цветовые схемы: цвета бренда улучшают узнаваемость на 80%. Какие цвета у вас возникают, когда вы слышите название бренда Coca Cola или Тинькофф Банк?
- Бренд-месседж: это формулировка миссии, которую пытается донести бренд до потенциальных клиентов. Например, Nike использует слоган Just do it, что притягивает спортсменов, так как эта фраза придает им уверенности в своих силах.
SEO-оптимизированный дизайн
Все 4 компонента выше влияют на поисковую оптимизацию сайта.
Поисковые системы, такие как Google и Яндекс, положительно оценивают UX-дизайн как часть своего алгоритма. Их цель — отображать самые качественные страницы для пользователей, которые вводят поисковый запрос. Они оценивают страницы по показателям:
- Сколько просмотрел пользователь страниц за один сеанс;
- Какой показатель отказов;
- Сколько времени провел пользователь на странице.
Google открыто заявляет, что скорость загрузки страниц является важным фактором ранжирования, особенно на мобильных устройствах. Также Google ввел индексацию, ориентированную на мобильные устройства. Они смотрят, как сайт отображается на смартфонах (а не на компьютерах), чтобы определить, какое место он должен занять в результатах поиска.
Суть: Если дизайн вашего сайта не адаптивен, сложен в использовании, он не будет занимать первые позиции в результатах выдачи, каким бы красивым он бы не был.
Как создать свой первый дизайн-макет сайта
Есть определенный процесс проектирования и каждый сайт должен проходить эти этапы. Вот 7-этапное руководство:
Краткое описание проекта
Оно включает ключевые детали:
- сроки отрисовки;
- целевую аудиторию;
- с нуля разработка будет или на конструкторе;
- в какой системе управления (CMS) будет редактироваться контент на сайте.
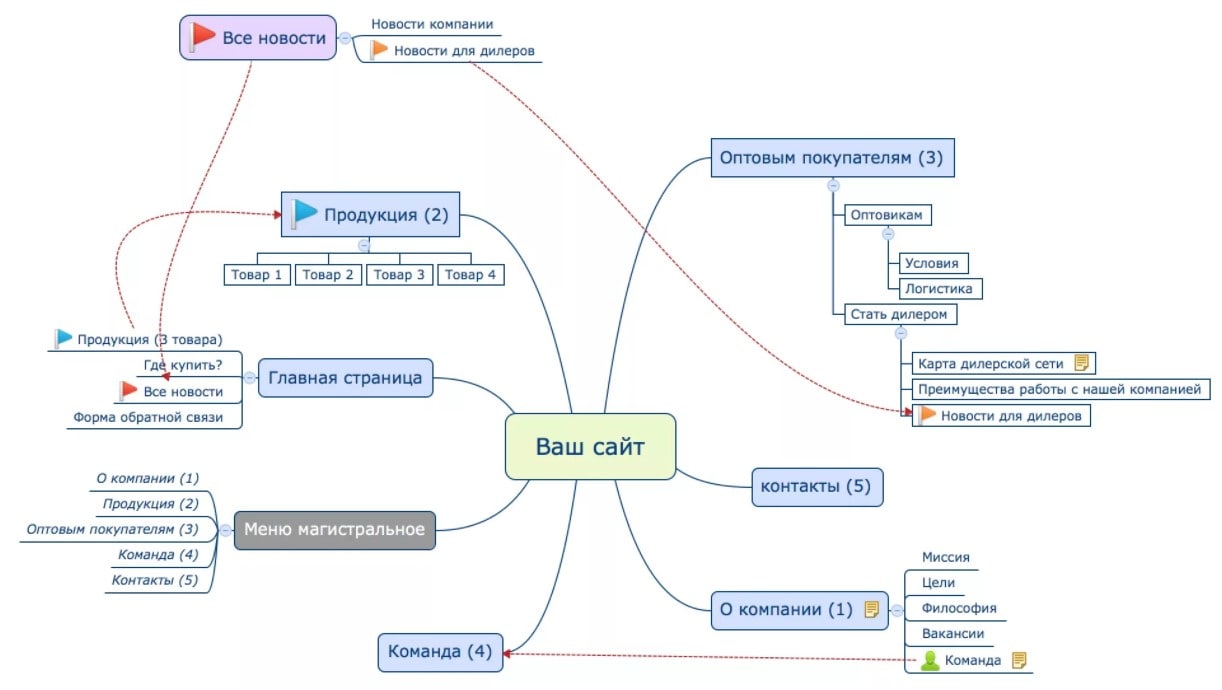
Структура сайта
Создайте структуру сайта на основе продуктов, которые будут продаваться: какие будут разделы либо категории на сайте. Обычно используются специальные сервисы (Miro, XMind) для создания интеллект-карты сайта.
Прототипирование
Cделайте черновые наброски и схематично нарисуйте, как будет выглядеть дизайн будущего сайта. Сайт — это как чертеж дома, при строительстве которого мы продумываем, где будут двери и окна. В создании сайта важно понимать, где и в каком месте будут формы отправки заявки, каталог товаров.
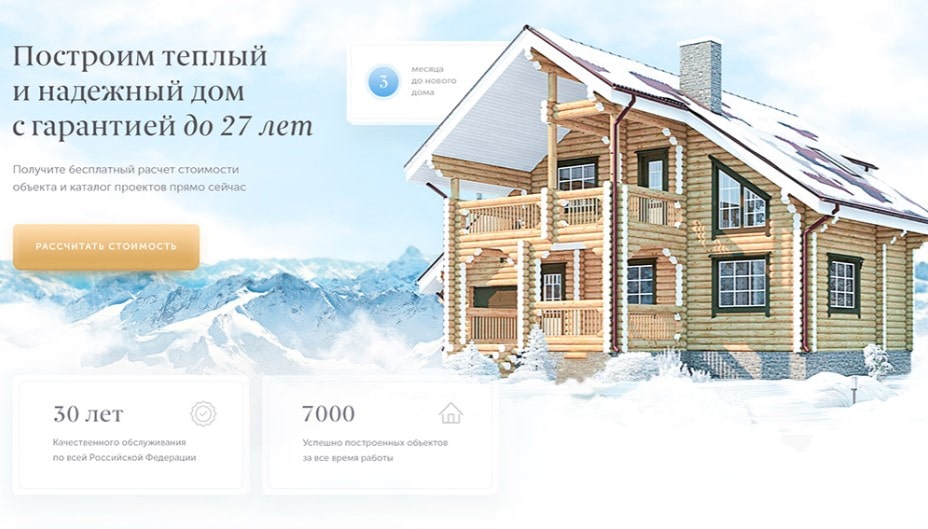
Визуальный слой
Соедините вместе цвета, шрифты и визуальный контент — фотографии и видео. Визуальный слой сайта должен давать пользователю понять, о чем идет речь на сайте без предварительного прочтения текста.
Тестирование макета
Запустите юзабилити-тесты на фокус-группу, чтобы убедиться что ваш сайт действительно удобен и прост. Вышлите 10 разным людям сайт и запросите обратную связь, задав им вопросы:
- понятно ли чем занимается компания?
- понятно ли как купить на сайте?
- удобные ли фильтры на сайте?
- чего не хватает?
Сплит-тестирование
Веб-дизайн никогда не бывает законченным. Вы всегда должны проводить сплит-тесты, чтобы убедиться, что ваши решения были правильными. Нельзя быть уверенным, что желтый цвет кнопки лучше, чем красный цвет, когда не было проведено предварительного тестирования на 100 пользователях, на какую кнопку кликают больше.
Заключение
Как видите, дизайн любого сайта требует особого внимания. Вам нужно будет подумать о всех нюансах при работе в этой сфере. Важно понимать стиль бренда, разбираться в том, как рисовать удобные сайты для мобильных устройств и много другого.
Не паникуйте, если вы чувствуете себя неуверенно. Двигайтесь вперед шаг за шагом, и вы добьетесь цели.